HTML 学习笔记
HTML 学习笔记
一、初识HTML
- HTML
- Hyper Text Markup Language(超文本标记语言)
W3C 标准
- World Wide Web Consortium (万维网联盟)
成立于1994年,Web技术领域最权威和具影响力的国际中立性技术标准机构
W3C标准包括
- 结构化标准语言 (HTML、XML)
- 表现标准语言 (CSS)
- 行为标准 (DOM、ECMAScript)
网页的基本结构
- DOCTYPE:告诉浏览器使用什么规范
- head标签:代表网页头部
- meta:描述性标签,用来描述网站的一些信息
- 一般用来做 SEO
- title:网页标题
- body:代表网页主体
<!-- DOCTYPE:告诉浏览器使用什么规范 -->
<!DOCTYPE html>
<html>
<!-- head标签:代表网页头部 -->
<head>
<!-- meta 描述性标签,用来描述网站的一些信息 -->
<meta charset="utf-8">
<!-- meta一般用来做SEO -->
<meta name="keywords" content="前端学习,HTML">
<meta name="description" content="前端基础学习">
<!-- title 网页标题 -->
<title>我的第一个网页</title>
</head>
<!-- body:代表网页主体 -->
<body>
HelloWorld!
</body>
</html>
二、网页基本标签
-
标题标签
<!-- 标题标签 --> <h1>一级标签</h1> <h2>二级标签</h2> <h3>三级标签</h3> <h4>四级标签</h4> <h5>五级标签</h5> <h6>六级标签</h6>

-
段落标签
<!-- 段落标签 --> <p>《将进酒·君不见黄河之水天上来》</p> <p>君不见黄河之水天上来,奔流到海不复回</p> <p>君不见高堂明镜悲白发,朝如青丝暮成雪</p>

-
换行标签
<!-- 换行标签 --> 《静夜思》<br/> 床前明月光,疑是地上霜。<br> 举头望明月,低头思故乡。<br/>

-
水平线标签
<!-- 水平线标签 --> <hr/> 《长干行二首》 其一 妾发初覆额,折花门前剧。

-
字体样式标签
<!-- 粗体,斜体 --> <h1>字体样式标签</h1> 粗体:<strong>I Love You</strong><br/> 斜体:<em>I Love You</em>

-
注释和特殊符号
<!-- 特殊符号 --> 空 格: <br/> 大于号:> <br/> 小于号:< <br/> 版权符号:© <!-- 特殊符号记忆方式: & 开头 ;结尾 -->

三、图像,超链接,网页布局
- 常见的图像格式
- JPG
- GIF
- PNG
- BMP
- ……
<!--
img:图像标签
src:图像地址
alt:图像的代替文字
title:鼠标悬停提示文字
width:宽度
height:高度
-->
<img src="./images/1.jpg" alt="text" title="悬停文字" width="300" height="300" />
- 链接标签
- 文本超链接
- 图像超链接
<!--
链接标签:
<a href="path" target="目标窗口位置">链接文本或者图像</a>
href : 链接路径
target : 链接在哪个窗口打开
_self 当前页面
_blank 新页面打开
-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>链接标签学习</title>
</head>
<body>
<!-- 标记锚链接 -->
<a name="top">顶部</a>
<a href="http://www.baidu.com" target="_blank">百度一下,你就知道</a>
<br/>
<a href="1.我的第一个网页.html">
<img src="./images/1.jpg" alt="text" title="跳转到第一个网页" width="300" height="300" />
</a>
<br>
<!-- 锚链接
1.需要一个锚链接
2.跳转到标记
-->
<a href="#top">回到顶部</a>
<br>
<!-- 功能性链接
邮件链接:mailto:
QQ链接
-->
<a href="mailto:12345@qq.com">点击联系我</a>
</body>
</html>
四、列表,表格,媒体元素
-
列表
列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来
-
列表分类
-
无序列表
<!-- 无序列表 --> <ul> <li>Python</li> <li>Java</li> <li>PHP</li> </ul> -
有序列表
<ol> <li>Python</li> <li>Java</li> <li>PHP</li> </ol> -
定义列表
<!-- 自定义类别 dl : 标签 dt : 列表名称 dd : 列表内容 --> <dl> <dt>学科</dt> <dd>Python</dd> <dd>Java</dd> <dd>PHP</dd> <dd>C/C++</dd> <dt>位置</dt> <dd>北京</dd> <dd>上海</dd> <dd>广东</dd> <dd>深圳</dd> </dl>
-

-
表格
简单通用,结构稳定
-
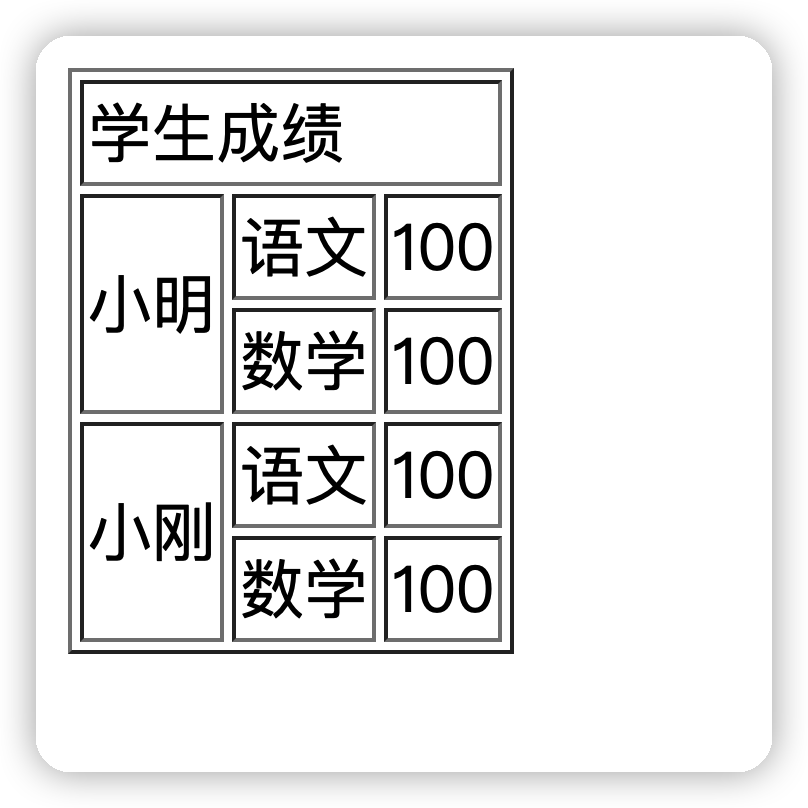
基本结构
- 单元格 : table
- 行 : tr
- 列 : td
- 跨行 : rowspan
- 跨列 : colspan
<!-- 表格:table
行 : tr
列 : td
-->
<table border="1px">
<tr>
<!-- colspan 跨列 -->
<td colspan="4">学生成绩</td>
</tr>
<tr>
<!-- rowspan 跨行 -->
<td rowspan="2">小明</td>
<td>语文</td>
<td>100</td>
</tr>
<tr>
<td>数学</td>
<td>100</td>
</tr>
<tr>
<td rowspan="2">小刚</td>
<td>语文</td>
<td>100</td>
</tr>
<tr>
<td>数学</td>
<td>100</td>
</tr>
</table>

- 媒体元素
- 视频元素 video
- 音频元素 audio
<!-- 视频和音频
src : 资源路径
controls : 控制条
autoplay : 自动播放
-->
<video src="./video/1.mp4" controls autoplay></video>
<audio src="./audio/1.mp3" controls autoplay></audio>
五、表单及表单应用
表单语法
<h1>注册</h1>
<!-- form 表单
action : 表单提交的位置,可以是网站,也可以是一个请求处理地址
method : post,get 提交方式
-->
<form action="1.我的第一个网页.html" method="get">
<!-- input 文本输入框 input type="text" -->
<p>名字: <input type="text" name="username"></p>
<!-- input 密码框 input type="password" -->
<p>密码: <input type="password" name="password"></p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
表单元素格式
| 属性 | 说明 |
|---|---|
| type | 指定元素的类型。text、password、checkbox、radio、submit、rest、file、hidden、image和button,默认为 text |
| name | 指定表单元素名称 |
| value | 元素的初始值。type 为 radio 时必须指定一个值 |
| size | 指定表单元素的初始宽度。当 type 为 text 或 password时,表单元素的大小以字符为单位。对于其他类型,宽度以像素为单位 |
| maxlength | type 为 text 或 password 时,输入的最大字符数 |
| checked | type 为 radio 或 checkbox 时,指定按钮是否被选中 |
<!-- 单选框标签
input type="radio"
value 单选框的值
name 表示组
-->
<p>性别:
<input type="radio" value="boy" name="sex" checked /> 男
<input type="radio" value="girl" name="sex"/>女
</p>
<!-- 多选框
input type="checkbox"
-->
<p>爱好:
<input type="checkbox" value="sleep" name="hobby" />睡觉
<input type="checkbox" value="code" name="hobby" checked/>敲代码
<input type="checkbox" value="game" name="hobby" />玩游戏
<input type="checkbox" value="chat" name="hobby" />聊天
</p>
<!-- 按钮
input type="button" 普通按钮
input type="image" 图片按钮
input type="submit" 提交按钮
input type="reset" 重置按钮
-->
<p>按钮:
<input type="button" name="btn1" value="点击">
</p>
<!-- 下拉框,列表框 -->
<p>国家:
<select name="列表名称">
<option value="China" selected>中国</option>
<option value="us">美国</option>
<option value="eth">瑞士</option>
<option value="yindu">巴黎</option>
</select>
</p>
<!-- 文本域
cols="50" rows="10"
-->
<p>反馈:
<textarea name="textarea" cols="50" rows="10">文本内容</textarea>
</p>
<!-- 文件域
type="file" name="files"
-->
<p>
<input type="file" name="files">
<input type="button" name="upload" value="上传">
</p>
<!-- 邮件验证 -->
<p>邮箱:
<input type="emial" name="email">
</p>
<!-- URL验证 -->
<p>url:
<input type="url" name="url">
</p>
<!-- 数字验证 -->
<p>数字:
<input type="number" max="100" min="0" step="1" name="num">
</p>
<!-- 滑块 -->
<p>音量:
<input type="range" min="0" max="100" step="2" name="voice">
</p>
<!-- 搜索框 -->
<p>搜索:
<input type="search" name="search">
</p>
表单的应用
- 隐藏域 :
hidden - 只读 :
readonly - 禁用 :
disabled
六、表单初级验证
placeholder : 提示信息
required : 不能为空
pattern : 正则表达式

