WPF应用程序(.NET Core) 列表显示+分页+查询
WPF应用程序(.NET Core) 列表显示+分页+查询
一、列表显示+查询
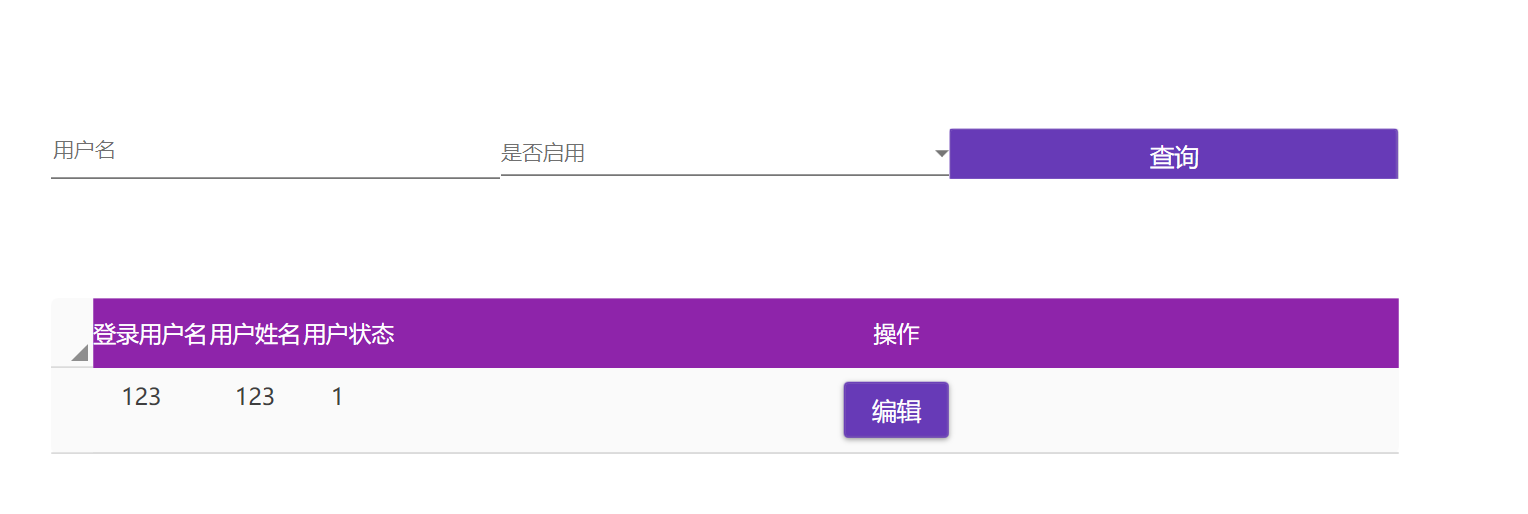
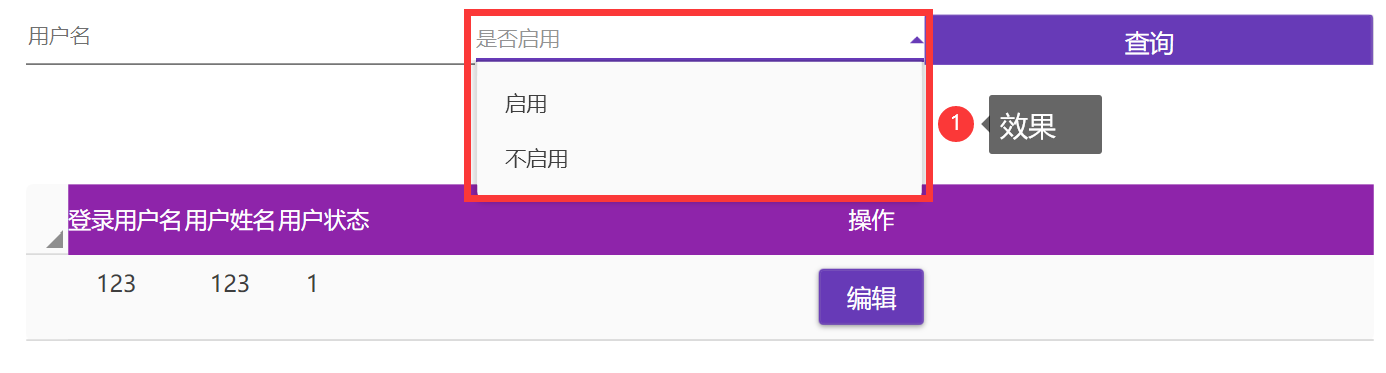
效果:
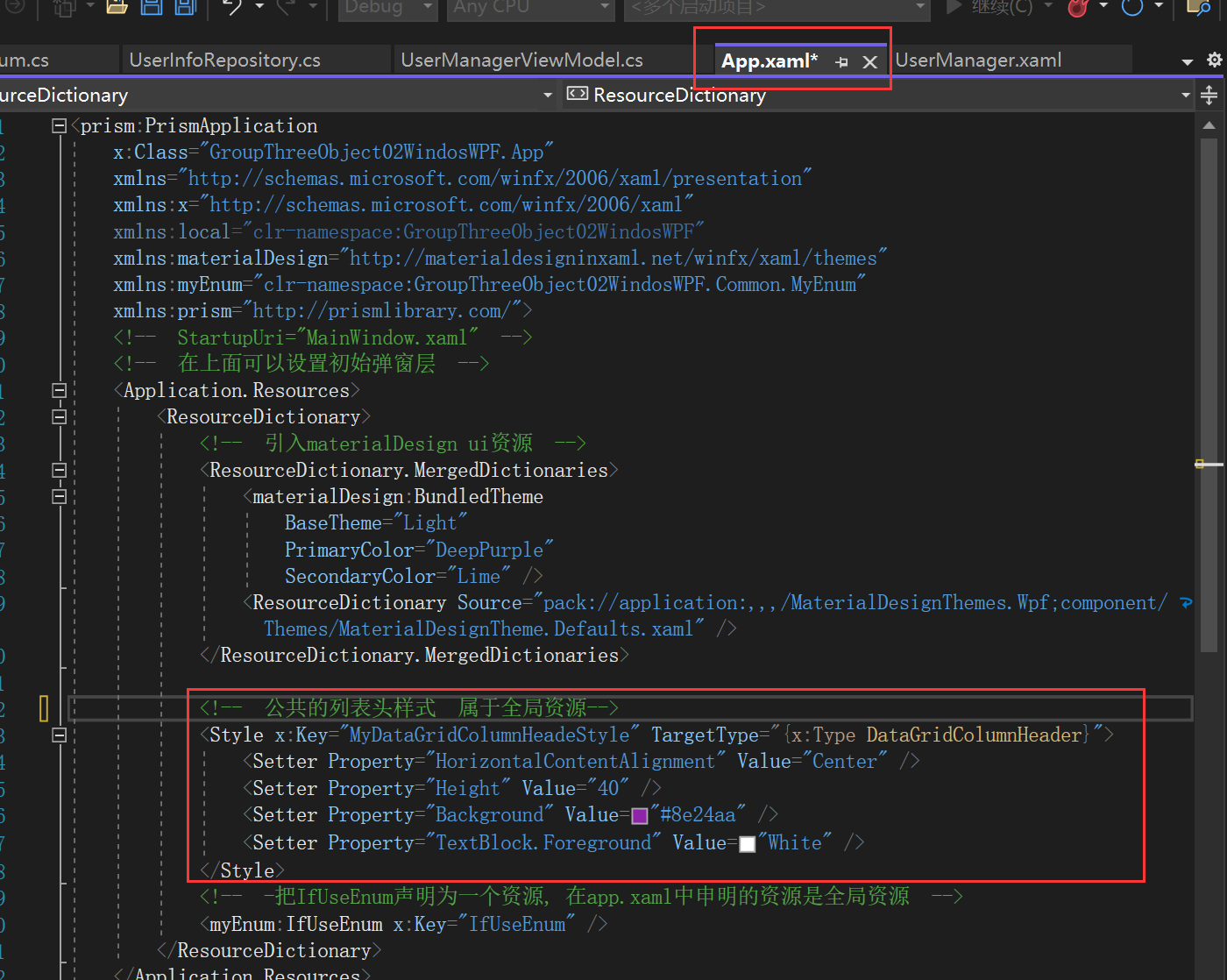
1、启动页(App.xaml)中设置一个公共的列表头样式


1 <!-- 公共的列表头样式 属于全局资源--> 2 <Style x:Key="MyDataGridColumnHeadeStyle" TargetType="{x:Type DataGridColumnHeader}"> 3 <Setter Property="HorizontalContentAlignment" Value="Center" /> 4 <Setter Property="Height" Value="40" /> 5 <Setter Property="Background" Value="#8e24aa" /> 6 <Setter Property="TextBlock.Foreground" Value="White" /> 7 </Style>
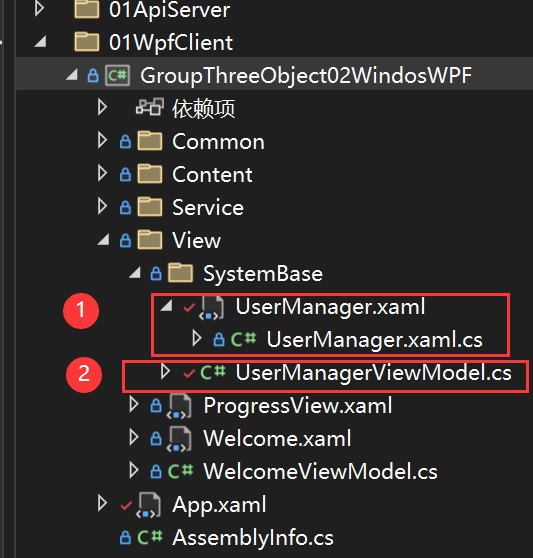
建立文件--- 右键=》添加 =》用户控件 =》生成窗体

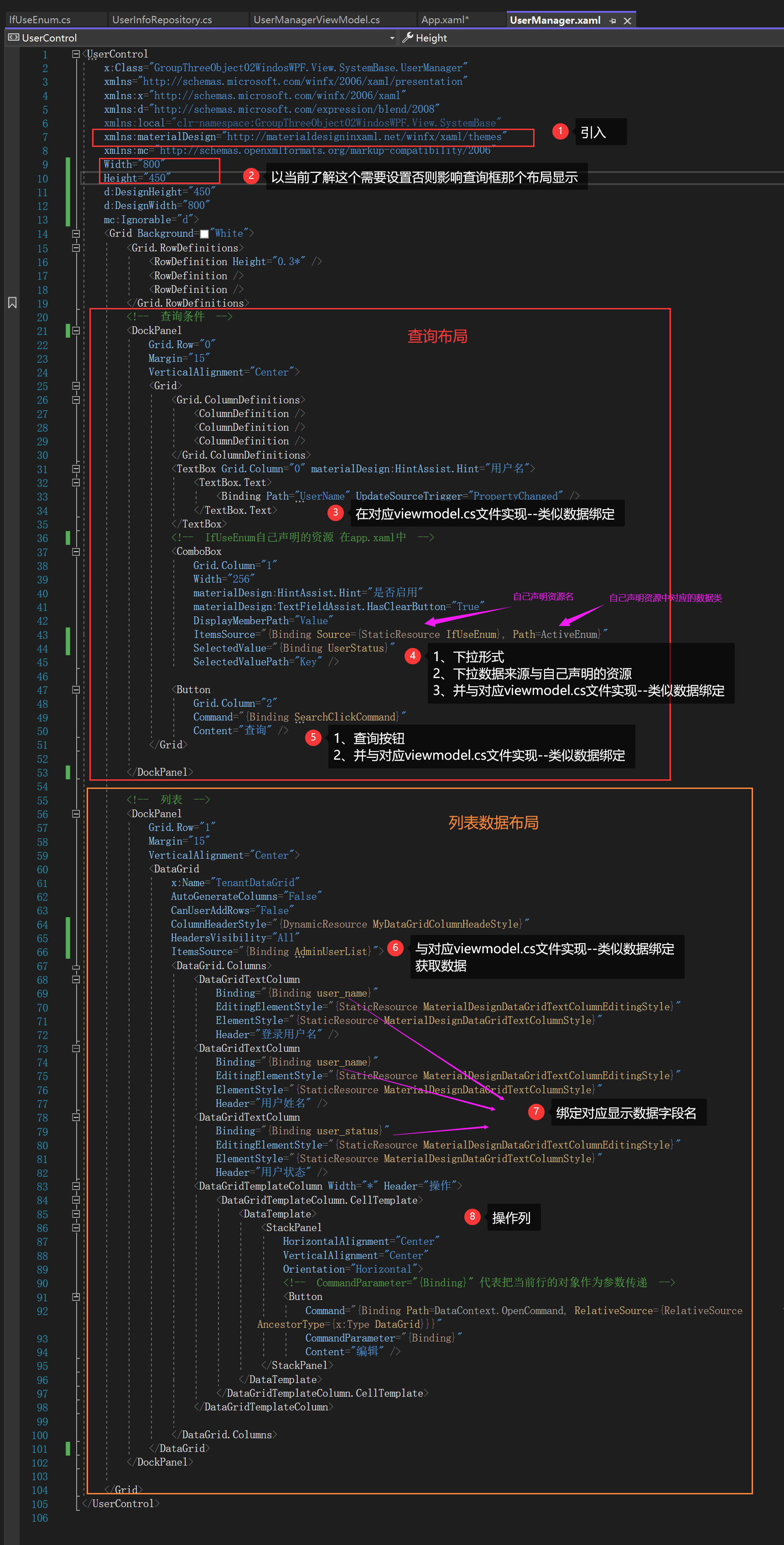
2、.xaml文件
2-1 .xaml文件编辑布局
列表中ColumnHeaderStyle="{DynamicResource MyDataGridColumnHeadeStyle}"处使用了上面设置一个公共的列表头样式


1 xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes" 2 3 4 Width="800" 5 Height="450" 6 7 8 9 <Grid Background="White"> 10 <Grid.RowDefinitions> 11 <RowDefinition Height="0.3*" /> 12 <RowDefinition /> 13 <RowDefinition /> 14 </Grid.RowDefinitions> 15 <!-- 查询条件 --> 16 <DockPanel 17 Grid.Row="0" 18 Margin="15" 19 VerticalAlignment="Center"> 20 <Grid> 21 <Grid.ColumnDefinitions> 22 <ColumnDefinition /> 23 <ColumnDefinition /> 24 <ColumnDefinition /> 25 </Grid.ColumnDefinitions> 26 <TextBox Grid.Column="0" materialDesign:HintAssist.Hint="用户名"> 27 <TextBox.Text> 28 <Binding Path="UserName" UpdateSourceTrigger="PropertyChanged" /> 29 </TextBox.Text> 30 </TextBox> 31 <!-- IfUseEnum自己声明的资源 在app.xaml中 --> 32 <ComboBox 33 Grid.Column="1" 34 Width="256" 35 materialDesign:HintAssist.Hint="是否启用" 36 materialDesign:TextFieldAssist.HasClearButton="True" 37 DisplayMemberPath="Value" 38 ItemsSource="{Binding Source={StaticResource IfUseEnum}, Path=ActiveEnum}" 39 SelectedValue="{Binding UserStatus}" 40 SelectedValuePath="Key" /> 41 42 <Button 43 Grid.Column="2" 44 Command="{Binding SearchClickCommand}" 45 Content="查询" /> 46 </Grid> 47 48 </DockPanel> 49 50 <!-- 列表 --> 51 <DockPanel 52 Grid.Row="1" 53 Margin="15" 54 VerticalAlignment="Center"> 55 <DataGrid 56 x:Name="TenantDataGrid" 57 AutoGenerateColumns="False" 58 CanUserAddRows="False" 59 ColumnHeaderStyle="{DynamicResource MyDataGridColumnHeadeStyle}" 60 HeadersVisibility="All" 61 ItemsSource="{Binding AdminUserList}"> 62 <DataGrid.Columns> 63 <DataGridTextColumn 64 Binding="{Binding user_name}" 65 EditingElementStyle="{StaticResource MaterialDesignDataGridTextColumnEditingStyle}" 66 ElementStyle="{StaticResource MaterialDesignDataGridTextColumnStyle}" 67 Header="登录用户名" /> 68 <DataGridTextColumn 69 Binding="{Binding user_name}" 70 EditingElementStyle="{StaticResource MaterialDesignDataGridTextColumnEditingStyle}" 71 ElementStyle="{StaticResource MaterialDesignDataGridTextColumnStyle}" 72 Header="用户姓名" /> 73 <DataGridTextColumn 74 Binding="{Binding user_status}" 75 EditingElementStyle="{StaticResource MaterialDesignDataGridTextColumnEditingStyle}" 76 ElementStyle="{StaticResource MaterialDesignDataGridTextColumnStyle}" 77 Header="用户状态" /> 78 <DataGridTemplateColumn Width="*" Header="操作"> 79 <DataGridTemplateColumn.CellTemplate> 80 <DataTemplate> 81 <StackPanel 82 HorizontalAlignment="Center" 83 VerticalAlignment="Center" 84 Orientation="Horizontal"> 85 <!-- CommandParameter="{Binding}" 代表把当前行的对象作为参数传递 --> 86 <Button 87 Command="{Binding Path=DataContext.OpenCommand, RelativeSource={RelativeSource AncestorType={x:Type DataGrid}}}" 88 CommandParameter="{Binding}" 89 Content="编辑" /> 90 </StackPanel> 91 </DataTemplate> 92 </DataGridTemplateColumn.CellTemplate> 93 </DataGridTemplateColumn> 94 95 </DataGrid.Columns> 96 </DataGrid> 97 </DockPanel> 98 99 </Grid>
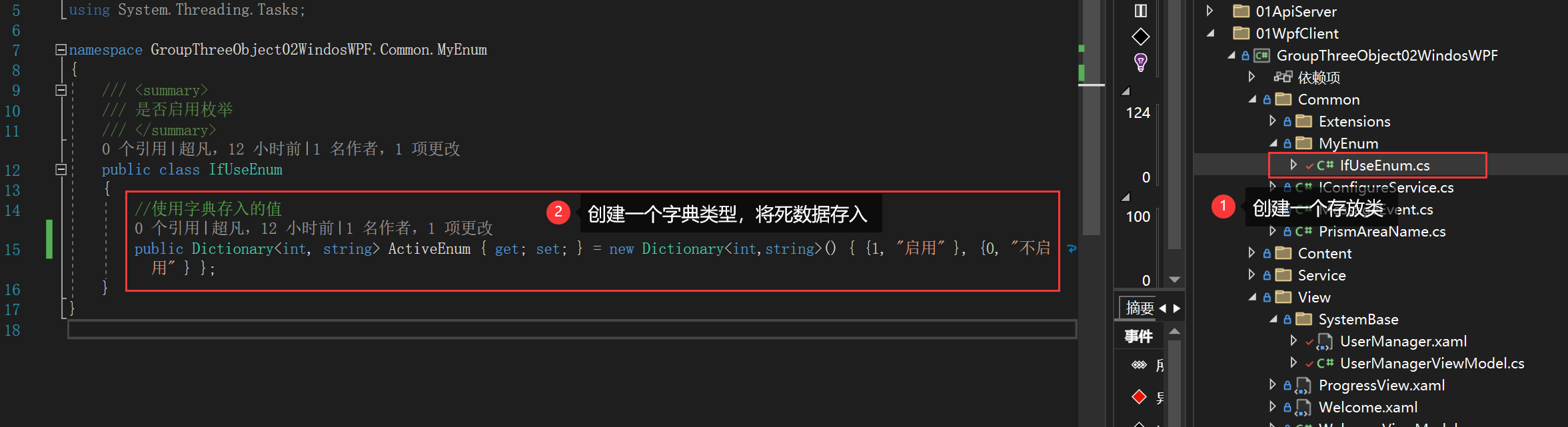
2-2 上述中搜索条件下拉实现详述:自己声明的资源,用于提供搜索下拉数据(当前例子为枚举型)


1 /// <summary> 2 /// 是否启用枚举 3 /// </summary> 4 public class IfUseEnum 5 { 6 //使用字典存入的值 7 public Dictionary<int, string> ActiveEnum { get; set; } = new Dictionary<int,string>() { {1, "启用" }, {0, "不启用" } }; 8 }
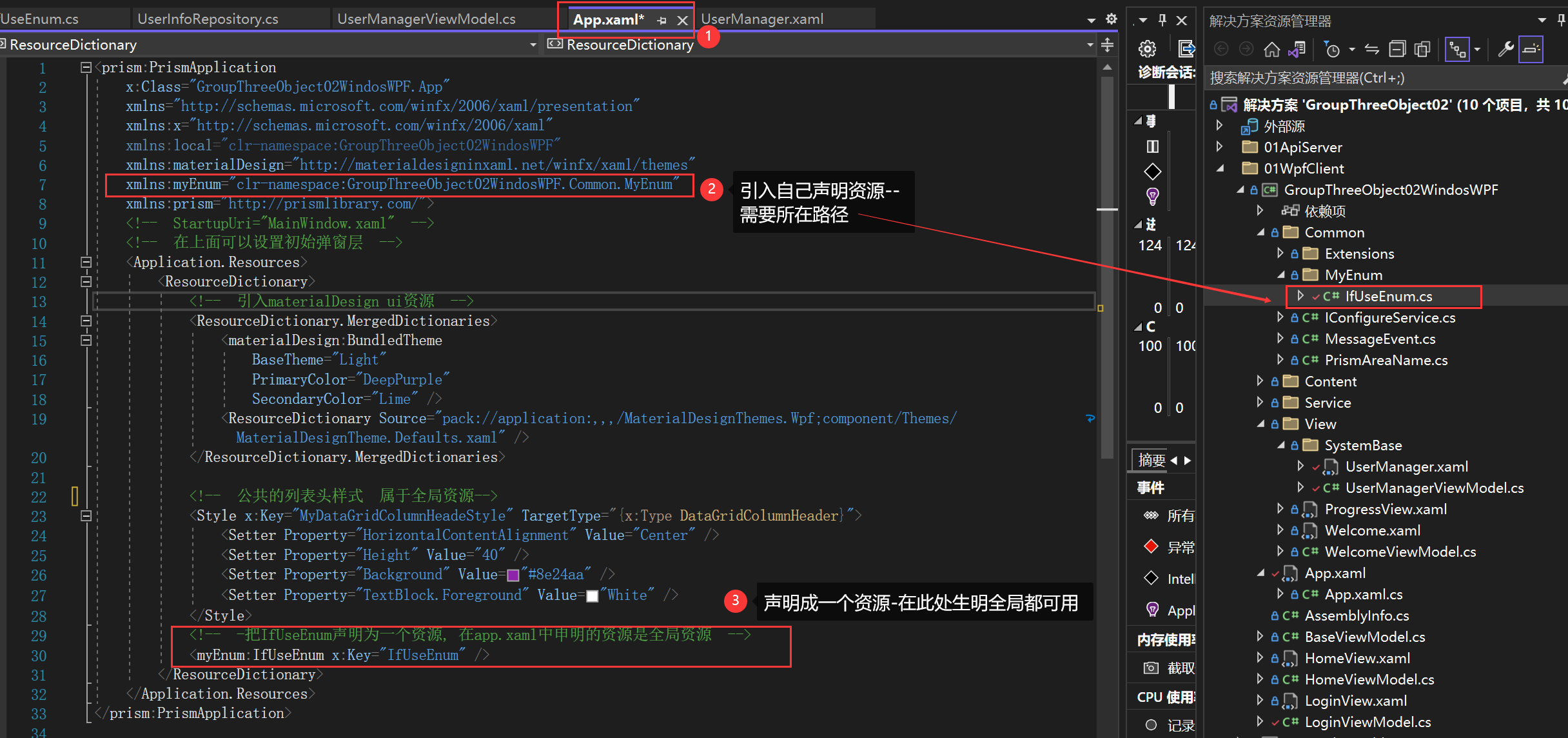
2-2-1 启动窗口(App.xaml)声明下,可以全局使用

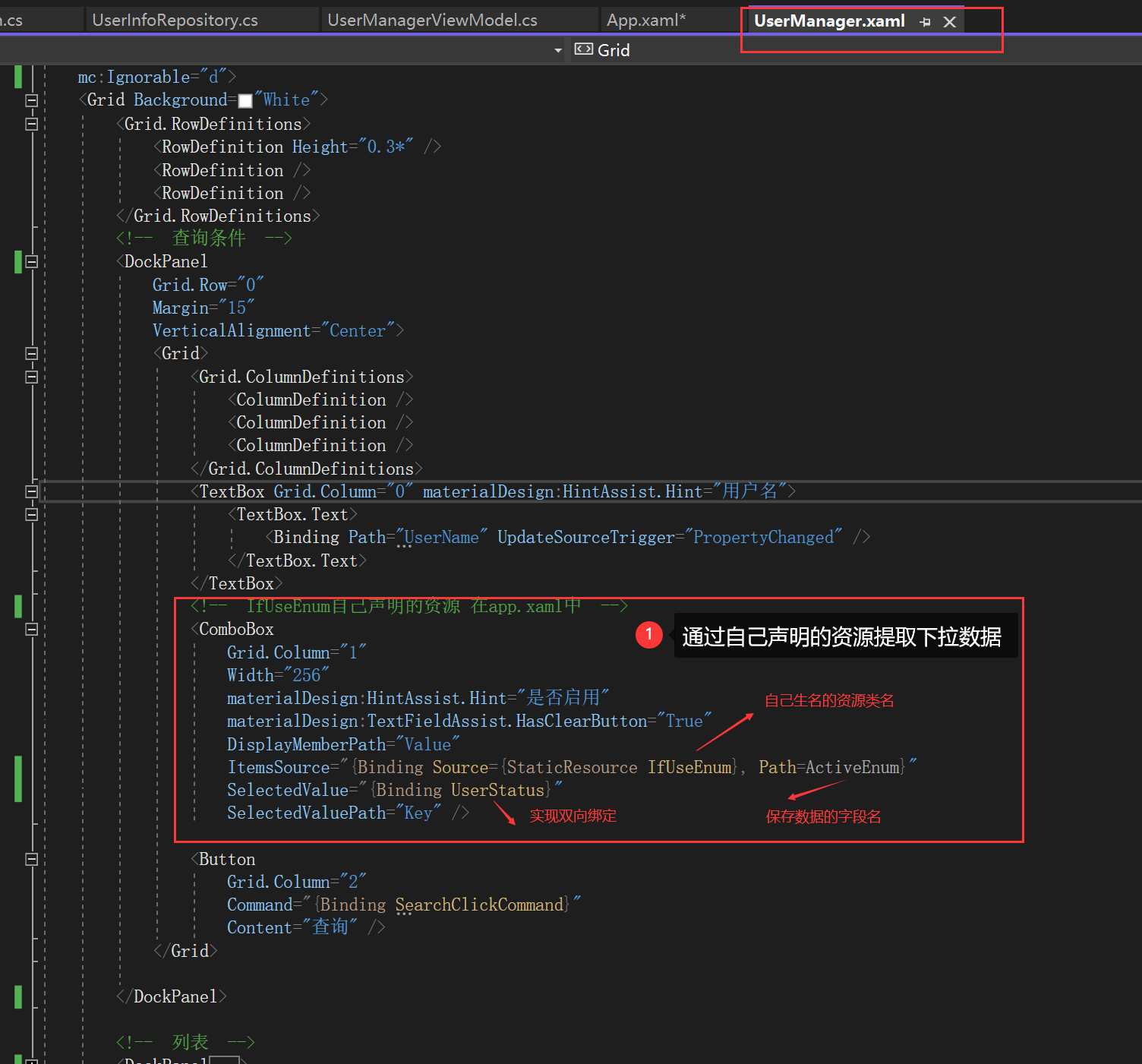
2-2-2 xaml窗体页面中使用

完成下拉显示
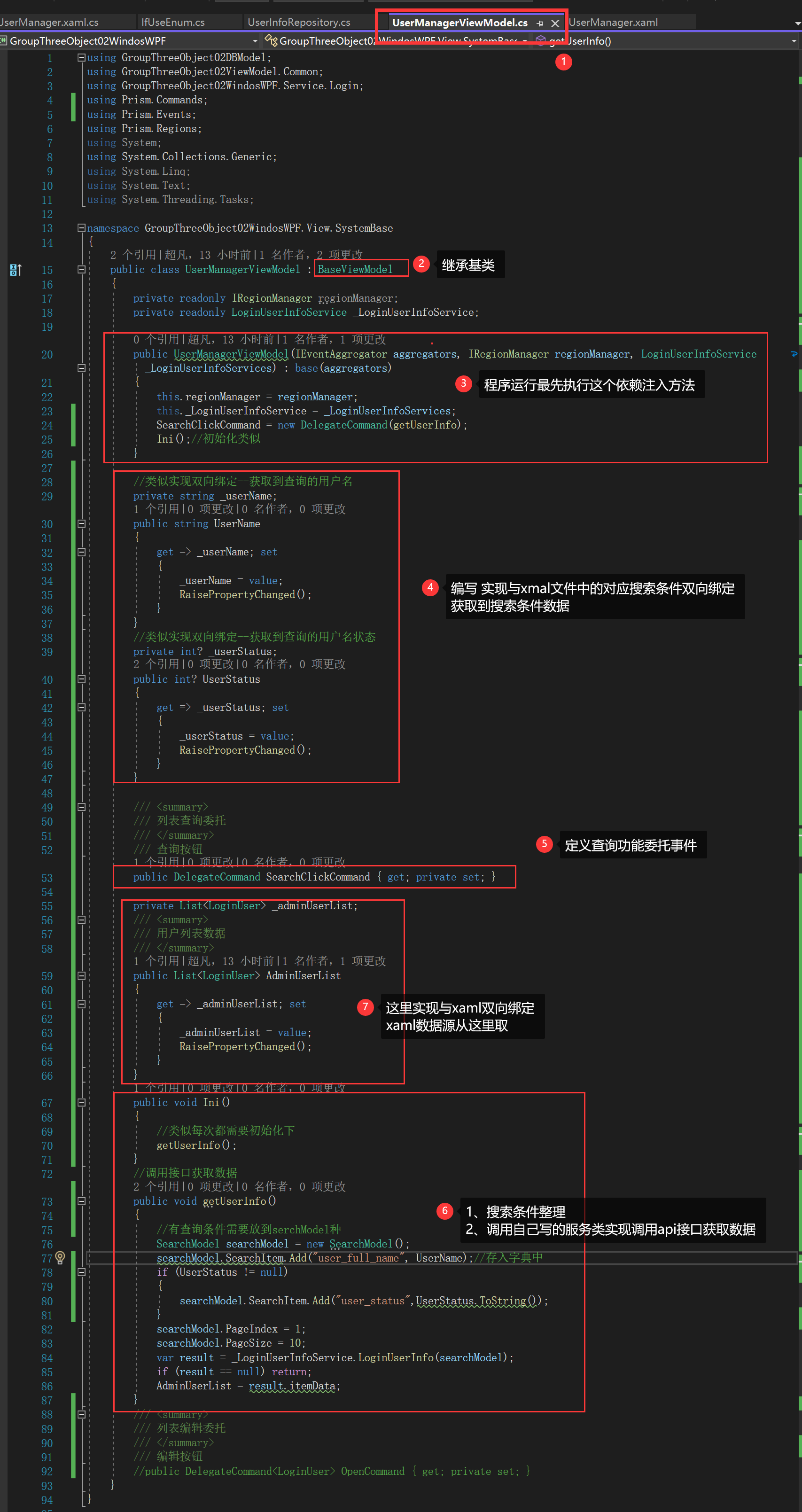
2、对应.cs文件


1 public class UserManagerViewModel : BaseViewModel 2 { 3 private readonly IRegionManager regionManager; 4 private readonly LoginUserInfoService _LoginUserInfoService; 5 6 public UserManagerViewModel(IEventAggregator aggregators, IRegionManager regionManager, LoginUserInfoService _LoginUserInfoServices) : base(aggregators) 7 { 8 this.regionManager = regionManager; 9 this._LoginUserInfoService = _LoginUserInfoServices; 10 SearchClickCommand = new DelegateCommand(getUserInfo); 11 Ini();//初始化类似 12 } 13 14 //类似实现双向绑定--获取到查询的用户名 15 private string _userName; 16 public string UserName 17 { 18 get => _userName; set 19 { 20 _userName = value; 21 RaisePropertyChanged(); 22 } 23 } 24 //类似实现双向绑定--获取到查询的用户名状态 25 private int? _userStatus; 26 public int? UserStatus 27 { 28 get => _userStatus; set 29 { 30 _userStatus = value; 31 RaisePropertyChanged(); 32 } 33 } 34 35 /// <summary> 36 /// 列表查询委托 37 /// </summary> 38 /// 查询按钮 39 public DelegateCommand SearchClickCommand { get; private set; } 40 41 private List<LoginUser> _adminUserList; 42 /// <summary> 43 /// 用户列表数据 44 /// </summary> 45 public List<LoginUser> AdminUserList 46 { 47 get => _adminUserList; set 48 { 49 _adminUserList = value; 50 RaisePropertyChanged(); 51 } 52 } 53 public void Ini() 54 { 55 //类似每次都需要初始化下 56 getUserInfo(); 57 } 58 //调用接口获取数据 59 public void getUserInfo() 60 { 61 //有查询条件需要放到serchModel种 62 SearchModel searchModel = new SearchModel(); 63 searchModel.SearchItem.Add("user_full_name", UserName);//存入字典中 64 if (UserStatus != null) 65 { 66 searchModel.SearchItem.Add("user_status",UserStatus.ToString()); 67 } 68 searchModel.PageIndex = 1; 69 searchModel.PageSize = 10; 70 var result = _LoginUserInfoService.LoginUserInfo(searchModel); 71 if (result == null) return; 72 AdminUserList = result.itemData; 73 } 74 /// <summary> 75 /// 列表编辑委托 76 /// </summary> 77 /// 编辑按钮 78 //public DelegateCommand<LoginUser> OpenCommand { get; private set; } 79 }
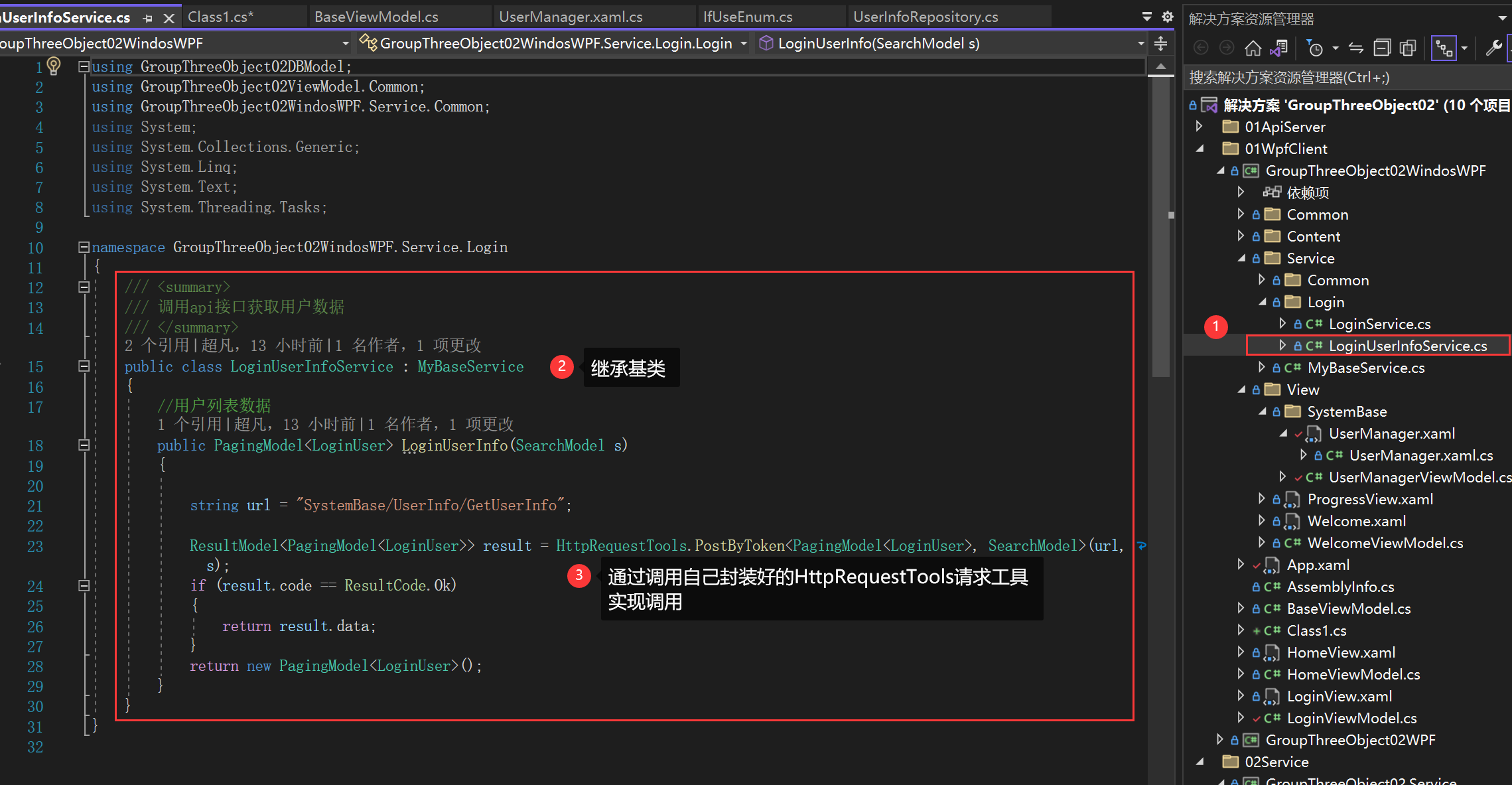
3、对应服务类编辑--实现调用api接口获取数据(调用HttpRequestTools工具)


1 /// <summary> 2 /// 调用api接口获取用户数据 3 /// </summary> 4 public class LoginUserInfoService : MyBaseService 5 { 6 //用户列表数据 7 public PagingModel<LoginUser> LoginUserInfo(SearchModel s) 8 { 9 10 string url = "SystemBase/UserInfo/GetUserInfo"; 11 12 ResultModel<PagingModel<LoginUser>> result = HttpRequestTools.PostByToken<PagingModel<LoginUser>, SearchModel>(url, s); 13 if (result.code == ResultCode.Ok) 14 { 15 return result.data; 16 } 17 return new PagingModel<LoginUser>(); 18 } 19 }
至此完成显示分页效果--api层当下没有编辑案例 ↑
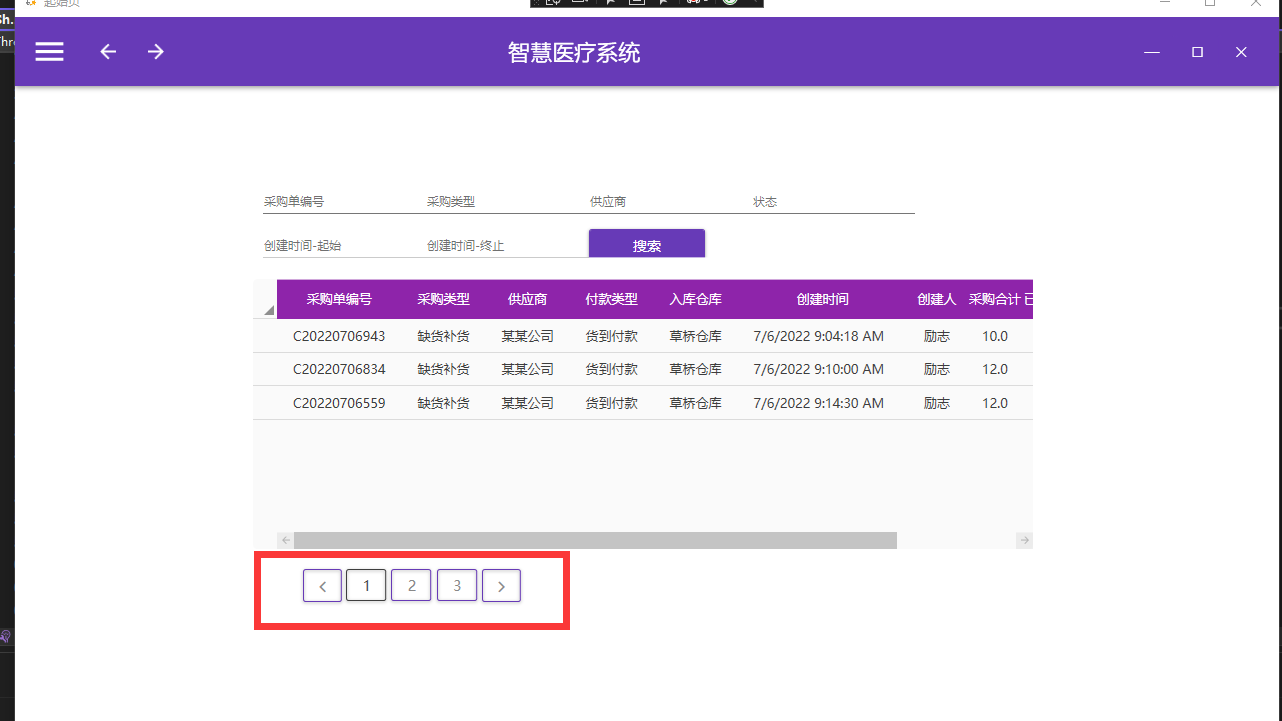
二、列表分页
---用了另外一套框架(PanuonUI.Silver)的一个控件
PanuonUI.Silver框架
源码:https://github.com/Panuon/PanuonUI.Silver
文档:
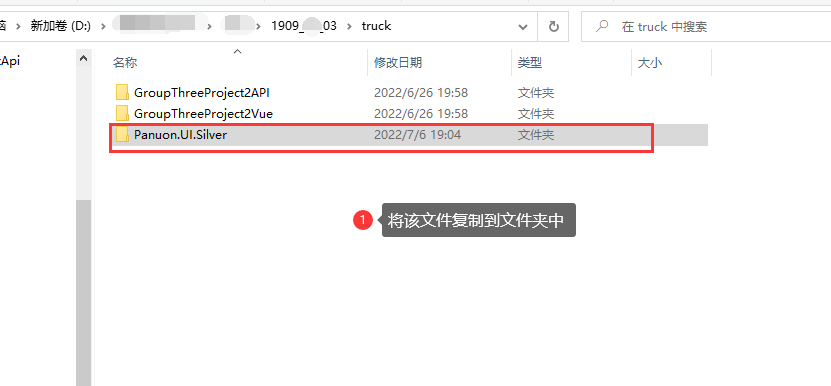
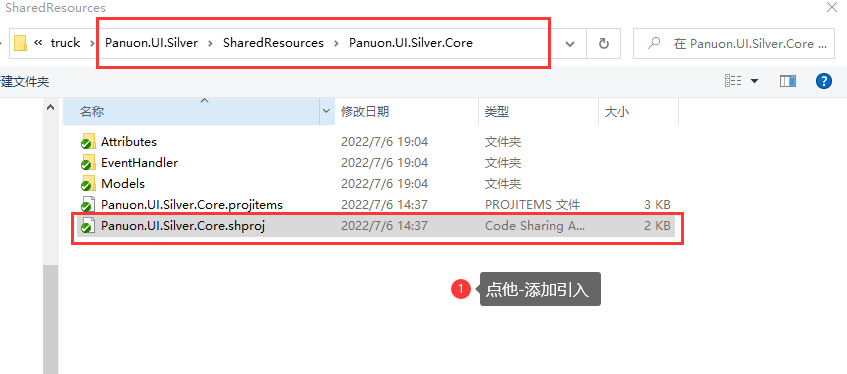
1、将Panuon.UI.Sliver文件放入项目所在文件夹 (这个文件没有在项目API的那个文件夹下) 解决方案里--添加----现有项目--将其文件引入
下载文件: Panuon.UI.Silver(.netCoreWPF)分页文件-C#文档类资源-CSDN文库


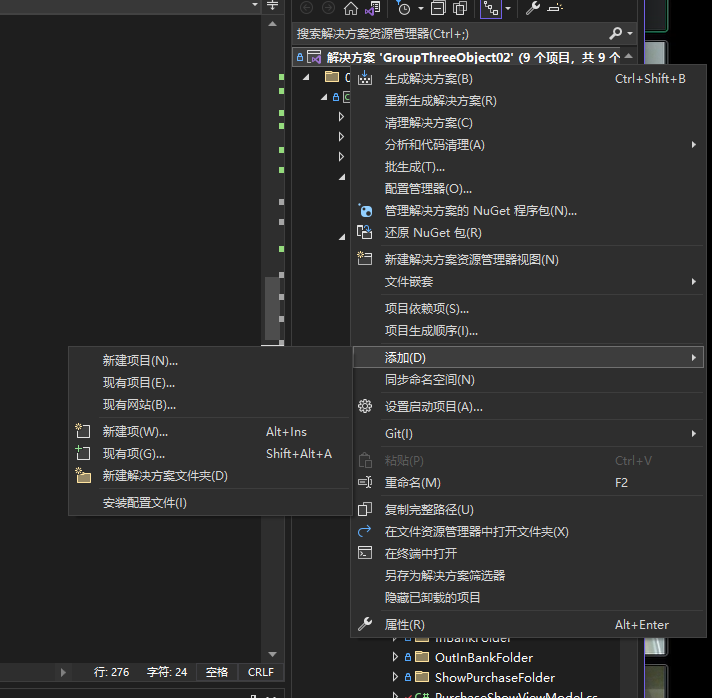
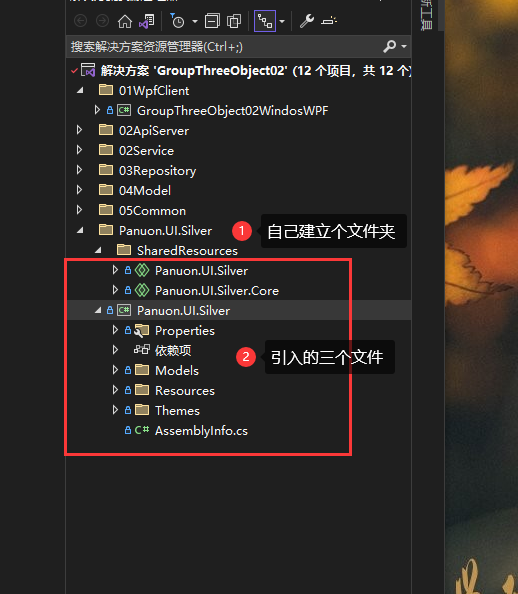
2、下载下来Panuon.UI.silver文件夹--依次用图2方式将其项目引用
--点shproj后缀文件添加就可: 引入后效果:


3、WPF项目使用
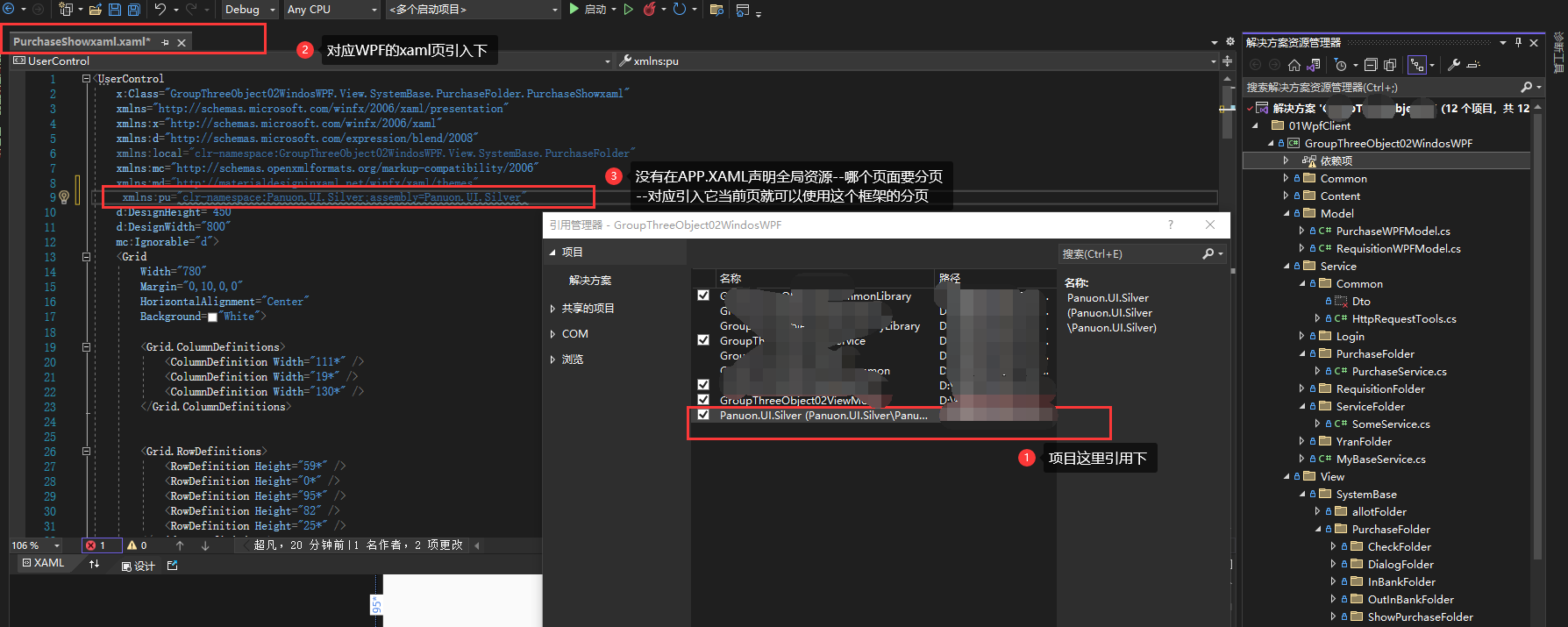
3-1、wpFx层添加项目引用--并在对应分页页添加命名空间引用


xmlns:pu="clr-namespace:Panuon.UI.Silver;assembly=Panuon.UI.Silver"
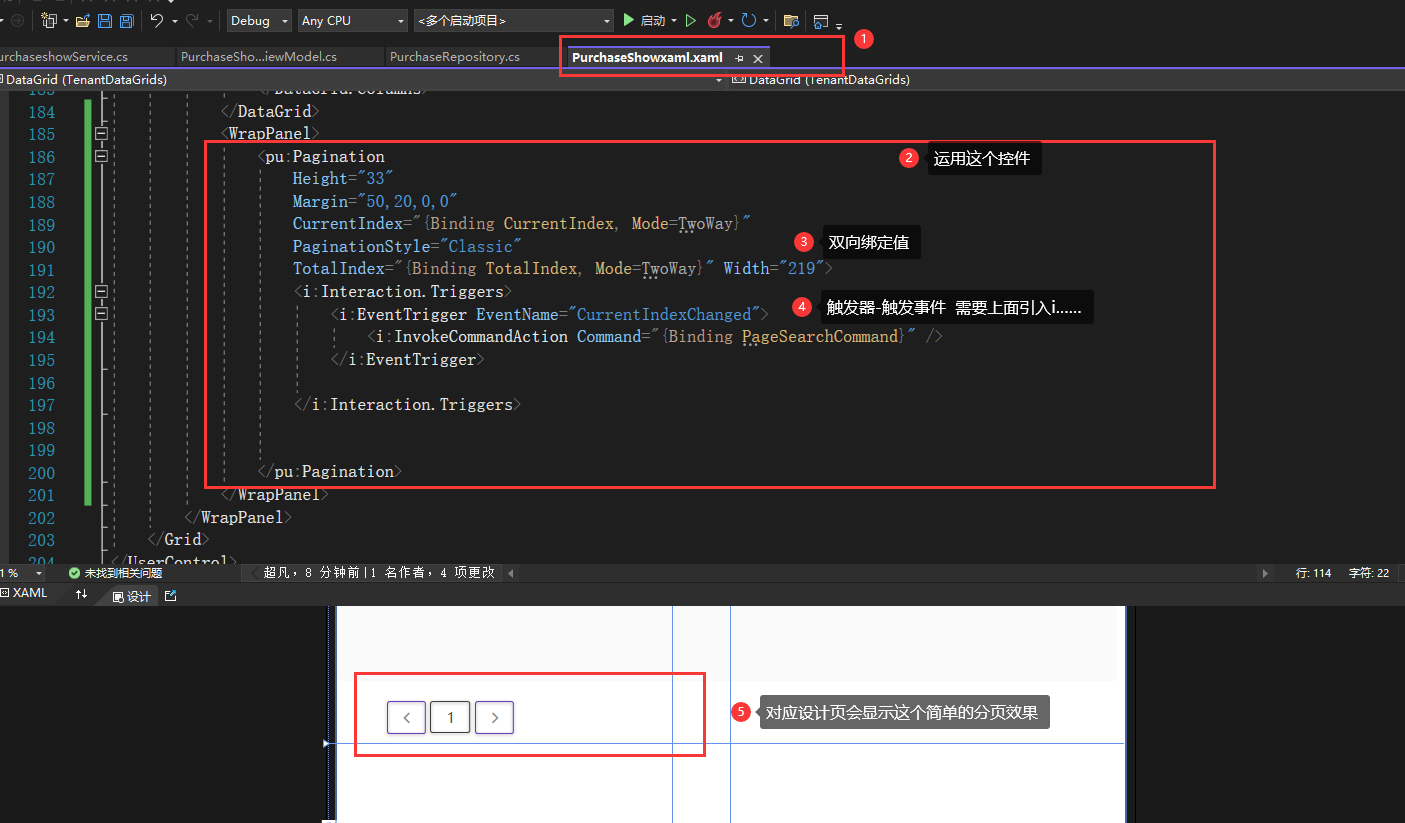
3-2、XAML布局设计


xmlns:i="http://schemas.microsoft.com/xaml/behaviors" <pu:Pagination Height="33" Margin="50,20,0,0" CurrentIndex="{Binding CurrentIndex, Mode=TwoWay}" PaginationStyle="Classic" TotalIndex="{Binding TotalIndex, Mode=TwoWay}" Width="219"> <i:Interaction.Triggers> <i:EventTrigger EventName="CurrentIndexChanged"> <i:InvokeCommandAction Command="{Binding PageSearchCommand}" /> </i:EventTrigger> </i:Interaction.Triggers> </pu:Pagination>
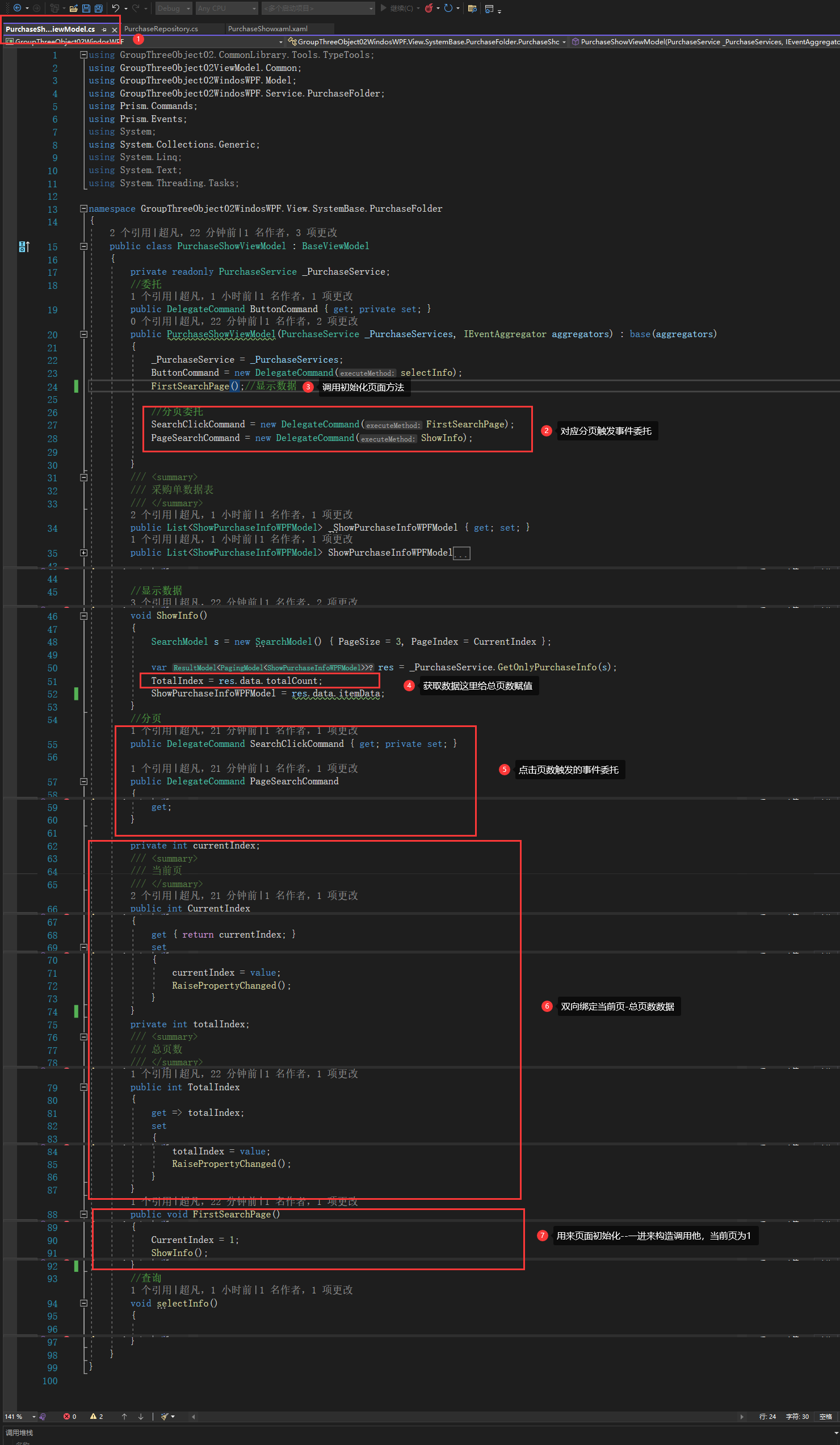
3-3、cs文件编写对应属性--实现双向绑定


public class PurchaseShowViewModel : BaseViewModel { private readonly PurchaseService _PurchaseService; //委托 public DelegateCommand ButtonCommand { get; private set; } public PurchaseShowViewModel(PurchaseService _PurchaseServices, IEventAggregator aggregators) : base(aggregators) { _PurchaseService = _PurchaseServices; ButtonCommand = new DelegateCommand(selectInfo); FirstSearchPage();//显示数据 //分页委托 SearchClickCommand = new DelegateCommand(FirstSearchPage); PageSearchCommand = new DelegateCommand(ShowInfo); } /// <summary> /// 采购单数据表 /// </summary> public List<ShowPurchaseInfoWPFModel> _ShowPurchaseInfoWPFModel { get; set; } public List<ShowPurchaseInfoWPFModel> ShowPurchaseInfoWPFModel { get => _ShowPurchaseInfoWPFModel; set { _ShowPurchaseInfoWPFModel = value; RaisePropertyChanged(); } } //显示数据 void ShowInfo() { SearchModel s = new SearchModel() { PageSize = 3, PageIndex = CurrentIndex }; var res = _PurchaseService.GetOnlyPurchaseInfo(s); TotalIndex = res.data.totalCount; ShowPurchaseInfoWPFModel = res.data.itemData; } //分页 public DelegateCommand SearchClickCommand { get; private set; } public DelegateCommand PageSearchCommand { get; } private int currentIndex; /// <summary> /// 当前页 /// </summary> public int CurrentIndex { get { return currentIndex; } set { currentIndex = value; RaisePropertyChanged(); } } private int totalIndex; /// <summary> /// 总页数 /// </summary> public int TotalIndex { get => totalIndex; set { totalIndex = value; RaisePropertyChanged(); } } public void FirstSearchPage() { CurrentIndex = 1; ShowInfo(); } //查询 void selectInfo() { } }
4、至此完成列表分页(简单的分页)

本文来自博客园,作者:じ逐梦,转载请注明原文链接:https://www.cnblogs.com/ZhuMeng-Chao/p/16403192.html







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通