VUE后台获取数据,并将数据递归为树接口所需数据形式
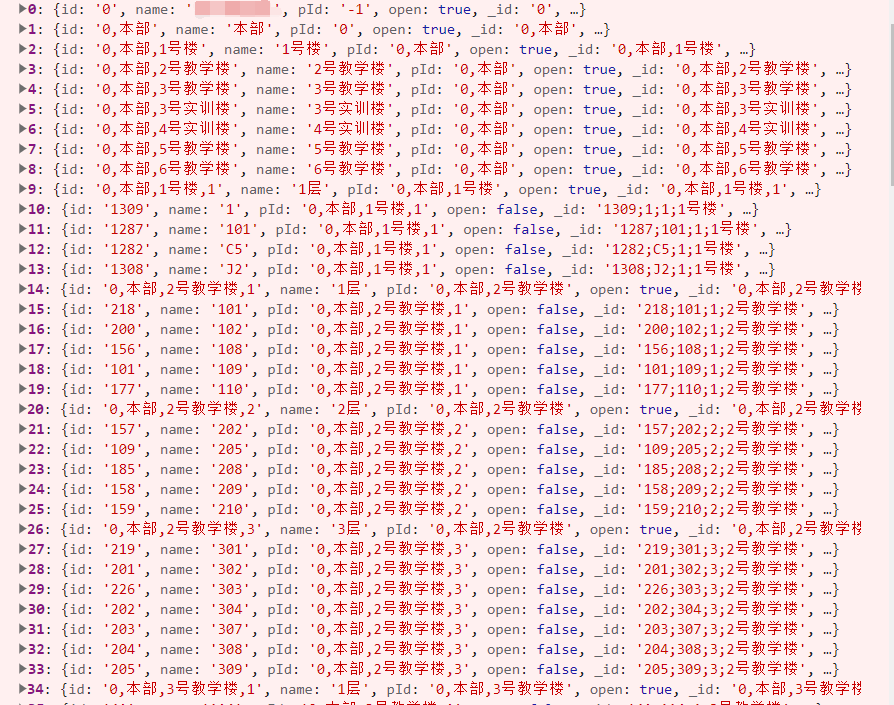
后台获取数据形式 (parentID=0的是父级,parentID不为0的,如果parentID与某个对象中的id相等,则表示为该对象的子级。)

代码转换:
<script> var roomMenuDataL;//后台获取的教室数据 methods: { //获取教室树 getroommenu() { const token = this.$cookieTools.getToken(); //获取token const getmenuurl = "/usiop/sysroomtree/usedittreeselect?token=" + token; this.$myaxios.post(getmenuurl).then((res) => { // console.error(res); if (res.result == 0 && res.data.length > 0) { roomMenuDataL=res.data; //调用方法进行数据转换为childern形式 this.roomMenuData = this.$options.methods.getroomtreedata("-1"); console.error(this.roomMenuData); } else { } }); },
// 将数据递归转换 getroomtreedata: function (pid) { const child = roomMenuDataL.filter((item) => item["pId"] === pid); return child.map((item) => { if (this.getroomtreedata(item.id).length > 0) { return { ...item, payType: [1], label: item.className, value: item.id, children: this.getroomtreedata(item.id), disabled: true, }; } else { return { ...item, payType: [1], label: item.className, value: item.id, disabled: false, }; } }); }, }, </script>
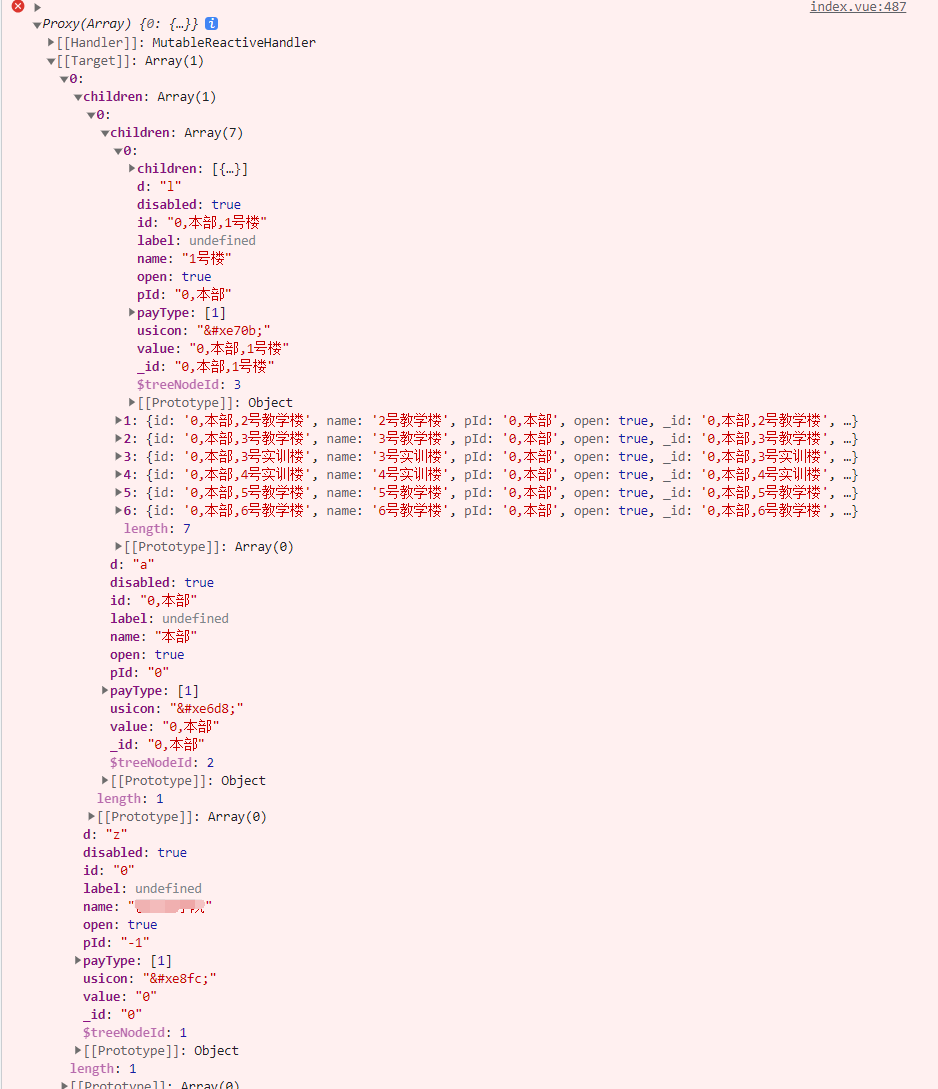
转换成功:

本文来自博客园,作者:じ逐梦,转载请注明原文链接:https://www.cnblogs.com/ZhuMeng-Chao/p/18068154
分类:
前端 / Vue(Code)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通