接口获取文件流VUE转换为blob展示图片
接口获取文件流VUE转换为blob展示图片
vue通过接口获取图片文件流
<template>
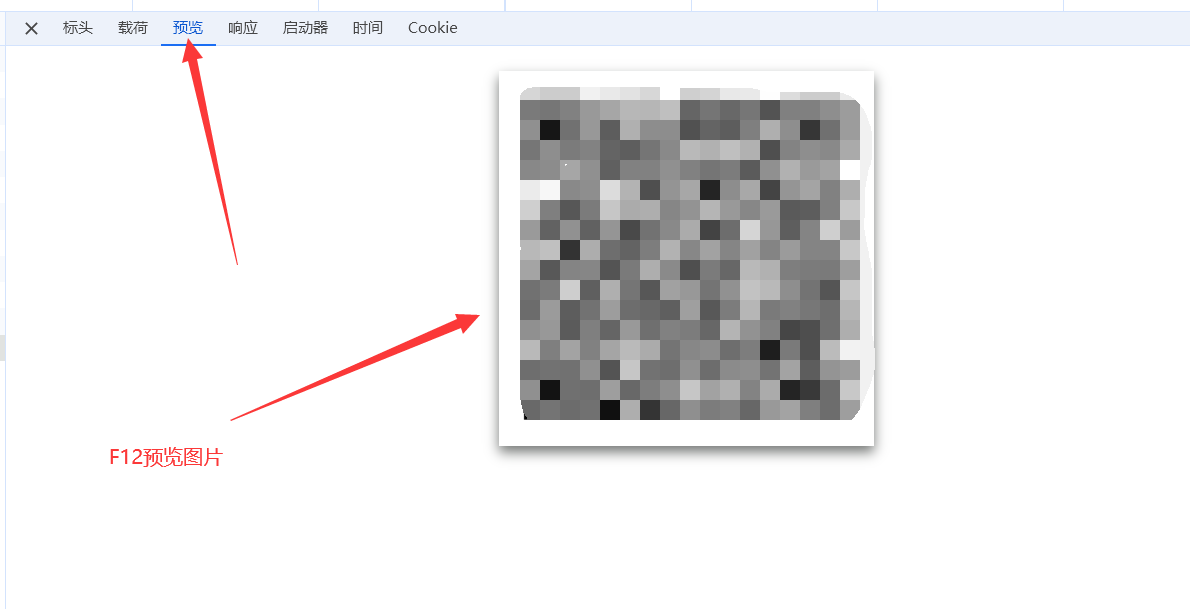
<el-image :src="imgurl" alt="资源访问失败" width="80%" height="80%" style="display: block" />
</template>
<script setup>
import axios from "axios";
getimgfileinfo();
async function getimgfileinfo() {
await axios({
method: "post",
url: "http://localhost:8848/api" + props.formData.fileurl.url,//接口地址
params: { key: props.formData.fileurl.params.key, stitle: props.formData.fileurl.params.stitle },//接口参数
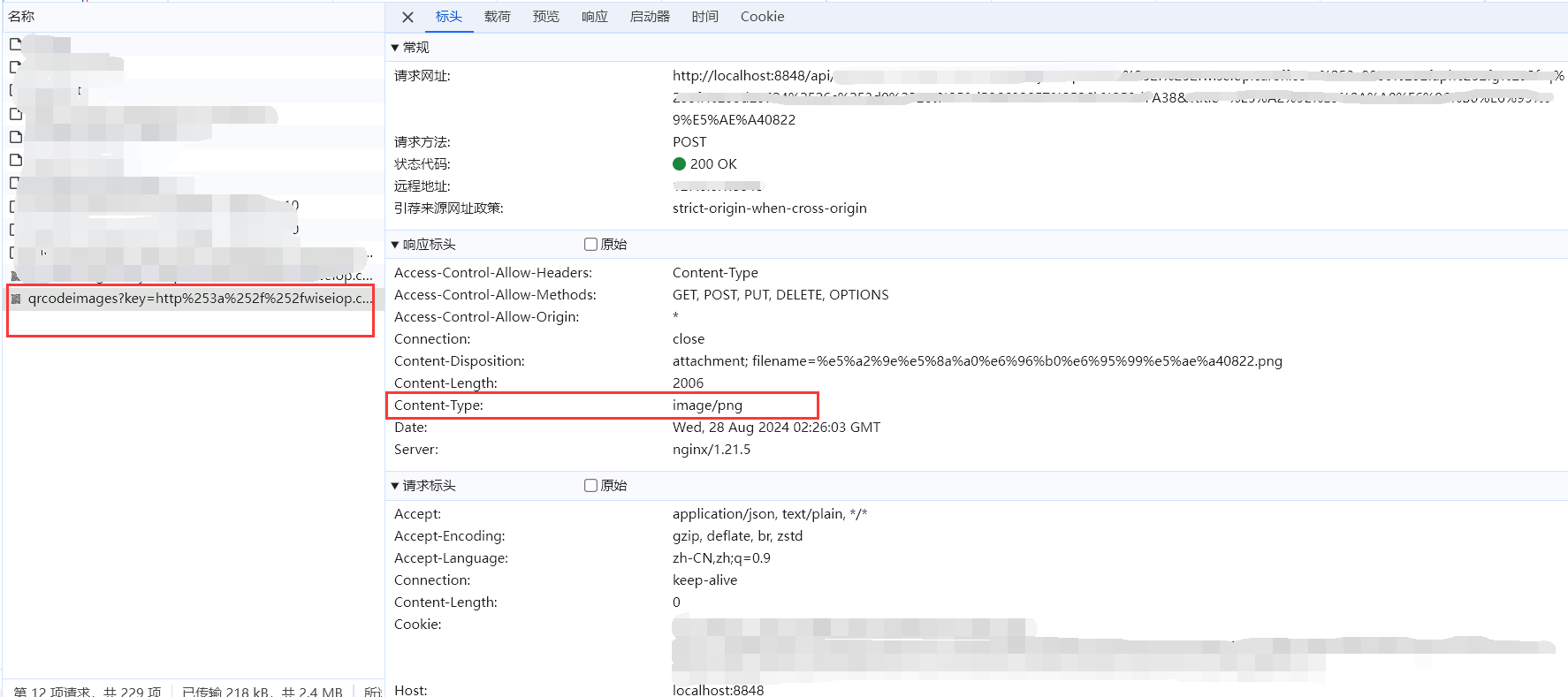
responseType: "blob" //接收blob类型
}).then(result => {
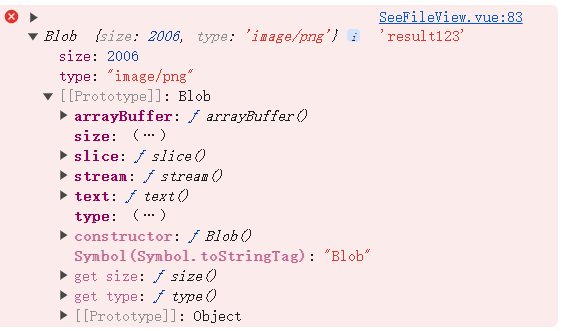
console.error(result.data, "result123");
// const qrUrl = window.URL.createObjectURL(new Blob([result.data]));
const qrUrl = window.URL.createObjectURL(result.data);
console.error(qrUrl, "二维码路径");
imgurl.value = qrUrl;
});
}
</script>

api接口



参考文献:https://blog.csdn.net/weixin_69117911/article/details/127716735
本文来自博客园,作者:じ逐梦,转载请注明原文链接:https://www.cnblogs.com/ZhuMeng-Chao/p/18384112




