记一次移动端CSS引发的小Bug
翻开我的博客,大部分都是关于知识点的总结、防混淆、查漏补缺的文章,没有什么关于实际操作的解决办法,刚好今天遇到了一些关于CSS的问题,稍稍记录下来,给我以后写实际操作的技术博客练手。
好吧,言归正传。今天要在一个H5页面中,添加一个点击事件。
很简单吧,但是这个点击事件的位置有点风骚,兄弟节点有点击事件,父节点也有点击事件。
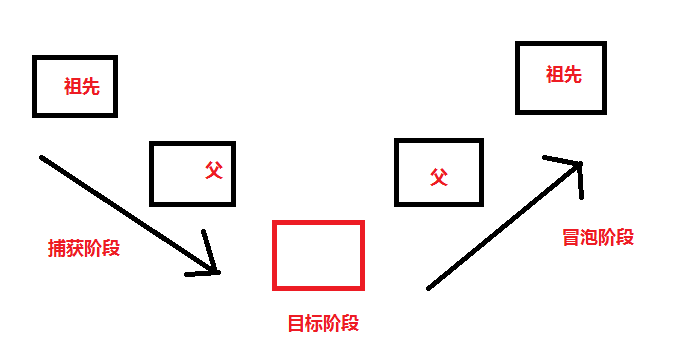
怎么办呢?没问题,根据事件的三个阶段:捕获阶段,目标阶段,冒泡阶段如下图。

因为我使用JQ这样写:
$('body').on('click','.topics .topic .no-subscribe',function(event){
...
}
意思是当事件冒泡到body的时候,才会触发。
所以,我们就要在达到目标阶段阻止冒泡。
$('body').on('click','.topics .topic .no-subscribe',function(event){
event.stopPropagation();
......
});
stopPropagation() 函数就是专门阻止事件在冒泡阶段继续冒泡的。
好了,我觉得这样完美。然而我还是太年轻。iOS那边点击不了,安卓却可以。
我们分析分析,既然安卓能点击,那肯定代码没问题,那就是兼容问题了。
等等,因为需要,我点击的地方用的是span标签啊。
在ios中,当委托给一个元素添加click事件时,如果事件是委托到 document 或 body 上,并且委托的元素是默认不可点击的(如 div, span 等),此时 click 事件会失效。
这时候怎么解决?
- 将 click 元素委托到非 document 或 body 的父级元素上
-
给目标元素加一条Css样式规则
cursor: pointer; (cursor: pointer;webkit-tap-highlight-color: transparent;)
我选择第二条,好啦好啦,可以收工啦。
然而是Bug无处不在,当H5页面在夜间模式下,我给一些地方加上朦层,显得没那么亮。所以我有个图片点击失效了。
What?直接用JQ处理朦层也可以点击不就行了吗。
很抱歉的说,我的朦层使用了伪元素::before遮挡。JQ可是不能直接操作为元素的。
JQ操作的是DOM元素,伪元素如::before和::after是在CSS渲染中向元素的头部或尾部插入内容,它们不受文档约束,也不影响文档本身,只影响最终样式。这些添加的内容不会出现在DOM中,仅仅是在CSS渲染层中加入。
js控制伪元素的方法也还是有的,这里我就不详细讲了,上网查吧。因为这次标题是CSS为主,肯定是有CSS的解决方法啦~~~
并不是用CSS控制伪元素点击,而是让它被穿透,自然而然就可以点击在它下面的元素了。
pointer-events:none
使用pointer-events来阻止元素成为鼠标事件目标不一定意味着元素上的事件侦听器永不会触发。如果元素后代明确指定了pointer-events属性并允许其成为鼠标事件的目标,那么指向该元素的任何事件在事件传播过程中都将通过父元素,并以适当的方式触发其上的事件侦听器。当然位于屏幕上在父元素上但不在后代元素上的鼠标活动都不会被父元素和后代元素捕获(将会穿过父元素而指向位于其下面的元素)。
收工,打卡下班。




