js中函数的原型及继承
js中每一个构造函数都有一个prototype的属性,prototype指向一个原型对象,而这个对象的属性和方法都会被构造函数的实例所继承,因此,需要一些共享的属性和方法可以写在构造函数的原型中
1 用prototype属性可以向构造函数添加可继承的属性和方法,
注意constructor属性指向prototype对象所在的构造函数,方法放在prototype中,属性放在构造函数里,
实例,原型对象,构造函数,三者之间的关系:
实例有__proto__属性指向原型对象
原型对象有constructor指针指向构造函数
构造函数又有prototype属性指向原型对象
<script>
function Person(name,age){
this.name = name;
this.age = age;
}
Person.prototype = {
constructor: Person,
sayName: function(){
console.log(this.name);
}
}
var p = new Person('xxx',22);
p.sayName();//'xxx'
console.log(p.age);//22
</script>
2 一个同名属性在实例和prototype对象中存在时,构造函数的实例采用构造函数里的this属性,查找优先级类似于:实例>原型对象
<script>
function Person(age){
this.age = age;//创建实例时赋给实例的属性
}
Person.prototype = {
constructor: Person,
name: 'xxx',
age: 22,
sayName: function(){
console.log(this.name);
}
}
var p = new Person(233);
console.log(p.age);//233
p.age = 333;
console.log(p.age);//333
</script>
3 原型的继承

<script>
function Person(){
this.age = 233;//创建实例时赋给实例的属性
}
Person.prototype = {
constructor: Person,
name: 'xxx',
age: 22,
sayName: function(){
console.log(this.name);
}
}
var p = new Person();
console.log(p.age);//233
p.age = 333;
console.log(p.age);//333
function Student(){
}
Student.prototype = new Person();//继承
var s = new Student();
console.log(s.name);//'xxx'
s.name = 'qqq';
console.log(s.name);//'qqq'
</script>
4 原型链的概念(修改于2019-11-13 09:41:30)
从对象的__proto__一级一级往上找
<script> class Person{ constructor(name,age){ this.name = name; this.age = age; } toPrint(){ return 'name:'+this.name+','+'age:'+this.age; } } class Son extends Person{ constructor(name,age,sex){ super(name,age); this.sex = sex; } toCount(){ return this.toPrint()+','+'sex:'+this.sex; } } var son = new Son('z',22,'male'); console.log(son); console.log(son.toPrint()); console.log(son.toCount()); </script>
该对象的结构图

5、对象中固有的方法(2019-11-30 补充)
以数组对象为例,.forEach,.indexOf()等为数组对象本身的方法
而数组对象的原型为Object,原型object有

代码示例:

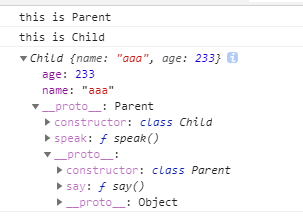
<script> class Parent { constructor(name) { this.name = name; } say() { console.log('this is Parent'); } } class Child extends Parent { constructor(name, age) { super(name); //调用父类 this.age = age; } speak() { console.log('this is Child'); } } var c = new Child('aaa', 233); c.say(); c.speak(); console.log(c); </script>
图示:

8、原型链
所谓的原型链,指的是一个对象的__proto__属性,及其一级一级__proto__的指向,一般会指向最后的Object(Object.prototype__proto__ = null)
关于学习到的一些记录与知识总结



