Grid布局20行代码快速生成瀑布流
网格布局
Grid 布局,好用又简单,至少比 Flex 要人性化一点,美中不足就是浏览器支持度差点。
DOM结构

中间夹层为了后续拓展。
CSS
.grid {
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-auto-rows: 10px;
grid-column-gap: 4px;
height: e('calc(100% - 32px)');
overflow-y: scroll;
}
.img-container {
.img {
width: 100%;
height: auto;
}
}
.grid 的意思是网格布局,2 列平分宽度,单行为 10px,自动拓展行数,列间距 4px,超出高度滚动。
这里 10px 是颗粒度,颗粒度越小,效果越好。注意,颗粒度与行间距有关,颗粒度小,行间距最好为 0,颗粒度大可以有适量的行间距,但是建议依然是 0。
图片设置 width 为 100%,是表明为等宽瀑布。
JavaScript
return m('.img-container', { : this.clickImg, style: `grid-row: auto / span ${this.rows}` }, [
m("img.img[alt='img']", {
src: url,
: e => {
const rows = ~~(e.target.height / 10) + 1
this.rows = rows
}
})
])
这是 Mithril.js 的代码,知道我的都清楚我最近用这个。
代码意思就是给夹层根据图片高度设置所在网格行,auto 是自动放置在某行,span X 是跨越多少行,这里跨越多少取决于图片高与颗粒度的商,商 + 1 是为了留白。
这里的 10 对应的是 CSS 里面的 10px,注意下。
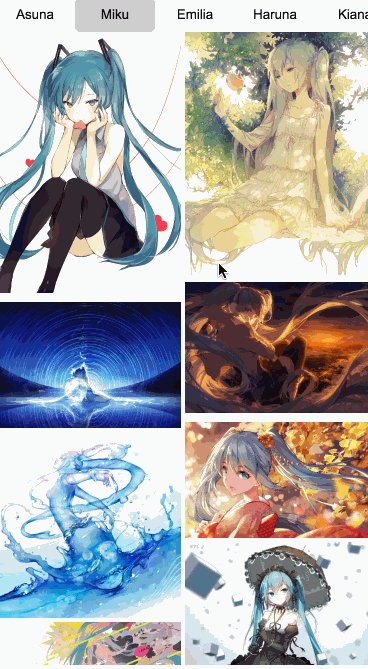
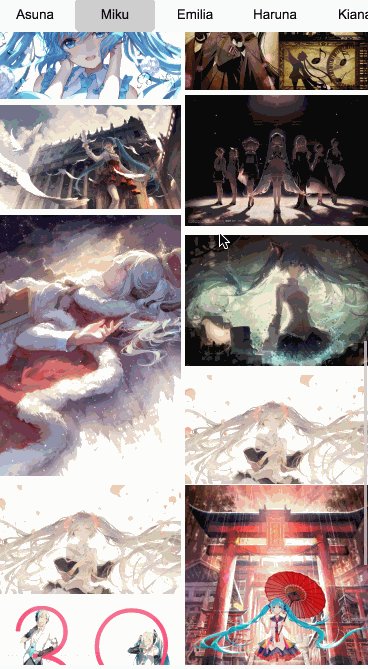
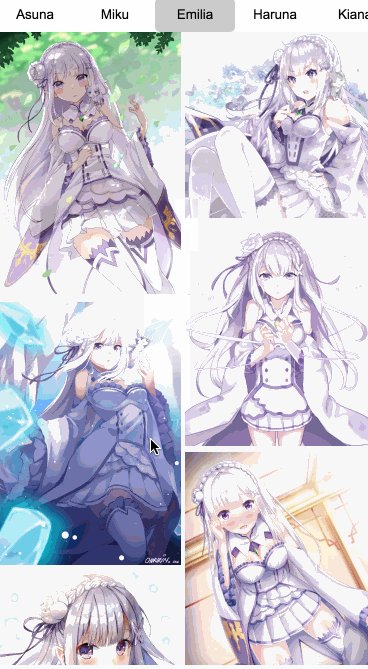
效果

小结
- HTML 两层或三层,具体看自己需求,建议 3 层用于拓展。
- CSS Grid 布局,设置行为自动,颗粒度尽量小,不要行间距。
- JavaScript 通过图片缩放后的高度来设置跨越的行数。
- 缺点,图片排序会有偏差。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?