Vue项目发布到本机IIS 和阿里云主机IIS
Vue项目发布到本机IIS 和阿里云主机IIS
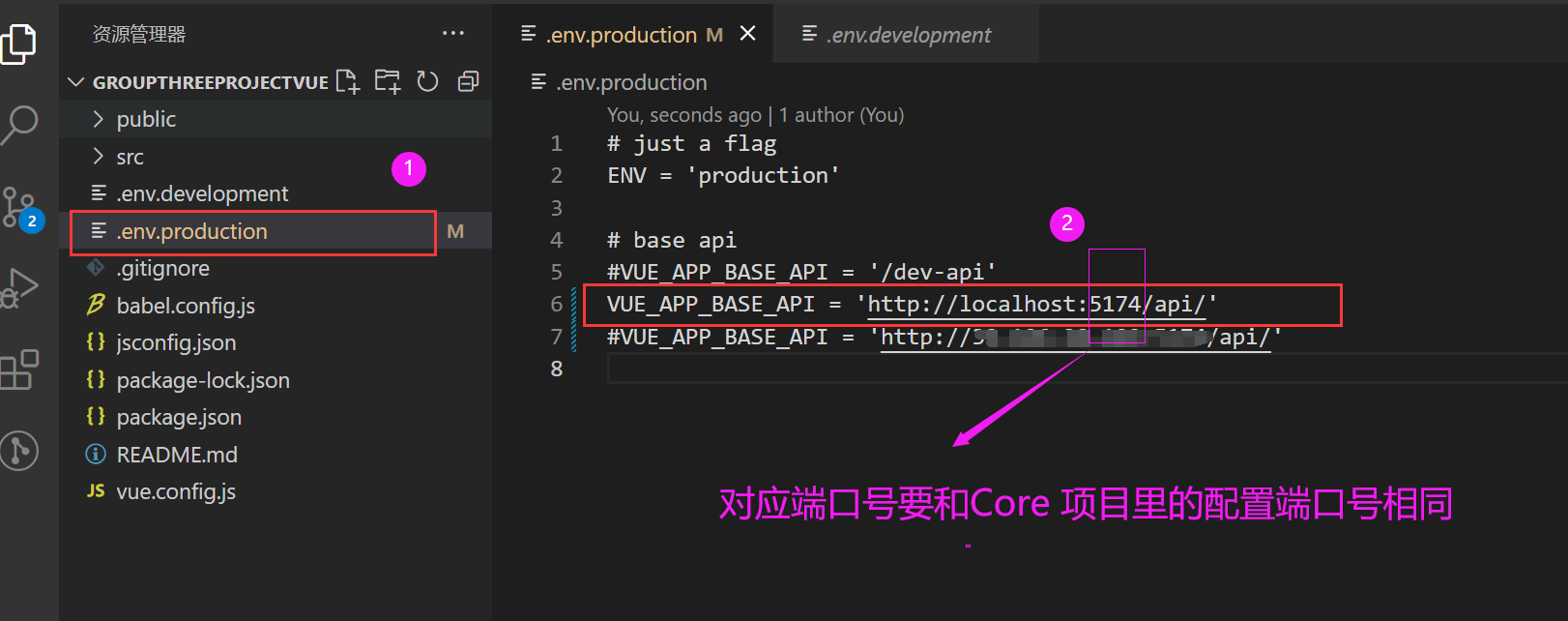
在发布环境下使用的配置文件是.env.production文件
在开发环境下使用的配置文件是.env.development文件
一、Vue项目发布到本机IIS
1、修改Vue项目配置文件中端口号
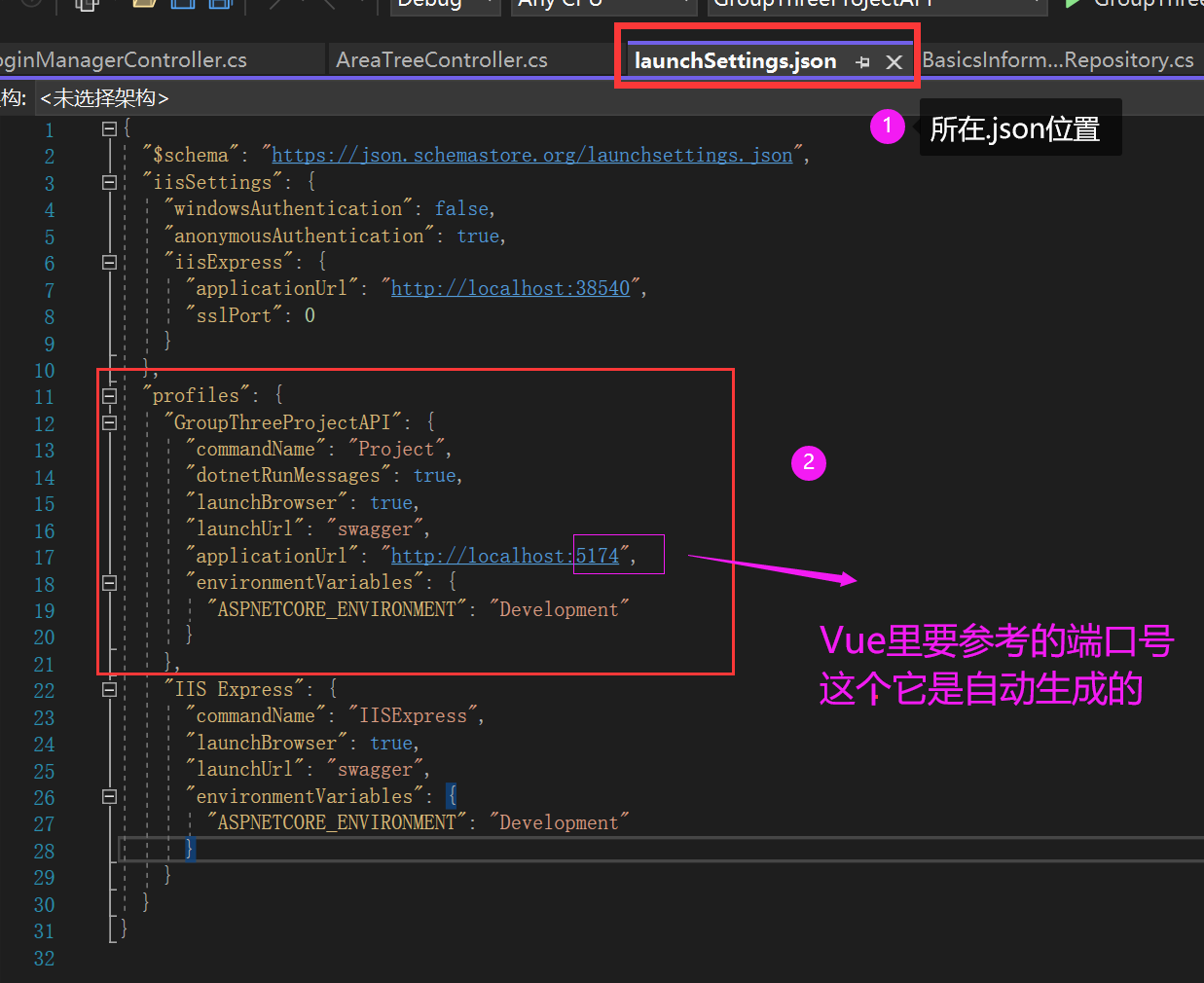
--参考下图一在.net Core的对应文件中查看Vue配置文件要配置的端口号名称

2、打包Vue
npm run build 进行打包 打包到dist目录下,然后项目一般又部署在我们服务器的根目录下(可以指定发布文件路径=》百度)
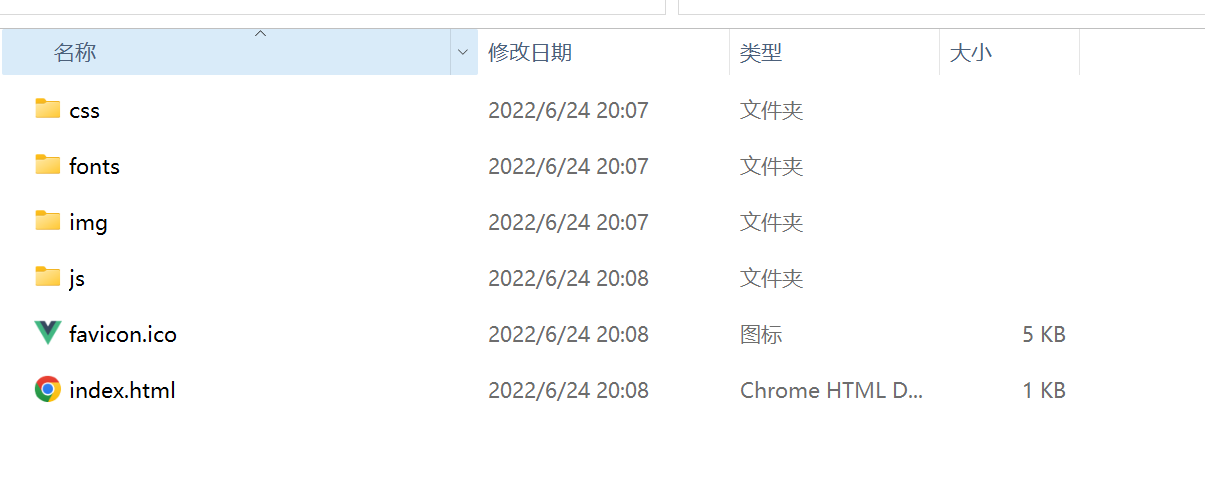
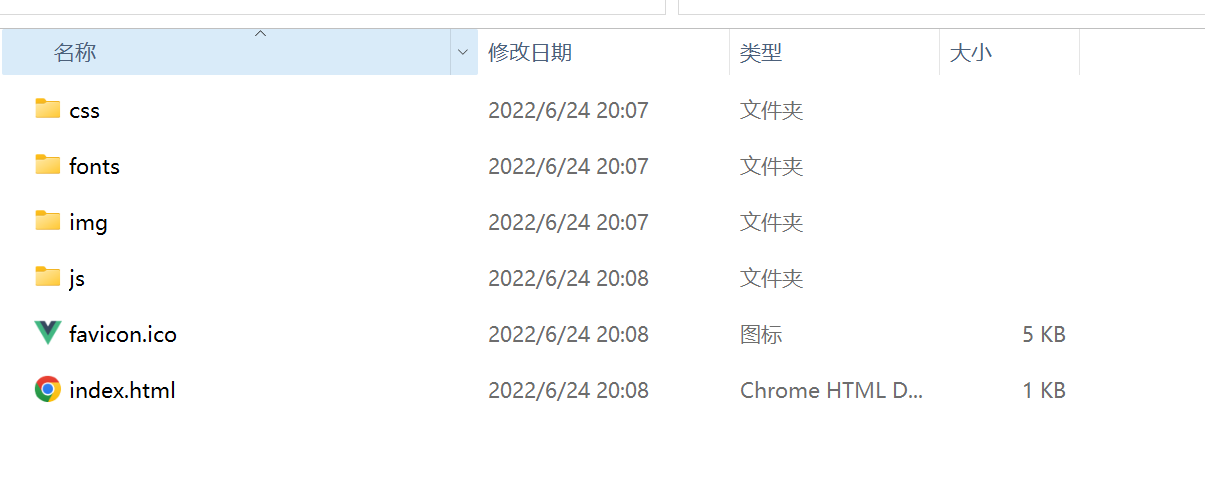
vue打包好的文件包含内容

3、进行发布到IIS
--两个网址都有URL重写配置--我当前没有对这个操作,并且应用程序池选择的是“无托管代码”类型的
https://blog.csdn.net/m0_59686606/article/details/124055214
http://t.zoukankan.com/qtiger-p-13631372.html
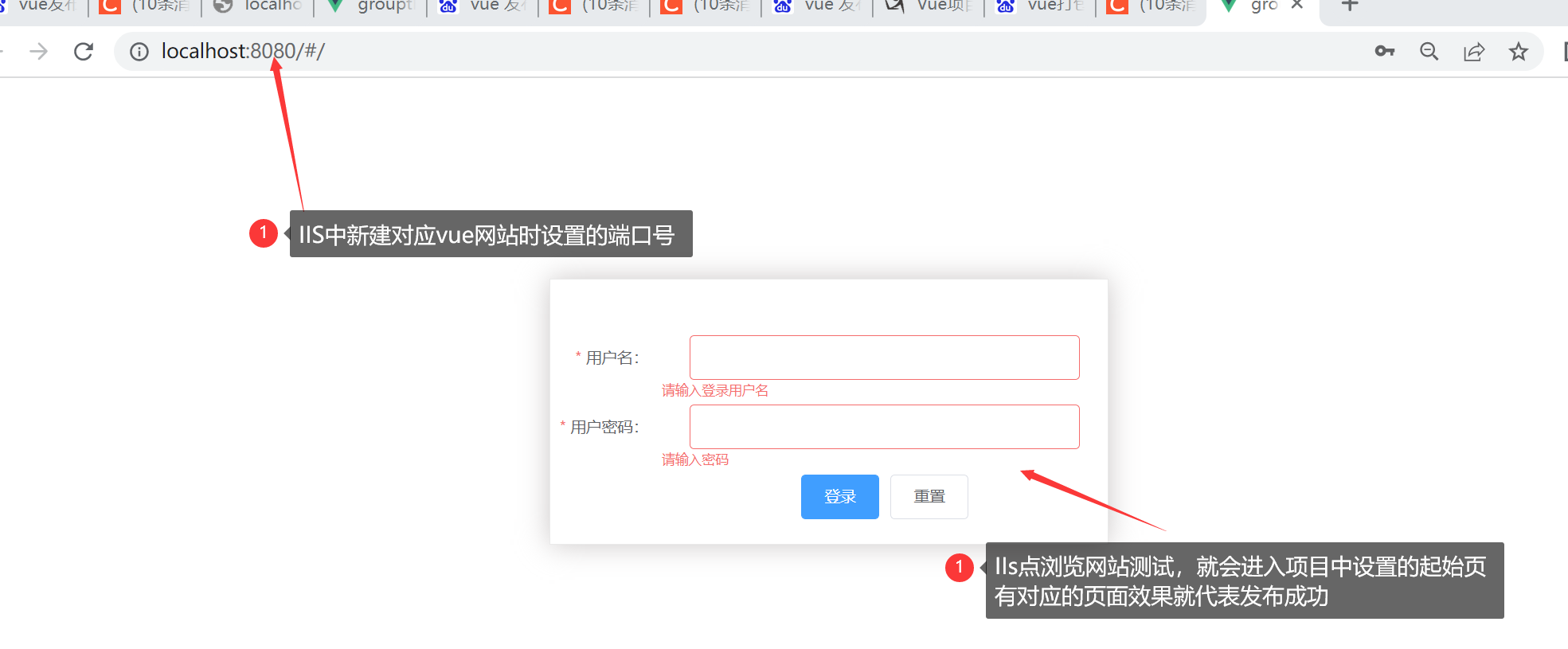
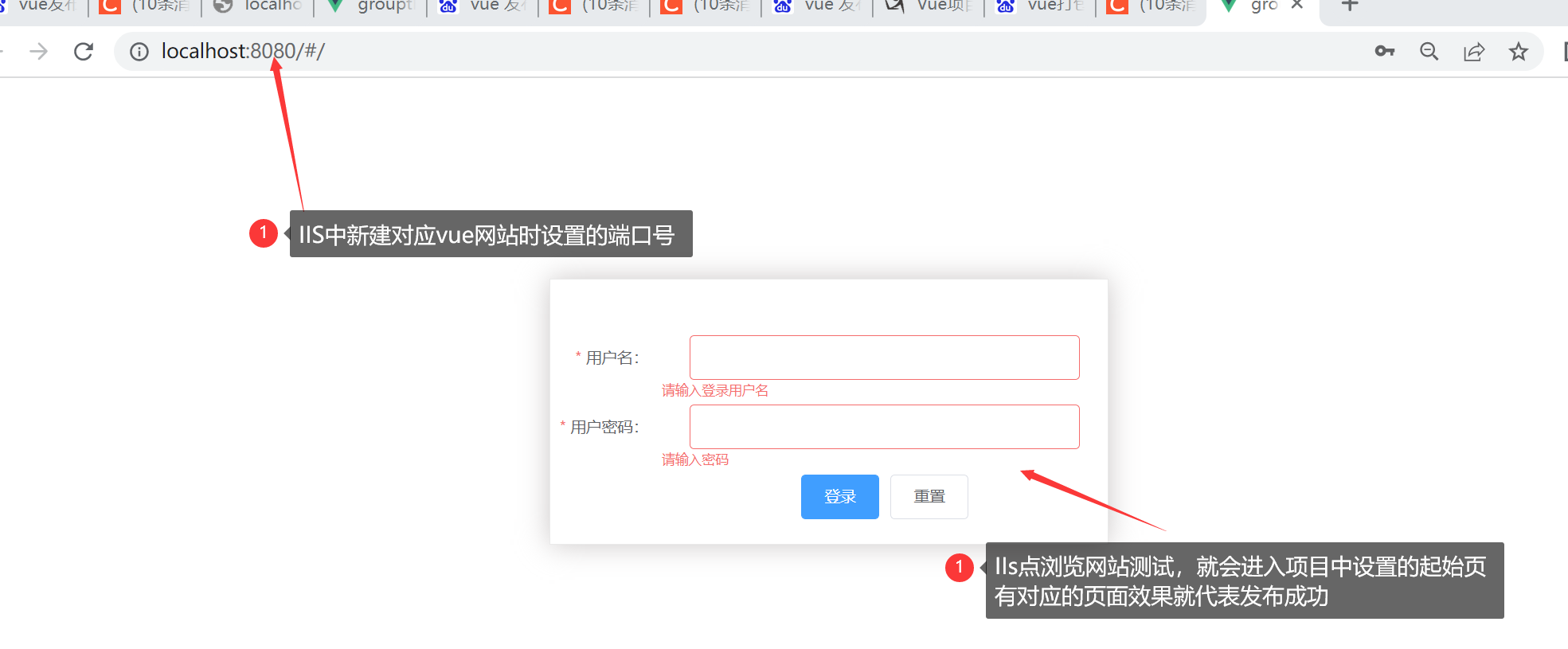
4、浏览器测试是否已经发布成功 ---打开IIS管理器=》右键对应建立的网站=》管理网站=》浏览

二、Vue项目发布到云主机IIS
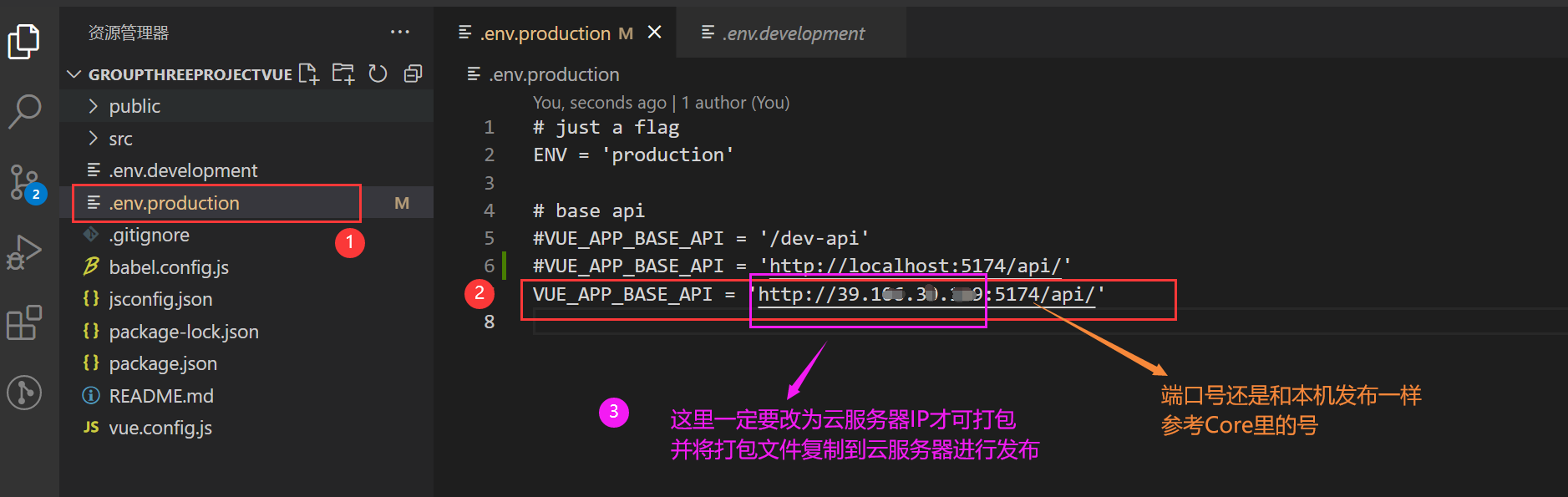
1、与发布到本机一样同样要注意修改Vue项目配置文件中端口号(要怎么修改参考上面的详细说明)
注意:需要与上面多一步操作,将对应配置文件的Http请求改为云主机的IP

2、打包Vue---和上面一样
npm run build 进行打包 打包到dist目录下,然后项目一般又部署在我们服务器的根目录下(可以指定发布文件路径=》百度)
vue打包好的文件包含内容

3、将打包好的文件复制到云服务器 =》进行发布到IIS(与本机发布操作一样)
--两个网址都有URL重写配置--我当前没有对这个操作,并且应用程序池选择的是“无托管代码”类型的
https://blog.csdn.net/m0_59686606/article/details/124055214
http://t.zoukankan.com/qtiger-p-13631372.html
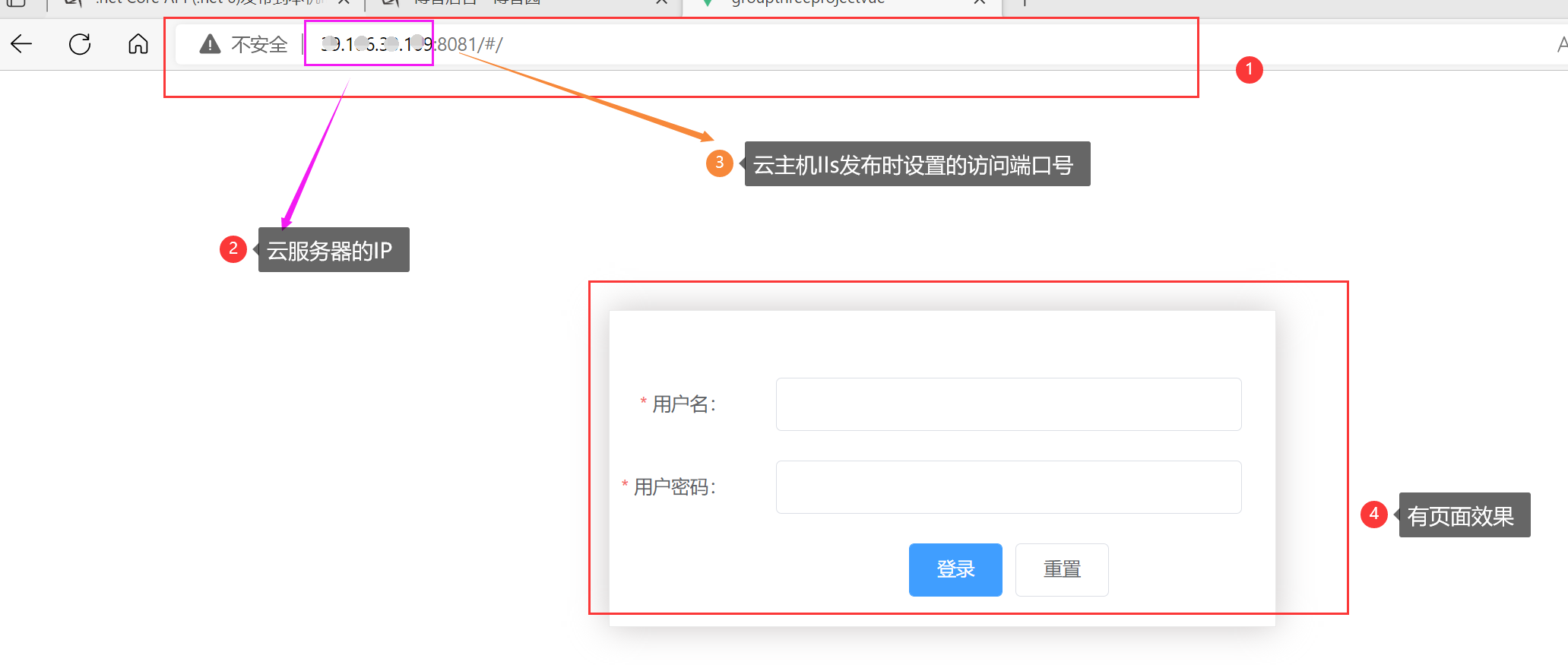
4、浏览器测试是否已经发布成功 ---打开IIS管理器=》右键对应建立的网站=》管理网站=》浏览

三、本机访问云主机发布的Vue项目
1、--下载word文档参考防火墙配置--对云主机防火墙配置----实现在本机可以访问云主机发布的Vue项目
云服务器上安装IIS+发布.netCore-公共安全文档类资源-CSDN文库

本文来自博客园,作者:じ逐梦,转载请注明原文链接:https://www.cnblogs.com/ZhuMeng-Chao/p/16410323.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通