关于Set和Map数据结构的一点学习
关于js的Set和Map结构的学习和记录
对阮一峰老师的ES6入门和网上有关资料的的一点学习和记录
1、Set数据结构
- Set构造函数的参数是一个可遍历( iterator)对象
- Set中的成员值是唯一的,判断成员是否相等用'==='来判断,不同之处在于,在Set中NaN与NaN判断为相等
- Set的属性有.constructor:Set .size:成员大小
- Set中有方法 .add(val):添加,返回set .delete(val):boolean删除 .has(val):boolean判断存在 .clear():清除所有成员
- Set中的遍历方法 .keys():键名 .values():键值 .entries():键值对 .forEach(function(){}):回调函数
- set.forEach(function(value,index,array){})中 value == index ==>set没有索引,不能用set[1]
*在set结构中没有键名,只有键值,所以set.keys() == set.values(),且默认遍历的是调用values()方法
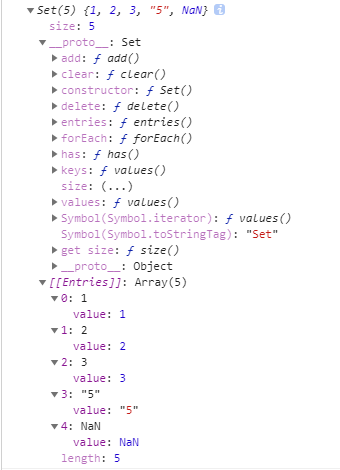
以下是浏览器后台中Set结构的截图

实例中的代码:
<script>
var set = new Set([1,2,3,2,3]);
set.add('5');
set.add('5');
console.log(set);//Set(4) {1, 2, 3, "5"}
set.add(NaN);
console.log(set);//Set(5) {1, 2, 3, "5", NaN}
console.log(set.constructor);//ƒ Set() { [native code] }
console.log(set.size);//5
console.log(set.length);//报错
for(let i of set.keys()){//set结构类似数组遍历
console.log(i);{
}
}
for(let i of set.values()){ // ==for(let i of set)
console.log(i);
}
for(let i of set.entries()){ //键值对遍历
console.log(i);
}
</script>
2、Map数据结构
传统对象为键值对的集合,且键必须为'字符串',map结构改为'值-值'的形式,且可以用任何数据类型
map中的键根据内存地址来判断是否为同一个
- Map构造函数的参数是一个可遍历( iterator)对象
- Map也是键值对的存储形式,不过map中的键和值可以是任意的数据结构
- Map的属性 .constructor:Map .size:成员大小
- Map的方法 .set(key,value):设置值,返回map .get(key):获取值,返回value .has(key):判断存在,返回boolean
- .delete(key):删除值,返回boolean .clear():清除成员
- Map中的遍历方法 .keys():键名 .values():键值 .entries():键值对 .forEach(function(){}):回调函数
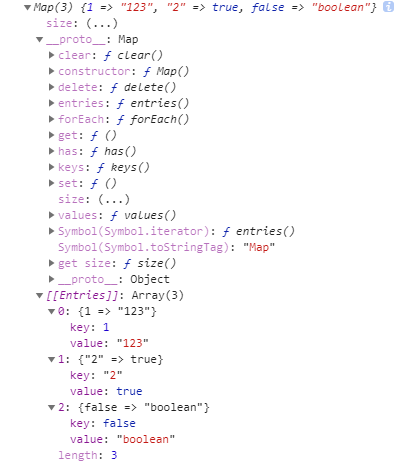
以下是在后台中Map结构的截图

实例代码
<script>
var map = new Map();
map.set(1,'123');//map.set(key,value)形式赋值
map.set('2',true);
map.set(false,'boolean');
console.log(map);//Map(3) {1 => "123", "2" => true, false => "boolean"}
console.log(map.size);//3
console.log(map.constructor);//Map()
for(let i of map.keys()){//键遍历
console.log(i);
}
for(let i of map.values()){//值遍历
console.log(i);
}
for(let i of map.entries()){//键值对遍历
console.log(i);
}
</script>
关于学习到的一些记录与知识总结

