解决vite+elementplus 打包后出现的下拉列表多出空元素的bug
打包后下拉列表出现的空元素bug
之前的项目element-plus版本是 "^1.0.2-beta.70" 把他升级一下就好了
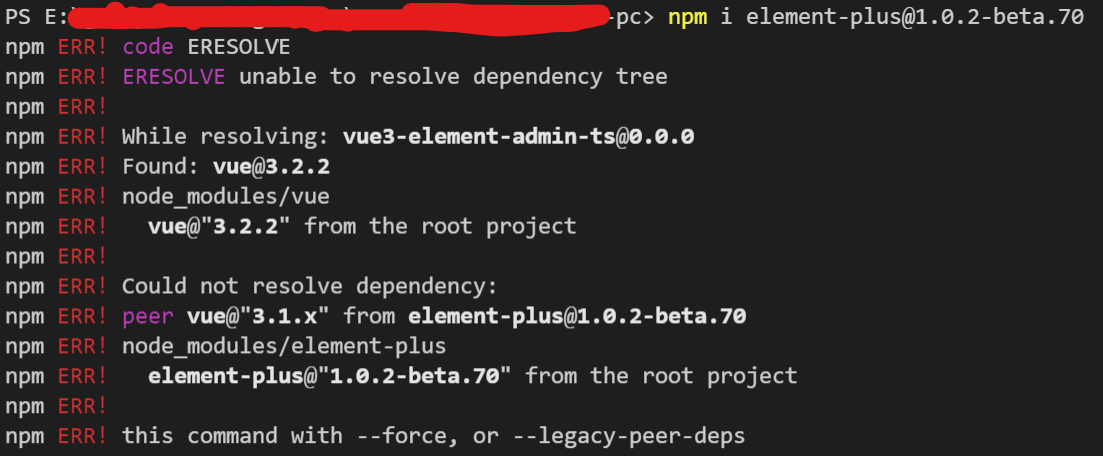
npm i element-plus@1.0.2-beta.70
升级遇到的一个问题

用这个命令 npm i element-plus@^1.0.2-beta.70 --force 装好后继续下一步
然后可以 npm run build 打包,再用 serve dist 跑一下看下效果 (如果没有安装过serve的 => 终端执行 npm i serve -g)
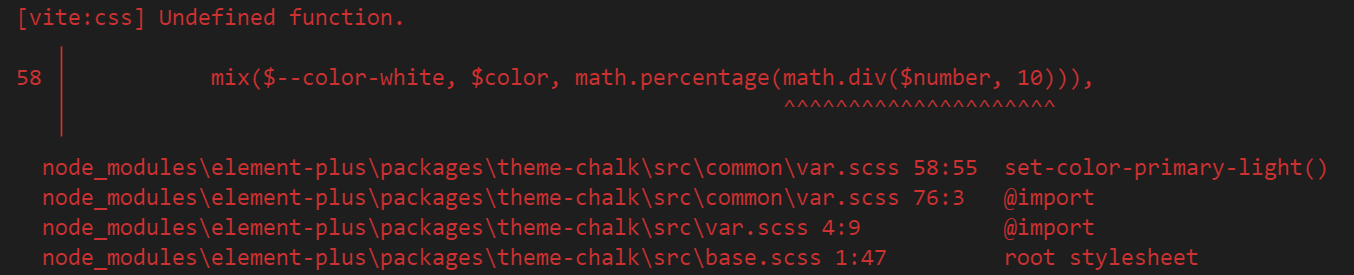
如果打包后出现以下问题:

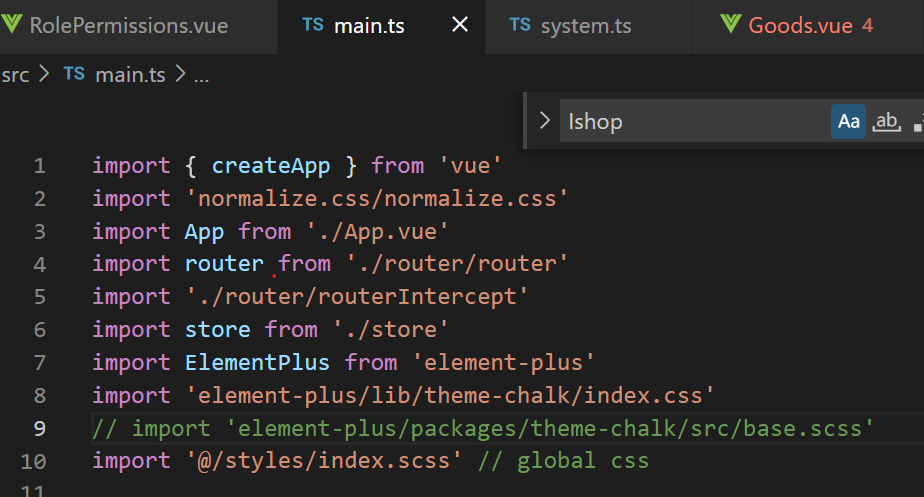
这是elemnt plus css 冲突了,把这个 import 'element-plus/packages/theme-chalk/src/base.scss' 找到注释就好了

再去打包运行就可以看效果了。
如果你的vite版本是 "vite": "^2.3.8" 可能会出现部分图标变成空白框框这个bug。把 vite 版本降级 npm i vite@2.3.7 再去打包运行就可以看效果了。
分类:
vue
, vue + vite





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构