java学习之旅(day.22)
CSS
前端三要素:HTML、CSS、javaScript
结构 表现 交互
相当于骨头,表皮 ,血肉吧
如何学习CSS
- CSS是什么
- CSS怎么用(快速入门)
- CSS选择器(重点+难点)
- 美化网页(文字、阴影、超链接、列表、渐变等)
- 盒子模型
- 浮动
- 定位
- 网页动画(特效效果)
什么是CSS
Cascading Style Sheet 层叠级联样式表
CSS可用于美化网页(字体,颜色,宽高,背景图片,网页定位,网页浮动等)
CSS的发展史
CSS1.0
CSS2.0 DIV+CSS ,提出了HTML与CSS结构分离的思想,这样网页更简单
CSS2.1 浮动、定位
CSS3.0 圆角、阴影、动画等
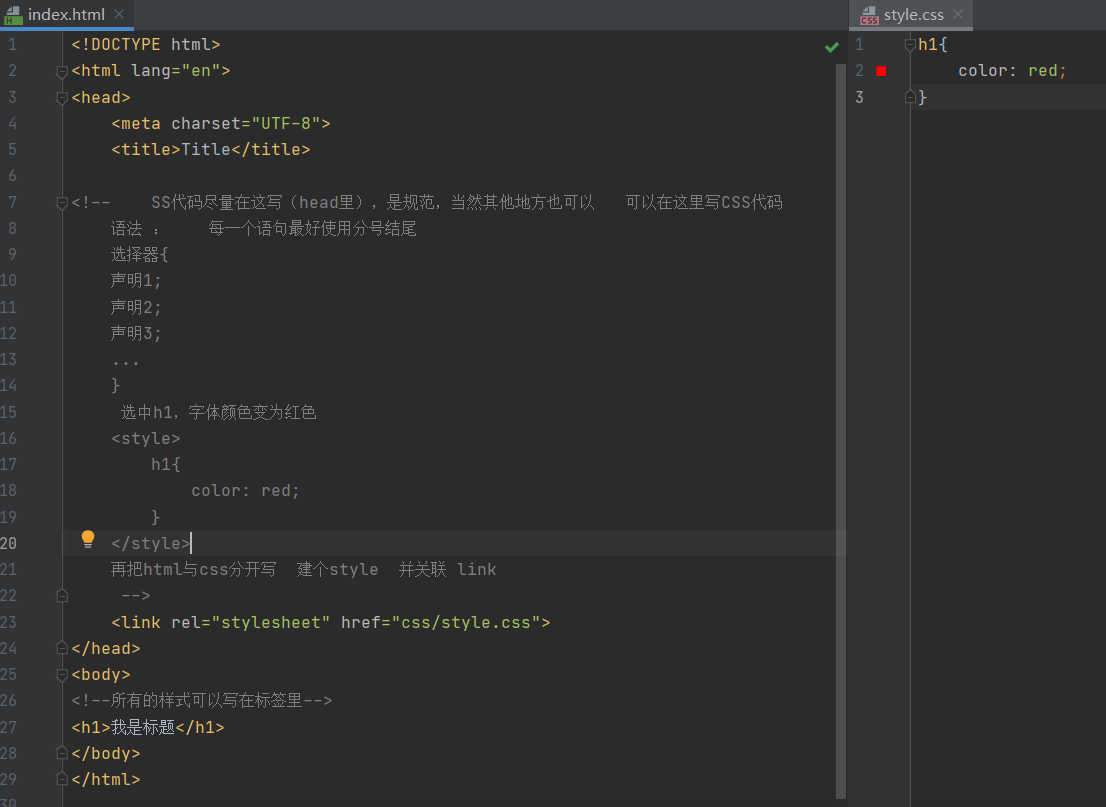
CSS快速入门
基本入门:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 尽量在这写(head里),是规范,当然其他地方也可以 可以在这里写CSS代码-->
<style>
<!-- 语法 : 每一个语句最好使用分号结尾
选择器{
声明1;
声明2;
声明3;
...
}
-->
<!-- 选中h1,字体颜色变为红色 -->
h1{
color:red;
}
</style>
</head>
<body>
<!--所有的样式可以写在标签里-->
<h1>我是标题</h1>
</body>
</html>
规范写法如下:

CSS的优势:
- 内容和表现分离
- 网页结构表现统一,可以实现复用
- 样式十分丰富
- 建立使用独立于html的CSS文件
- 利于SEO,容易被搜索引擎收录
CSS的3种导入方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--2.内部样式表 -->
<style>
h1{
color: green;
}
</style>
<!--3.外部样式 -->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!--1.行内样式:在标签元素种编写一个style属性,再编写样式即可 文件如果非常多,这种方式就不好了-->
<h1 style="color: red">我是标题</h1>
</body>
</html>
<!--优先级: 就近原则 谁离h1的那行代码最近,谁就先执行 (外部样式导入需要一个link标签)-->
<!--
/*外部样式*/
h1{
color: yellow;
}-->
拓展:CSS2.0种还可以用@导入CSS
外部样式的两种写法
- 链接式 link标签导入 html
<!--3.外部样式 -->
<link rel="stylesheet" href="css/style.css">
- 导入式 @import是CSS2.1特有的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
<!-- 导入式 一般不建议使用 -->
@import url("css/style.css");
</style>
</head>
<body>
<h1>java</h1>
</body>
</html>
选择器
作用:选择页面上的某一个或某一类元素
基本选择器
- 标签选择器:选择一类标签 标签{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*标签选择器有弊端,假使我只想让第一个h1变色,第二个h1默认,这样就不行了*/
h1{/*这里能选择多个h1 即标签选择器会选择到页面上所有的这个标签的元素*/
color: #ff464a;
background: #96ff58;
border-radius: 24px;/*圆角*/
p{
font-size: 80px; /*字体大小*/
}
}
</style>
</head>
<body>
<!--标签选择器得先有标签,来2个-->
<h1>java</h1>
<h1>java</h1>
<p>狂神</p>
</body>
</html>
- 类选择器:选择所有class属性一致的标签,跨标签也行,只要你同属性 .类名{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*类选择器的语法格式: .class的名称{}
好处:可以多个标签归类(还能跨标签实现),相当于是同一个class 可以复用 如:若想标题3也有标题1一样的格式,直接将标题1中的class属性也加在标题3上即可 class复用*/
.zhang{
color: red;
}
.z{
color: aqua;
}
</style>
</head>
<body>
<h1 class="zhang">标题1</h1><!--/*加个类属性class*/-->
<h1 class="z">标题1.1</h1><!--/*加个类属性class*/-->
<h1>标题2</h1>
<h1 class="zhang">标题3</h1>
<p class="zhang">跨标签</p>
</body>
</html>
<!---->
- id选择器:全局唯一,不可重复 #id名{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*id选择器 id不能复用,必须保证全局唯一,就是一人一个id 格式: #id名称{}
优先级别:不遵循就近原则 id选择器>class选择器>标签选择器*/
#xing{
color: #ff464a;
}
.style1{
color: aqua;
}
h1{
color: #96ff58;
}
</style>
</head>
<body>
<h1 id="xing">标题1</h1>
<h1 class="style1">标题2</h1>
<h1 class="style1">标题3</h1>
<h1>标题4</h1>
<h1>标题5</h1>
</body>
</html>
优先级:id选择器>class选择器>标签选择器
层次选择器
- 后代选择器:在某个元素的后面 太爷 爷爷 父亲 儿子 空格
/*后代选择器*/
body p{/*body后面所有的p标签*/
background: green;
}
- 子选择器 只有一代 >
/*子选择器*/
body>p{/*body下面的第一代,再往下的一代没有*/
background: antiquewhite;
}
- 相邻兄弟选择器 同一辈人 +
/*相邻兄弟选择器 相邻只有一个(选下不选上)*/
.active+p{
background: red;
}
- 通用选择器 ~波浪号
/*通用兄弟选择器 当前选中元素向下的所有兄弟元素 选下不选上*/
.active~p{/*.zctive相邻的所有的p p2378 有同级相邻,不同级相邻*/
background: aquamarine;
}

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* p{
background: aqua;
}*/
/*后代选择器*/
/* body p{/*body后面所有的p标签
background: green;
} */
/*子选择器*/
/*body>p{/*body下面的第一代,再往下的一代没有
background: antiquewhite;
}*/
/*相邻兄弟选择器 相邻只有一个(选下不选上)*/
/*.active+p{.active周围的p标签,选下不选上
background: red;
}*/
/*通用兄弟选择器 当前选中元素向下的所有兄弟元素 选下不选上*/
.active~p{/*.zctive相邻的所有的p p2378 有同级相邻,不同级相邻*/
background: aquamarine;
}
</style>
</head>
<body>
<p>p0</p>
<p class="active">p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
<p class="active">p7</p>
<p>p8</p>
</body>
</html>
结构伪类选择器
伪类:相当于加了一些条件 带冒号的
/*选中ul的第一个子元素 li1*/
ul li:first-child{/*ul li ul里的所有li标签*/
background: aqua;
}
/*选中ul的最后一个子元素 li3*/
ul li:last-child{
background: green;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--避免使用.class id选择器 -->
<style>
/*选中ul的第一个子元素 li1*/
ul li:first-child{/*ul li ul里的所有li标签*/
background: aqua;
}
/*选中ul的最后一个子元素 li3*/
ul li:last-child{
background: green;
}
/*选中p1 先定位到父元素body,选择当前的第一个元素 按顺序*/
p:nth-child(1){/*选择当前p元素的父级元素,选中父级元素的第一个子元素,并且是当前元素p才生效*/
background: #ff464a;
}
/*选中父元素下的p元素的第二个 按类型*/
p:nth-of-type(2){/*选择父元素中的第二个类型为p的子元素*/
background: antiquewhite;
}
/*特效:hover 得先来个a标签*/
a:hover{
background: #96ff58;
}
</style>
</head>
<body>
<a href="">123456</a>
<!--<h1>h1</h1>-->
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ul>
</body>
</html>
属性选择器(常用)
制作这样一个东西:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*
= 绝对等于
*= 包含
^= 以什么开头
¥= 以什么结尾
*/
.demo a{/*后代选择器*/
float: left;/*浮动*/
display: block;/*变成块*/
height: 50px;
width: 50px;
border-radius: 10px;
background: #96ff58;
text-align: center;/*文字居中对齐*/
color: gray;/*文字颜色*/
text-decoration: none;/* 去掉下划线*/
margin-right: 5px;/*外边距向右*/
font: bold 20px/50px Arial; /*blod 粗体 20px /50px 字体大小 /行高*/
}
</style>
</head>
<body>
<p class="demo">
<a href="">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="">5</a>
<a href="">6</a>
<a href="">7</a>
<a href="">8</a>
<a href="">9</a>
<a href="">10</a>
</p>
</body>
</html>
属性选择器把id class选择器结合了
现在想选中某个元素的属性让该元素变色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo a{/*后代选择器*/
float: left;/*浮动*/
display: block;/*变成块*/
height: 50px;
width: 50px;
border-radius: 10px;
background: #96ff58;
text-align: center;/*文字居中对齐*/
color: gray;/*文字颜色*/
text-decoration: none;/* 去掉下划线*/
margin-right: 5px;/*外边距向右*/
font: bold 20px/50px Arial; /*blod 粗体 20px /50px 字体大小 /行高*/
}
/*
= 绝对等于
*= 包含
^= 以什么开头
¥= 以什么结尾
*/
/*选中存在id属性的元素
属性选择器的格式:
标签[]{} []中填所找的属性
本例即a[]{}*/
a[id]{/*选中a标签中带有id属性的标签*/
background: #ff464a;
}
a[id=first]{/*选中a标签中id属性为first的标签*/
background: gray;
}
/*class 这里要带引号,id不用带。id唯一,但有links的class不止一个*/
a[class*="links"]{/*选中a标签中class中有links的标签*/
background: antiquewhite;
}
/*这个加引号和不加引号都行*/
a[href^=http]{/*选中herf中以http开头的元素*/
background: green;
}
a[href$=doc]{/*选中herf中以doc结尾的元素*/
background: aliceblue;
}
</style>
</head>
<body>
<p class="demo">
<a href="http://www.baidu.com" class="links item first" id="first">1</a>
<a href="" class="links active item" target="_blank" title="test">2</a>
<a href="images/123.html" class="links item">3</a>
<a href="images/123.png" class="links item" >4</a>
<a href="images/123.jpg" class="links item">5</a>
<a href="abc" class="links item">6</a>
<a href="/a.pdf" class="links item">7</a>
<a href="/abc.pdf" class="links item">8</a>
<a href="/abc.doc" class="links item">9</a>
<a href="abcd.doc" class="links item last">10</a>
</p>
</body>
</html>
美化网页元素
为什么要美化网页
- 有效的传递页面信息
- 美化网页,吸引用户
- 凸显主题
- 提高用户体验
span标签:重点突出的字,使用span套起来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#title{/*id选择器*/
font-size: 50px;
}
</style>
</head>
<body>
一起学<span id="title">java</span>
</body>
</html>
字体样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- font-family: 方正舒体; 字体
font-size: 50px; 字体大小
font-weight: bold; 字体粗细
color: #96ff58; 字体颜色
-->
<style>
body{
font-family: 方正舒体;
}
h1{
font-size: 50px;
}
.p1{
font-weight: bold;
color: #96ff58;
}
</style>
</head>
<body>
<h1>介绍</h1>
<p class="p1">
狴犴(bì àn)又名宪章,中国古代神话传说中的神兽,为鳞虫之长瑞兽龙之第七子。形似虎,平生好讼,却又有威力,狱门上部那虎头形的装饰便是其图像。
</p>
《龙经》有云:“狴犴好讼,亦曰宪章。”传说狴犴不仅急公好义,仗义执言,而且能明辨是非,秉公而断,再加上它的形象威风凛凛,因此除装饰在狱门上外,还匐伏在官衙的大堂两侧。每当衙门长官坐堂,行政长官衔牌和肃静回避牌的上端,便有它的形象,它虎视眈眈,环视察看,维护公堂的肃穆正气。
狴犴既是牢狱的象征,又是黎民百姓的守护神。此外,上虞区上浦镇冯浦村还有“狴犴龙舞”的文化习俗,颇具地方特色,深受当地群众欢迎。
<p>
</p>
</body>
</html>
文本样式
颜色
color
RGB: 0-F
RGBA: 透明度 A:0-1
文本对齐方式
text-align 排版 居中,左对齐,右对齐
首行缩进
text-indent: 2em; 段落首行缩进
行高
height=300px;
line-height=300px 行高 和块的高度一致就可以上下居中
单行文字上下居中 行高=height
装饰
text-decoration
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--颜色
RGB: 0-F
RGBA: 透明度 A:0-1
text-align 排版 居中,左对齐,右对齐
text-indent: 2em; 段落首行缩进
height=300px;
line-height=300px 行高 和块的高度一致就可以上下居中-->
<style>
a{
text-decoration: none;/*a标签去下划线*/
}
h1{
color: rgba(0,255,255,0.5);/*0.5为透明度*/
text-align: center;/*文本居中*/
}
.p1{
text-indent: 2em;/*首行缩进两个字母*/
}
.p3{
background: maroon;
height: 300px;
line-height: 300px;
}
.l1{
text-decoration:underline ;/*下划线*/
}
.l2{
text-decoration: line-through;/*中划线*/
}
.l3{
text-decoration: overline;/*上划线*/
}
</style>
</head>
<body>
<a href="">123</a>
<p class="l1">1231233</p>
<p class="l2">1231233</p>
<p class="l3">1231233</p>
<h1>介绍</h1>
<p class="p1">
狴犴(bì àn)又名宪章,中国古代神话传说中的神兽,为鳞虫之长瑞兽龙之第七子。形似虎,平生好讼,却又有威力,狱门上部那虎头形的装饰便是其图像。
</p>
<p class="p3">
《龙经》有云:“狴犴好讼,亦曰宪章。”传说狴犴不仅急公好义,仗义执言,而且能明辨是非,秉公而断,再加上它的形象威风凛凛,因此除装饰在狱门上外,还匐伏在官衙的大堂两侧。每当衙门长官坐堂,行政长官衔牌和肃静回避牌的上端,便有它的形象,它虎视眈眈,环视察看,维护公堂的肃穆正气。
狴犴既是牢狱的象征,又是黎民百姓的守护神。此外,上虞区上浦镇冯浦村还有“狴犴龙舞”的文化习俗,颇具地方特色,深受当地群众欢迎。
</p>
</body>
</html>
文字图片水平对齐
vertical-align:middle
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 现在文字在图片下方,想让文字和图片居中
水平对齐需要参照物 img和字对齐-->
<style>
img,span{
vertical-align: middle;
}
</style>
</head>
<body>
<p>
<img src="imageS/2.8.PNG" alt="">
<span>fnsnwoahoawulian</span>
</p>
</body>
</html>
阴影
/*text-shadow: #ff464a 10px 10px 10px; 阴影颜色 水平偏移 垂直偏移 阴影半径*/
#price{
text-shadow: #ff464a 10px 10px 2px;/*若只想要水平或竖直方向的偏移,把对应的方向改为0即可*/
}
超链接伪类
正常情况下,记住a,a:hover即可
a{
text-decoration: none;/*去下划线*/
color: black;
}
/*鼠标悬浮的状态hover(只需要记住这个)*/
a:hover{
color: #96ff58;
font-size: 50px;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
a{
text-decoration: none;/*去下划线*/
color: black;
}
/*鼠标悬浮的状态hover(只需要记住这个)*/
a:hover{
color: #96ff58;
font-size: 50px;
}
/*被激活的时候(鼠标点击不释放的时候的状态)*/
a:active{
color: #ff464a;
}
/*text-shadow: #ff464a 10px 10px 10px; 阴影颜色 水平偏移 垂直偏移 阴影半径*/
#price{
text-shadow: #ff464a 10px 10px 2px;/*若只想要水平或竖直方向的偏移,把对应的方向改为0即可*/
}
</style>
</head>
<body>
<!--图片标签-->
<a href="#"> <!--超链接-->
<img src="images/2.8.PNG" alt="">
</a>
<!--文字标签-->
<p>
<a href="#">开发手册,人手一本</a>
</p>
<p>
<a href="">作者嗝屁了</a>
</p>
<p id="price">
99$
</p>
</body>
</html>
列表
/*
list-style:
none 去掉圆点
circle 空心圆
decimal 数字
square 正方形
*/
ul{
background: antiquewhite;
}
ul li{
height: 30px;
list-style: none;/*去样式 点*/
text-indent: 1em;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="style.css" type="text/css">
</head>
<body>
<div id="nav">
<!-- div是没有任何作用的标签-->
<h2 class="title">全部商品分类</h2>
<ul>
<li>
<a href="#">图书</a>
<a href="#">音像</a>
<a href="#">数字商品</a>
</li>
<li>
<a href="#">家用电器</a>
<a href="#">手机</a>
<a href="#">数码</a>
</li>
<li>
<a href="#">电脑</a>
<a href="#">办公</a>
</li>
<li>
<a href="#">家居</a>
<a href="#">家装</a>
<a href="#">厨具</a>
</li>
<li>
<a href="#">服饰鞋帽</a>
<a href="#">个性化妆</a>
</li>
<li>
<a href="#">礼品箱包</a>
<a href="#">钟表</a>
<a href="#">珠宝</a>
</li>
<li>
<a href="#">食品饮料</a>
<a href="#">保健食品</a>
</li>
<li>
<a href="#">彩票</a>
<a href="#">旅行</a>
<a href="#">充值</a>
<a href="#">票务</a>
</li>
</ul>
</div>
</body>
</html>
#nav{
width:500px ;
background: antiquewhite;/*有个空隙,让导航栏的颜色跟ul背景的颜色一致就可以去掉空袭*/
}
.title{
font-size: 18px;
font-weight: bold;
text-indent: 1em;/*缩进*/
line-height:35px; /*行高*/
background: #ff464a;
/*加个箭头哈哈*/
/*颜色 图片 图片位置 平铺方式*/
background: red url("images/down.png") 366px 4px no-repeat;
}
/*
list-style:
none 去掉圆点
circle 空心圆
decimal 数字
square 正方形
*/
ul{
background: antiquewhite;
}
ul li{
height: 30px;
list-style: none;/*去样式 点*/
text-indent: 1em;
/*在这里加箭头也一样,这里写成分开的*/
background-image: url("images/down.png");
background-repeat: no-repeat;
background-position: 324px 0px;
}
a{
text-decoration: none;
font-size: 14px;
color: black;
}
a:hover{
color: yellow;
text-decoration: underline;
}
这个和上面那个是连着的

背景
背景颜色
backgroundcolor
背景图片
backgroundimage
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 现在想把图片放到div里面 客用image标签,也可用背景,这里用背景-->
<style>
div{
width: 1000px;
height: 700px;
border:1px solid red ;/*边框的粗细 边框的样式 边框的颜色*/
background-image: url("images/2.8.PNG");/*默认是全部平铺的,水平加竖直*/
}
.div1{
background-repeat: repeat-x;/*仅水平平铺*/
}
.div2{
background-repeat: repeat-y;/*仅竖直平铺*/
}
.div3{
background-repeat: no-repeat;/*就要一张图片*/
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</body>
</html>
渐变
background-color: #0093E9;
background-image: linear-gradient(160deg, #0093E9 0%, #80D0C7 100%);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 径向渐变 圆形渐变 -->
<style>
body{
background-color: #0093E9;
background-image: linear-gradient(160deg, #0093E9 0%, #80D0C7 100%);/*角度 当前的颜色 最后的颜色*/
}
</style>
</head>
<body>
</body>
</html>
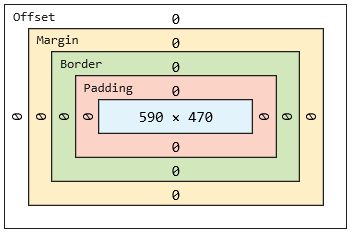
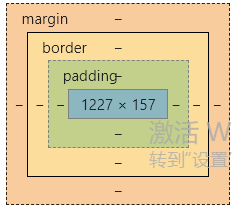
盒子模型
什么是盒子模型

margin:外边距
padding:内边距
border:边距
边框
- 边框的粗细
- 边框的样式
- 边框的颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
/*body有一个默认的外边距,此时为了上面顶格,要设为0*/
/*margin: 0;
padding: 0;
text-underline: none;*/
}
/*border: 粗细 样式 颜色*/
#box{
width: 300px;
border: 1px solid red;
}
h2{
font-size: 16px;
background: #96ff58;
line-height: 30px;
}
form{
background: #96ff58;
}
div:nth-of-type(1) input{
border: 3px solid rebeccapurple;
}
div:nth-of-type(2) input{
border: 3px dashed green;
}
</style>
</head>
<body>
<!--所有东西套个div-->
<div id="box">
<h2>会员登陆</h2>
<form action="#">
<div>
<span>姓名:</span>
<input type="text">
</div>
<div>
<span>密码:</span>
<input type="text">
</div>
<div>
<span>邮箱:</span>
<input type="text">
</div>
</form>
</div>
</body>
</html>

内边距(padding)和外边距(margin)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 外边距的妙用 居中元素
margin: 0 auto;
-->
<style>
body{
/*body有一个默认的外边距,此时为了上面顶格,要设为0*/
/*margin: 0;
padding: 0;
text-underline: none;*/
}
/*border: 粗细 样式 颜色*/
#box{
width: 300px;
border: 1px solid red;
margin: 0 auto;/*0 上下边距为0 auto 左右自动对齐*/
}
/*margin: 0; 上下左右边距都为0
margin: 0 1px; 上下为0 左右为1px
margin-top: 0 1px 2px 3px; 上右下左 (顺时针)
*/
h2{
font-size: 16px;
background: #96ff58;
line-height: 30px;
margin-top: 0;
margin-bottom: 0;
}
form{
background: #96ff58;
}
imput{
border: 1px solid black;
}
div:nth-of-type(1){
padding: 10px;
}
</style>
</head>
<body>
<div id="box">
<h2>会员登陆</h2>
<form action="#">
<div>
<span>姓名:</span>
<input type="text">
</div>
<div>
<span>密码:</span>
<input type="text">
</div>
<div>
<span>邮箱:</span>
<input type="text">
</div>
</form>
</div>
</body>
</html>
盒子模型的计算方式 也就是元素到底右多大

元素最终的大小=margin+border+padding+内容的宽度
圆角边框
<style>
div{
width: 100px;
height: 100px;
border: 10px solid green;
border-radius: 50px;/*两个值的时候是对角线上*/
}
</style>
盒子阴影
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*margin: 0 auto 居中
要求:块元素 块元素右固定的宽度*/
img{
border: 10px solid rebeccapurple;
box-shadow:10px 10px 100px yellow ;/*阴影*/
}
</style>
</head>
<body>
<div style="width: 500px;display: block;text-align: center">
<img src="images/2.8.PNG" alt="">
555
</div>
</body>
</html>
浮动
标准文档流
块级元素:独占一行 一块 如:h1-h6 p标签 div标签 uli列表
行内元素:不独占一行 文字有几行就几行 如:span a标签 img strong等
行内元素可以被包含在块级元素中,反之不可以
display
<!--
block 块元素
inline 行内元素
inline-block 即是行内元素也是块元素,既保持了块元素的特性,又可以写在一行
none 消失-->
<style>
div{
width: 100px;
height: 100px;
border: 1px solid yellow;
display: inline;/*不加这句的话就只有一块*/
}
span{
width: 100px;
height: 100px;
border: 1px solid yellow;
display: block;/*不加这句的话就只有一行*/
}
</style>
float
.layer01{
border: 1px #F00 dashed;
display: inline-block;
float: left;/*浮动 就是浮起来
但是扩大缩小页面时,会重新排版*/
}
.layer02{
border: 1px #00F dashed;
display: inline-block;
float: right;
}
父级边框塌陷问题
/*clear: both;两侧不允许浮动,假设有,则排到它的下面一行
clear: left; 左侧不允许浮动,假设有,则排到它的下面一行
clear: right; 右侧不允许浮动,假设有,则排到它的下面一行
clear: none;什么都没有 ,假设有,则排到它的下面一行*/
如何让其怎么浮动都在父级边框中
法一:让父级边框的height大于图片的高度 low 不建议使用
#father{
border: 1px #000 solid;
height: 800px;
}
法二:增加一个空的div标签,清除浮动
<!-- 空的div标签-->
<div class="clear"></div>
.clear{
clear: both;
margin: 0;
padding: 0;
}
法三:overflow 溢出 内容超过了规定的文本大小时,用溢出
在父级元素中增加一个overflow:hidden;
#father{
border: 1px #000 solid;
/*height: 800px;*/
overflow: hidden;
}
<style>
#content{
width: 200px;
height: 150px;/*若不加下面的overflow就直接是图片下面是文字*/
overflow: scroll;/*这样就有滚动条了,溢出时会加滚动条*/
}
法四:在父类添加一个伪类:after 和法二有异曲同工之妙吧,这种不用再加div标签了
/*来个伪类*/
#father:after{
content: '';
display: block;
clear: both;
}
小结:
- 浮动元素后面增加空的div
简单,但是在代码中尽量避免空的div
- 设置父元素的高度
简单,但是当内容高度超过父元素的高度就不行了,(元素假设有了固定的高度就会被限制)
-
overflow 尽量避免使用
-
父类添加一个伪类:after 推荐使用这种(父元素后增加一个空内容,变成block块,再清除浮动就可以了)
对比display和float
diaplay:方向不可控制
float:浮动起来的话会脱离标准文档流,所以需要解决父级边框塌陷的问题(内容高大于父级边框高)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css.css">
</head>
<body>
<div id="father">
<div class="layer01"><img src="images/1.png" alt=""></div>
<div class="layer02"><img src="images/2.png" alt=""></div>
<div class="layer03"><img src="images/3.png" alt=""></div>
<div class="layer04">
浮动的盒子可以向左浮动,也可以向右浮动,指导它的边缘碰到包含框或另一个浮动盒子为止
</div>
<!-- 空的div标签-->
<!-- <div class="clear"></div>-->
</div>
</body>
</html>
div{
margin: 10px;
padding: 5px;
}
#father{
border: 1px #000 solid;
/*height: 800px;*/
overflow: hidden;
}
/*来个伪类*/
#father:after{
content: '';
display: block;
clear: both;
}
.layer01{
border: 1px #F00 dashed;
display: inline-block;
float: left;/*浮动 就是浮起来
但是扩大缩小页面时,会重新排版*/
}
.layer02{
border: 1px #00F dashed;
display: inline-block;
float: left;
}
.layer03{
border: 1px #060 dashed;
display: inline-block;
float: right;
}
/*clear: both;两侧不允许浮动,假设有,则排到它的下面一行
clear: left; 左侧不允许浮动,假设有,则排到它的下面一行
clear: right; 右侧不允许浮动,假设有,则排到它的下面一行
clear: none;什么都没有 ,假设有,则排到它的下面一行*/
.layer04{
border: 1px #666 dashed;
font-size: 12px;
line-height: 23px;
display: inline-block;
float:right;
/*clear: both;*/
}
/*不加display的话都是块元素,现在加上后变为行内元素了*/
.clear{
clear: both;
margin: 0;
padding: 0;
}
定位
相对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--相对定位:相对于自己原来的位置进行偏移
-->
<style>
div{
margin: 10px;
padding: 5px;
font-size: 12px;
line-height: 25px;
}
#father{
border: 1px solid #666;
padding: 0;
}
#first{
background: #96ff58;
border: 1px dashed #00fd47;
position: relative;/*相对定位 属性:上下左右*/
top: -20px;/*距离顶部-20px*/
left: 20px;/*距离左边20px*/
}
#second{
background: #0000FF;
border: 1px dashed #666;
}
#third{
background: #0093E9;
border: 1px dashed #666;
position: relative;/*相对定位 属性:上下左右*/
bottom: 20px;/*距离底部20px*/
}
</style>
</head>
<body>
<div id="father">
<div id="first">第一个盒子</div>
<div id="second">第二个盒子</div>
<div id="third">第三个盒子</div>
</div>
</body>
</html>
相对定位:position: relative; 相对于原来的位置进行指定的偏移(上top 下bottom 左left 右right),相对定位仍在标准文档流中,并没有像浮动那样浮出去,原来的位置会被保留下来
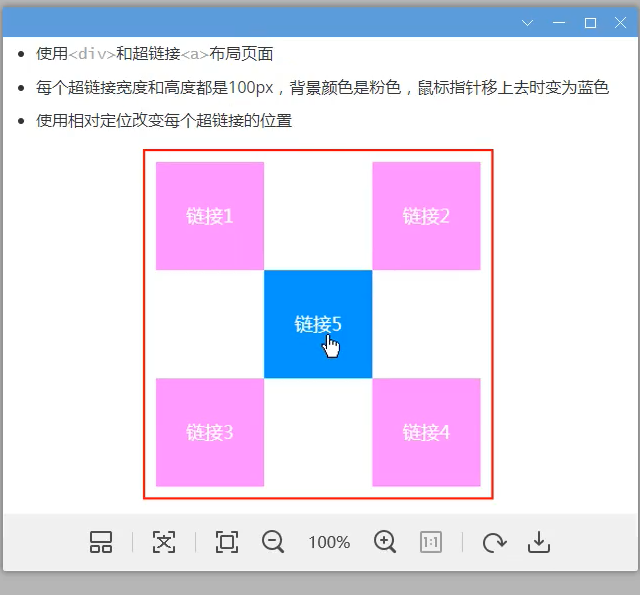
作业
实现下图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#box{
width: 300px;
height: 300px;
padding: 10px;
border: 2px solid red;
}
a{
width: 100px;
height: 100px;
text-decoration: none;
display: block;/*行内元素改为块元素*/
background: #ed85f1;
/*文字居中*/
line-height: 100px;/*上下居中*/
text-align: center;/*左右居中*/
color: white;
}
a:hover{
background: #0000FF;
}
.a2{
position: relative;
top: -100px;
left: 200px;
}
.a4{
position: relative;
top: -100px;
left: 200px;
}
.a5{
position: relative;
top: -300px;
left: 100px;
}
</style>
</head>
<body>
<div id="box">
<a class="a1" href="#" >链接1</a>
<a class="a2" href="#" >链接2</a>
<a class="a3" href="#" >链接3</a>
<a class="a4" href="#" >链接4</a>
<a class="a5" href="#" >链接5</a>
</div>
</body>
</html>
绝对定位
定位:基于***定位,上下左右
2种情况
- 是在没有父级元素定位的前提下,相对于浏览器的定位
- 假设父级元素存在定位,通常会相对于父级元素进行偏移
在父级元素范围内移动
相对于父级或浏览器的位置,进行指定的偏移,绝对定位后,不在标准文档流中,原来的位置不会被保留
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
margin: 10px;
padding: 5px;
font-size: 12px;
line-height: 25px;
}
#father{
border: 1px solid #666;
padding: 0;
position: relative;/*绝对定位2时加的*/
}
#first{
background: #96ff58;
border: 1px dashed #00fd47;
}
#second{
background: #0000FF;
border: 1px dashed #666;
position: absolute;
right: 30px;
top: -10px;
}
#third{
background: #0093E9;
border: 1px dashed #666;
}
</style>
</head>
<body>
<div id="father">
<div id="first">第一个盒子</div>
<div id="second">第二个盒子</div>
<div id="third">第三个盒子</div>
</div>
</body>
</html>
不理解???
固定定位fixed
绝对定位:相对于浏览器的定位
固定定位:无论怎么走,都在那个位置,比如有滚动条的页面,无论怎么滑动滚动条,某元素的位置固定不变
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
height: 1000px;/*设这么大是为了产生滚动条*/
}
div:nth-of-type(1){/*选中父级元素body下的第一个div*/
width: 100px;
height: 100px;
background: red;
position: absolute;/*绝对定位,相对于浏览器*/
right: 0;
bottom: 0;/*距离最右和最下边为0*/
}
div:nth-of-type(2) { /*选中父级元素body下的第二个div*/
width: 50px;
height: 50px;
background: #fff200;
position: fixed; /*固定定位*/
right: 0;
bottom: 0; /*距离最右和最下边为0*/
}
</style>
</head>
<body>
<div>div1</div>
<div>div2</div>
</body>
</html>
z-index
图层
z-index:默认是0,最高无限大,可以写成0-999
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#content{
padding: 0;
margin: 0;
width: 380px;
overflow: hidden;
font-size: 12px;
line-height: 25px;
border: 1px #000 solid;
}
ul,li{
padding: 0;
margin: 0;
list-style: none;/*去圆点,但这里自己就没了,不知道为啥*/
}
/*现在要把文字搞在图片上 用到相对定位*/
#content ul{
position: relative;/*父级元素相对定位,子级元素li就可以根据父级元素进行绝对定位*/
}
.tipText,.tipBg{
position: absolute;
width: 380px;
height: 25px;
top: 211px;
}
.tipBg{
background: black;
opacity: 0.5;/*背景透明度*/
filter: alpha(opacity=50);/*了解,会上一行就行*/
}
/*此时文字被覆盖了 就有层级了,想把文字显示上来 */
.tipText{
color: white;
z-index: 999;/*层级*/
}
</style>
</head>
<body>
<div id="content">
<ul>
<li><img src="images/1.jpg" alt=""></li>
<li class="tipText">学习微服务</li>
<li class="tipBg"></li>
<li>时间:2099-01-01</li>
<li>地点:还有吗</li>
</ul>
</div>
</body>
</html>
opacity:0.5 ; 背景透明度
动画
收藏了那么多网站,自己看吧,不是重点





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· 因为Apifox不支持离线,我果断选择了Apipost!