Js 基础补充
js参考手册:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript
作用域
全局变量
在js种 一堆{} 就是一个作用域。使用var声明的变量是全局变量, 全局变量可以在任何变量的任何位置使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
<script>
{
var number = 1
console.log(number) //1
}
console.log(number) //1
</script>
<script>
console.log(number) //1
</script>
</html>
由此看出,全局变量的生命周期并没有被{}限制着,这是因为全局变量会发生变量的提升,也就是会被提升的
在if,for,while条件的{}种使用var生命的变量都是全局变量。
局部变量
在函数内部声明的变量是局部变量。下面的js就会报错。说找不到number
<script>
function f() {
var number = 1
console.log(number)
}
f()
console.log(number)
</script>
当函数被调用完后,函数占用的空间就会被释放掉。
隐式全局变量
如果函数种的变量没有被var修饰,就会自动的转换成隐式全局变量, 函数执行完后,变量所占的空间不会被释放掉。
<script>
function f() {
number = 1
console.log(number)
}
f()
console.log(number)
</script>
预解析
示例1:
<script>
console.log(number)
var number = 1
</script>
上面的代码经过预解析会变成下面这样, 所以控制台上会输入undefined
<script>
var number
console.log(number)
number = 1
</script>
示例2:下面的函数是可以正常执行的,也就是说,经过预解析,函数定义会被提前到函数的定义前面去。
<script>
f()
function f() {
console.log("函数执行")
}
</script>
示例3:
<script>
f()
var num = 10
function f() {
console.log(num)
var num = 20
}
</script>
会被解析成下面这样
<script>
function f() {
var num
console.log(num)
num = 20
}
f()
var num = 10
</script>
所以最终的结果就是undefined
日期相关
参考手册:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Date
字符串相关
参考手册:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/String
元素创建的不同方式
方式1:document.write("")
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button id="btn">点我创建p</button>
</body>
<script>
document.getElementById("btn").onclick = function () {
document.write("<p>123</p>")
}
</script>
</html>
这种write的方式创建标签,会覆盖原来的文档流
方式2:innerHTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
width: 100px;
height: 100px;
border: 1px solid;
}
</style>
</head>
<body>
<button id="btn">点我创建p</button>
<div id="dv">
</div>
</body>
<script>
document.getElementById("btn").onclick = function () {
document.getElementById("dv").innerHTML = "<p>123</p>"
}
</script>
</html>
通过innerHtml创建元素,可以实现在当前元素的基础上实现累加。原文档流依然存在。
方式3:document.createElement("tagName")
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
width: 100px;
height: 100px;
border: 1px solid;
}
</style>
</head>
<body>
<button id="btn">点我创建p</button>
<div id="dv">
</div>
</body>
<script>
document.getElementById("btn").onclick = function () {
var pObj = document.createElement("p")
pObj.innerText="this is a p"
document.getElementById("dv").appendChild(pObj)
}
</script>
</html>
事件的冒泡
什么是事件的冒泡?
事件的冒泡指的是,如果多个元素嵌套在一起,并且他们绑定了相同的事件,这时,如果内层的元素的事件被触发了,事件会往外冒泡,导致外层的事件也被触发。
如下例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#dv1 {
width: 100px;
height: 100px;
border: 1px solid;
}
#dv2 {
width: 80px;
height: 80px;
border: 1px solid;
}
#dv3 {
width: 50px;
height: 50px;
border: 1px solid;
}
</style>
</head>
<body>
<button id="btn">点我创建p</button>
<div id="dv1">
<div id="dv2">
<div id="dv3">
</div>
</div>
</div>
</body>
<script>
document.getElementById("dv1").onclick = function () {
console.log(this.id)
}
document.getElementById("dv2").onclick = function () {
console.log(this.id)
}
document.getElementById("dv3").onclick = function () {
console.log(this.id)
}
</script>
</html>
阻止事件的冒泡
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#dv1 {
width: 100px;
height: 100px;
border: 1px solid;
}
#dv2 {
width: 80px;
height: 80px;
border: 1px solid;
}
#dv3 {
width: 50px;
height: 50px;
border: 1px solid;
}
</style>
</head>
<body>
<button id="btn">点我创建p</button>
<div id="dv1">
<div id="dv2">
<div id="dv3">
</div>
</div>
</div>
</body>
<script>
document.getElementById("dv1").onclick = function () {
console.log(this.id)
}
document.getElementById("dv2").onclick = function (event) {
console.log(this.id)
// 谷歌和火狐支持
event.stopPropagation()
}
document.getElementById("dv3").onclick = function () {
console.log(this.id)
// 谷歌和IE支持
window.event.cancelable=true
}
</script>
</html>
页面加载事件
<script>
// 页面加载完毕后会执行这个方法
window.onload=function () {
}
// 页面关闭后执行,ie8支持,谷歌不支持
window.onunload=function () {
}
// 页面关闭前执行,ie8支持,谷歌不支持
window.onbeforeunload=function () {
}
</script>
location对象
location对象就是浏览器的地址栏对象
<script>
window.onload = function () {
console.log(window.location)
}
</script>
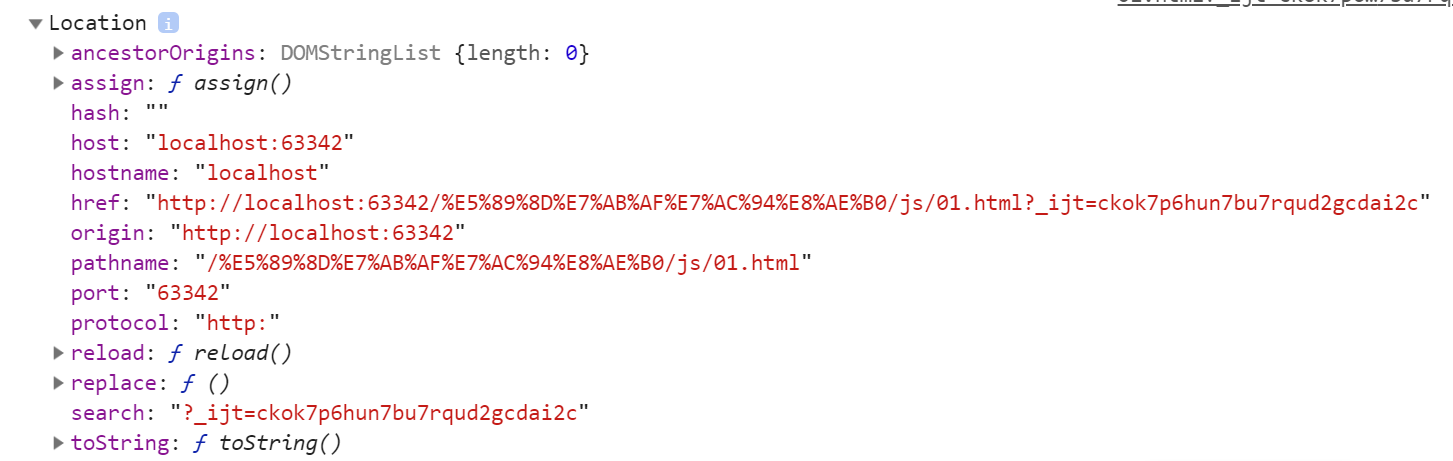
打印结果如下图:
下图中的href属性中,63342后面的%E5%89%8D%E7%AB%AF%E7%AC%94%E8%AE%B0 是url中的汉字被编码后的效果
下图中的hash,指的是地址栏中#及后面的值
下图中的host,指的是地址栏中的主机名+端口号

设置跳转的页面
<body>
<button id="btn">点我跳转</button>
</body>
<script>
document.getElementById("btn").onclick = function () {
// 通过这种方式可以点击浏览器的后退按钮回退页面
location.href = "http://www.baidu.com"
}
document.getElementById("btn").onclick = function () {
// 效果同上,只不过他属于方法
location.assign("http://www.baidu.com")
}
document.getElementById("btn").onclick = function () {
// 页面发生跳转后,无法通过浏览器的回退按钮返回原页面
location.replace("http://www.baidu.com")
}
</script>
重新加载页面
<script>
location.reload()
</script>
history对象
history也是window内置的一个对象。
通过它可以实现页面的前进和后退
示例: html01
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
</style>
</head>
<body>
<button id="btn1">点我跳转</button>
<button id="btn2">点我前进</button>
</body>
<script>
document.getElementById("btn1").onclick = function () {
location.assign("02.html")
}
document.getElementById("btn2").onclick = function () {
window.history.forward()
}
</script>
</html>
html02
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button id="btn">点我回退</button>
</body>
<script>
document.getElementById("btn").onclick = function () {
window.history.back()
}
</script>
</html>
navigator对象
通过这个对象可以判断当前系统型号,当前浏览器的型号
window.navigator.userAgent // 浏览器的类型
window.navigator.platform // 系统平台


