Visual Studio Code 中Vue使用 Web Storage 存储键值存储信息 sessionStorage+localStorage
使用 Web Storage 存储键值存储信息
对浏览器来说,使用 Web Storage 存储键值对比存储 Cookie 方式更直观,而且容量更大,它包含两种:localStorage 和 sessionStorage
1、sessionStorage(临时存储) :
为每一个数据源维持一个存储区域,在浏览器打开期间存在,包括页面重新加载
2、localStorage(长期存储) :
与 sessionStorage 一样,但是浏览器关闭后,数据依然会一直存在
注意:sessionStorage 和 localStorage 的用法基本一致,
引用类型的值要转换成JSON
①localStorage有效期是永久的。一般的浏览器能存储的是5MB左右。sessionStorage api与localStorage相同。
②sessionStorage默认的有效期是浏览器的会话时间(也就是说标签页关闭后就消失了)。
③localStorage作用域是协议、主机名、端口。(理论上,不人为的删除,一直存在设备中)
④sessionStorage作用域是窗口、协议、主机名、端口。
一、localStorage 与 sessionStorage 类似
---下面以localStorage为例
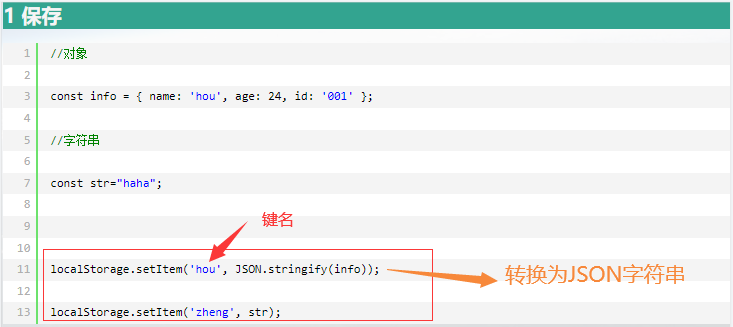
保存

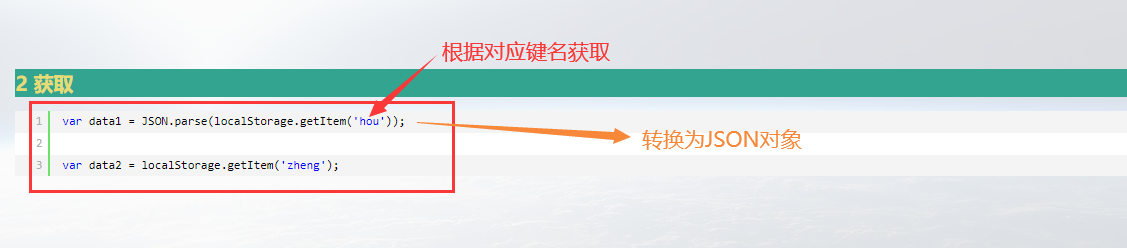
获取值

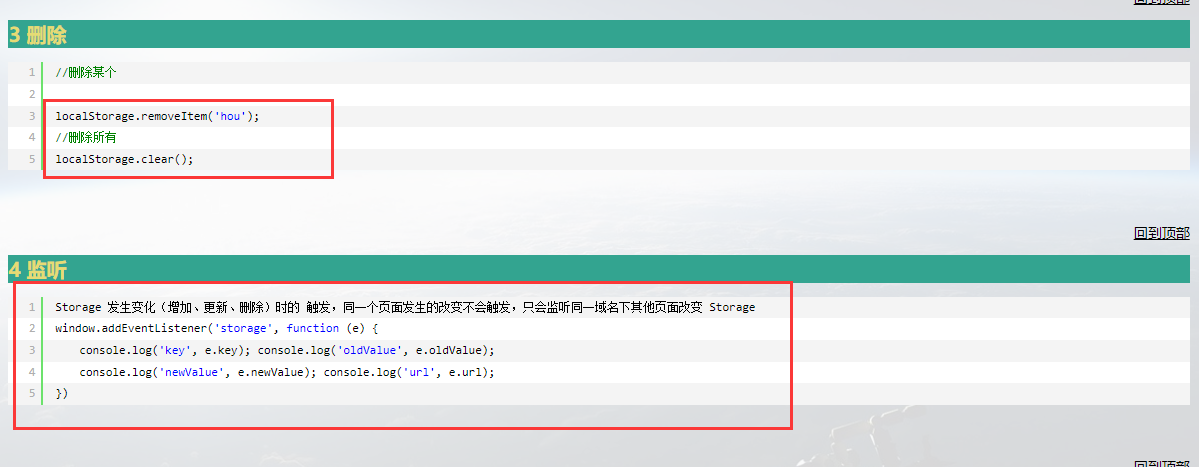
删除+监听

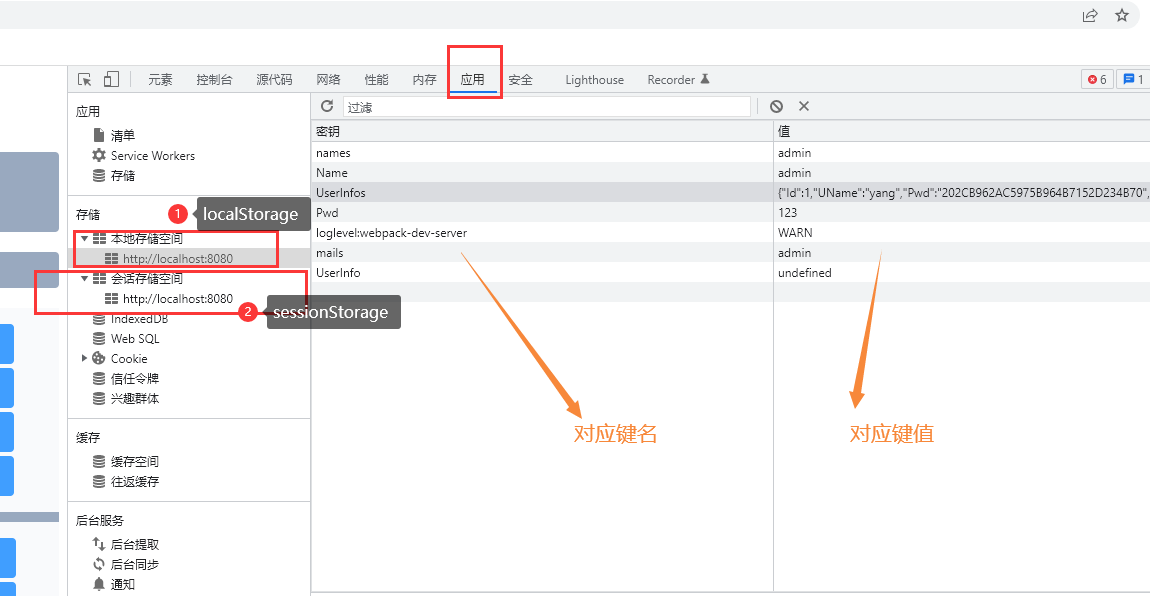
浏览器查看

本文来自博客园,作者:じ逐梦,转载请注明原文链接:https://www.cnblogs.com/ZhuMeng-Chao/p/16142284.html
分类:
前端 / Vue(Code)
标签:
Vue前端框架





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通