Vue项目的创建
一、创建Vue
---Cmd控制台输出 或 在Vue终端编辑 执行方式一、方式二命令
方式一: vue init webpack 项目名称 运行:npm start /npm run serve
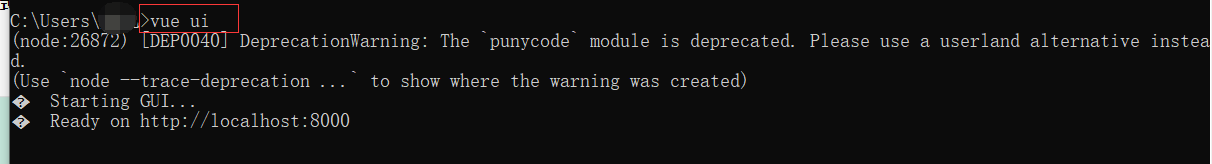
方式二: vue ui 浏览器打开进行创建编辑 运行:npm run serve
方式二步骤:
控制台输入 vue ui ,回车

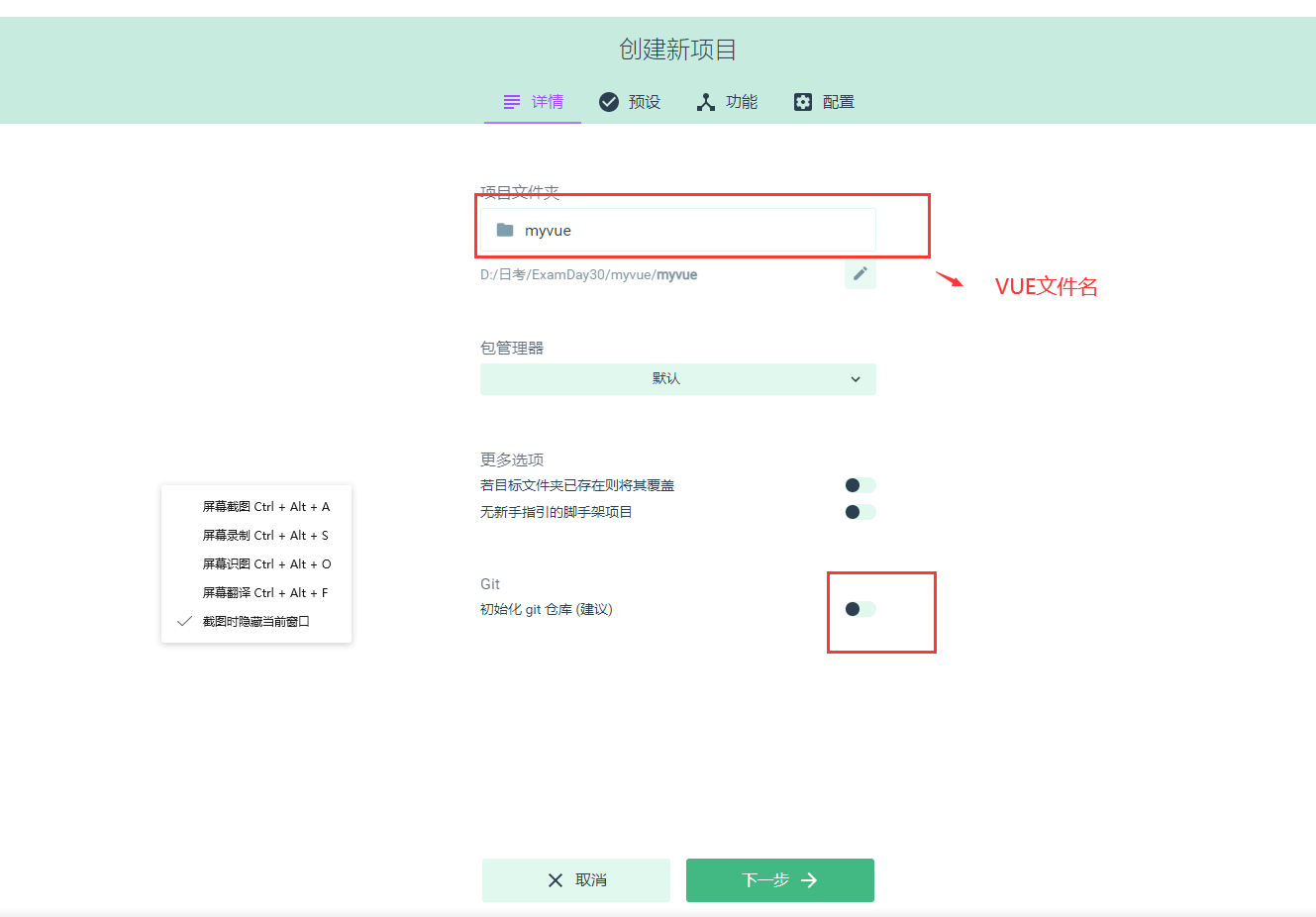
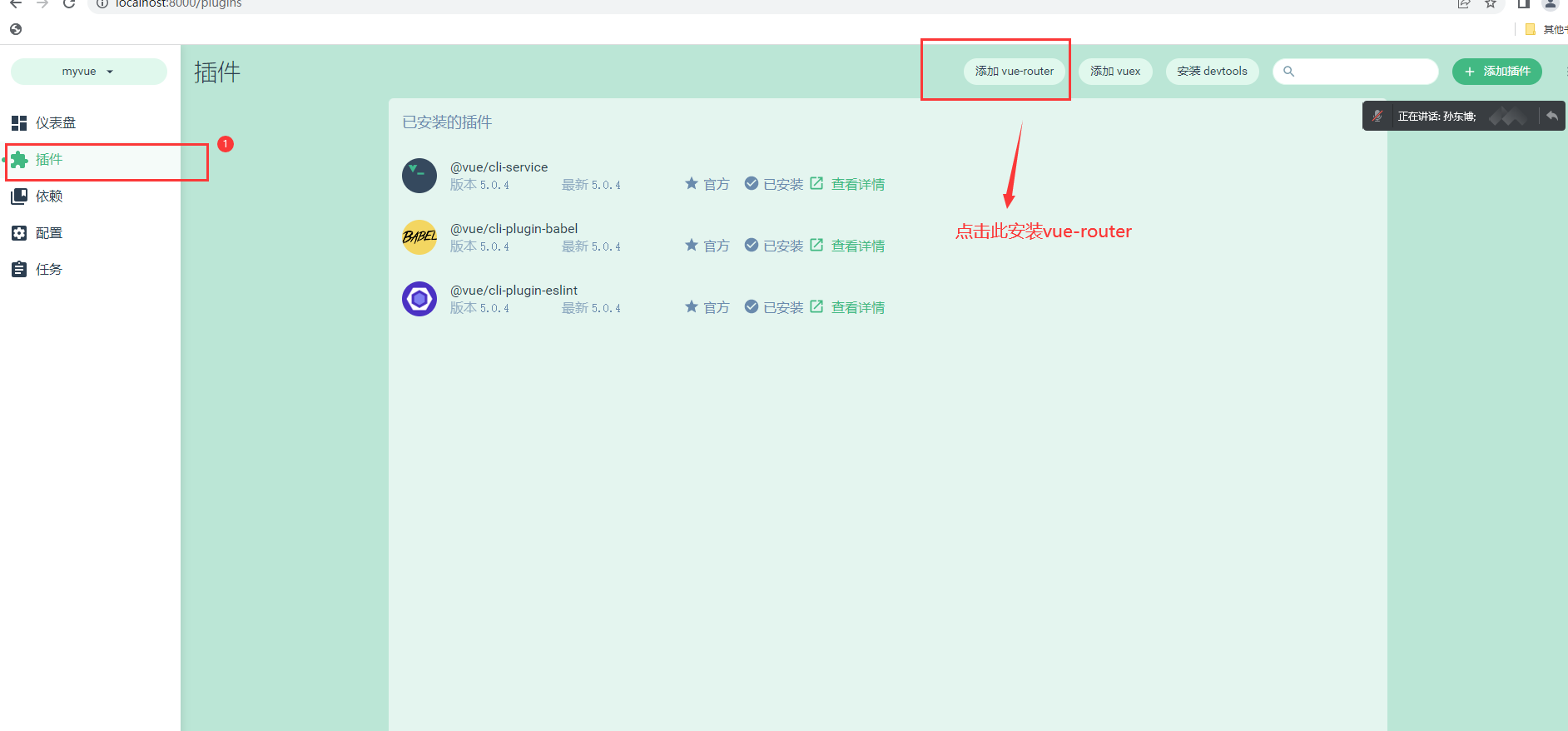
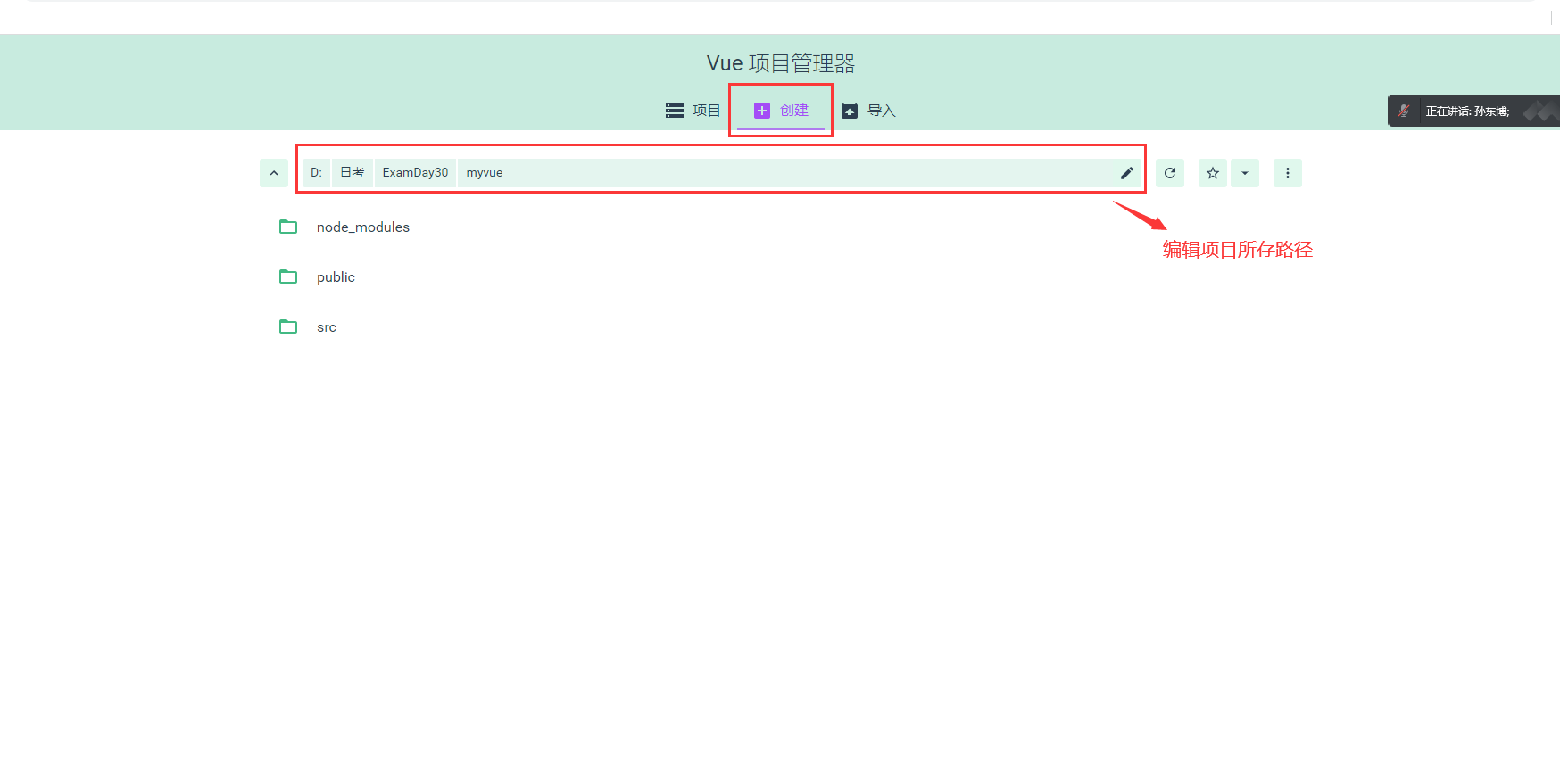
跳转至浏览器打开如下页面



二、安装组件Element和安装axios
1、引用ElementUI,官网: https://element.eleme.cn/#/zh-CN/component/installation
-
- 安装elementui命令: npm i element-ui -S
- 在 main.js 中写入以下内容:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
2、引用Axios,官网: http://www.axios-js.com/zh-cn/docs/vue-axios.html
-
- 安装Axios命令: npm install --save axios vue-axios
- 在 main.js 中写入以下内容:
第一种:
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)
使用时用法: this.axios.get/post/delete/put(Url).then(res=>{})
第二种:在原型链上挂载axios
Vue.prototype.$axios=axios;
使用时用法:this.$axios.get/post/delete/put(Url).then(res=>{})
三、Vue运行项目时疑惑
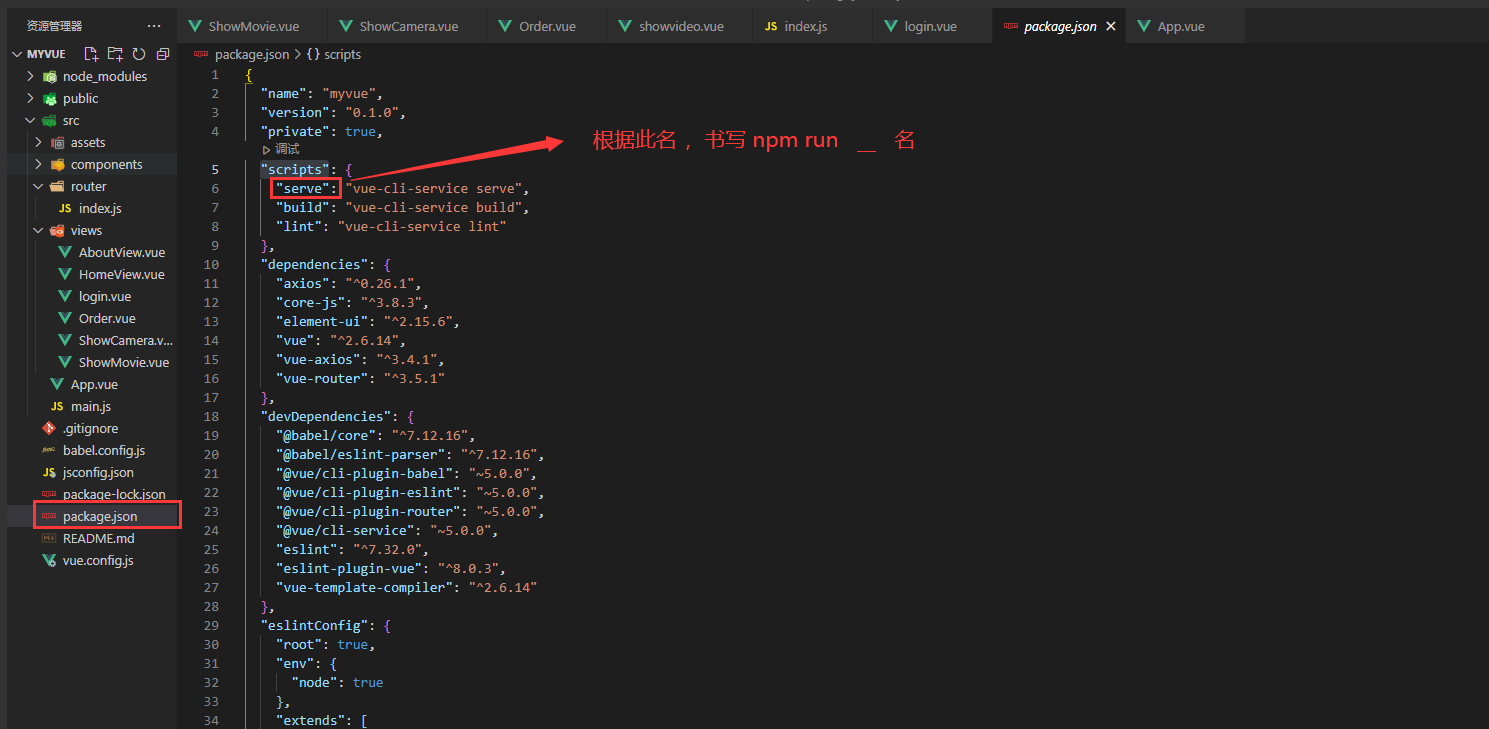
1、运行时命令不同原因 npm run serve /npm run dev
npm run __ 为执行别名
根据package.json文件中"scripts"里的别名进行书写run后面的别名

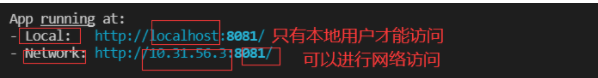
2、当用Vue ui 命令创建项目时,运行时会生成两个路径 
四、项目创建成功后再vscode中打开项目
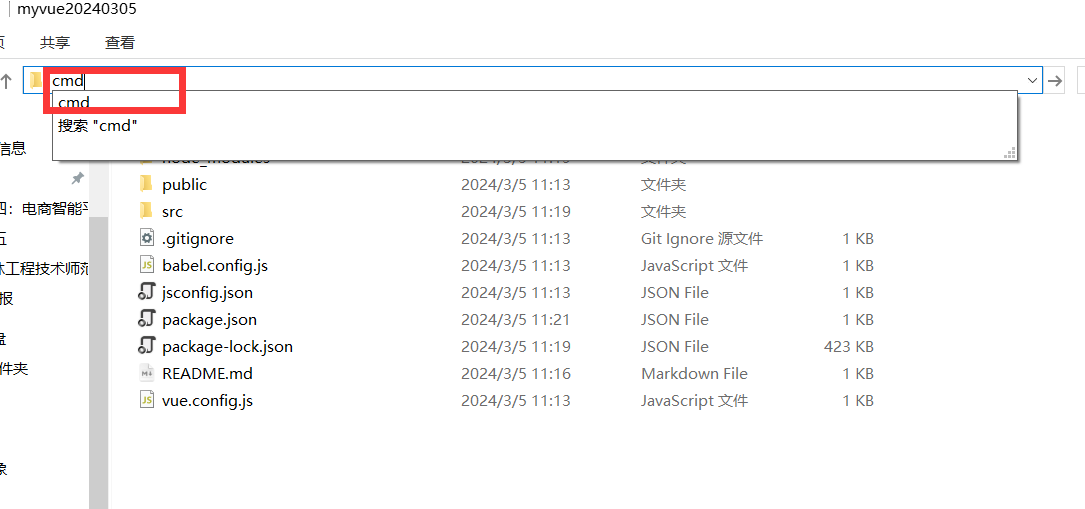
文件所在目录打开控制台

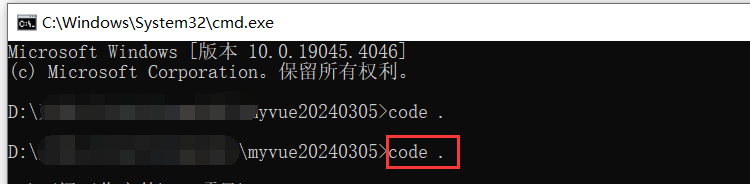
输入 code. 回车

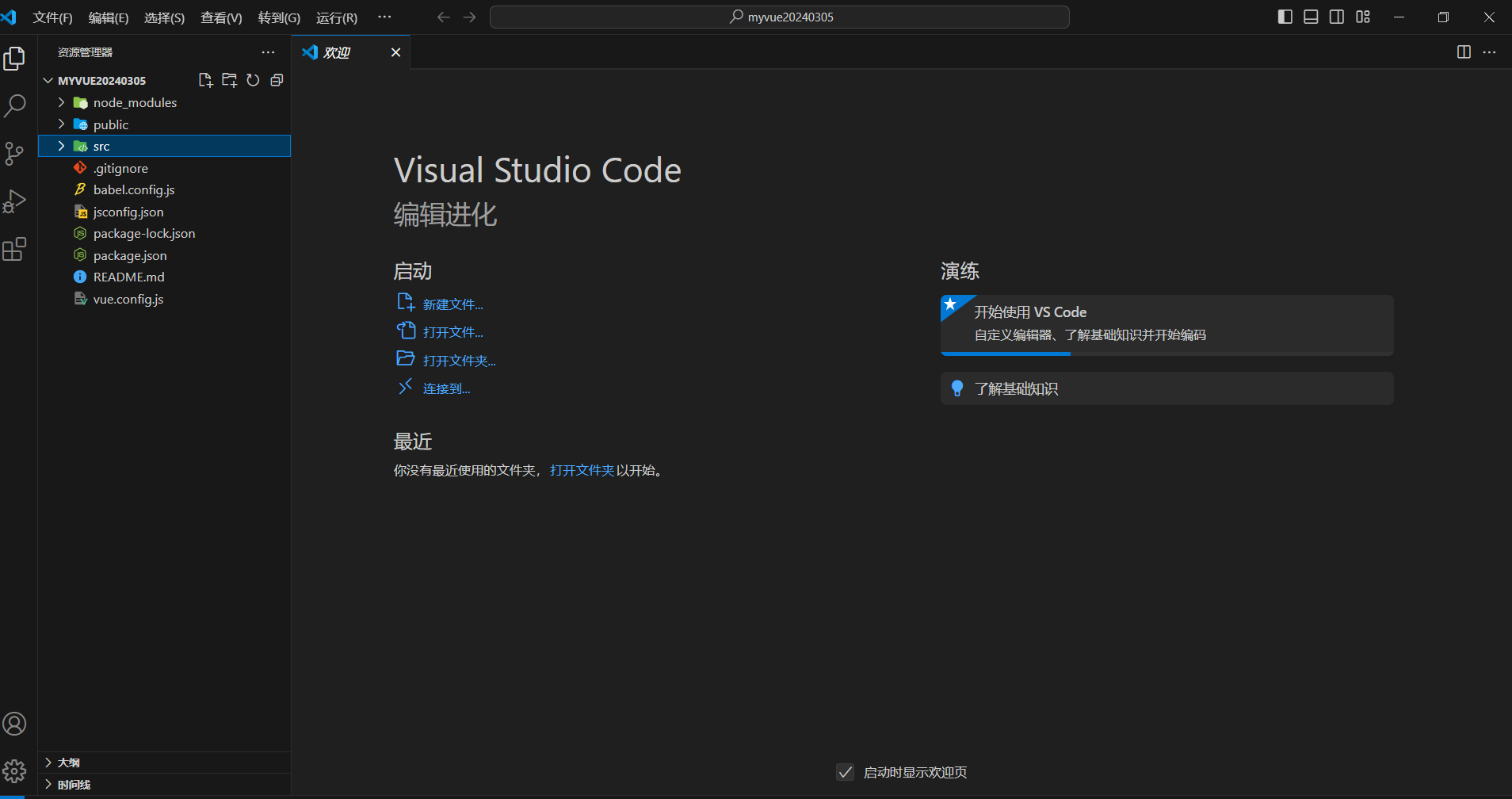
项目打开

本文来自博客园,作者:じ逐梦,转载请注明原文链接:https://www.cnblogs.com/ZhuMeng-Chao/p/16076111.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构