ajax学习笔记一
一、ajax介绍
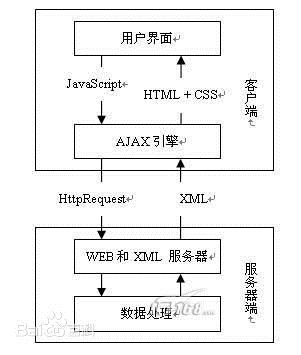
1、ajax=Asychronous JavaScript and XML(异步的javascript和XML)。

2、使网页在不重载的情况下与web服务器交换数据
3、ajax不是新的编程语言,而是一种使用现有标准的新方法
二、XMLHttpRequest对象
1、XMLHttpReuqest是ajax的基础
2、所有浏览器都支持XMLHttpRequest对象
3、XMLHttpRequest用于在后台于服务器交换数据。这意味着可以在不重载整个页面的情况下,对网页的某部分进行更新。
4、如何创建XMLHttpRequest对象
var loadHttp=new XMLHttpRequest();
老版本浏览器下包括IE5、IE6请检查是否支持XMLHttpRequest对象。如果支持就使用XMLHttpReuqest对象,如果不支持,则创建ActiveXObject::
var loadHttp=new ActiveXObject("Microsoft.XMLHTTP");
综合使用方法:
var loadHttp;if(window.XMLHttpReuqest){loadHttp=new XMLHttpRequest();}else{loadHttp=new ActiveXObject("Microsoft.XMLHTTP");}//window.XMLHttpReuqest是用来判断浏览器到底支持哪一种ajax
没有任何技术可言,只是用的东西比较多了,兜兜转转,浪费了很多时间,精力,只希望那些惨痛经历不会让我失去目标。谢谢那些帮助过我的人,谢谢那些否定了我的人,谢谢那些伤害了我的人。如果可以但愿再次相见,我定不敢忘记初心,而你是否还是如初?
《写给未来的女孩》
只恨少年年少时,
但愿佳丽字闺中。
长发及腰不能娶,
愿念心意依如初。
乙丑年挥斥方遒,
铺百里红妆可愿?





