Pentaho Report Designer 报表系统 - 入门详解
简介
Pentaho Report Designer(以下简称PRD)是Pentaho开源系统中的数据报表模块,预期作为Java项目中的报表功能来集成使用。
现阶段需要在PRD中提前设计好报表方式才能输出报表供前后端调取,因此本文还会介绍关于PRD的用法。
本文中使用的版本为PRD7.1.0.0
安装与配置
- 软件包下载地址:https://sourceforge.net/projects/pentaho/files/Report Designer/
- 源代码Git地址:https://github.com/pentaho/pentaho-reporting
环境要求
- Java, JDK1.8
- Maven, Verson3+
运行方式
1. 检查是否配置好本地Java与Maven环境
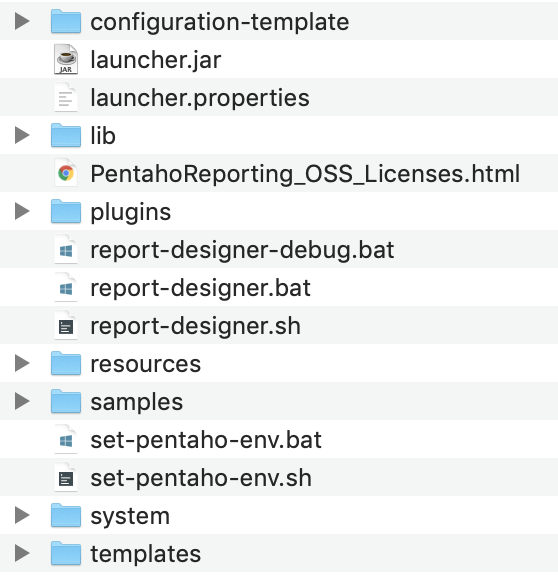
- 解压缩下载的软件包,包内结构应大致如图(版本不同可能产生些许差异)

- 运行launcher.jar,或在命令行中使用命令
./report-designer.sh以启动PRD。
使用教学
教学包括数据源配置、原始数据获取、报表布局设计、报表数据格式化、报表预览、报表发布以及报表访问这几个方面。
本文中采用手工建立的方式进行报表配置,此外还有报表向导的方式,在此不多作说明,区别是在新建报表时选择Report Wizard而不是New Report。
数据源配置与原始数据获取
- PRD软件功能模块集成度极高,因此启动时间较久,需要耐心等待。

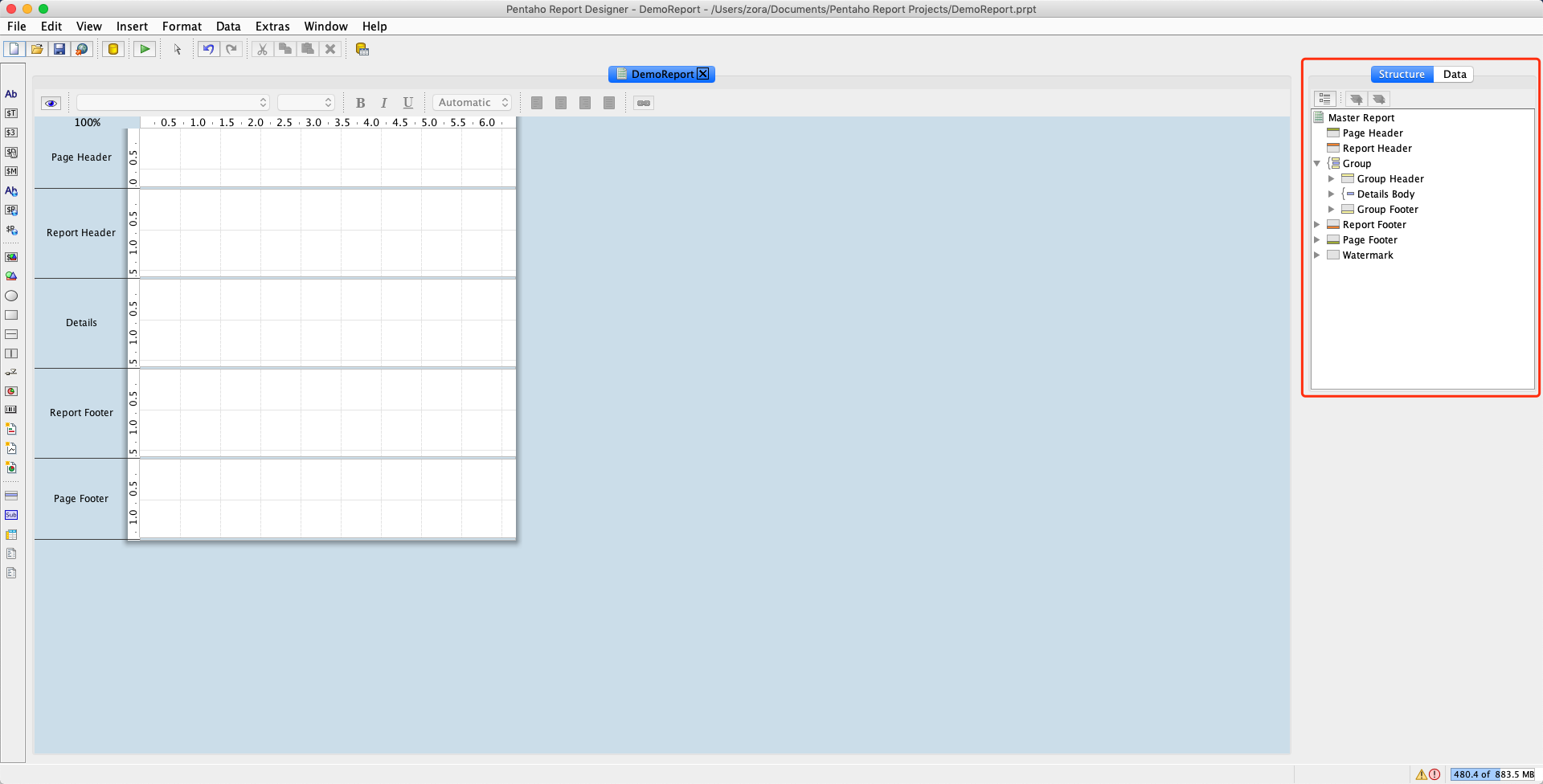
- 软件启动后,选择New Report以新建一个报表,进入Untitled Report标签页内,Ctrl+S保存报表并命名。

- 在界面右侧Structure/Data栏目中选择Data,而后点击栏目中左上角的数据库黄色Logo,配置数据源。本文采用JDBC数据库连接。

- 点击左上方绿色加号按钮,选择连接类型,填写设置信息与名称,测试链接正常即可确认,完成添加数据库连接配置。(注:若添加MySQL5.7及以上或其他数据库时提示
Driver方面的异常,则应下载对应的驱动jar包并粘贴到软件根目录/lib/jdbc内,并重启软件即可生效)

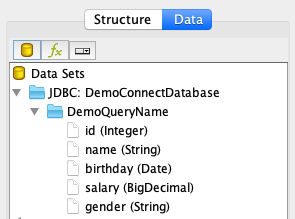
- 添加完连接配置后点击右上角的绿色加号按钮,填写查询名称,在下方添加SQL查询语句,填写完毕可以点击右下角Preview预览效果,确认无误后点击右下角OK,完成原始数据获取。(原始数据查询编写完毕并保存之后可以在Structrue/Data中的Data栏目内的DataSets标签下看到以查询名称命名的文件夹)


报表布局设计与格式化
布局设计
PRD采用模块固定与拖放控件的方式对页面块进行处理。
模块结构
- Page Header:页头这里设置的内容将在每一页显示(报表出现分页)
- Report Header:报表头只在报表的开头显示(如果出现过则不会在后面其他页再出现)
- Details Header:配置Details的列名
- Details:这里配置多行数据的列(会根据数据的行数据显示)
- Report Footer:类似Report Header 只在报表的结尾显示
- Page Footer:类似Page Header在每页的结尾显示
控件
- Label:标题
- Horizontal-Line:水平线
控件的内容较多,不在这里赘述,可以自行研究。
示例
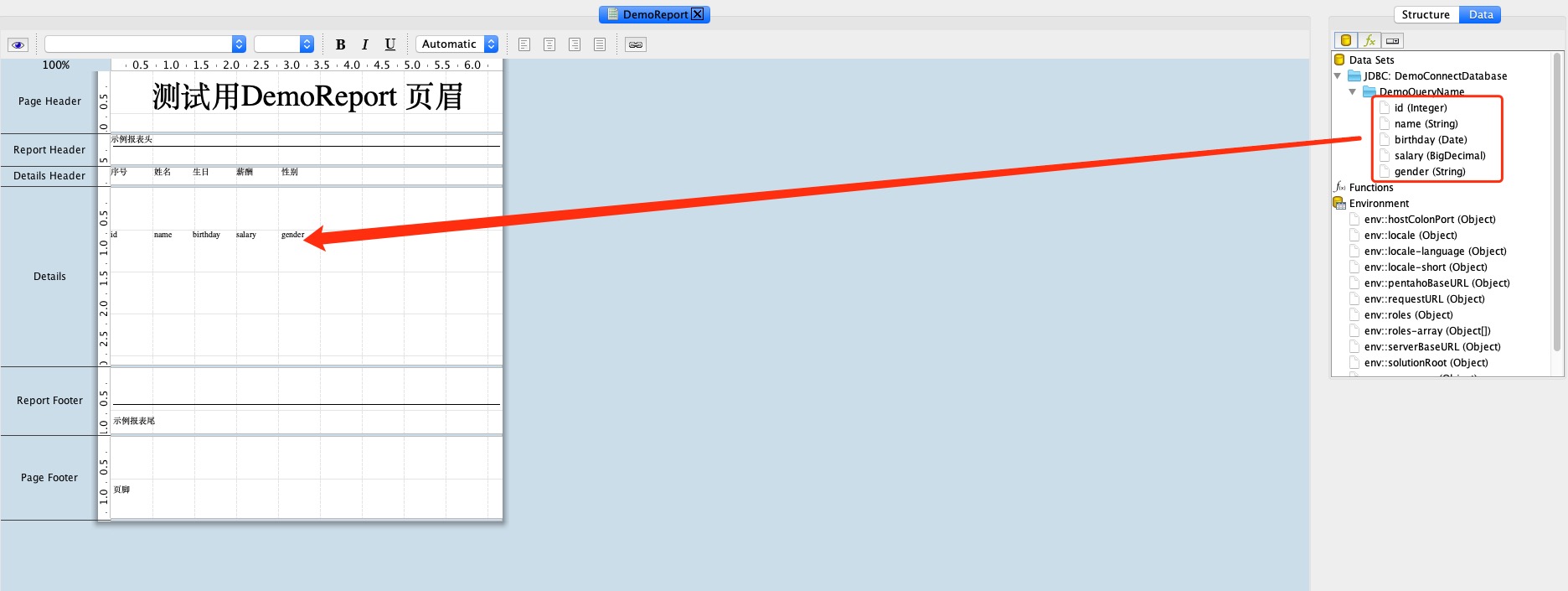
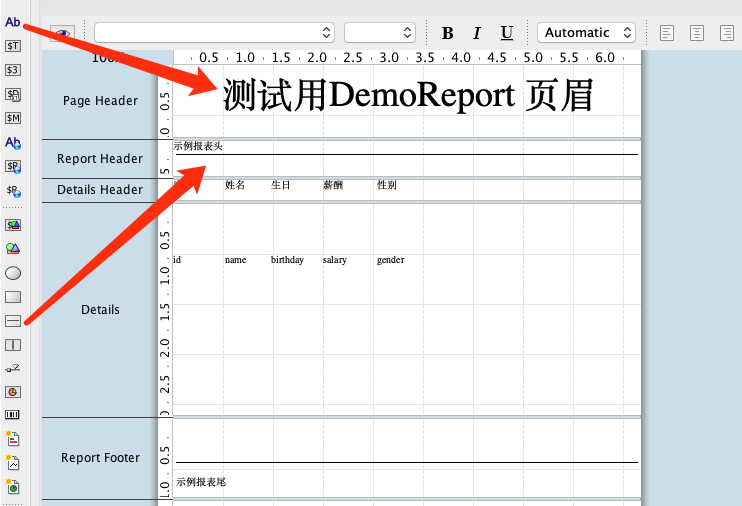
- 从右侧的Data中将字段拖拽到报表的Details区并调整位置。

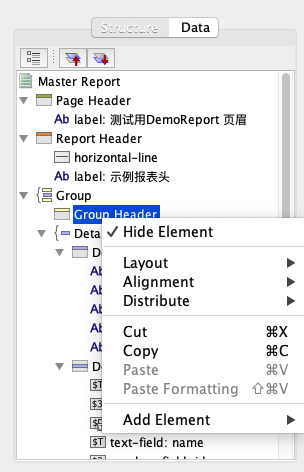
- 在Structure/Data栏目中的Structure内,右击GroupHeader,将它显示出来。

- 从左侧工具栏内将需要的控件如Label和Horizontal-Line等拖入页面内,调整位置。

- 对需要格式化的字段添加Style/Attributes栏目中Attributes下的common.format属性,例如日期格式化。具体可以参考Excel中的单元格自定义格式化方式。

报表预览与发布
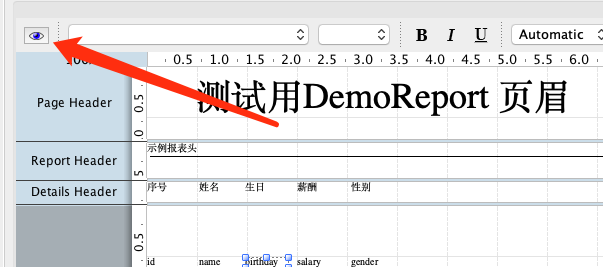
- 配置完成后点击页面左上的眼睛按钮进行预览。

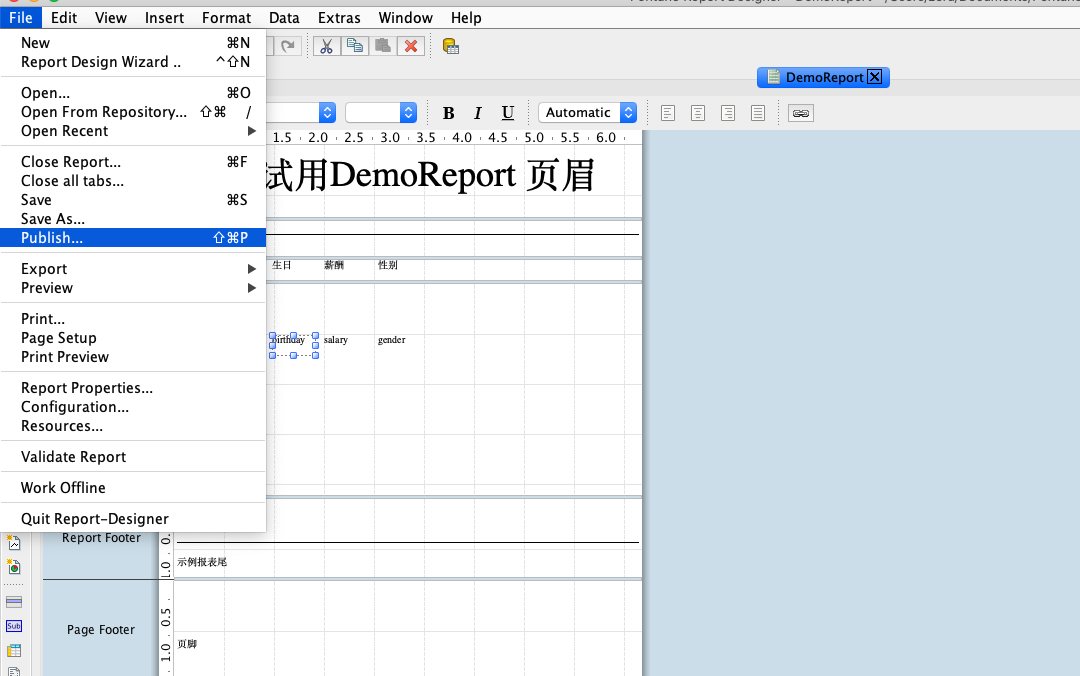
- 确认无误后保存,并准备发布到BI Server以供外部访问调用。

- 填写BI Server的参数。

- 配置发布的目录与名称以及输出等类型等

- 出现该弹窗即发布完成。

报表访问与获取
- 登录BI Server

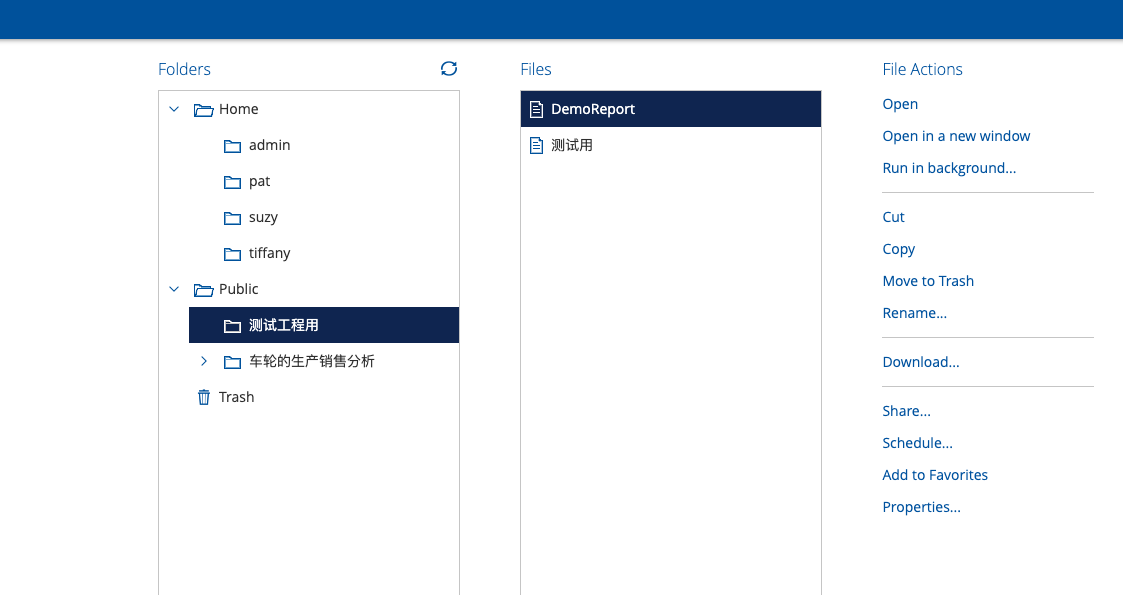
- 点击左上角Browse Files,根据发布时配置的目录找到文件。

-
点击Open in a new window可以浏览。
-
复制新打开窗口的链接地址,例如
http://localhost:8047/pentaho/api/repos/%3Apublic%3A%E6%B5%8B%E8%AF%95%E5%B7%A5%E7%A8%8B%E7%94%A8%3ADemoReport.prpt/viewer,将末尾的/viewer改为/report即可作为资源进行访问和获取。在没有浏览器缓存的情况下,每次获取都会获取实时最新的数据。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号