用shape-outside实现文字环绕、CSS圆锥色彩渐变、指定背景在容器上如何附着、长度单位vh
用shape-outside实现文字环绕
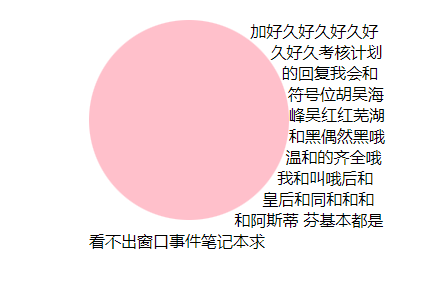
- 实现效果:
- 介绍:shape-outside是让文字从图片外部开始环绕,以及设置图片的形状。
- 函数定义:
- circle(size at x y);用于制作圆形size可以是%,px,rem,v*
- ellipse(size);用于制作椭圆形
- inset(top,right,bottom,left,round);矩形 前四个参数可缩写如padding格式
- polygon(x1 y1,x2 y2,x3 y3);多边形
- url();从图像中提取形状,图像限于透明图片
- Html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="circle.css"> </head> <style> .block{ width: 300px; height: 50px; margin: 20px auto; } .img{ width: 200px; height: 200px; float: left; shape-outside: circle(); clip-path: circle(); background-color: pink; } </style> <body> <div class="block"> <div class='img'> </div> <div class="font">加好久好久好久好久好久考核计划的回复我会和符号位胡吴海 峰吴红红芜湖和黑偶然黑哦温和的齐全哦我和叫哦后和皇后和同和和和和阿斯蒂 芬基本都是看不出窗口事件笔记本求</div> </div> </body> </html>
注意:clip-path 属性可以将元素裁剪为基本形状或 SVG 源。
CSS色彩渐变
- 介绍:conic-gradient() 函数,创建一个由渐变组成的图像。
圆锥渐变是颜色过渡围绕中心点旋转,而不是从中心向外辐射。创建圆锥渐变至少需要设置两个色标。
彩虹圆盘
- 实现效果:

- Html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="circle.css"> <style> .block{ width:200px; height:200px; border-radius:100px; background:conic-gradient(red 0deg,red 30deg,orange 30deg,orange 180deg,yellow 180deg,yellow 360deg); } </style> </head> <body> <div class="block"> </div> </body> </html>
饼图
- 实现效果:

- html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="circle.css"> <style> .block{ width:200px; height:200px; border-radius:100px; background:conic-gradient(red 0deg,red 30deg,orange 30deg,orange 180deg,yellow 180deg,yellow 360deg); } </style> </head> <body> <div class="block"> </div> </body> </html>
注意:red 0deg,red 30deg指的是红色是从多少度到多少度。
指定背景如何附着在容器上
- 介绍:使用background-attachment属性。
- 属性值:
| 值 | 描述 |
| scroll | 背景图片随着页面的滚动而滚动,这是默认的。 |
| fixed | 背景图片不会随着页面的滚动而滚动。 |
| local | 背景图片会随着元素内容的滚动而滚动。 |
| initial | 设置该属性的默认值。 |
| inherit | 指定 background-attachment 的设置应该从父元素继承。 |
长度单位vh
- 介绍:实现根据视口的高度,自适应某一部分的高度,表示相对视口高度。视口被均分为100单位的vh,即1vh = 1% * 视口高度。可以用来解决主体内容不足以撑起视口的剩余高度时,页面底部留白太多的问题。
如:width:10px,可改成width:10vh。