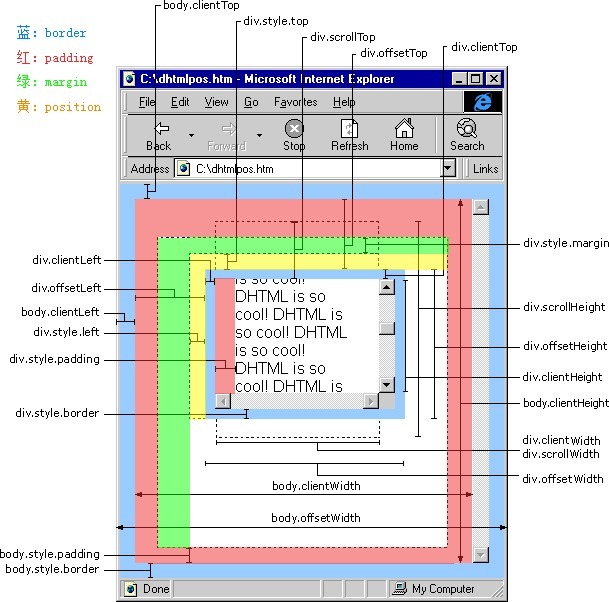
scrollWidth,clientWidth,offsetWidth的区别
1 scrollWidth
是对象的实际内容的宽,不包括边线(border或者滚动条)宽度,会随对象中内容的多少改变(内容多了可能会改变对象的实际度)
2 clientWidth
是对象可见的宽度,不包括边线(border或者滚动条),会随窗口的显示大小改变。
3 offsetWidth
是对象的可见宽度,包括边线(border或者滚动条),会随窗口的显示大小改变。
如下图的例子:
<textarea wrap="off" onmouseout="alert('scrollWidth:'+this.scrollWidth+'/n clientWidth:'+this.clientWidth);"></textarea>



<textarea wrap="off" onmouseout="alert('offsetWidth:'+this.offsetWidth+'/n clientWidth:'+this.clientWidth);"></textarea>
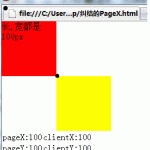
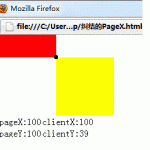
pageX,pageY: 鼠标在页面上的位置,从页面左上角开始,即是以页面为参考点,不随滑动条移动而变化,只有Firefox有,ie没有(PageY=clientY+scrollTop-clientTop;)
clientX clientY: 设置或获取鼠标指针位置相对于浏览器当前窗口的 x ,y坐标,其中客户区域不包括窗口自身的控件和滚动条,参考点岁滚动条变化。
offsetX offsetY: 设置或获取鼠标指针位置相对于触发事件的对象的 x ,y坐标。
screenX screenY: 设置或获取获取鼠标指针位置相对于用户屏幕的 x ,y坐标,是绝对位置.
event.x y: 设置或获取鼠标指针位置相对于父文档的 x 像素坐标。
client.x和x的区别:
event.clientX返回事件发生时,mouse相对于当前窗口的X坐标
event.X也一样
但是如果设置事件对象的定位属性值为relative
event.clientX不变
而event.X返回事件对象的相对于本体的坐标,IE特有,这个本来和layerX/layerY的作用基本一样,能不用就不用.
图解:pageX

clientX

兼容表:
offsetX/offsetY:W3C- IE+ Firefox- Opera+ Safari+ chrome+
x/y:W3C- IE+ Firefox- Opera+ Safari+ chrome+
layerX/layerY:W3C- IE- Firefox+ Opera- Safari+ chrome+
pageX/pageY:W3C- IE- Firefox+ Opera+ Safari+ chrome+
clientX/clientY:W3C+ IE+ Firefox+ Opera+ Safari+ chrome+
screenX/screenY:W3C+ IE+ Firefox+ Opera+ Safari+ chrome+