Vue项目相关工具安装(node.js/webpack/vscode/vue脚手架cli)
一、安装node.js
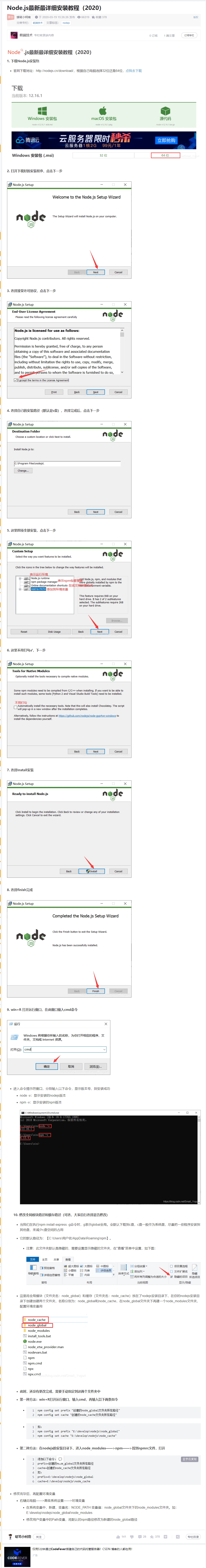
下载地址: https://nodejs.org/en/ ,安装Node.js后自动安装 NPM 包管理器。利用npm可以安装后续其他软件。
(相关教程可以参考最后的图片);
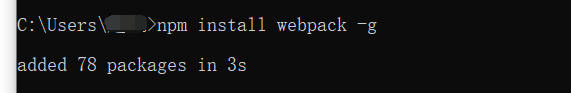
二、webpack安装:
webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
npm install webpack -g //-g 全局安装webpack 或者 npm install webpack -s //-s 局部 或者 npn install webpack@x.xx -g //x.xx 版本号 webpac卸载: npm uninstall webpack -g 或者 npm uninstall webpack -s

三、安装Vue脚手架Cli:
脚手架Cli:通过脚手架Cli构建一套基于Vue的完整项目。
安装建议:
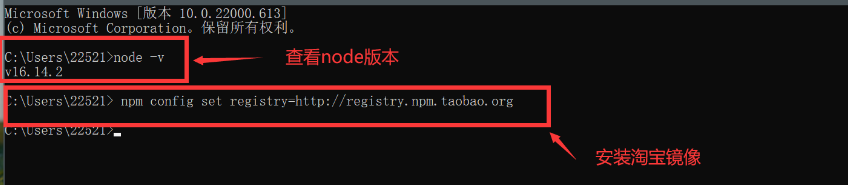
通过win+R键 输入cmd 进入命令行 为了能更快的下载脚手架首先我们需要输入下方命令安装淘宝镜像 npm config set registry=http://registry.npm.taobao.org

然后输入下方命令开始安装
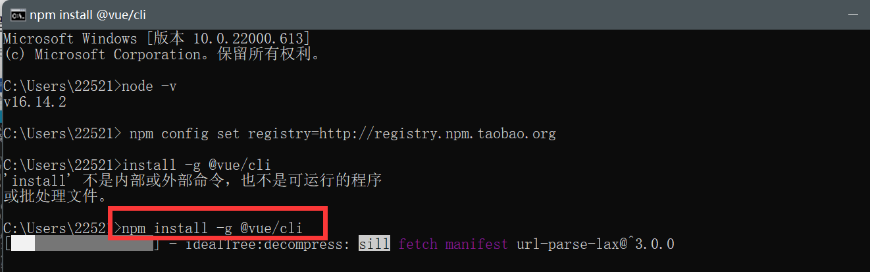
npm install -g @vue/cli

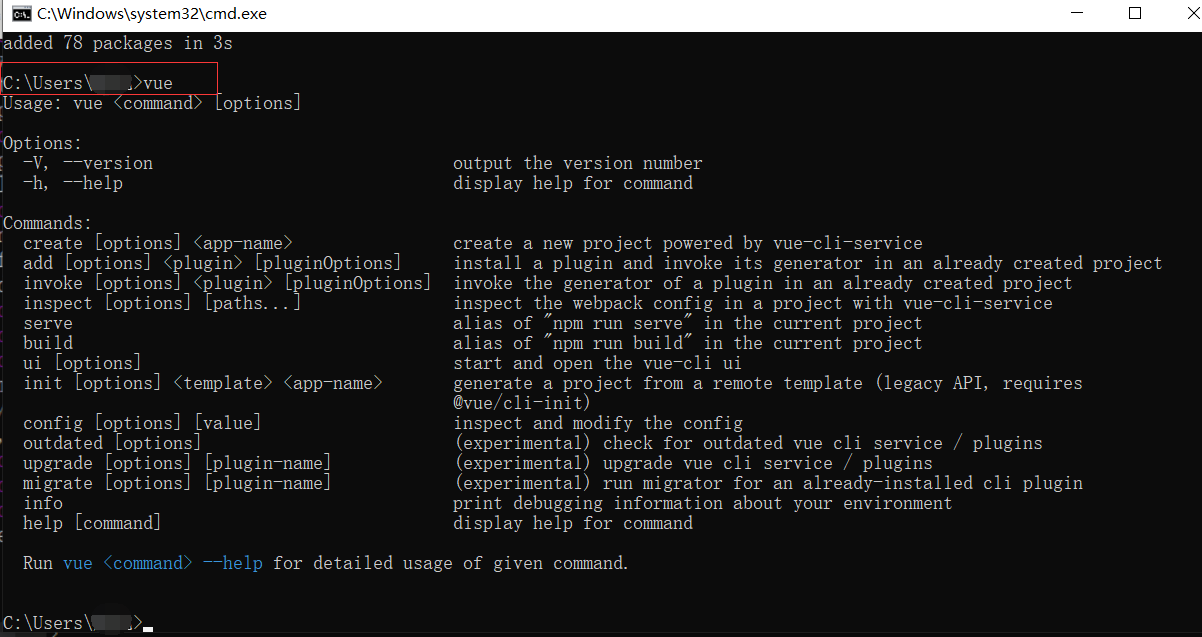
像这样像下图这样 安装完毕之后 重新打开命令行

输入vue 就可以看到 安装成功了

四、自行下载、安装 vscode,
地址: https://code.visualstudio.com/
打开vscode,并安装入下插件:
- Auto Close Tag:自动闭合Html/XML标签;
- Auto Rename Tag:自动完成另一侧标签的同步修改;
- Beautify:格式化代码,支持自定义格式化代码规则;
- Bracket Pair Colorizer:给括号加上不同的颜色,区分不同的区块;
- Debugger for Chrome:映射vscode上的断点到chrome上,方便调试;
- GitLens:方便查看git日志;
- HTML CSS Support:智能提示css类型以及id;
- Html Snippet :智能提示Html标签,以及标签含义;
- JavaScript(es6) code snippet :es6语法智能提示,以及快速输入;
- jQuery Code Snippet:jQuery 代码智能提示;
- Material Icon Theme 和 vscode-icons:最好的vscode主题;
- open in browser:支持快捷键在浏览器中打开html文件;
- Path Intellisense:自动提示文件路径,支持各种快速引入文件;
- Vetur:Vue多功能集成插件。
- VSCode: 设置启动时不打开上一次的项目。设置-> window.restoreWindows 为none
- 安装Vuter插件, 插件安装完后 ctrl+/快捷键,支持注释快捷键代码
五、查看软件版本:
node -v
npm webpack -v
npm -v
vue -V //注意:V是大写;查看cli版本号 cli vue的脚手架 (vue --version)
npm list vue //代码方式
where node //系统安装了多个版本的node;查看当前命令行使用node命令用的是哪个文件夹里面的node
echo %path% -- 查看环境变量
辅助资料
1、node.js安装教程

本文来自博客园,作者:じ逐梦,转载请注明原文链接:https://www.cnblogs.com/ZhuMeng-Chao/p/18053426
分类:
前端 / Vue(Code)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通