Vue Element-UI 按需引入提示Cannot find module 'babel-preset-es2015'
1、我的开发环境和操作步骤
1.1、使用VUE-CLI创建 2.x 脚手架
1.2、安装 npm i element-ui(参照官网)
1.3、安装 npm install babel-plugin-component -D
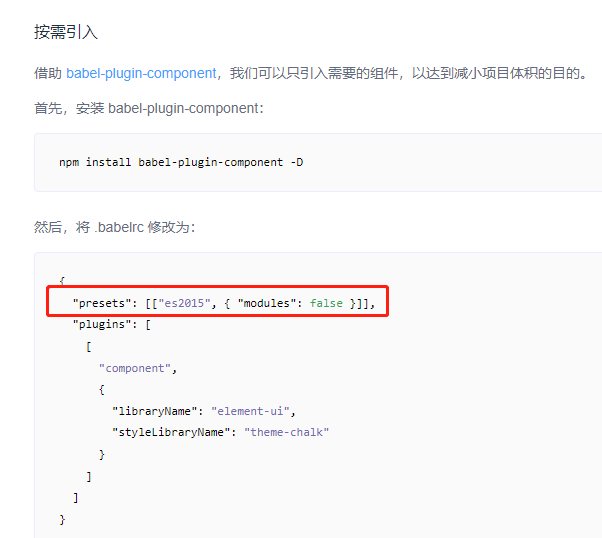
1.4、官方文档里的.babelrc 就是脚手架里的 babel.config.js 文件
1.5、按需引入 elementui 并运行 npm run serve

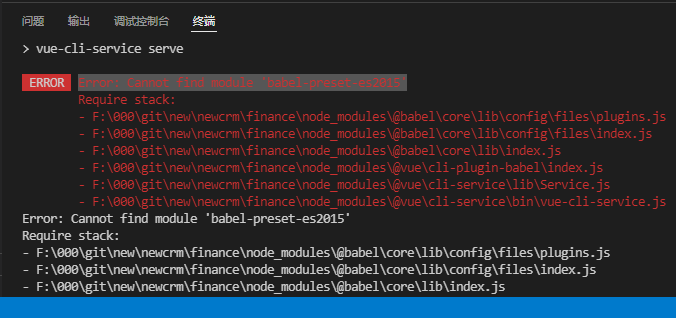
2、错误信息
提示:Error: Cannot find module 'babel-preset-es2015'

3、解决方案
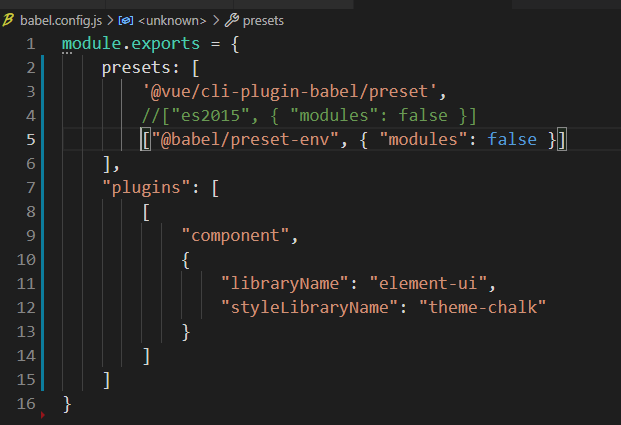
3.1、将 "es2015" 改为 "@babel/preset-env"
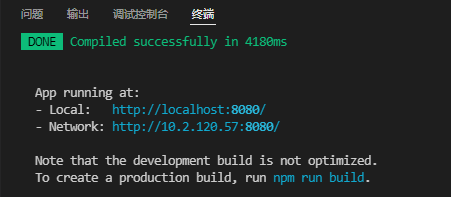
3.2、运行 npm run serve 编译成功





 浙公网安备 33010602011771号
浙公网安备 33010602011771号