VUE + Froala-Editor 页面引用富文本框
富文本编辑器网址: https://www.froala.com/wysiwyg-editor
按官网安装`Froala-Editor`可能会出现工具栏按钮显示不全等问题,下面是自己安装方法;
1. 把富文本编辑器版本改成2.9.0:
npm install vue-froala-wysiwyg@2.9.0 --save
npm install jquery --save
2. 在`main.js`中插入下面代码:
//引入 Froala Editor js file.
require('froala-editor/js/froala_editor.pkgd.min')
//引入中文语言包
require('froala-editor/js/languages/zh_cn')
//引入 Froala Editor css files.
require('froala-editor/css/froala_editor.pkgd.min.css')
require('font-awesome/css/font-awesome.css')
require('froala-editor/css/froala_style.min.css')
// Import and use Vue Froala lib.
import jQuery from 'jquery'
import VueFroala from 'vue-froala-wysiwyg'
window.$ = jQuery
Vue.use(VueFroala)
3. 在文本框页面`app.vue`中config来配置富文本编辑器,v-model来数据传递:
<template>
<div id="app">
<froala :tag="'textarea'" :config="froalaConfig" v-model="froalaContent"></froala>
</div>
</template>
<script>
import jQuery from 'jquery'
import VueFroala from 'vue-froala-wysiwyg'
export default {
name: 'app',
data () {
return {
//More -> https://www.froala.com/wysiwyg-editor/docs/options
froalaConfig: {
toolbarButtons: ['undo', 'redo', 'clearFormatting', '|', 'bold', 'italic', 'underline','strikeThrough','|', 'fontFamily', 'fontSize',
'color', '|','paragraphFormat', 'align', 'formatOL', 'formatUL', 'outdent', 'indent', 'quote', '-', 'insertLink', 'insertImage', 'insertVideo',
'embedly', 'insertFile', 'insertTable', '|', 'emoticons', 'specialCharacters', 'insertHR', 'selectAll', '|', 'print', 'spellChecker', 'help',
'|', 'fullscreen'],
//['fullscreen', 'bold', 'italic', 'underline', 'strikeThrough', 'subscript', 'superscript', '|', 'fontFamily', 'fontSize', 'color',
'inlineStyle', 'paragraphStyle', '|', 'paragraphFormat', 'align', 'formatOL', 'formatUL', 'outdent', 'indent', 'quote', '-', 'insertLink',
'insertImage', 'insertVideo', 'embedly', 'insertFile', 'insertTable', '|', 'emoticons', 'specialCharacters', 'insertHR', 'selectAll',
'clearFormatting', '|', 'print', 'spellChecker', 'help', 'html', '|', 'undo', 'redo'],//显示可操作项
// theme: "dark",//主题
placeholder: "请填写内容",
language: "zh_cn",//国际化
imageUploadURL: "http://i.froala.com/upload",//上传url
fileUploadURL: "http://i.froala.com/upload",//上传url 更多上传介绍 请访问https://www.froala.com/wysiwyg-editor/docs/options
quickInsertButtons: ['image', 'table', 'ul', 'ol', 'hr'],//快速插入项
// toolbarVisibleWithoutSelection: true,//是否开启 不选中模式
// disableRightClick: true,//是否屏蔽右击
colorsHEXInput: false,//关闭16进制色值
toolbarSticky: true,//操作栏是否自动吸顶
zIndex: 99999,
events: {
'froalaEditor.initialized': function () {
console.log('initialized')
}
},
},
froalaContent: "<p>www</p>",//默认测试文本
}
}
}
</script>
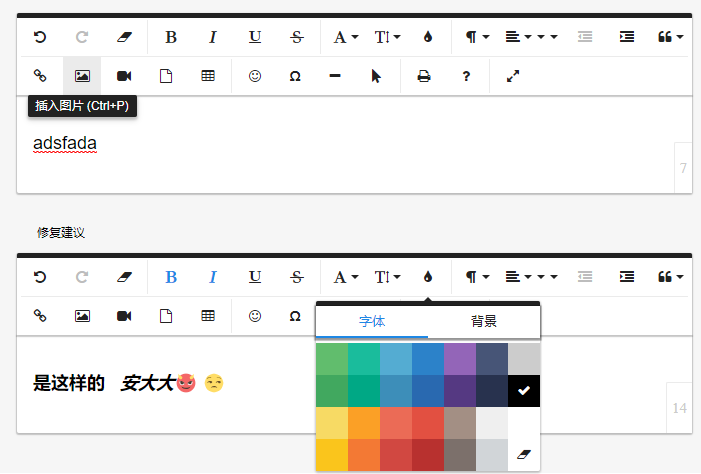
4. 图示: