css3学习笔记
1 border-radius:20% 30% 40% 50%/20% 30% 40% 50%
第一个值表示左上角的x,第二个表示右上角的x,顺时针,斜杠右边是y的顺时针。
2 box-shadow:1px 2px 3px rgba(0,0,0,0.5)
1px:x轴偏移量
2px:y轴偏移量
3px:阴影的模糊半径
rgba:三原色加透明度
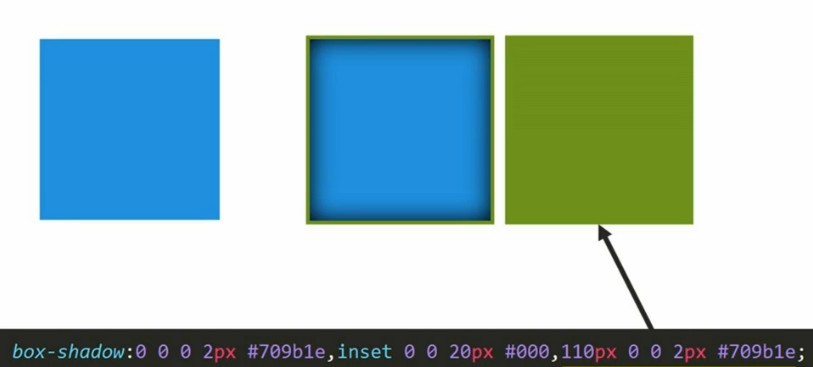
box-shadow:0 0 0 2px rgba(0,0,0,0.5),inset 0 0 3px rgba(0,0,0,0.5),110px 0 0 #fff;

第一个2px是阴影扩展,类似边框,第二个是内阴影,第三个很大的偏移量
3 背景渐变 background:linear-gradient(#fff,#000);
4

5 高清适配的问题
将图片大小放大两倍后保存为其他图片,用于高清适配的替换图片
@media screen and (-webkit-min-device-pixel-ratio:1.5){
.m-list1{
background-image:url(bgx2.png);//宽400px
background-size:200px; //宽200px
}
6 两列布局,定宽
定义两个div,一个float:left,一个float:right
记住清除浮动,下面也是需要清除浮动,清除浮动的方法见另外一篇随笔
7 两列布局
一列定宽,一列自适应
1、左边定宽,右边不定宽,左在上,右在下;(此处的上和下是指在html代码中从上到下编写顺序中的位置,下文皆同)
遇到这种情况时,要将两个div进行左右布局,与左右定宽布局的方法基本相同,只需要将左边的div向左浮动{float:left;},并清除浮动,右边的div就会跟在已浮动的“div左”后面,即已经实现左右两列布局了。
<div class="all"> <div class="left"></div> <div class="right"></div> </div> .all{ clear:both; } .left {
float:left;
width:300px; height: 300px; background: #0EE6FF; } .right { margin-left: -320px; height: 300px; background: #57B61F; }
2、左边定宽,右边不定宽,左在下,右在上;
将右边div写在上方,通常是希望在加载网站内容时先显示右边的内容,这种情况在“左边为菜单,右边是内容”的左右布局中经常用到。
1)将右边的div向右浮动,并设一个负的margin-left;
2)在右边div里面增加一个div,用于放右边的内容,计算出左边需要留出的宽度,并将此数据设置为该div的margin-left,如{margin-left:280px;}



