JS触发浏览器下载文件
原生JS实现Ajax下载文件

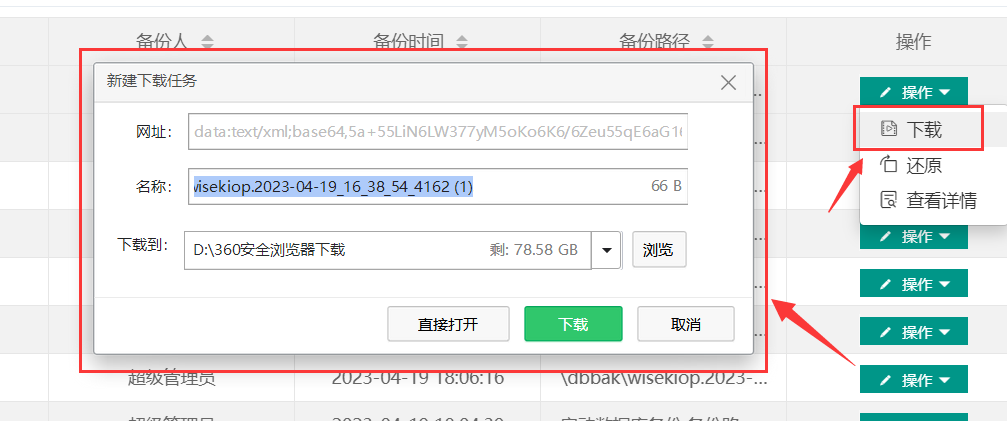
/** * url 下载url (相对路径也可\dbbak\wsew.2023-04-20_09:19:52_6835.sql) * filename 下载文件名称 */ function download(url, filename) { var xhr = new XMLHttpRequest(); xhr.open('GET', url, true); xhr.setRequestHeader('token', $.cookie('token')); xhr.setRequestHeader('version', '2'); xhr.responseType = "blob"; // 设置返回类型blob // 定义请求完成的处理函数,请求前也可以增加 加载框/禁用下载按钮的相关逻辑 xhr.onload = function() { if (this.status === 200) { var blob = this.response; var reader = new FileReader(); reader.readAsDataURL(blob); // 转换为base64,可以直接放入a标签href reader.onload = function(e) { // 转换完成后创建a标签下载 var a = document.createElement('a'); a.download = filename; a.href = e.target.result; $("body").append(a); a.click(); $(a).remove(); } } }; xhr.send() //发送ajax请求 }
参考文献:https://blog.csdn.net/qq_23994787/article/details/93377154
本文来自博客园,作者:じ逐梦,转载请注明原文链接:https://www.cnblogs.com/ZhuMeng-Chao/p/17335778.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
2022-04-20 工厂(简单工厂模式)