关于JQuery的一个Bug
关于JQuery的什么问题了?
.parents()这个方法与form放在一起有些不对
上码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>Parents测试</title> 6 <script type="text/javascript" src="js/jquery.min.js" ></script> 7 <script type="text/javascript"> 8 $(document).ready(function(){ 9 var b=$(".btn-primary"); 10 11 var p=b.parents(); 12 debugger; 13 //父级元素,不包含form 14 }); 15 16 </script> 17 </head> 18 <body> 19 20 <form title="" class="modal-form permission-form" style="width:1000px;" action="/SitePlugin/SiteColumn/AddEvent" method="post"> 21 <div> 22 <input type="hidden" name="nodeType" /> 23 <input type="hidden" name="nodeType" /> 24 25 </div> 26 <div class="modal-footer"> 27 <input type="button" value="确定" class="btn btn-primary centered" zhyj-submit dialog-form="css:form" dialog-callback="AddSysPermissionCallback"/> 28 </div> 29 </form> 30 </body> 31 </html>
代码结构比较简单,直接饮用JQ,一个 form,里面套俩容器
这样,出现什么问题了?
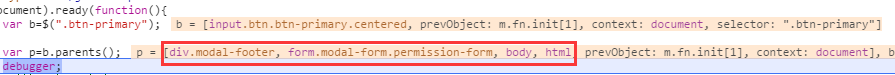
理论上,b.parents() 应该是 包含一个form元素

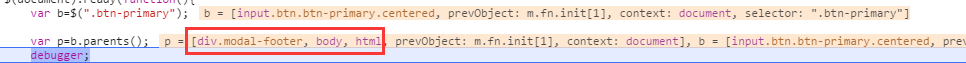
而实际上是这样的:

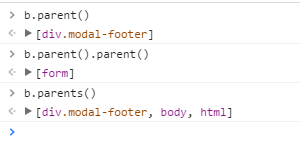
还有但是(遇到这样的问题,我也是无奈了。呵呵)

我也是希望有人能帮我解释下这诡异的JQ






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)