通过方法来获得并运行一个 JavaScript 文件
通过执行方法来获得并运行一个 JavaScript 文件
通过 AJAX 请求来获得并运行一个 JavaScript 文件
定义和用法
getScript() 方法通过 HTTP GET 请求载入并执行 JavaScript 文件。
$("button").click(function(){ $.getScript("demo_ajax_script.js"); });
语法
jQuery.getScript(url,success(response,status))
| 参数 | 描述 |
|---|---|
| url | 将要请求的 URL 字符串。 |
| success(response,status) |
可选。规定请求成功后执行的回调函数。 额外的参数:
|
详细说明
该函数是简写的 Ajax 函数,等价于:
$.ajax({
url: url,
dataType: "script",
success: success
});
这里的回调函数会传入返回的 JavaScript 文件。这通常不怎么有用,因为那时脚本已经运行了。
载入的脚本在全局环境中执行,因此能够引用其他变量,并使用 jQuery 函数。
比如加载一个 test.js 文件,里边包含下面这段代码:
$(".result").html("<p>Lorem ipsum dolor sit amet.</p>");
通过引用该文件名,就可以载入并运行这段脚本:
$.getScript("ajax/test.js", function() { alert("Load was performed."); });
注释:jQuery 1.2 版本之前,getScript 只能调用同域 JS 文件。 1.2中,您可以跨域调用 JavaScript 文件。注意:Safari 2 或更早的版本不能在全局作用域中同步执行脚本。如果通过 getScript 加入脚本,请加入延时函数。
示例:
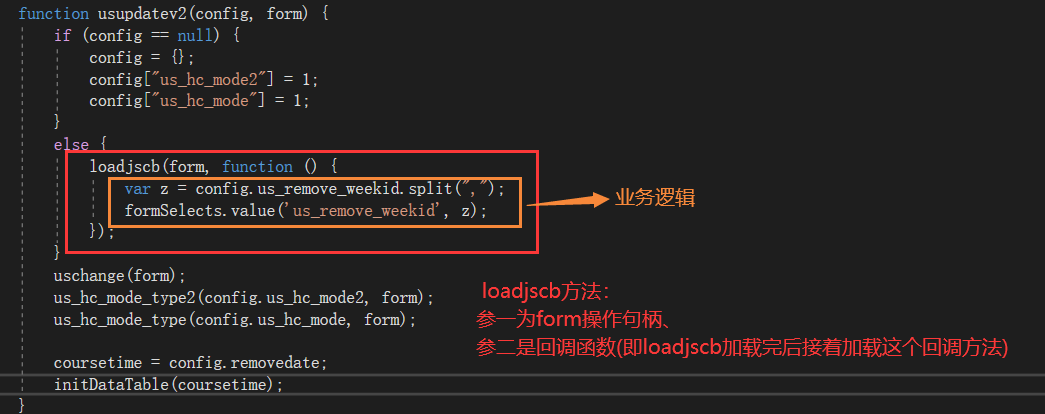
实现业务:某一方法调用loadjscb方法,该方法中实现通过 AJAX 请求来获得并运行一个 JavaScript 文件后接着做一些业务
1、调用loadjscb方法:

loadjscb(form, function () { var z = config.us_remove_weekid.split(","); formSelects.value('us_remove_weekid', z); });
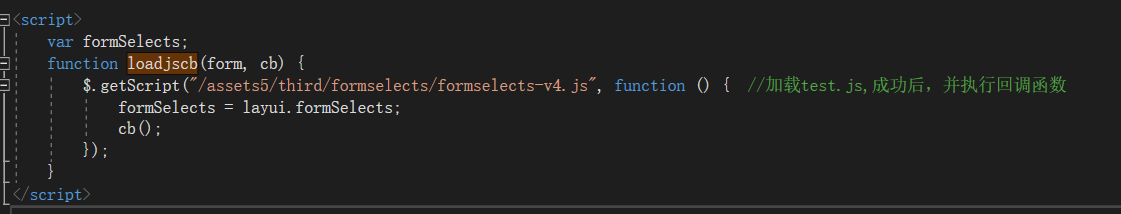
2、loadjscb方法:

function loadjscb(form, cb) { $.getScript("/assets5/third/formselects/formselects-v4.js", function () { //加载test.js,成功后,并执行回调函数 formSelects = layui.formSelects; cb();//上面那步的参数二 }); }
本文来自博客园,作者:じ逐梦,转载请注明原文链接:https://www.cnblogs.com/ZhuMeng-Chao/p/17073393.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~