传统前端工程使用 Vue 等框架重构的思路
这段时间遇到类似的问题,第一反应便是使用 cli 搭建项目,但是细想一下立马否决了,原因如下:
- 工程量太大,猴年马月能重构完,此期间原项目还是没有任何变动(如果没人跟你一起同步修改之前老项目的话
- 无法继承,除非每次都单独复制粘贴,然后修改兼容代码,把 dist 里面代码弄过去,否则整个项目搬运过去是很繁琐的
- 考虑过 submodule 方案,不靠谱,舍弃(管理成本太高
于是换种思路,恩,传统方案用的大多是 JQ 处理,那么如果把 JQ 给弄出来或者说使用 Vue 替换掉,那么答案就呼之欲出了,没错,直接 <sciprt src="vue.xxx.js"></script> 标签引用 Vue 即可。
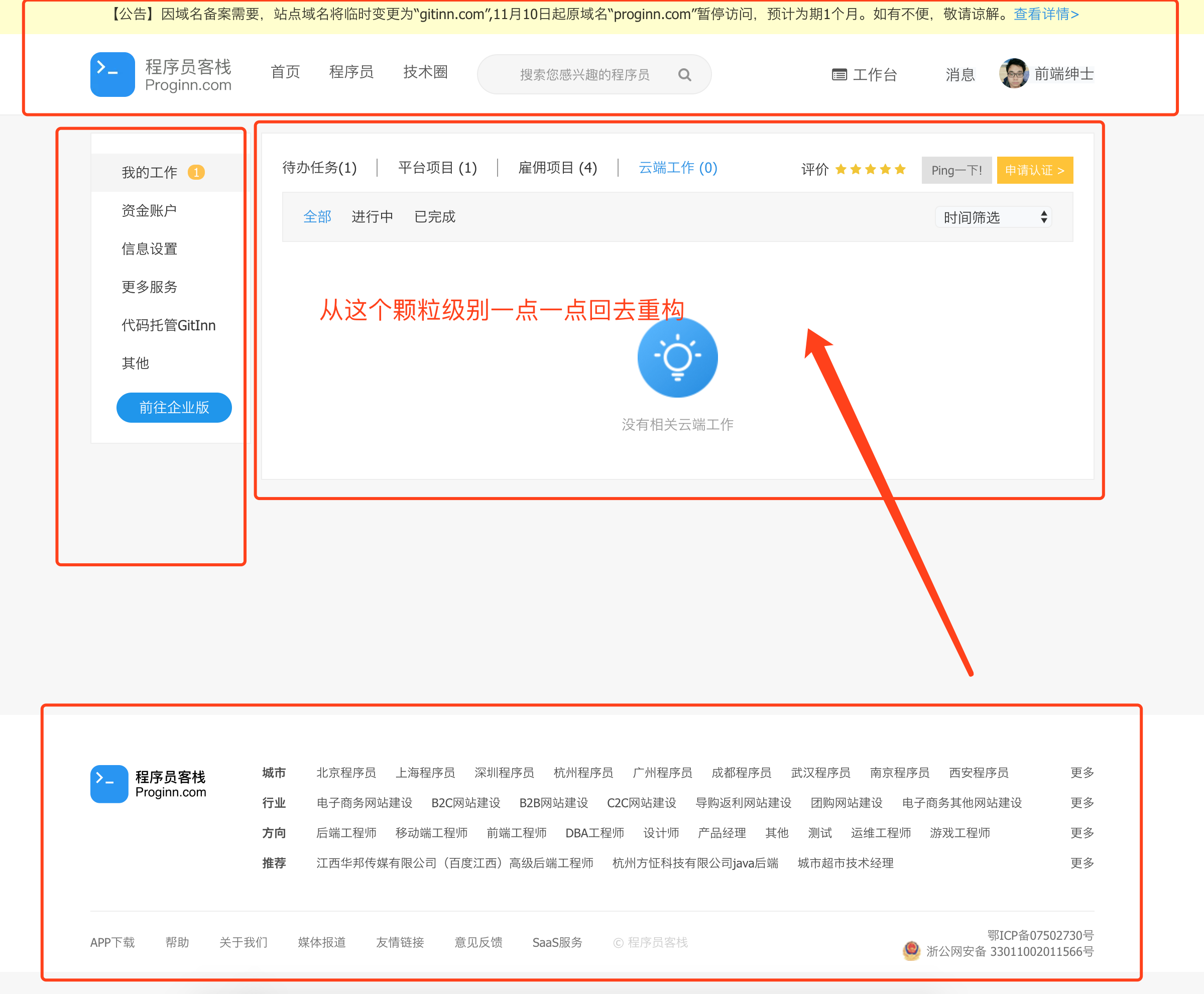
具体替换方案,拿程序员客栈的页面举例如下:

<div id="test">{php} echo $vo["class_name"]; {/php}</div>
<!-- 替换 -->
new Vue({
el: '#test',
// todo...
})
即可。
然后当某页面所有内容都替换完毕后,再抽成组件或独立页面,均可。
单页面 => 组件
多页面 => 独立页面
分类:
Vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?