Docker发布vue项目--nginx发布前端项目
Docker发布vue项目(nginx发布前端项目)
本文使用nginx作为vue站点的服务器,所以会依赖nginx镜像,并在容器中同时启动nginx.
下面一系列参考下载word文档结合配置:(12条消息) 腾讯云Ubuntu配置+Lunix发布.net6.0api+发布vue-C++文档类资源-CSDN文库
参考:
http://www.dockerone.com/article/8834
https://blog.csdn.net/zxy15974062965/article/details/123341056
一、打包vue
1、在.env.production配置文件中,配置引用生产环境的Api

2、npm run build命令打包
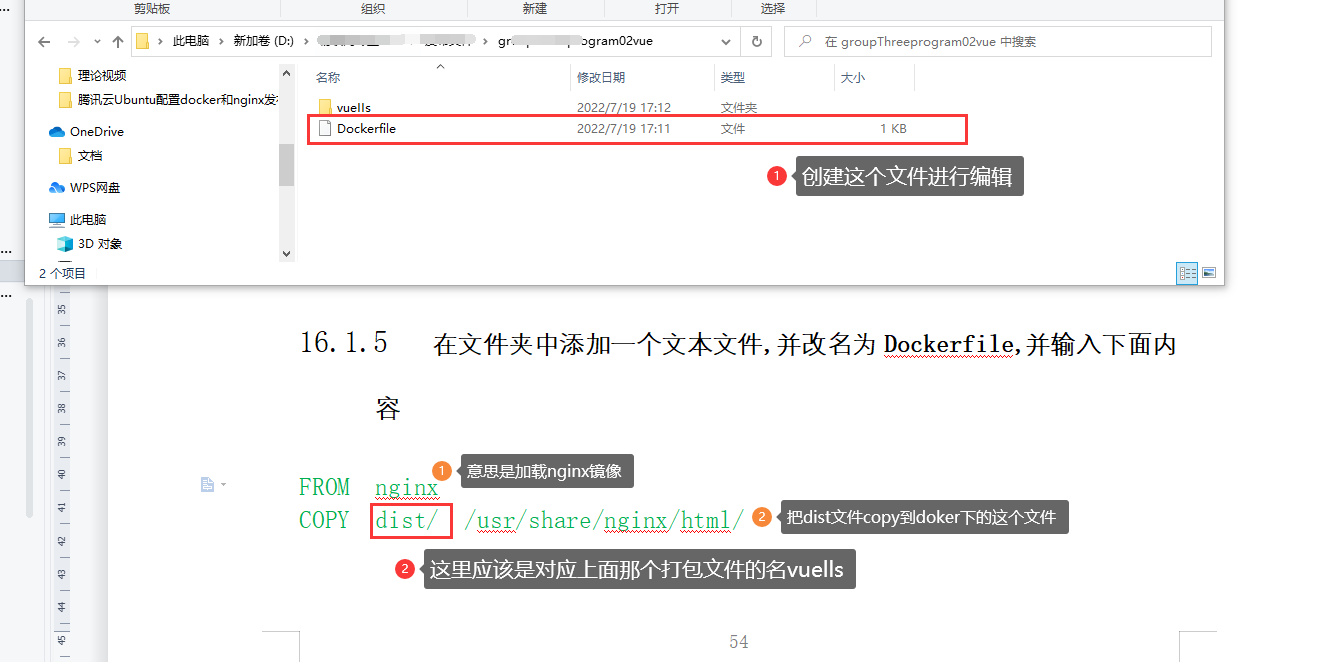
3、本机创建一个文件夹用于存放vue打包文件和Dockerfile、把刚刚打包文件复制到这个创建的目录
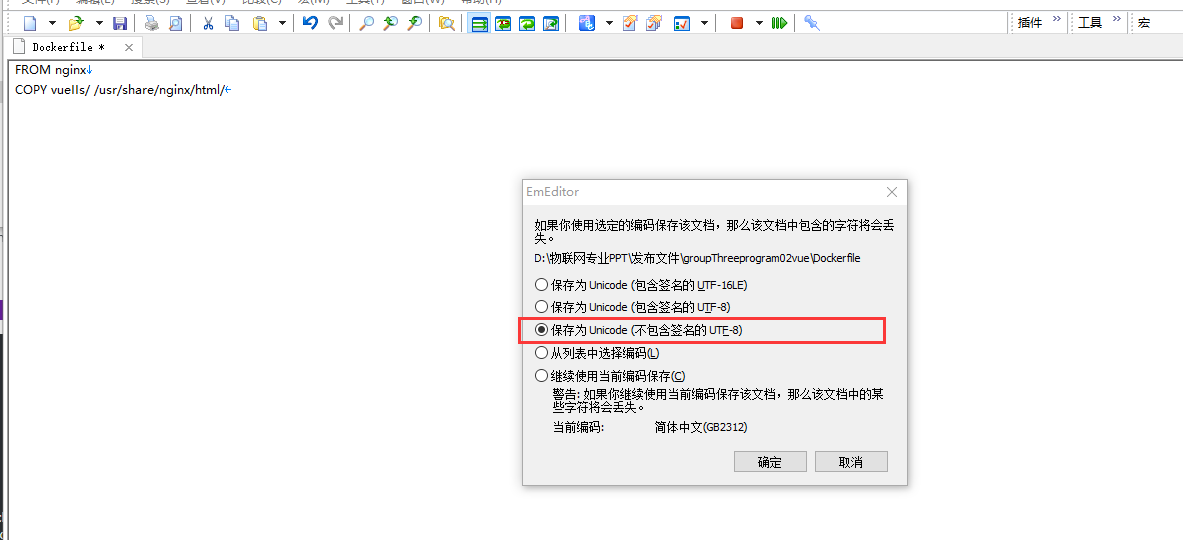
4、在文件夹中添加一个文本文件,并改名为Dockerfile、并输入内容

保存为这个,否则后面会出错

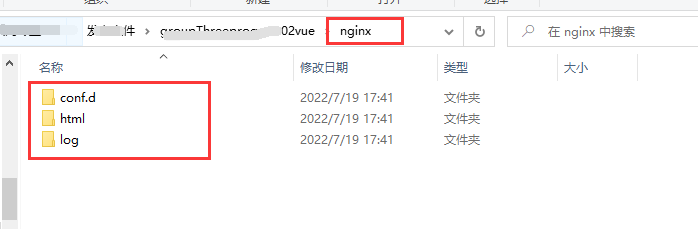
5、 再创建nginx文件夹,用于存放nginx容器的文件,并创建conf.d,html,log三个文件

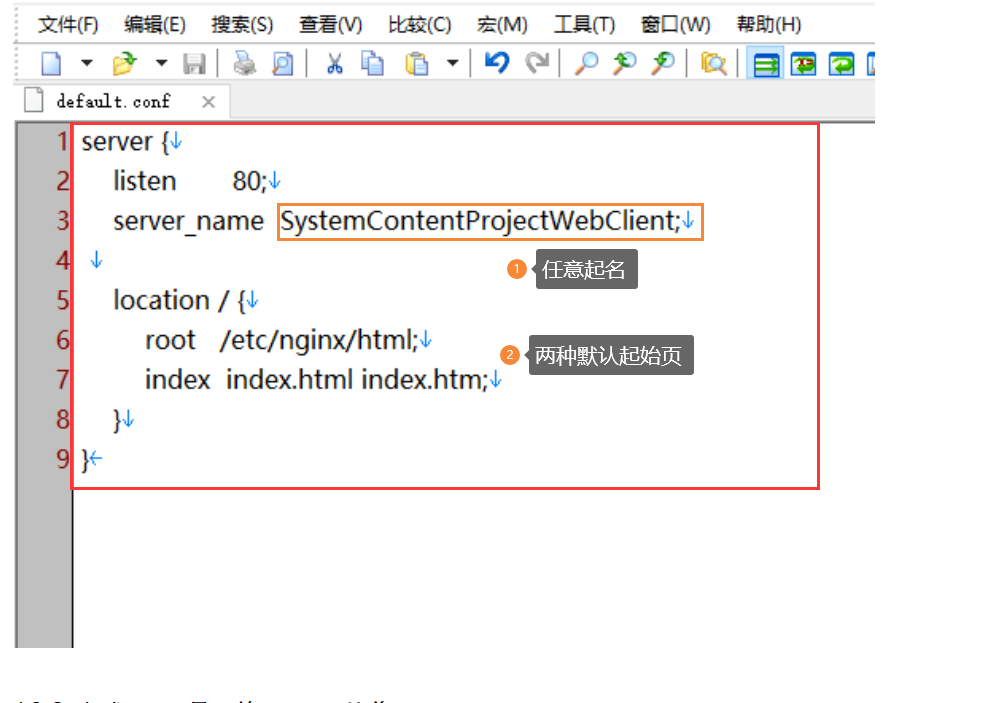
6、在conf.d文件夹中创建文本文件,并改名为default.conf


server { listen 80; server_name SystemContentProjectWebClient; location / { root /usr/share/nginx/html; index index.html index.htm; } }
-----------------------------------------------------------------------------------------------------------------
二、以下就是在云主机上操作linux--使用的是腾讯云linux系统
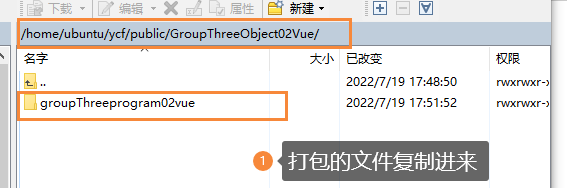
1、在服务器上创建存放vue打包项目的文件夹、并将上面本机打包好的vue文件所在文件夹复制到这里(云主机上)


2、putty进入打包文件文件夹---并构建vue项目镜像
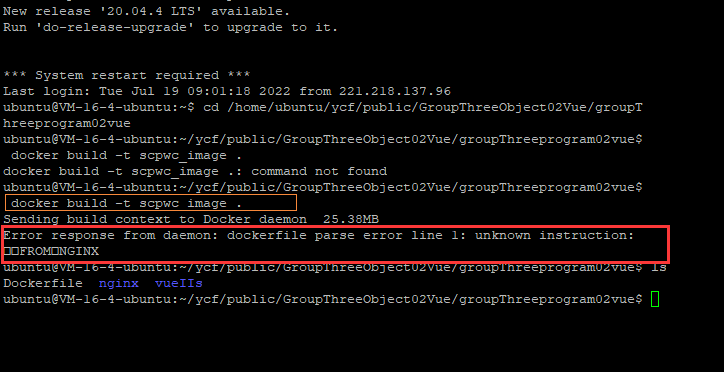
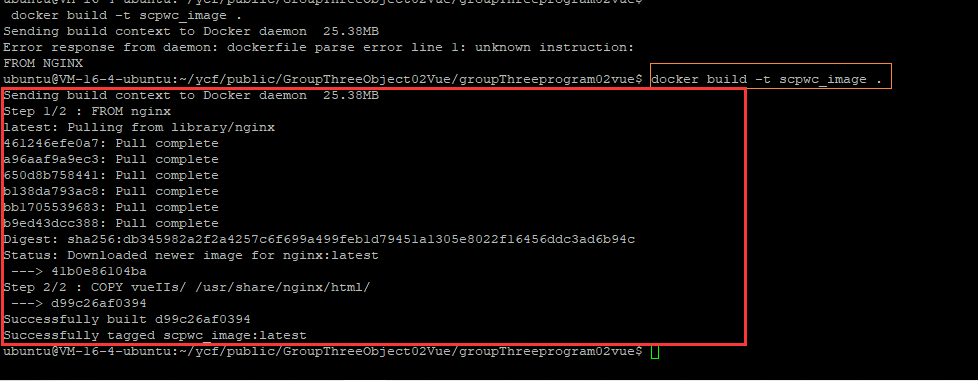
docker build -t scpwc_image .
出现错误:

解决:
(12条消息) Error response from daemon: Unknown instruction: FROM CENTOS_水的精神的博客-CSDN博客
重新保存下Dockerfile文件--然后重新从本机拷贝下--

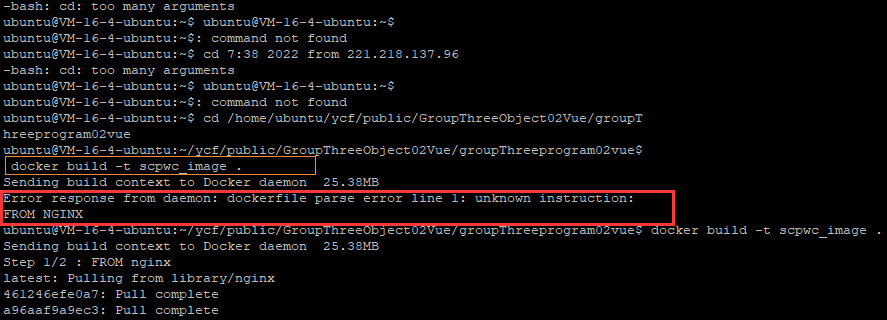
接着还有错

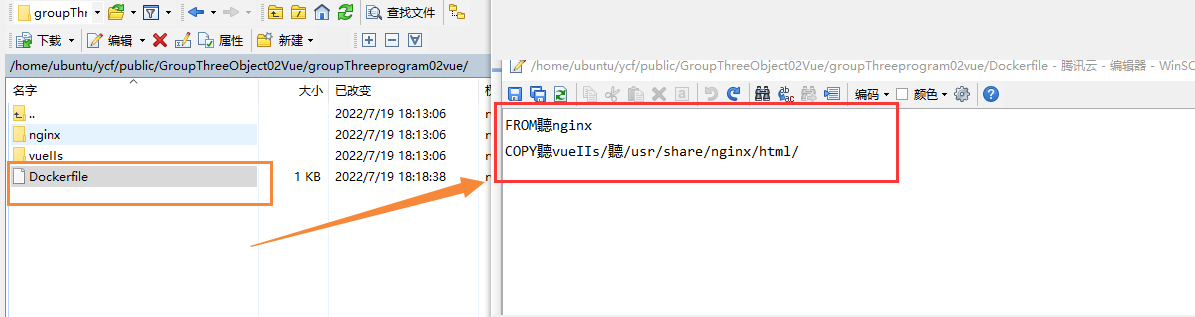
在WinSCP上打开dockerfile文件发现有乱码--删掉

接着重新执行命令-成功

3、启动容器,发布网站
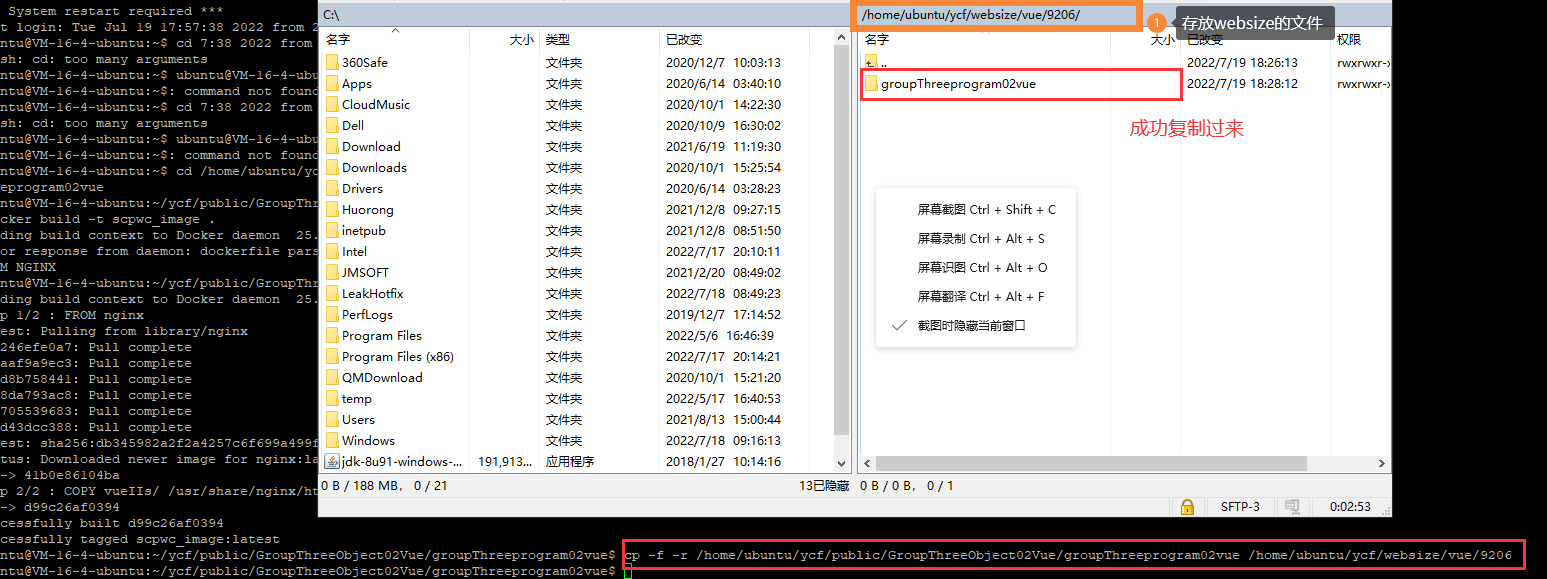
3-1、在服务器的网站目录下创建存放vue项目的目录+并将上面发布文件复制到网站目录下
cp -f -r /home/ubuntu/ycf/public/GroupThreeObject02Vue/groupThreeprogram02vue /home/ubuntu/ycf/websize/vue/9206

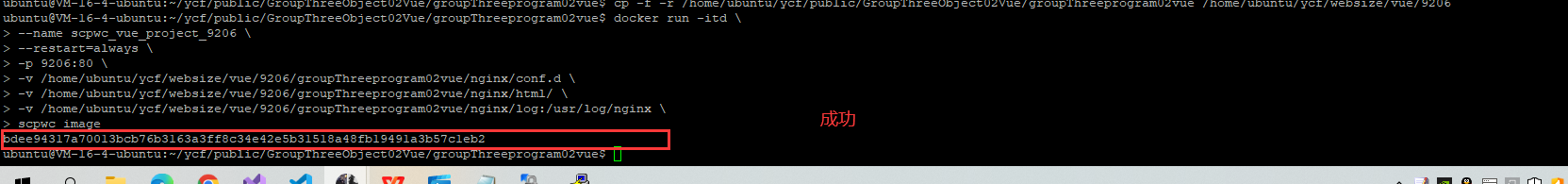
4、启动vue 项目docker

docker run -itd \ --name scpwc_vue_project_9206 \ --restart=always \ -p 9206:80 \ -v /home/ubuntu/ycf/websize/vue/9206/groupThreeprogram02vue/nginx/conf.d \ -v /home/ubuntu/ycf/websize/vue/9206/groupThreeprogram02vue/nginx/html/ \ -v /home/ubuntu/ycf/websize/vue/9206/groupThreeprogram02vue/nginx/log:/usr/log/nginx \ scpwc_image

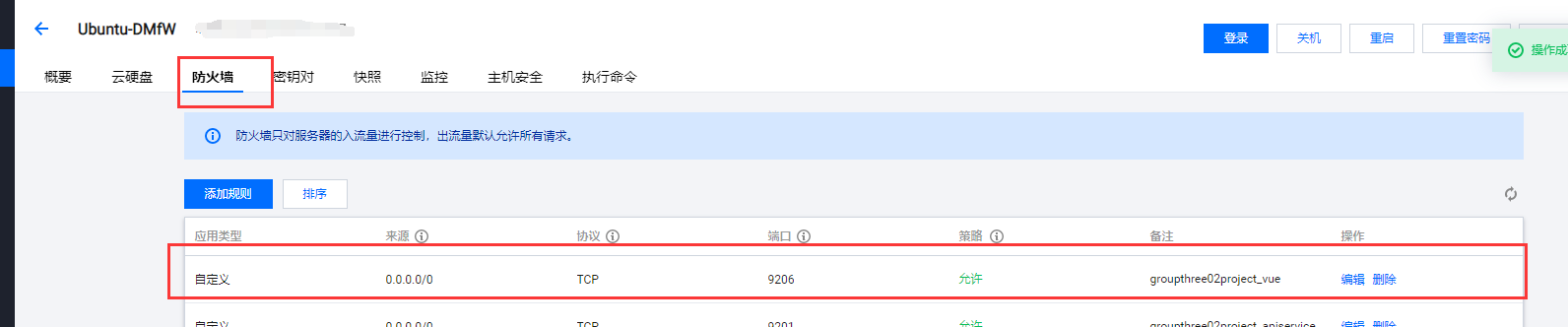
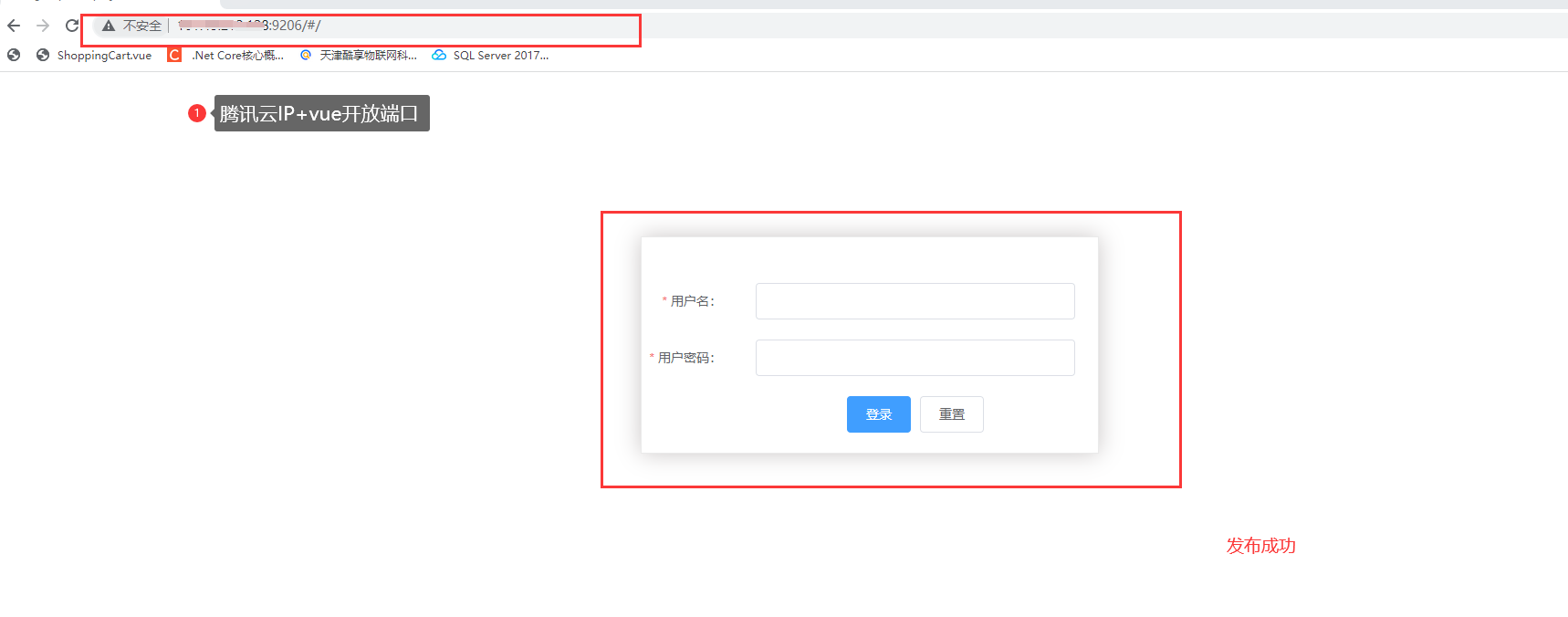
5、云主机开启端口后,访问网站进行测试

6、测试

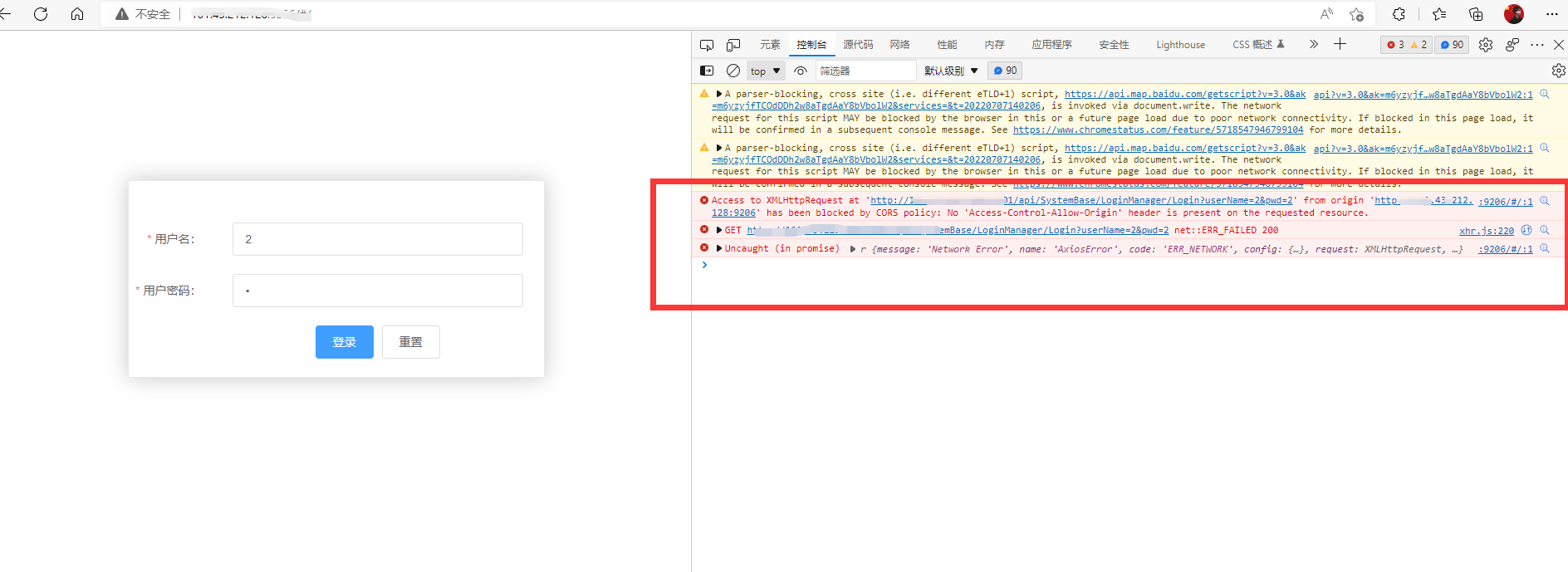
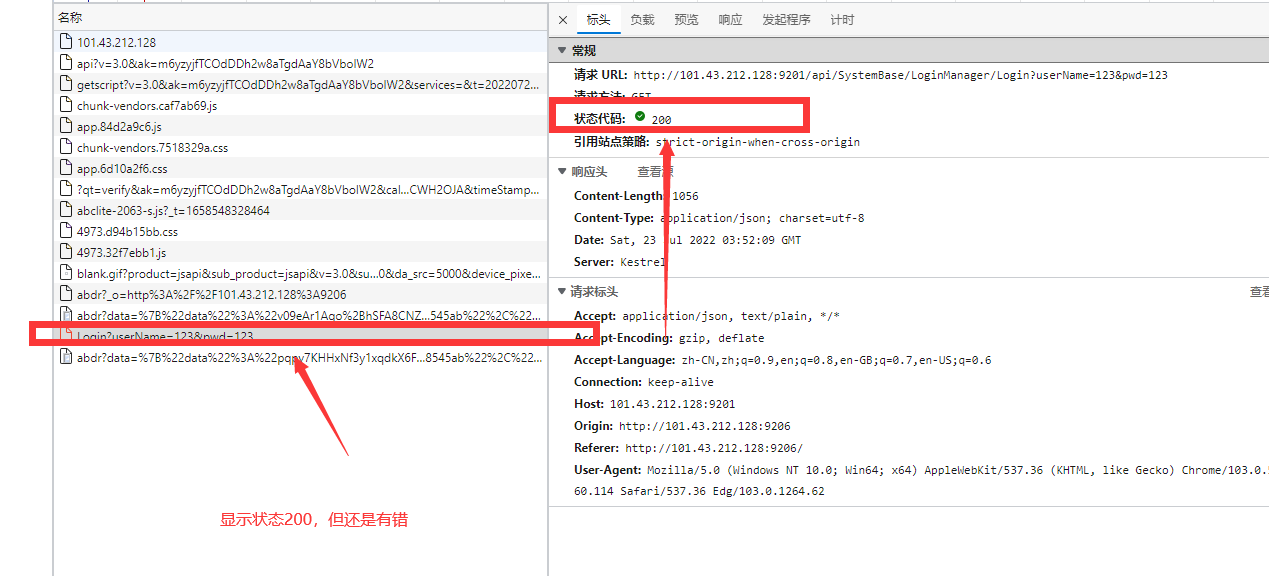
登录显示运行跨域错误:--但是网络那里200状态码,并且把那个路径粘贴去访问也会返回一串文本提示登录成功

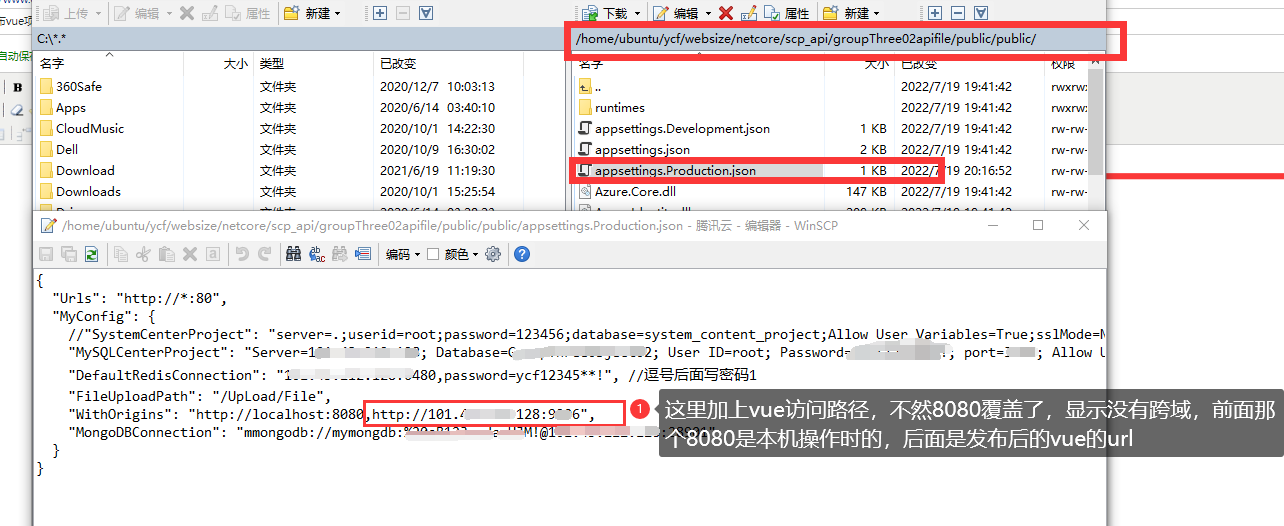
解决:

修改完需要重启下发布api项目的容器

不然会出现这个错

--实现登录成功!
本文来自博客园,作者:じ逐梦,转载请注明原文链接:https://www.cnblogs.com/ZhuMeng-Chao/p/16493233.html







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
· 零经验选手,Compose 一天开发一款小游戏!