WPF 动态下拉+下拉点击事件
WPF 动态下拉+下拉点击事件
一、WPF动态下拉实现(①下拉死数据+②下拉数据通过数据库获取)
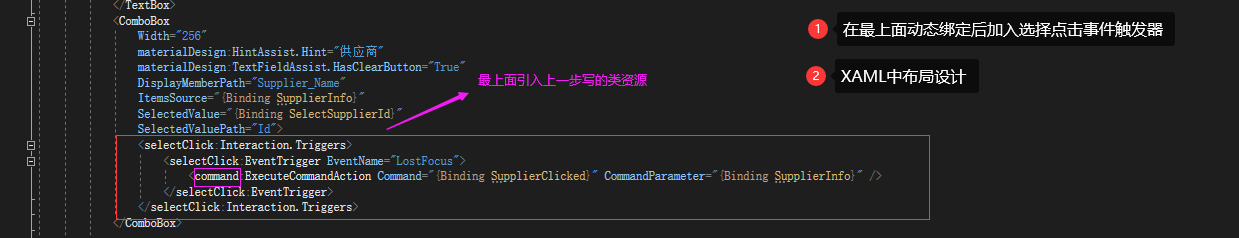
1、xaml中编辑 ---②中的灰色字体有误,不加那个触发器,绑定下拉数据也是通过SelectedValue={Binding ……}来实现双向绑定的


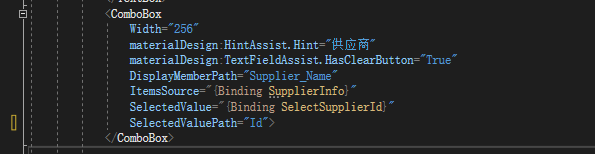
<ComboBox materialDesign:HintAssist.Hint="采购类型" Text="{Binding BuyType}"> <ComboBoxItem Content="新品进货" /> <ComboBoxItem Content="缺货补货" /> </ComboBox> <ComboBox Width="256" materialDesign:HintAssist.Hint="供应商" materialDesign:TextFieldAssist.HasClearButton="True" DisplayMemberPath="Supplier_Name" ItemsSource="{Binding SupplierInfo}" SelectedValue="{Binding SelectSupplierId}" SelectedValuePath="Id"> <selectClick:Interaction.Triggers> <selectClick:EventTrigger EventName="LostFocus"> <command:ExecuteCommandAction Command="{Binding SupplierClicked}" CommandParameter="{Binding SupplierInfo}" /> </selectClick:EventTrigger> </selectClick:Interaction.Triggers> </ComboBox>
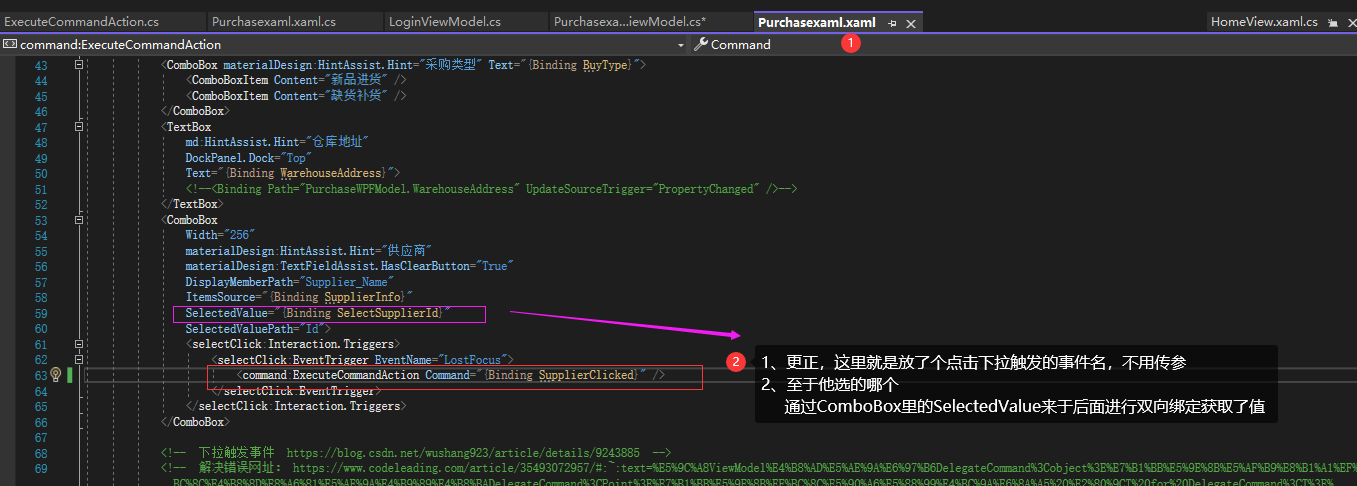
正确参考:

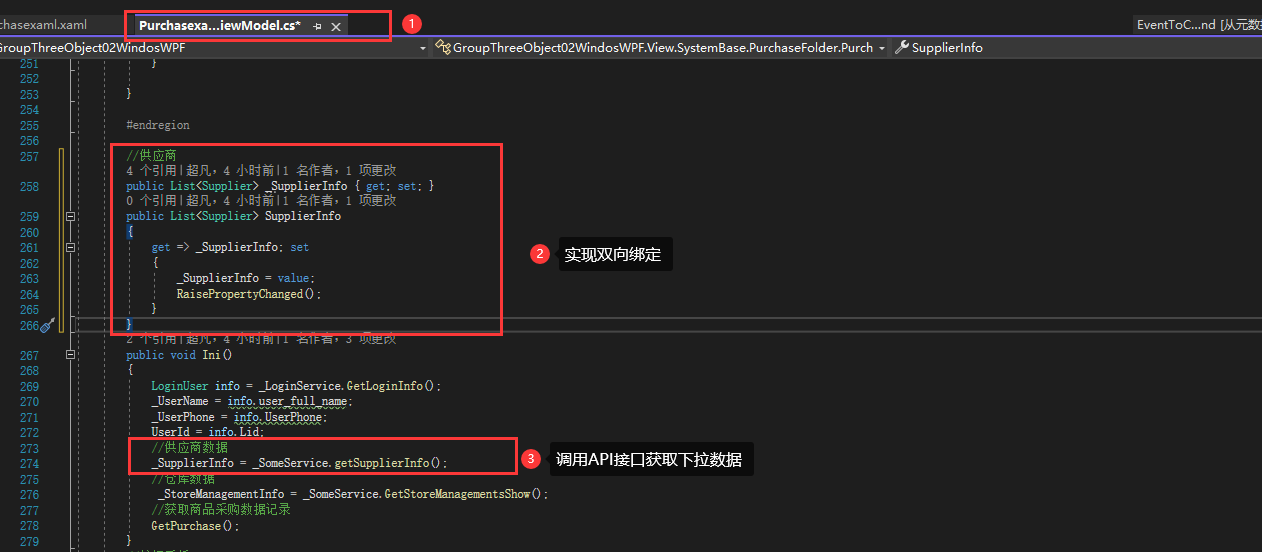
2、对应.cs文件实现下拉数据绑定


//供应商 public List<Supplier> _SupplierInfo { get; set; } public List<Supplier> SupplierInfo { get => _SupplierInfo; set { _SupplierInfo = value; RaisePropertyChanged(); } }
3、实现绑定
二、下拉点击事件
https://blog.csdn.net/wushang923/article/details/9243885
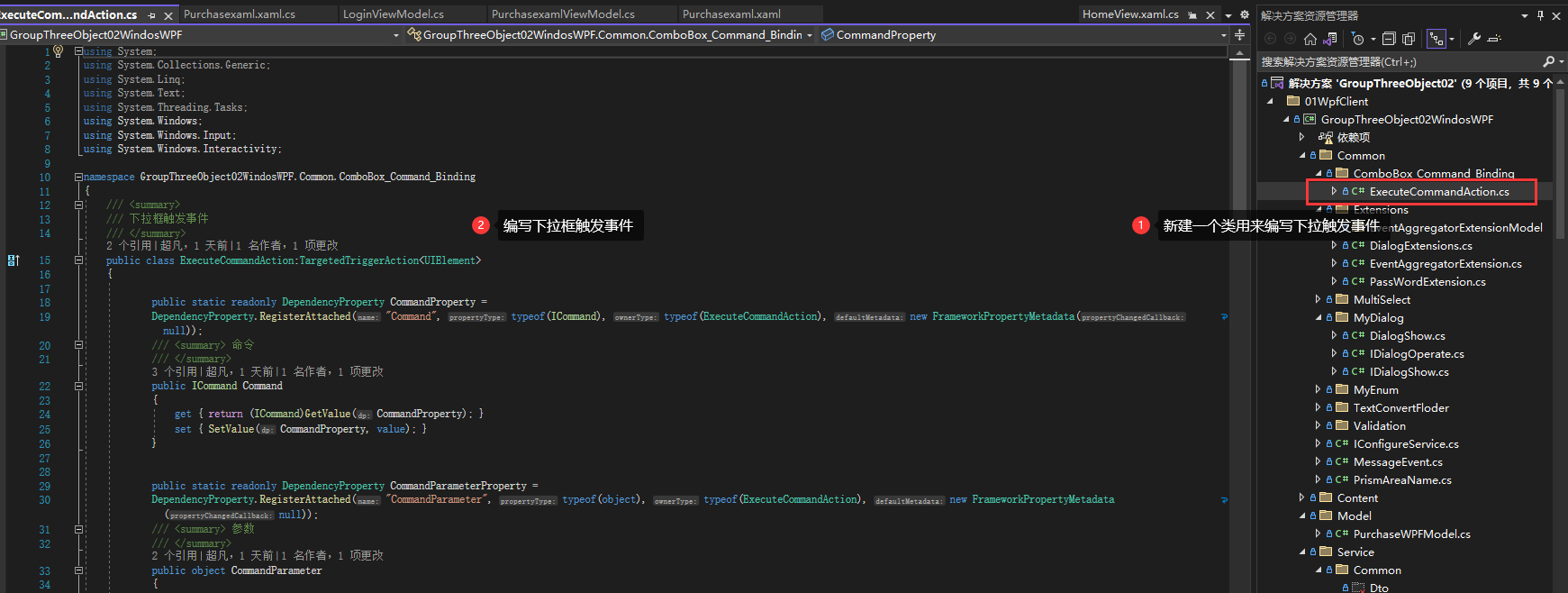
1、新建一个类编写下拉触发事件方法--网站中拷贝

/// <summary> /// 下拉框触发事件 /// </summary> public class ExecuteCommandAction:TargetedTriggerAction<UIElement> { public static readonly DependencyProperty CommandProperty = DependencyProperty.RegisterAttached("Command", typeof(ICommand), typeof(ExecuteCommandAction), new FrameworkPropertyMetadata(null)); /// <summary> 命令 /// </summary> public ICommand Command { get { return (ICommand)GetValue(CommandProperty); } set { SetValue(CommandProperty, value); } } public static readonly DependencyProperty CommandParameterProperty = DependencyProperty.RegisterAttached("CommandParameter", typeof(object), typeof(ExecuteCommandAction), new FrameworkPropertyMetadata(null)); /// <summary> 参数 /// </summary> public object CommandParameter { get { return GetValue(CommandParameterProperty); } set { SetValue(CommandParameterProperty, value); } } /// <summary>由给定的路由事件触发,参数是事件的发送方 /// </summary> protected override void Invoke(object parameter) { if (Command == null) return; if (Command.CanExecute(CommandParameter)) { Command.Execute(CommandParameter); } } }
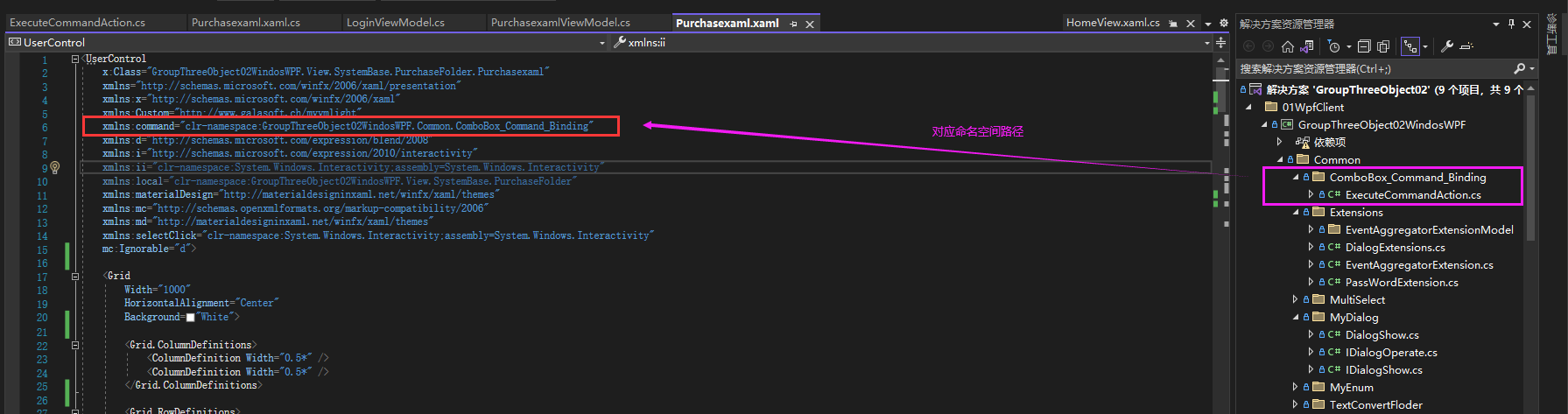
2、XAML窗体布局设计+文件类声明引用



xmlns:command="clr-namespace:GroupThreeObject02WindosWPF.Common.ComboBox_Command_Binding"

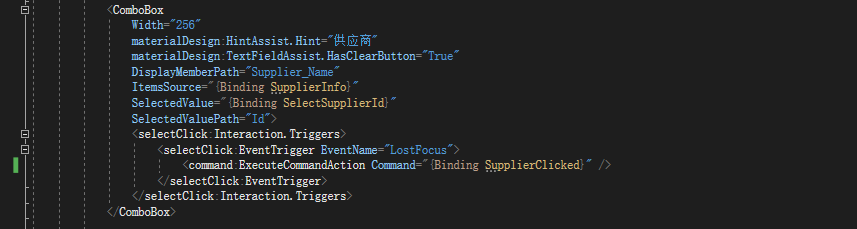
<ComboBox Width="256" materialDesign:HintAssist.Hint="供应商" materialDesign:TextFieldAssist.HasClearButton="True" DisplayMemberPath="Supplier_Name" ItemsSource="{Binding SupplierInfo}" SelectedValue="{Binding SelectSupplierId}" SelectedValuePath="Id"> <selectClick:Interaction.Triggers> <selectClick:EventTrigger EventName="LostFocus"> <command:ExecuteCommandAction Command="{Binding SupplierClicked}" CommandParameter="{Binding SupplierInfo}" /> </selectClick:EventTrigger> </selectClick:Interaction.Triggers> </ComboBox>
更正部分代码:

正确参考:

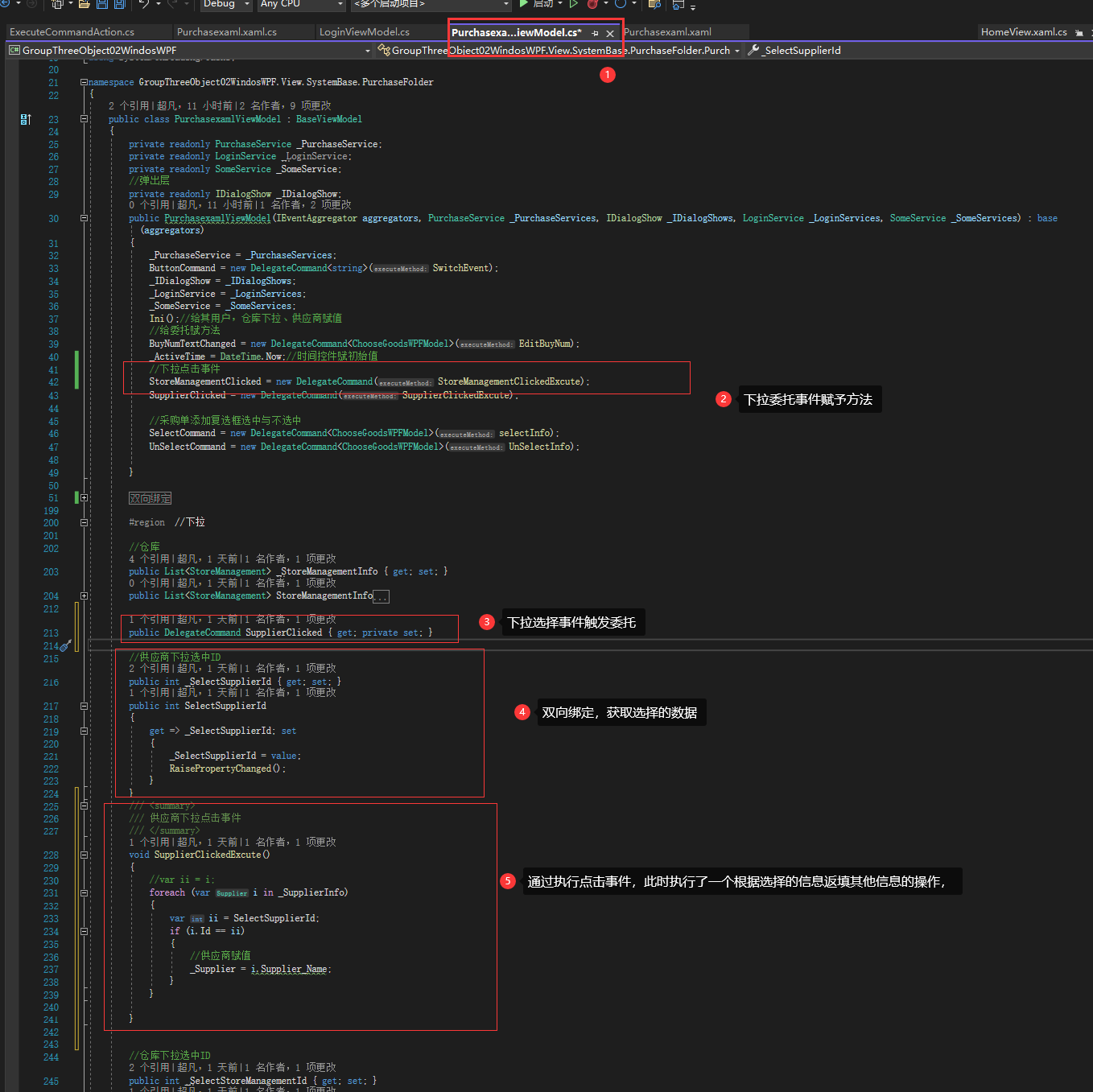
3、.cs文件事件Command命令事件


//委托 public DelegateCommand SupplierClicked { get; private set; } //供应商下拉选中ID public int _SelectSupplierId { get; set; } public int SelectSupplierId { get => _SelectSupplierId; set { _SelectSupplierId = value; RaisePropertyChanged(); } } /// <summary> /// 供应商下拉点击事件 /// </summary> void SupplierClickedExcute() { //var ii = i; foreach (var i in _SupplierInfo) { var ii = SelectSupplierId; if (i.Id == ii) { //供应商赋值 _Supplier = i.Supplier_Name; } } }
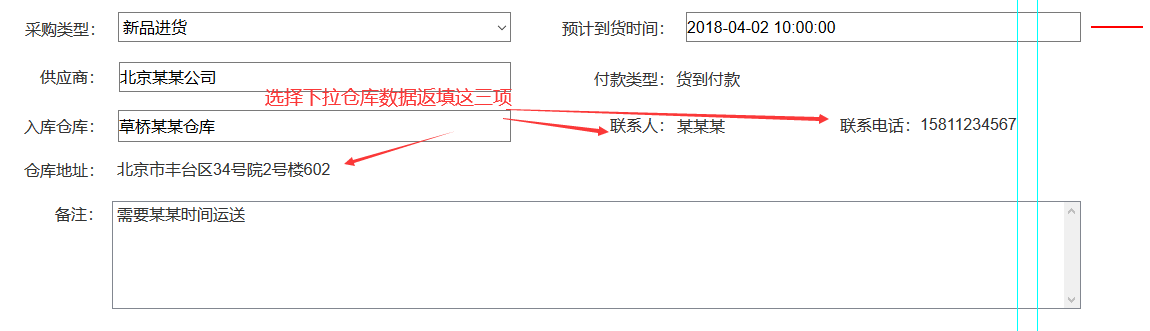
4、实现下拉触发事件--此时完成了通过触发了下拉点击事件,返填上了其他数据

本文来自博客园,作者:じ逐梦,转载请注明原文链接:https://www.cnblogs.com/ZhuMeng-Chao/p/16427706.html







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· Open-Sora 2.0 重磅开源!