2019-2020 - 2 网络对抗技术 20175235 Exp8 web基础
2019-2020-2 网络对抗技术 Exp8 web基础
20175235泽仁拉措
目录
一、实验过程
3.Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
1.Web前端HTML
-
在
kali中输入指令service apache2 start打开Apache服务。

-
此时在浏览器输入127.0.0.1,如果可以打开Apache的默认网页,则开启成功

-
输入
cd /var/www/html,新建一个HTML文件20175235.html


-
使用浏览器打开制作的网页,在浏览器输入
/var/www/html/20175235.html

2.Web前端javascipt
-
在
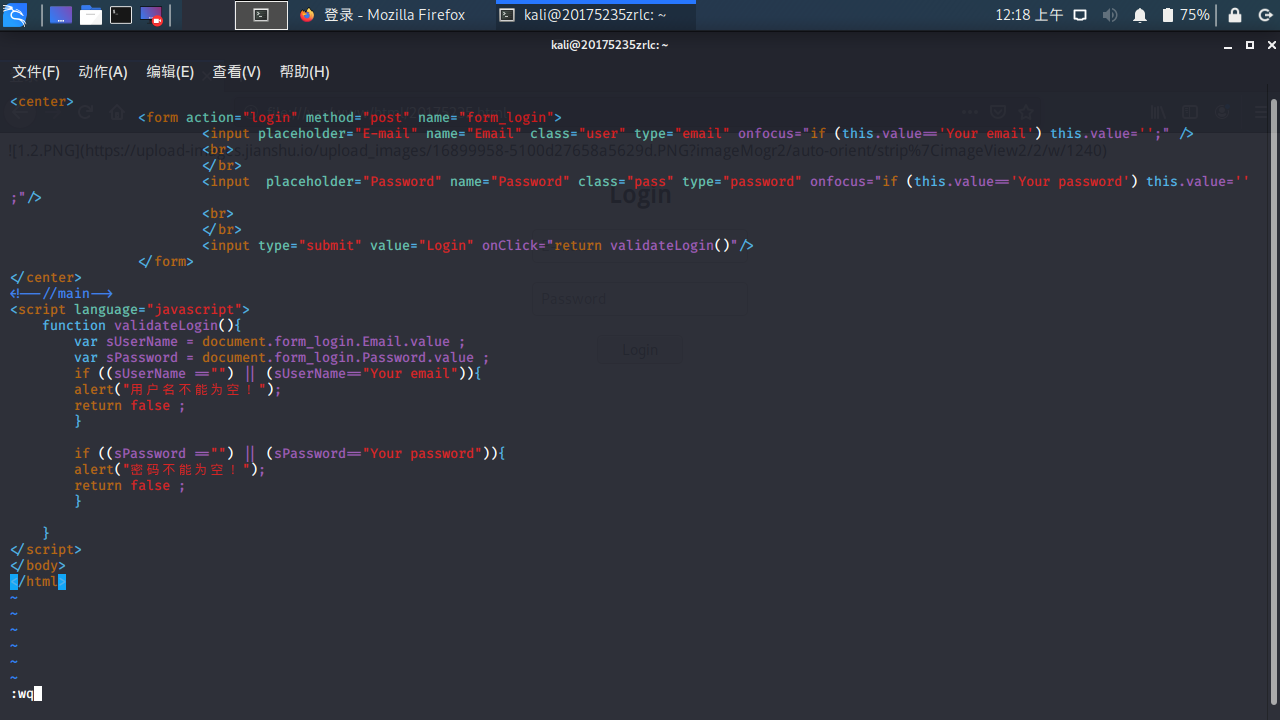
20175235.html加上一段JavaScriptdiam,以完成对用户是否填写用户名和密码的判断

-
使用浏览器打开制作的网页,在浏览器输入
/var/www/html/20175235.html,如果不填写用户名直接登陆,会提示“用户名不能为空”。

-
如果在填写用户名之后未填写密码直接登陆,会提示“密码不能为空”。

3.Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
-
输入
/etc/init.d/mysql start开启MySQL服务

-
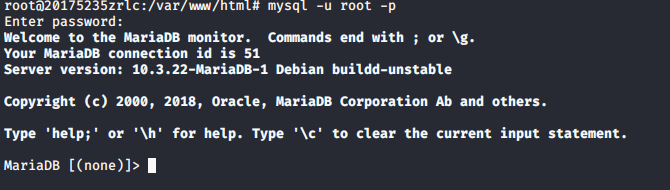
输入
mysql -u root -p使用root权限进入

-
用
show databases;查看数据库基本信息

-
输入
use mysql;选择使用mysql这个数据库

-
输入
select user, password, host from user;查看当前用户信息

-
输入
update user set password=PASSWORD("20175235") where user='root';,修改密码

-
输入
flush privileges;更新权限

-
输入
exit退出数据库,使用新的密码登录


-
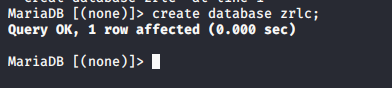
使用
create database zrlc;建立数据库

-
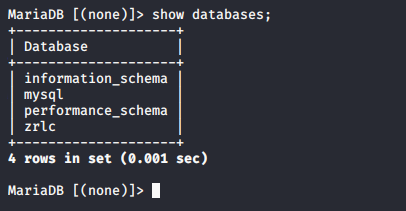
使用
show databases;查看存在的数据库

-
使用
use zrlc;使用我们创建的数据库

-
使用
create table 表名 (字段设定列表);建立数据库表,并设置字段基本信息

-
使用
show tables;查看表信息

-
使用
insert into 表名 values('值1','值2','值3'...);插入数据

-
输入
select * from 表名;查询表中的数据

-
在MySQL中增加新用户,输入指令
grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";


4.Web后端:编写PHP网页,连接数据库,进行用户认证
- 在
/var/www/html目录下新建一个PHP测试文件phptest.php
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "Hello word! This is 20175235 php test page!<br>";
?>
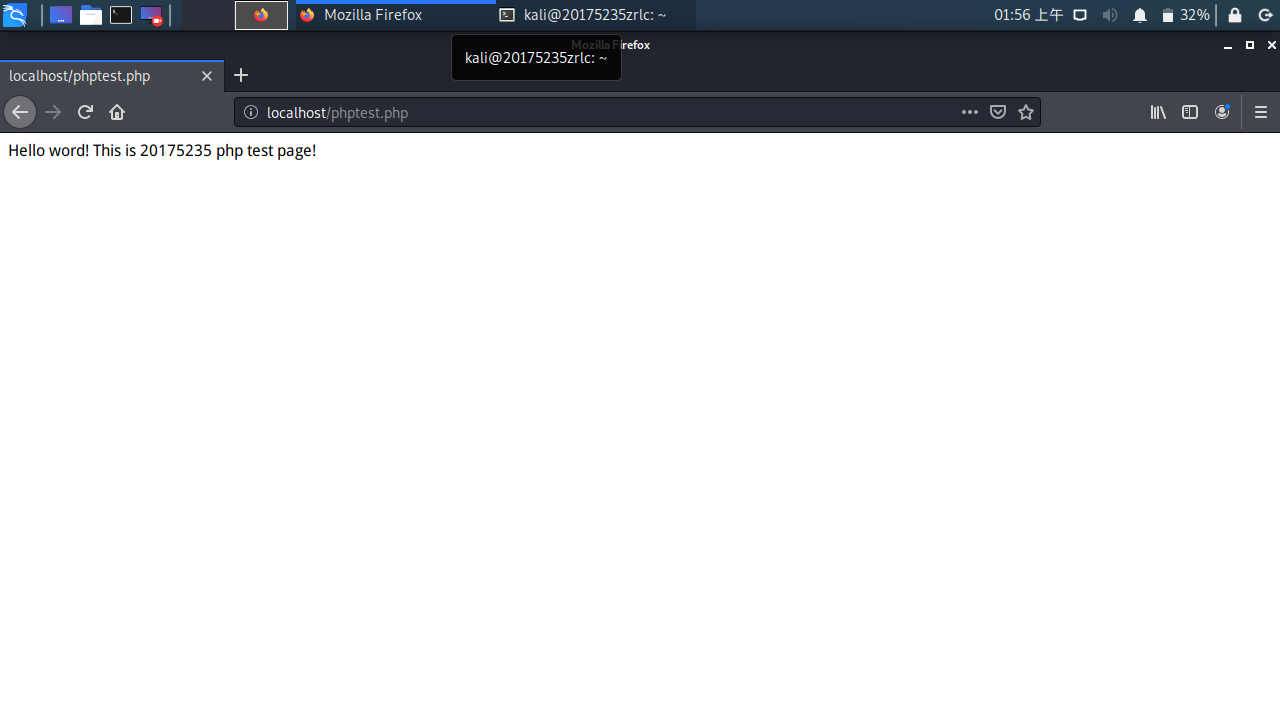
-
在浏览器网址栏中输入
localhost:80/phptest.php,可看到文件的内容

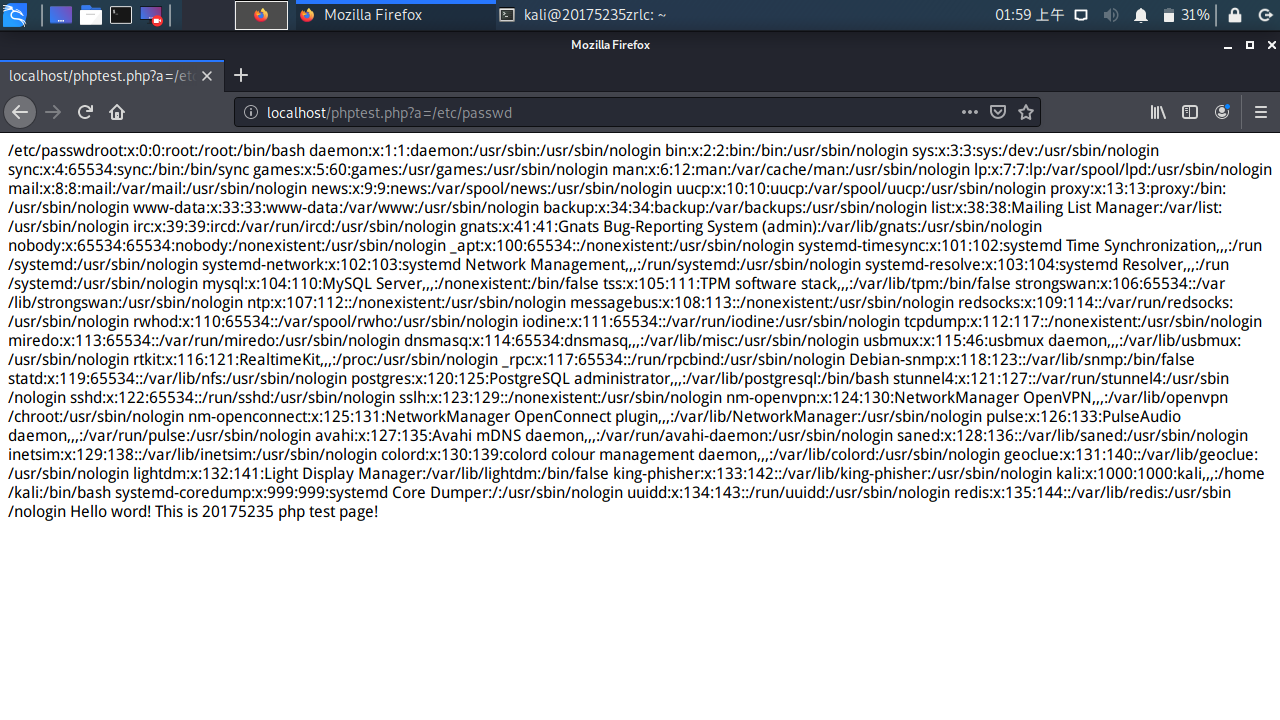
-
还可以在浏览器网址栏中输入
localhost:80/phptest.php?a=/etc/passwd,可看到/etc/passwd文件的内容

-
利用PHP和MySQL,编写
login.php
<?php
$uname=$_POST["Email"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "zrlc", "20175235", "zrlc");
$query_str1="use zrlc;";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
-
修改
20175235.html中的action设为login.php -
在浏览器中输入
127.0.0.1/login.php直接跳转到login.php界面

-
在浏览器中输入
127.0.0.1/20175235.html进入登录界面,输入正确的用户名和密码登陆,登陆成功

5.最简单的SQL注入,XSS攻击测试
原理:输入的' or 1=1#和php文件里的select语句组合起来就变成了select * from users where username='' or 1=1#' and password=''
- 在用户名输入框输入
' or 1=1#,密码任意,可登陆成功(这里注意要把login_test.html中用户名input标签中的type字段从email更改为text,否则必须以邮箱的格式填写用户名)

XSS攻击:通常指的是通过利用网页开发时留下的漏洞,通过巧妙的方法注入恶意指令代码到网页,使用户加载并执行攻击者恶意制造的网页程序。
这些恶意网页程序通常是JavaScript,但实际上也可以包括Java、 VBScript、ActiveX、 Flash 或者甚至是普通的HTML。
攻击成功后,攻击者可能得到包括但不限于更高的权限(如执行一些操作)、私密网页内容、会话和cookie等各种内容。
- 将一张图片放在
/var/www/html目录下,在用户名输入框输入 ,密码任意,就能够读取图片
,密码任意,就能够读取图片

二、实验内容说明及基础问题回答
-
(1)什么是表单
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作
-
(2)浏览器可以解析运行什么语言。
支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。php、jsp等,解析工作是在服务器完成。服务器上有php的解析器,比如apache+php, 当浏览器请求一个php文件的时候,这个解析器会将这个php文件进行逻辑处理和编译,再将编译后的结果转化成html源发送
至浏览器进行展示 -
(3)WebServer支持哪些动态语言
JavaScript、ASP、PHP、Ruby等脚本语言,ASP基于IIS WEB SERVER,是微软的服务器端脚本技术,PHP基于APACHE WEB SERVER,与ASP有几分类似,都是一种在服务器端执行的嵌入HTML文档的脚本语言。
三、实验总结
这次实验是web基础,因为有了上学期网编课的学习基础,所有操作起来比较顺利。




