Pyqt5_布局、信号传递
四、Qtdesigner布局#
1、控件自适应
container 容器 frame框架 Spacers弹簧占位,
界面布局,水平、垂直、网格布局
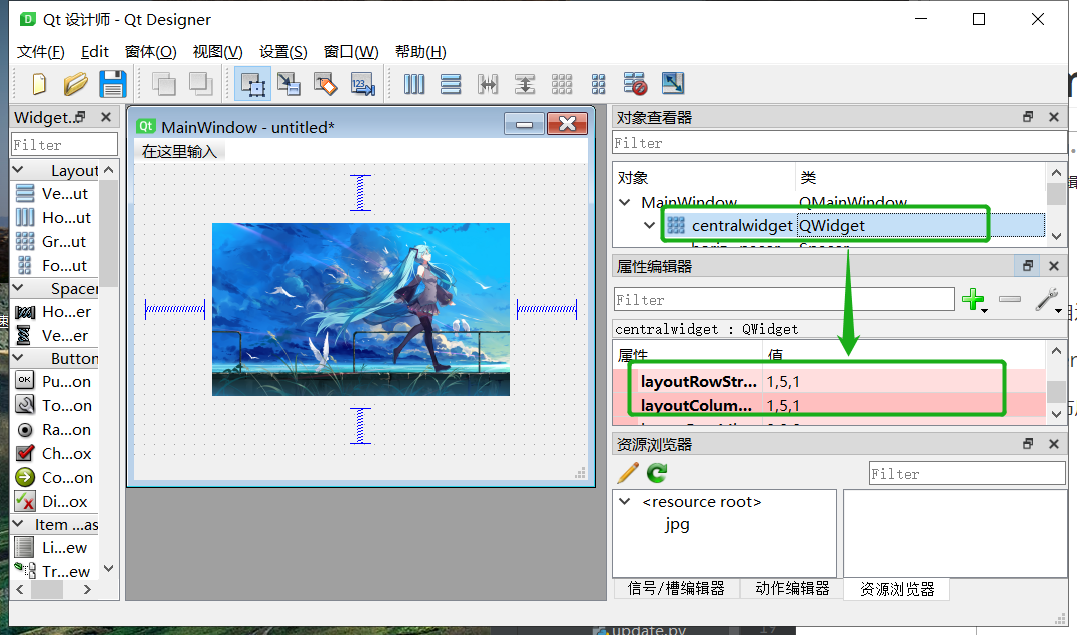
选定界面,选择布局,layout属性调比例

2、添加图片
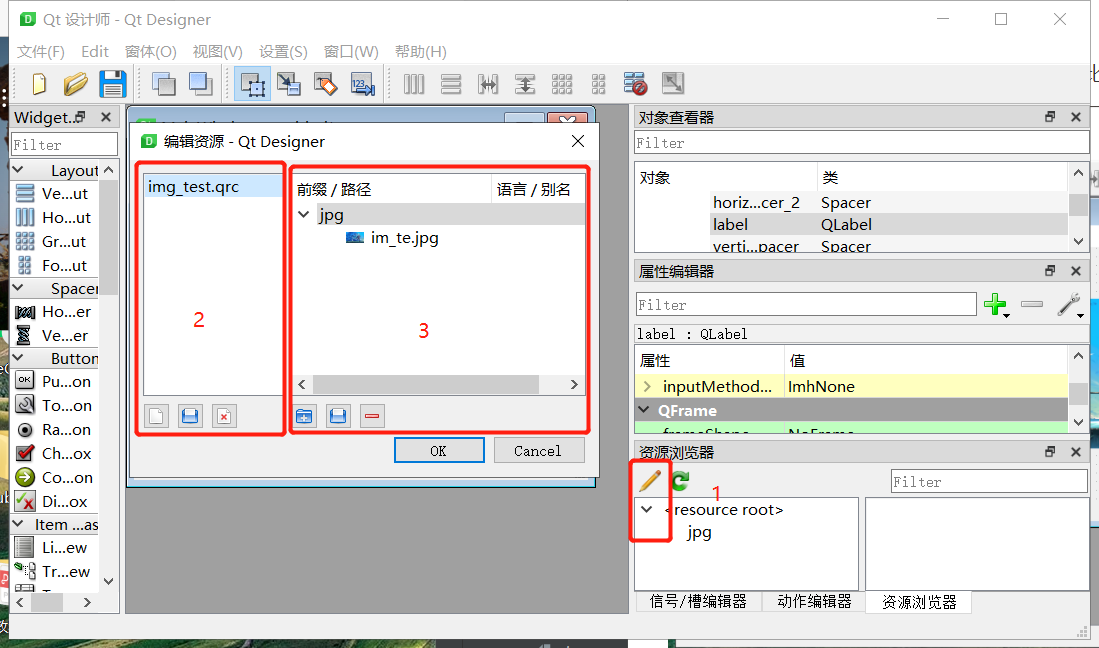
添加资源、资源浏览器
资源文件存放位置、资源文件夹,资源文件,
组件的 stylesheet属性,添加资源
background 平铺图片,无自适应
border适应,铺满到边框
image适应,不铺满,自身比例

五、窗口信号传递#
1、方法
子窗口数据传入主窗口,signal;
主窗口数据传子窗口直接传类变量即可
import sys
from PyQt5 import QtCore
from PyQt5.QtWidgets import QApplication, QMainWindow, QTableWidgetItem
from MainWinTest import Ui_MainWindow
from ChildWinTest import Ui_Dialog
#主窗口类复写
class MainWindow(QMainWindow, Ui_MainWindow):
def __init__(self):
super(MainWindow, self).__init__()
self.setupUi(self)
self.pushButton.clicked.connect(self.onClicked)
#一定要在主窗口类的初始化函数中对子窗口进行实例化,如果在其他函数中实例化子窗口
#可能会出现子窗口闪退的问题
self.ChildDialog = ChildWin()
def onClicked(self):
self.ChildDialog.show()
#连接信号
self.ChildDialog._signal.connect(self.getData)
def getData(self, parameter):
#print(parameter)
self.lineEdit.setText(parameter)
class ChildWin(QMainWindow, Ui_Dialog):
#定义信号
_signal = QtCore.pyqtSignal(str)
def __init__(self):
super(ChildWin, self).__init__()
self.setupUi(self)
self.pushButton.clicked.connect(self.slot1)
def slot1(self):
data_str = self.lineEdit.text()
#发送信号
self._signal.emit(data_str)
if __name__ == '__main__':
app = QApplication(sys.argv)
MainWindow = MainWindow()
ChildWindow = ChildWin()
MainWindow.show()
sys.exit(app.exec_())
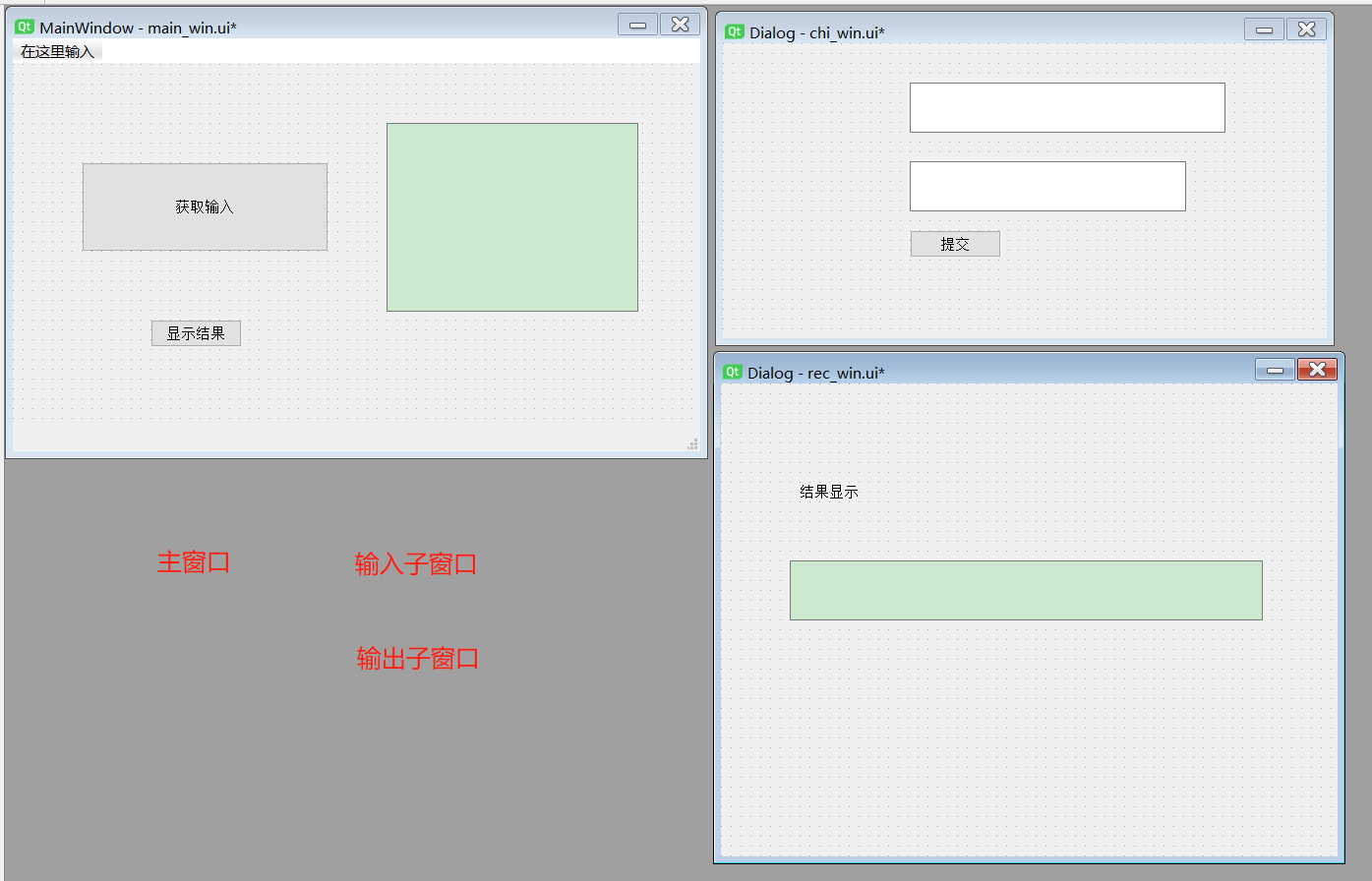
2、实例
输入子窗口向主窗口传入数据,主窗口可以持续接收输入窗口的每次输入。
主窗口信息传到输出子窗口,输出窗口显示内容。

2.1 主窗口
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'main_win.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(737, 420)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.get_button = QtWidgets.QPushButton(self.centralwidget)
self.get_button.setGeometry(QtCore.QRect(70, 100, 251, 91))
self.get_button.setObjectName("get_button")
self.show_text = QtWidgets.QTextBrowser(self.centralwidget)
self.show_text.setGeometry(QtCore.QRect(380, 60, 256, 192))
self.show_text.setObjectName("show_text")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(140, 260, 93, 28))
self.pushButton.setObjectName("pushButton")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 737, 26))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.get_button.setText(_translate("MainWindow", "获取输入"))
self.pushButton.setText(_translate("MainWindow", "显示结果"))
2.2 输入窗口
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'chi_win.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Dialog(object):
def setupUi(self, Dialog):
Dialog.setObjectName("Dialog")
Dialog.resize(694, 300)
self.submit_button = QtWidgets.QPushButton(Dialog)
self.submit_button.setGeometry(QtCore.QRect(190, 190, 93, 28))
self.submit_button.setObjectName("submit_button")
self.lineEdit = QtWidgets.QLineEdit(Dialog)
self.lineEdit.setGeometry(QtCore.QRect(190, 40, 321, 51))
self.lineEdit.setObjectName("lineEdit")
self.lineEdit_2 = QtWidgets.QLineEdit(Dialog)
self.lineEdit_2.setGeometry(QtCore.QRect(190, 120, 281, 51))
self.lineEdit_2.setObjectName("lineEdit_2")
self.retranslateUi(Dialog)
QtCore.QMetaObject.connectSlotsByName(Dialog)
def retranslateUi(self, Dialog):
_translate = QtCore.QCoreApplication.translate
Dialog.setWindowTitle(_translate("Dialog", "Dialog"))
self.submit_button.setText(_translate("Dialog", "提交"))
2.3 输出窗口
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'rec_win.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Result_Dialog(object):
def setupUi(self, Result_Dialog):
Result_Dialog.setObjectName("Result_Dialog")
Result_Dialog.resize(663, 506)
self.label = QtWidgets.QLabel(Result_Dialog)
self.label.setGeometry(QtCore.QRect(80, 80, 301, 61))
self.label.setObjectName("label")
self.textBrowser = QtWidgets.QTextBrowser(Result_Dialog)
self.textBrowser.setGeometry(QtCore.QRect(70, 180, 481, 61))
self.textBrowser.setObjectName("textBrowser")
self.retranslateUi(Result_Dialog)
QtCore.QMetaObject.connectSlotsByName(Result_Dialog)
def retranslateUi(self, Result_Dialog):
_translate = QtCore.QCoreApplication.translate
Result_Dialog.setWindowTitle(_translate("Result_Dialog", "Dialog"))
self.label.setText(_translate("Result_Dialog", "结果显示"))
2.4 主程序
import sys
from PyQt5 import QtCore
from PyQt5.QtWidgets import QApplication,QMainWindow,QDialog
from main_win import *
from chi_win import *
from rec_win import *
class Mymainwin(QMainWindow, Ui_MainWindow):
def __init__(self, parent=None): #最上层窗体
super().__init__()
self.data_li = []
self.setupUi(self)
self.get_button.clicked.connect(self.show_chi)
#子窗口放在这里关闭后再打开会传出多次信号
#self.chiw = Mychi()
self.pushButton.clicked.connect(self.show_result)
def show_chi(self):
#创建字窗口
self.chiw = Mychi()
# 打开子窗口
self.chiw.show()
#连接信号
self.chiw._signal.connect(self.show_data)
def show_result(self):
dat = self.show_text.toPlainText()
self.chiw_1 = Mychi_2(dat)
self.chiw_1.show()
def show_data(self, parameter):
self.data_li.append(parameter)
self.show_text.setText(str(self.data_li))
# 复写关闭函数,主窗口关闭所有窗口关闭
def closeEvent(self, event):
sys.exit(0)
class Mychi(QDialog, Ui_Dialog):
#定义信号
_signal = QtCore.pyqtSignal(str)
def __init__(self):
super().__init__()
self.setupUi(self)
#self.retranslateUi(self)
#self.get_button.clicked.connect(self.show_chi)
self.submit_button.clicked.connect(self.data_go)
def data_go(self):
data1 = self.lineEdit.text()
data2 = self.lineEdit_2.text()
da = data1+data2
#发送信号
self._signal.emit(da)
class Mychi_2(QDialog, Ui_Result_Dialog):
def __init__(self, dat):
#print(dat)
self.dat = dat
super().__init__()
self.setupUi(self)
self.textBrowser.setText(str(self.dat))
if __name__ == '__main__':
app = QApplication(sys.argv)
main = Mymainwin()
#chid = Mychi()
main.show()
sys.exit(app.exec_())
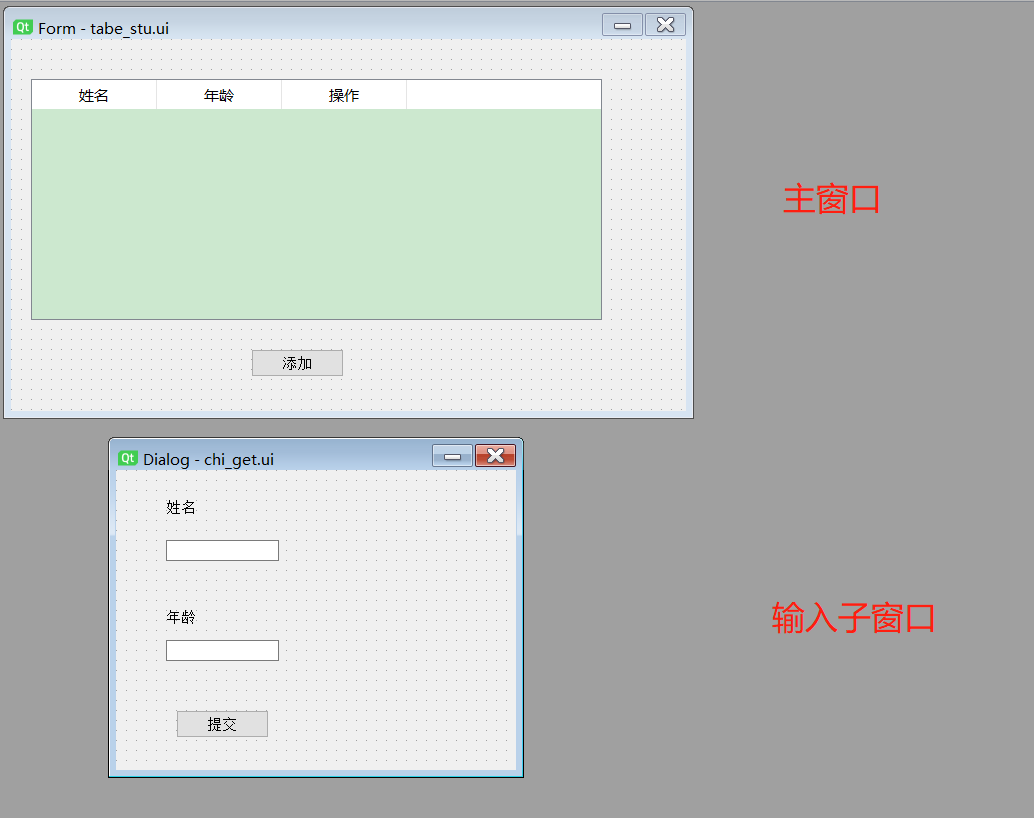
五、表格数据处理实例#
主窗口为表格,子窗口向主窗口提供数据,表格每行对应删除该行的按钮

1、主窗口类
tabe_stu.py 显示表格,pydesigner设计的主界面类
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'tabe_stu.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(675, 372)
self.tableWidget = QtWidgets.QTableWidget(Form)
self.tableWidget.setGeometry(QtCore.QRect(20, 40, 571, 241))
self.tableWidget.setObjectName("tableWidget")
self.tableWidget.setColumnCount(3)
self.tableWidget.setRowCount(0)
item = QtWidgets.QTableWidgetItem()
self.tableWidget.setHorizontalHeaderItem(0, item)
item = QtWidgets.QTableWidgetItem()
self.tableWidget.setHorizontalHeaderItem(1, item)
item = QtWidgets.QTableWidgetItem()
self.tableWidget.setHorizontalHeaderItem(2, item)
self.pushButton = QtWidgets.QPushButton(Form)
self.pushButton.setGeometry(QtCore.QRect(240, 310, 93, 28))
self.pushButton.setObjectName("pushButton")
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "Form"))
item = self.tableWidget.horizontalHeaderItem(0)
item.setText(_translate("Form", "姓名"))
item = self.tableWidget.horizontalHeaderItem(1)
item.setText(_translate("Form", "年龄"))
item = self.tableWidget.horizontalHeaderItem(2)
item.setText(_translate("Form", "操作"))
self.pushButton.setText(_translate("Form", "添加"))
2、子窗口
chi_get.py 获取输入对话框,用于获取用户输入
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'chi_get.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Dialog(object):
def setupUi(self, Dialog):
Dialog.setObjectName("Dialog")
Dialog.resize(400, 300)
self.label = QtWidgets.QLabel(Dialog)
self.label.setGeometry(QtCore.QRect(50, 30, 72, 15))
self.label.setObjectName("label")
self.label_2 = QtWidgets.QLabel(Dialog)
self.label_2.setGeometry(QtCore.QRect(50, 140, 72, 15))
self.label_2.setObjectName("label_2")
self.lineEdit = QtWidgets.QLineEdit(Dialog)
self.lineEdit.setGeometry(QtCore.QRect(50, 70, 113, 21))
self.lineEdit.setObjectName("lineEdit")
self.lineEdit_2 = QtWidgets.QLineEdit(Dialog)
self.lineEdit_2.setGeometry(QtCore.QRect(50, 170, 113, 21))
self.lineEdit_2.setObjectName("lineEdit_2")
self.pushButton = QtWidgets.QPushButton(Dialog)
self.pushButton.setGeometry(QtCore.QRect(60, 240, 93, 28))
self.pushButton.setObjectName("pushButton")
self.retranslateUi(Dialog)
QtCore.QMetaObject.connectSlotsByName(Dialog)
def retranslateUi(self, Dialog):
_translate = QtCore.QCoreApplication.translate
Dialog.setWindowTitle(_translate("Dialog", "Dialog"))
self.label.setText(_translate("Dialog", "姓名"))
self.label_2.setText(_translate("Dialog", "年龄"))
self.pushButton.setText(_translate("Dialog", "提交"))
3、主程序
tabe_use.py 继承并复写主窗口和子窗口
主程序,实现主窗口和子窗口信息交互
import sys
from PyQt5 import QtCore
from PyQt5.QtWidgets import QApplication,QMainWindow,QDialog
from PyQt5.QtWidgets import *
from tabe_stu import *
from chi_get import *
from PyQt5 import QtCore, QtGui, QtWidgets
'''
class Mybwin(QtWidgets, Ui_Form): 会报错
metaclass conflict: the metaclass of a derived class must be a (non-strict) subclass of the metaclasses of all its bases
说明:元类:创建类对象的类。多个metaclass存在的时候,没有继承元类A或者继承元类B时就会发生冲突
这里只用了QMainWindow类,所以改成 class Mybwin(QMainWindow, Ui_Form): 也可以
'''
'''
若在QtDesinger里面新建窗口的时候,用模板Widget生成界面
则继承的是QFrame,应改成class Mymainwin(QFrame, Ui_Scode_Form):
否则无法正常显示
'''
class Mybwin(QtWidgets.QMainWindow, Ui_Form):
def __init__(self):
super().__init__()
self.toli = []
print(self.toli)
self.setupUi(self)
self.pushButton.clicked.connect(self.sho_chi)
def sho_chi(self):
self.chiw = Mychi()
self.chiw.show()
self.chiw._signal.connect(self.adrow)
def adrow(self, li):
li = eval(li)
self.toli.append(li)
self.show_data()
def show_data(self):
self.tableWidget.setRowCount(0)
self.tableWidget.clearContents()
#print(self.toli)
for ro in self.toli:
row = self.tableWidget.rowCount()
self.tableWidget.insertRow(row)
for i in range(len(ro)):
ite = QTableWidgetItem(str(ro[i]))
self.tableWidget.setItem(row,i,ite)
self.deleteBtn = QtWidgets.QPushButton('删除')
self.deleteBtn.setStyleSheet(''' text-align : center;
background-color : LightCoral;
height : 30px;
border-style: outset;
font : 13px; ''')
self.tableWidget.setCellWidget(row, i+1, self.deleteBtn)
self.deleteBtn.clicked.connect(self.deler)
def deler(self):
button = self.sender()
print(button)
if button:
#确定其在父控件行列值
row = self.tableWidget.indexAt(button.pos()).row()
#print(row)
#print(self.tableWidget.item(row, 0).text())
#print(self.tableWidget.item(row, 1).text())
de_li = [self.tableWidget.item(row, 0).text(),int(self.tableWidget.item(row, 1).text())]
print(de_li)
self.toli.remove(de_li)
print(self.toli)
#self.tableWidget.removeRow(row)
self.show_data()
def closeEvent(self, event):
sys.exit(0)
class Mychi(QDialog, Ui_Dialog):
_signal = QtCore.pyqtSignal(str)
def __init__(self):
super().__init__()
self.setupUi(self)
self.pushButton.clicked.connect(self.da_sen)
def da_sen(self):
da_1 = self.lineEdit.text()
da_2 = self.lineEdit_2.text()
da = str([da_1, int(da_2)])
self._signal.emit(da)
if __name__=='__main__':
app = QApplication(sys.argv)
maw = Mybwin()
li1 = str(['alic',12])
li2 = str(['dio', 15])
li3 = str(['axqe', 17])
maw.show()
maw.adrow(li1)
maw.adrow(li2)
maw.adrow(li3)
maw.show_data()
sys.exit(app.exec_())
附#
1、pycharm 文件内查找替换ctrl+R
2、网站推荐 [假更新](FakeUpdate.net - Windows Update Prank by fediaFedia)



 Pyqt5设置布局、实现窗口间信息传递。
Pyqt5设置布局、实现窗口间信息传递。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现