Selenium4+python被单独定义<div>的动态输入框和二级下拉框要怎么定位?
今天在做练习题的时候,发现几个问题捣鼓了好久,写下这篇来记录
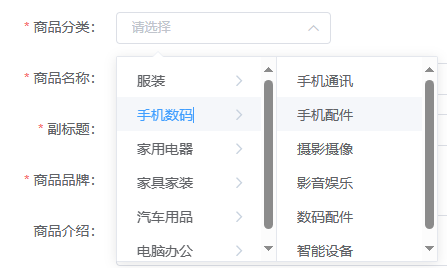
问题一: 有层级的复选框无法定位到二级目录

对于这种拥有二级框的选项无法定位,也不是<select>属性.
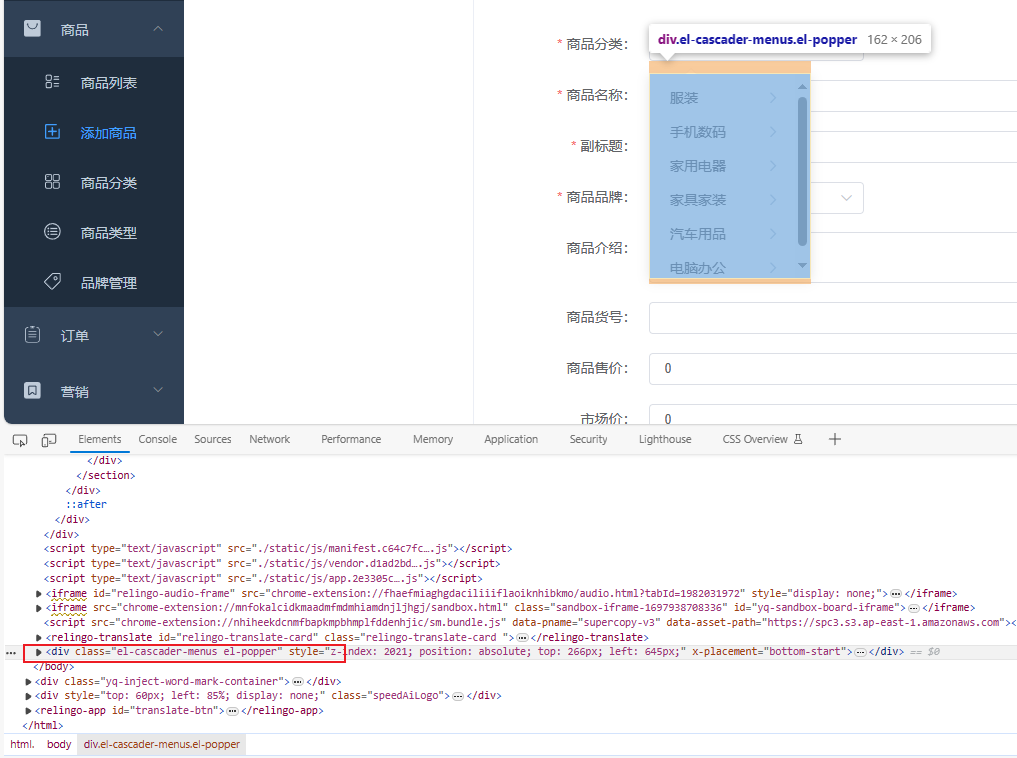
我们查看下HTML,发现它是被单独封装在body内拥有动态属性的独立<div>,当窗口点击的时候才会触发.

解决:

driver.find_element(By.XPATH,'//*[@id="app"]/div/div[2]/section/div/div/div[2]/form/div[1]/div/span/span').click()
sleep(1)
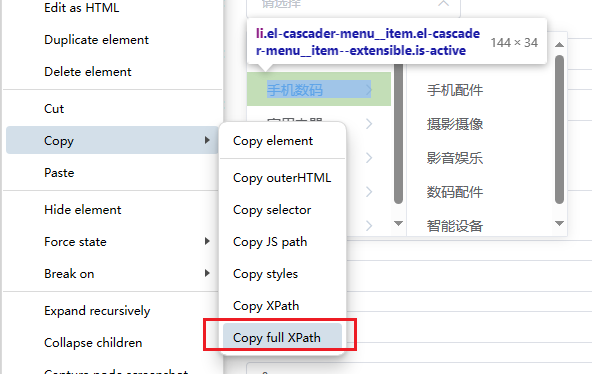
driver.find_element(By.XPATH,'/html/body/div[2]/ul[1]/li[2]').click()
sleep(1)
driver.find_element(By.XPATH,'/html/body/div[2]/ul[2]/li[2]').click()
sleep(1)
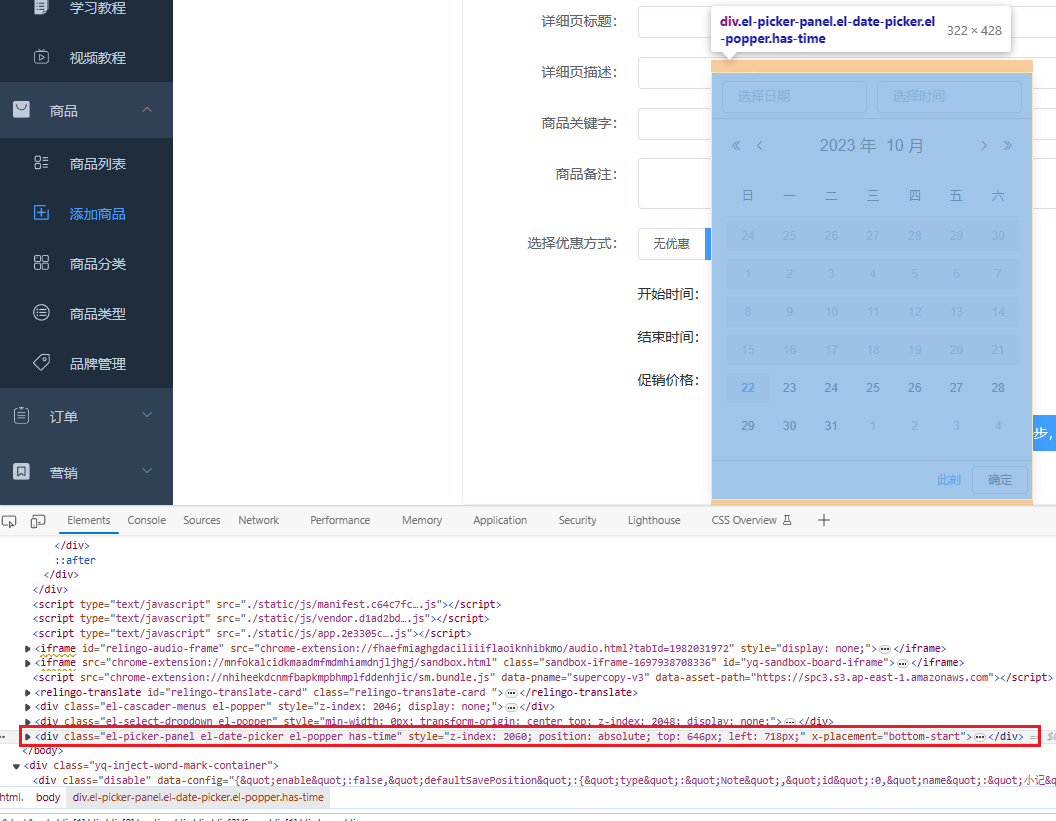
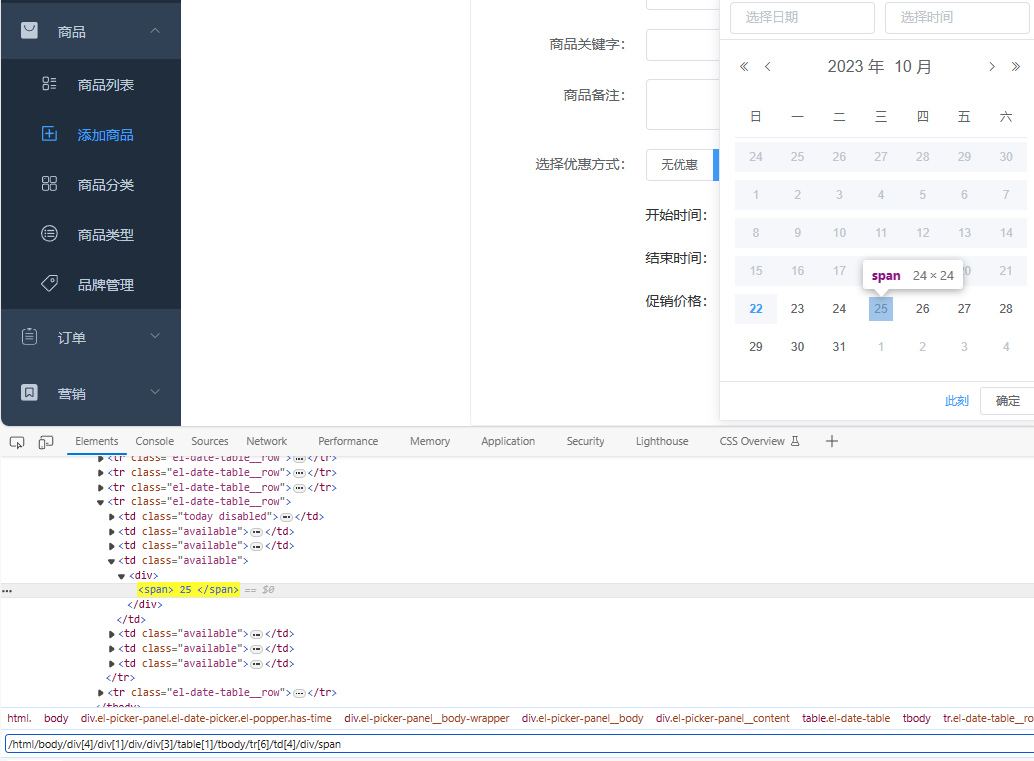
问题二:封装成<div>的动态日历无法定位


这个日历和上一个问题一样,也是被单独封装在最后的<div>里,当输入框被点击时才会弹出,此时使用 select方法和js删除属性都没法直接输入日期值.
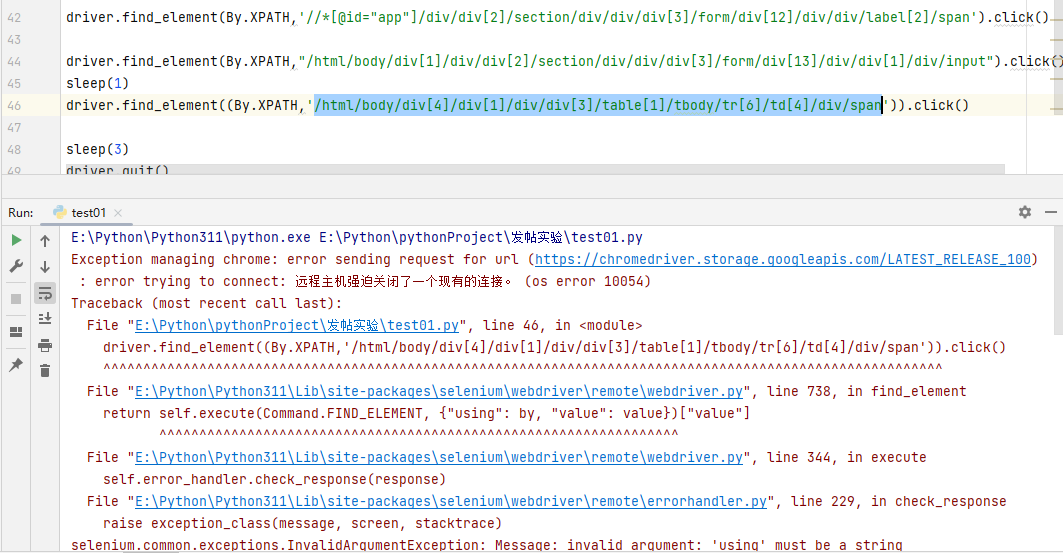
使用问题一的解决方案:
发现还是定位不了,虽然在Chrome中定位是正确的,也能点击日历弹出,但是却无法定位到日历中.


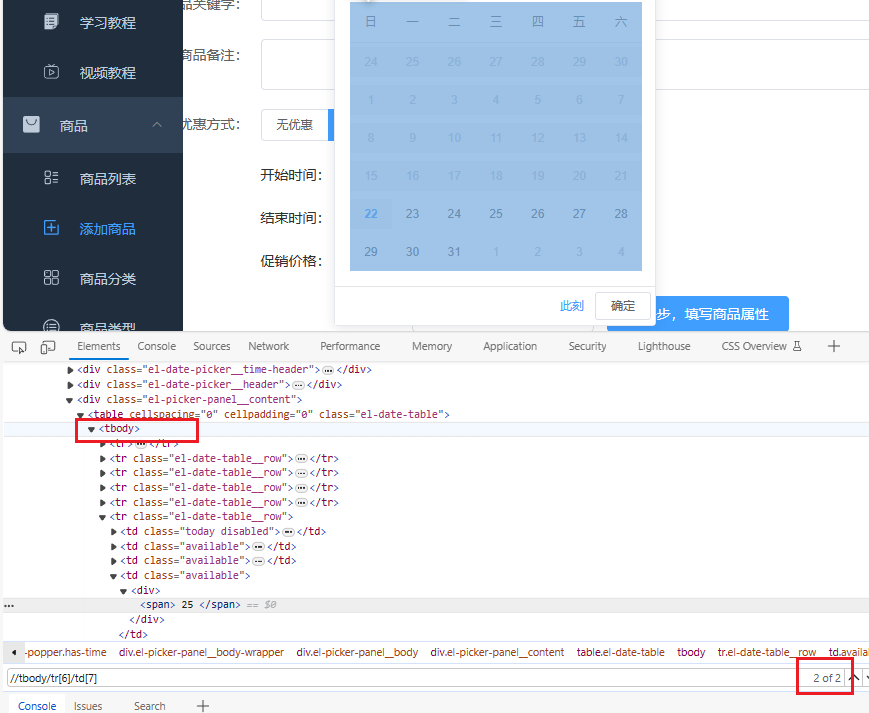
解决方案:
此时就要通过需要点击的位置的父级标签去定位,而不能使用绝对路径
而在刚刚二级框中则是要使用绝对路径去定位.
有多个相同的属性的话,用find_elements复选属性来确定要哪个.

# 点击启动弹窗
self.driver.find_element(By.CSS_SELECTOR, 'input[placeholder="选择结束时间"]').click()
sleep(1)
# 定位不到(绝对路径)
# driver.find_element((By.XPATH,'/html/body/div[5]/div[1]/div/div[3]/table[1]/tbody/tr[6]/td[4]/div/span')).click()
# 使用父级标签定位
driver.find_elements(By.XPATH,'//tbody/tr[6]/td[4]')[0].click()注意事项:
在使用XPath定位的时候,会因为过快导致还没找到元素(添加智能等待(隐式等待)也会),导致python报错终止,所以适当在点击前增加强制等待(sleep)就能解决问题
当定位的标签有多个时,可用复选属性来定位(下标是从0开始的)
driver.find_elements(By.TAG_NAME, "标签名")[下标]
最后的最后:
问题虽然是解决了,可是为啥二级选框要使用绝对路径,而日历却不行,有懂得的小伙伴吗?



