avalon学习笔记ui篇-如何将avalon默认的amd模型禁止,以及用require重写。
一、如何禁止avalon自带的amd模型


1、采用avalon.shim.js这个文件,这个文件删除了原本自带的amd模型,不需要手动删除,修改。
2、打开avalon.js这个文件,搜索avalon.config,将true改为false。

二,下载text.js和css.js
1、因为avalonUI依赖了html文件和css文件。
2、并且将text.js和css.js,在配置中预加载
priority:['text','css']
三、完整配置项
require.config({
//baseUrl:'',
paths:{
'text':'../file/text',
'css':'../file/css',
'avalon':'../bower_components/avalon/avalon.shim',
'datepickers':'../file/datepicker/avalon.datepicker',
'notice':'../file/notice/avalon.notice'
},
priority:['text','css']
})
require(['../demo/datepicker/app/datepicker_demo'],function(){
})
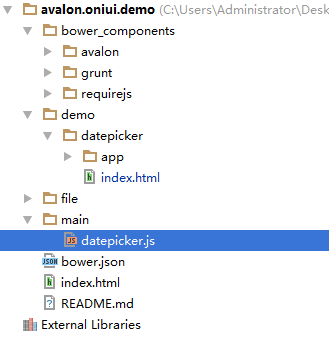
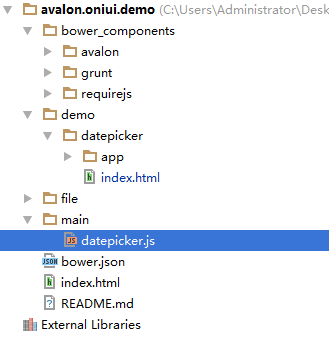
四、目录结构
1、基本所有UI我都下载了下来,所以文件有点大,file中是所有avalonUI组件

五、html页面加载requirejs和data-main
<script data-main="../../main/datepicker" defer async="true" type="text/javascript" src="../../bower_components/requirejs/require.js"></script>
1、defer async="true"代表了异步加载,所以不用担心,渲染问题
六、具体文件书写datepicker_demo
define(['avalon','notice'],function(){
var model = avalon.define("noticeDemo", function(vm) {
vm.$bOpts = {
header: "提示信息title",
content: "提示信息content"
}
vm.changeHeader = function(id) {
var vmodel = avalon.vmodels[id];
vmodel.header = "new notice title"
}
vm.changeContent = function(id) {
var vmodel = avalon.vmodels[id];
vmodel.content = "new notice content, yeap !"
}
vm.toggleType = function(id) {
var typeArr = ["info", "success", "error"];
var noticeVM = avalon.vmodels[id];
var index = Math.floor(Math.random()*3);
noticeVM.type = typeArr[index];
}
vm.toggleNotice = function(id) {
var noticeVm = avalon.vmodels[id];
noticeVm.toggle = !noticeVm.toggle;
}
})
avalon.scan();
})
七,出现错误以及解决方法
1、问题

看到一片404报错很正常,UI组件依赖了很多东西,所以要一一对应目录,进行删减。
2、解决方法
没有任何技术可言,只是用的东西比较多了,兜兜转转,浪费了很多时间,精力,只希望那些惨痛经历不会让我失去目标。谢谢那些帮助过我的人,谢谢那些否定了我的人,谢谢那些伤害了我的人。如果可以但愿再次相见,我定不敢忘记初心,而你是否还是如初?
《写给未来的女孩》
只恨少年年少时,
但愿佳丽字闺中。
长发及腰不能娶,
愿念心意依如初。
乙丑年挥斥方遒,
铺百里红妆可愿?



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步