.net core 6.0 MVC头像上传支持裁剪 --使用Cropper
.net core 6.0 MVC头像上传支持裁剪--使用第三方Cropper工具
--获取Cropperjs资源文件打开另一博客获取(另一博客包含Cropper引入教程和个别特性解析)
地址:Cropper图片切割插件 - じ逐梦 - 博客园 (cnblogs.com)
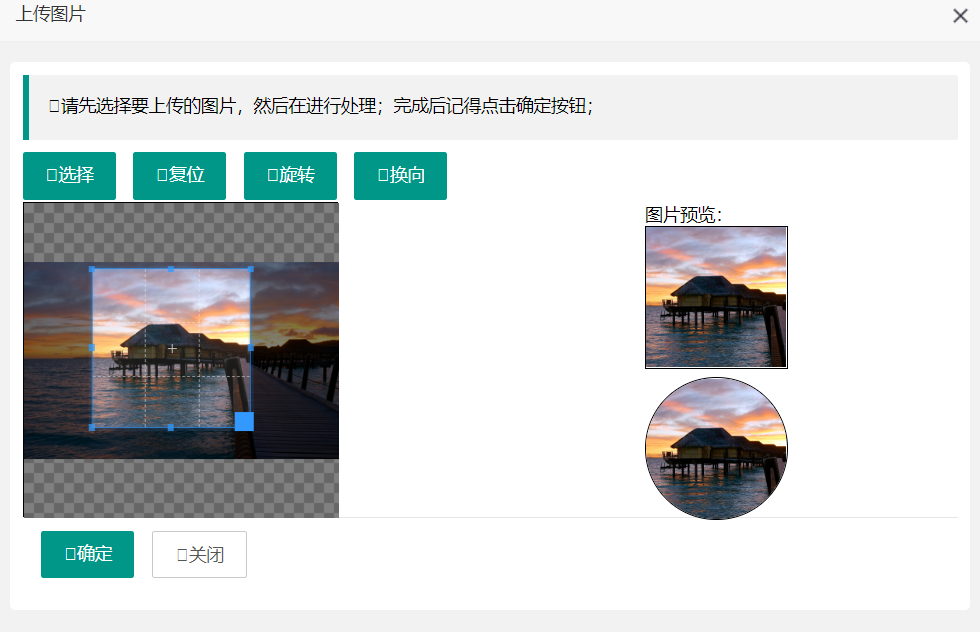
1、实现效果

2、参考另一文档引入Cropper
Cropper图片切割插件 - じ逐梦 - 博客园 (cnblogs.com)
3、创建mvc视图
//上传头像 public ActionResult loadImgView() { return View(); }
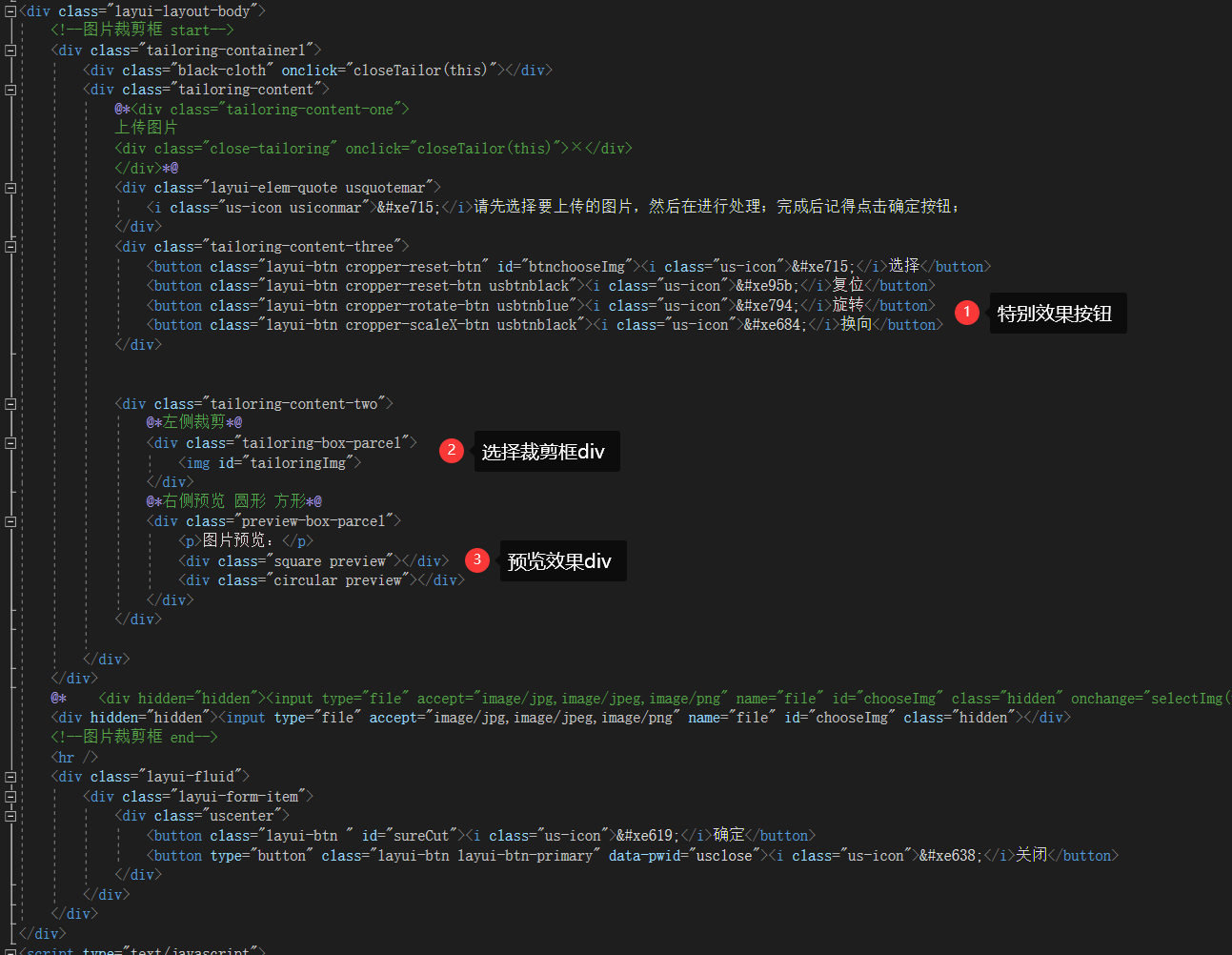
4、视图编辑


@{ //Layout = "~/areas/usmain/Views/Shared/_LayoutEdit.cshtml"; ViewBag.Title = "图片上传"; } <style> /*左侧裁剪div*/ .tailoring-box-parcel { width: 250px; height: 250px; float: left; border: black 1px solid; margin-top: 2px; } /*右侧预览div*/ .preview-box-parcel { width: 250px; height: 250px; float: right; margin-top: 2px; } /*//方形预览框*/ .square { width: 110px; height: 110px; border: black 1px solid; } /*//圆形预览框*/ .circular { width: 110px; height: 110px; border: black 1px solid; border-radius: 50%; margin-top: 7px; } .preview{ overflow:hidden;/*预览div多余部分隐藏*/ } </style> <div class="layui-layout-body"> <!--图片裁剪框 start--> <div class="tailoring-container1"> <div class="black-cloth" onclick="closeTailor(this)"></div> <div class="tailoring-content"> @*<div class="tailoring-content-one"> 上传图片 <div class="close-tailoring" onclick="closeTailor(this)">×</div> </div>*@ <div class="layui-elem-quote usquotemar"> <i class="us-icon usiconmar"></i>请先选择要上传的图片,然后在进行处理;完成后记得点击确定按钮; </div> <div class="tailoring-content-three"> <button class="layui-btn cropper-reset-btn" id="btnchooseImg"><i class="us-icon"></i>选择</button> <button class="layui-btn cropper-reset-btn usbtnblack"><i class="us-icon"></i>复位</button> <button class="layui-btn cropper-rotate-btn usbtnblue"><i class="us-icon"></i>旋转</button> <button class="layui-btn cropper-scaleX-btn usbtnblack"><i class="us-icon"></i>换向</button> </div> <div class="tailoring-content-two"> @*左侧裁剪*@ <div class="tailoring-box-parcel"> <img id="tailoringImg"> </div> @*右侧预览 圆形 方形*@ <div class="preview-box-parcel"> <p>图片预览:</p> <div class="square preview"></div> <div class="circular preview"></div> </div> </div> </div> </div> @* <div hidden="hidden"><input type="file" accept="image/jpg,image/jpeg,image/png" name="file" id="chooseImg" class="hidden" onchange="selectImg(this)"></div>*@ <div hidden="hidden"><input type="file" accept="image/jpg,image/jpeg,image/png" name="file" id="chooseImg" class="hidden"></div> <!--图片裁剪框 end--> <hr /> <div class="layui-fluid"> <div class="layui-form-item"> <div class="uscenter"> <button class="layui-btn " id="sureCut"><i class="us-icon"></i>确定</button> <button type="button" class="layui-btn layui-btn-primary" data-pwid="usclose"><i class="us-icon"></i>关闭</button> </div> </div> </div> </div> <script type="text/javascript"> var usw = 1, ush = 1; var usoss = "0"; //获取裁剪框图片 --初始化裁剪框固定且不可放大缩小 var image = document.querySelector('#tailoringImg'); </script> <script src="~/assets5/js/LoadImg.js"></script>
5、js中编写各项操作
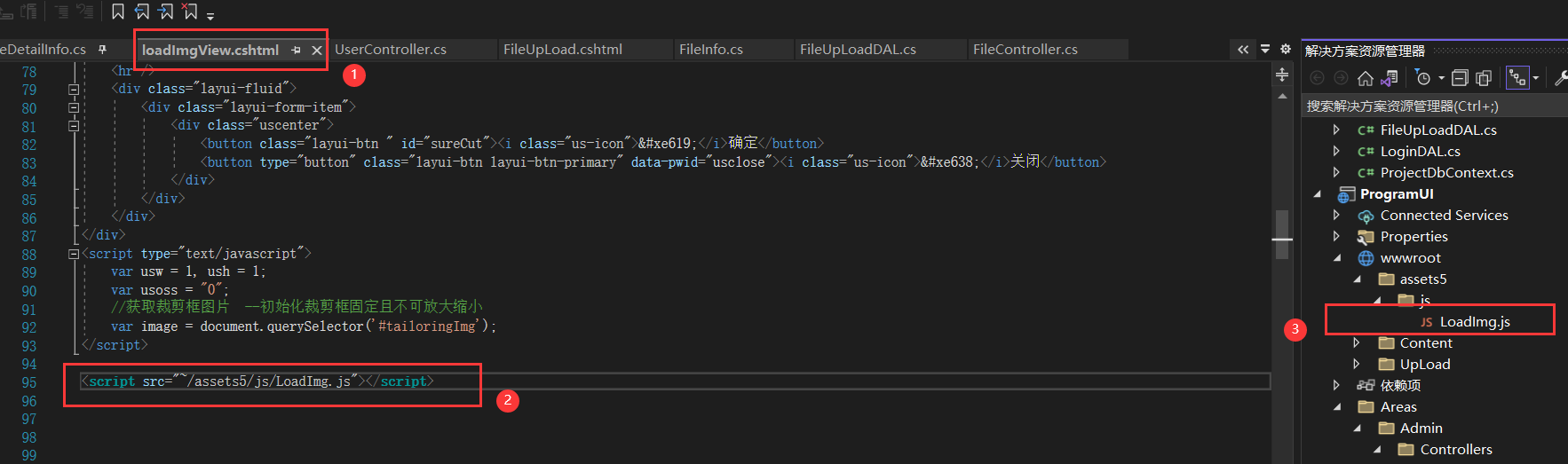
界面引入js文件

//获取选择图片 var image = document.querySelector('#tailoringImg');
编写js文件 :其中确定按钮触发事件不能正常使用,下第6点为具体触发实现

// Cropper是Cropper的js文件里的一个类,参数为(图片,Cropper的配置) var cropper = new Cropper(image, { aspectRatio:1/1,//默认比例 viewMode: 2, preview: '.square,.circular',//预览视图 dragMode: 'move',//拖拽模式 cropBoxMovable: true,//光标在裁剪框内是否可以移动裁剪框 autoCropArea: 0.8,//设置初始化裁剪框大小 0-1 zoomOnWheel: true,//是否允许通过鼠标滚轮来缩放图片 //touchDragZoom: true, //是否允许通过触摸移动来缩放图片 //guides: false, //裁剪框的虚线(九宫格) //resizable: true, //是否允许改变裁剪框的大小 //zoomable: true, //是否允许缩放图片大小 //mouseWheelZoom: true, //是否允许通过鼠标滚轮来缩放图片 //rotatable: true, //是否允许旋转图片 //crop: function (e) { // // 输出结果数据裁剪图像。 //} }); //选择按钮点击事件 $("#btnchooseImg").on("click", function () { $("#chooseImg").click(); }); //选取图片 $('#chooseImg').on('change', function (e) { var file = e.target.files[0]; //console.log(file); //console.error(file); //弹出窗 //$(".tailoring-container").toggle(); var reader = new FileReader(); reader.onload = function (evt) { var replaceSrc = evt.target.result; // 更换cropper的图片 cropper.replace(replaceSrc, false); } reader.readAsDataURL(file); }) //旋转按钮点击事件 $('.cropper-rotate-btn').on('click', function () { cropper.rotate(90); }) //复位点击事件 $(".cropper-reset-btn").on("click", function () { cropper.reset(); }); //换向点击事件 var flagX = true; $(".cropper-scaleX-btn").on("click", function () { if (flagX) { cropper.scaleX(-1); flagX = false; } else { cropper.scaleX(1); flagX = true; } flagX != flagX; }); //确定按钮点击事件 $("#sureCut").on("click", function () { if ($("#tailoringImg").attr("src") == null) { return false; } else { var cas = cropper.getCroppedCanvas();//获取被裁剪后的canvas console.error(cas); var base64url = cas.toDataURL('image/png'); //转换为base64地址形式 console.error(base64url); var data = ""; //关闭特定层 usbasic.UsOpenLoad(); var data = "{'pic':'" + encodeURI(base64url) + "'}"; ushttp.UsAjaxJSONV2("/usmain/usmain/uploaddataimages" + urladd, data, false, true, function (config) { if (config.result == 0) { var path = config.msg; uscommon.setReturnData(path); var index = parent.layer.getFrameIndex(window.name); //获取窗口索引 parent.layer.close(index); } else { usbasic.errorMsg("对不起,保存文件失败;"); } usbasic.UsCloseLoad(); }); } }); JS
6、js中给页面确定按钮添加点击事件--点击确定按钮后实现上传
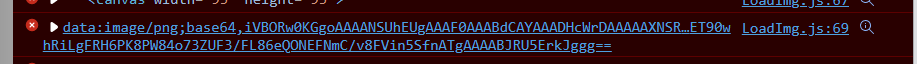
6.1、点击确定按钮并获取到被裁剪后的图片的canvas,并将其转换为base64地址形式:如图:

6.2、将base64传给后台控制器进行存储
6-2-1:获取到裁剪后的图片的base64数据信息并调用上传方法
//确定按钮添加点击事件 --上传图片 $("#sureCut").on("click", function () { //左侧裁剪框是否有图片 if ($("#tailoringImg").attr("src") == null) { return false; } else { var cas = cropper.getCroppedCanvas();//获取被裁剪后的canvas //转换为base64地址形式 var base64url = cas.toDataURL('image/png'); //使用ajax将base64提交给后端 commitImg(base64url); } });
获取到base64数据使用ajax将该数据提交给控制台
/** * 将裁剪后的图片提交给后端 * @param {any} base64url 图片的base64信息 */ function commitImg(base64url) { //获取弹出层的index var index = parent.layer.getFrameIndex(window.name); console.error(index); console.error("index"); $.ajax({ url: '/file/file/imgfilesave', type: 'post', data: { base64url: base64url}, success: function (data, status, xhr) { //上传成功 if (data.result == 0) { //关闭当前弹出层页 //https://blog.csdn.net/laiyuan999/article/details/80341756 parent.layer.close(index); } else { //上传失败- 随便写了个弹窗区别于上传成功 alert("上传失败"); } } }) }
控制台获取数据
#region 2.图片文件上传 public async Task<ActionResult> ImgFileSave(string base64url) { ApiResult res = new ApiResult(); res.result = 1; var image = base64url;
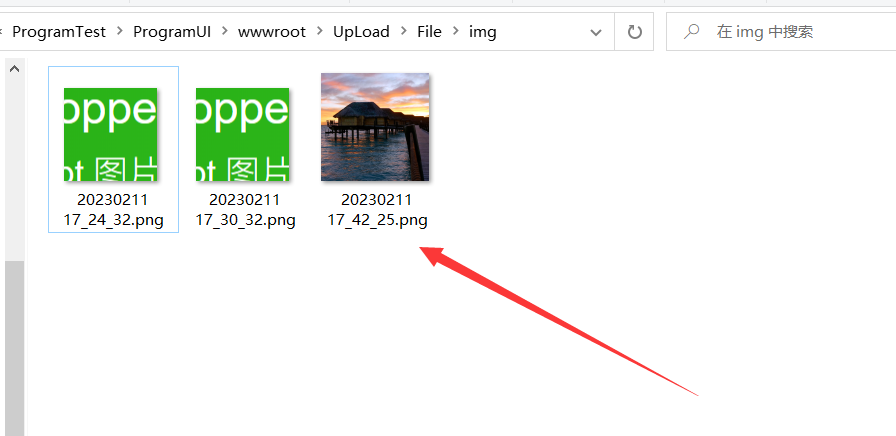
//后台接收后需要截取或是替换这个’data:image/png;base64,’,让它为空或是截取它后面的一大串 var match = Regex.Match(image, "data:image/png;base64,([\\w\\W]*)$"); if (match.Success) { image = match.Groups[1].Value; } #region 存储到本地 //上传的文件路径 string urlPath = "wwwroot/UpLoad/File/img"; //E:\文件PPT\文件PPT\oneself\ProgramTest\ProgramUI\ string contentRootPath = _hostingEnvironment.ContentRootPath; //上传完整路径 var upLoadPath = contentRootPath + urlPath; if (!Directory.Exists(upLoadPath)) //如果目录不存在 { Directory.CreateDirectory(upLoadPath); //创建一个目录 } try { upLoadPath +="/"+ DateTime.Now.ToString("yyyyMMdd HH_mm_ss")+".png"; var photoBytes = Convert.FromBase64String(image); //存入本地 System.IO.File.WriteAllBytes(upLoadPath, photoBytes); res.result = 0; res.msg ="上传成功"; } catch (Exception ex) { res.msg = ex.Message; } #endregion return Json(res); } #endregion
参考文献:
(12条消息) 前端传来base64图片格式,后台解码成为图片并保存与本地_@燕子-的博客-CSDN博客_前端base64图片解码
(12条消息) .net core 处理base64图片_confused_kitten的博客-CSDN博客
成功存储--查看到相应文件夹下已经存有裁剪后的图片:
如图:

本文来自博客园,作者:じ逐梦,转载请注明原文链接:https://www.cnblogs.com/ZhuMeng-Chao/p/16807089.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律