js实现光标移入和移出元素事件
js实现光标移入和移出元素事件
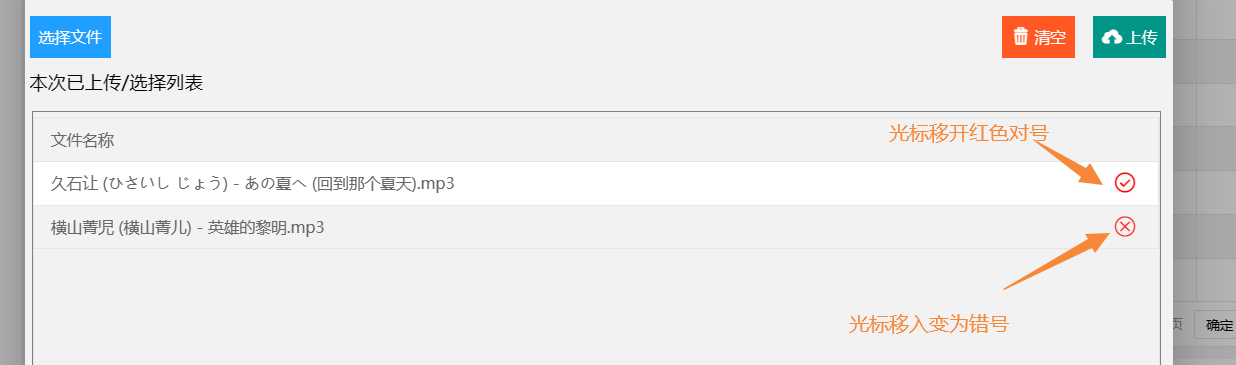
效果实现:

代码:
i标签添加事件
var onmouse = 'onmouseover = "overshow(this)" onmouseout = "overhiden(this)"';
<a name="rowid" href="#" class="addtnote" onclick="emptydata(2)"><i class="us-icon" ' + onmouse + '>' + sicon + '</i></a>
相应移入移出触发方法:
/**i标签html样式 * thisi i标签对象 */ function overshow(thisi) { thisi.innerHTML = ""; } /**i标签html样式 *thisi i标签对象 */ function overhiden(thisi) { thisi.innerHTML = ""; }
本文来自博客园,作者:じ逐梦,转载请注明原文链接:https://www.cnblogs.com/ZhuMeng-Chao/p/17109973.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义