Html 基础 三
### 浮动
浮动最直接的价值就在于他可以多个div并排在同一行。
当然也可以设置盒子的样式为 inline-block, 但是带来的问题也随之而来,首先就是盒子之间右空隙,其次,盒子会依次从左到右并排,虽然可以通过padding控制他们之间的间距,但是变数太大了
- 浮动会让盒子脱离标准流,盒子不再占用位置。
- 浮动的盒子总是会找到离他最近的父元素进行对齐,但是不会超出内边距的范围。
- 浮动的盒子不能越过父盒子的padding值
常见的布局
如下图,每一个图片都在一个div中,为了让他们可以并排在一行上,肯定就得添加浮动,同时浮动会影响其他标准流,所在在这些标记浮动的元素的最外层添加一个div,清除这些盒子的浮动。同时给最外层的盒子添加高,让他占位。这样再往下的标准流就不会再受到影响了。

尝试浮动
让多个div并排在同一列,给下面的两个div同时添加浮动即刻
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.dv1 {
width: 200px;
height: 200px;
background-color: pink;
float: left;
}
.dv2 {
width: 300px;
height: 300px;
background-color: aqua;
float: left;
}
</style>
</head>
<body>
<div class="dv1"></div>
<div class="dv2"></div>
</body>
</html>
浮动仅仅会影响他下面的元素,看下面的例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.dv1 {
width: 200px;
height: 200px;
background-color: pink;
}
.dv2 {
width: 300px;
height: 300px;
background-color: aqua;
float: left;
}
</style>
</head>
<body>
<div class="dv1"></div>
<div class="dv2"></div>
</body>
</html>
最终的效果就像下面这样, 虽然水蓝色的盒子添加了浮动,但是这也是仅仅是会影响他之后的元素,而他上面的元素不会受到影响。

推断,父盒子中有多个子盒子,如果其中一个盒子存在浮动,那么其他的所有盒子都需要浮动。才能在一行内并排
浮动隐藏的模式转换
浮动可以让盒子隐式的转换成行内块元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.dv1 {
background-color: aqua;
float: left;
}
</style>
</head>
<body>
<div class="dv1">123</div>
</body>
</html>
效果:

布局和版心
示例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
.top,
.footer,
.main,
.banner{
background-color: #eee;
width: 1190px;
}
.top {
height: 80px;
margin: 0 auto 5px;
}
.banner {
height: 200px;
margin: 0 auto 5px;
}
.main {
height: 600px;
margin: 0 auto 5px;
}
.footer {
height: 80px;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="top">123</div>
<div class="banner">123</div>
<div class="main">123</div>
<div class="footer">123</div>
</body>
</html>
效果图:

示例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
.top,
.footer,
.main,
.banner{
background-color: #eee;
width: 1190px;
}
.top {
height: 80px;
margin: 0 auto 5px;
}
.banner {
height: 200px;
margin: 0 auto 5px;
}
.main {
height: 600px;
margin: 0 auto 5px;
}
.left {
background-color: pink;
height: 600px;
width: 300px;
float: left;
}
.right {
background-color: aqua;
height: 600px;
width: 890px;
float: right;
}
.footer {
height: 80px;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="top">123</div>
<div class="banner">123</div>
<div class="main">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="footer">123</div>
</body>
</html>
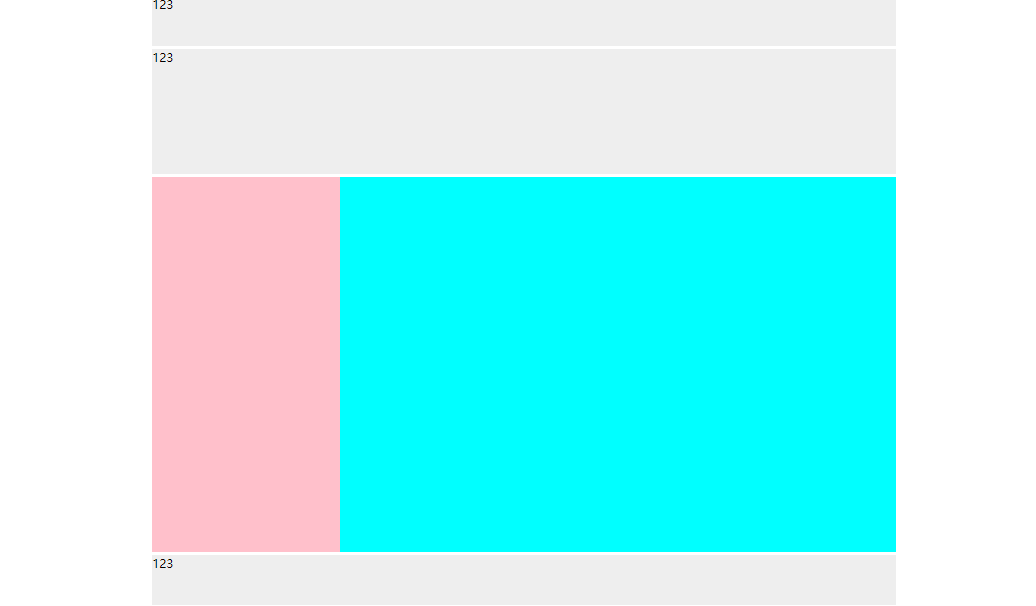
注意点,比如main部分,父盒子的宽度是1190px, 里面的两个子盒子发生浮动实现了并排,这时如果子盒子的宽度相加大于父盒子的宽度,最终的效果就是右边的子盒子会被挤下去。 为了防止他们不被挤下去,就得修改相应的子盒子的宽度
此外,像这种布局方式,我们用鼠标推动着浏览器往左滑动,盒子是不会被挤下去的。
效果:

清除浮动
清除浮动的本质: 就是为了解决父级元素因为子集元素浮动后而导致高度为0的情况。
看下面的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
.main {
width: 1190px;
background-color: #eee;
margin: 0 auto 5px;
}
.left {
background-color: pink;
height: 600px;
width: 300px;
float: left;
}
.right {
background-color: aqua;
height: 600px;
width: 890px;
float: right;
}
.footer {
width: 100%;
height: 80px;
margin: 0 auto;
background-color: #cccccc;
}
</style>
</head>
<body>
<nav>
</nav>
<div class="main">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="footer">123</div>
</body>
</html>
因为我们并没有给main盒子设置高度,导致让它里面的子盒子发生发动脱离文档流后,没有人撑开它,他就重新变成了一条线

前面的解决方式是我们给main盒子设置一个固定的高度,但是很多情况下,我们的需求是根据子盒子的本身的高度去撑开盒子,而不是把高度写死,于是我们可以使用清除浮动。
清除浮动实现的最终效果就是:父盒子中子盒子并排,父盒子的高度 = 最高的子盒子的高度
- 清除浮动方式1:
w3c推荐的方式,在存在浮动的元素后面添加一个新的空标签,如下:
<body>
<div class="main">
<div class="left"></div>
<div class="right"></div>
</div>
<!-就像下面这样-->
<div style="clear: both;"></div>
<div class="footer">123</div>
</body>
- 清除浮动方式2:
第二种方式清除浮动,可以通过给父盒子添加属性 overflow
.main {
width: 1190px;
background-color: #eee;
margin: 0 auto 5px;
/*同样可以实现清除浮动*/
overflow: hidden;
}
元素的定位
元素的定位属性主要是包含两部分: 定位模式 + 边偏移
边偏移
| 边偏移属性 | 描述 |
|---|---|
| top | 顶部偏移量:定义元素相对于其父元素上边距的距离 |
| bottom | 底部偏移量:定义元素相对于其父元素下边距的距离 |
| left | 左侧偏移量 |
| right | 右侧偏移量 |
四种定位模式
css中,通过position属性定义元素的定位模式,基本的语法如下
| 值 | 描述 |
|---|---|
| static | 默认值,自动定位。 |
| relative | 相对定位,相对于其文档流的位置进行定位。 |
| absolute | 绝对定位,相对于其上一个元素的父元素进行定位。 |
| fixed | 固定定位,相对于浏览器的窗口进行定位。 |
静态定位
网页中的元素默认的都是静态定位,比如一个div默认会自己独占一行,多个span可以并排在一行。
静态定位的唯一的作用就是取消其他的定位模式。
相对定位
相对定位:相对于自己当前的位置,再定位到新的位置上。
看下面的示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
.dv {
margin: 100px;
background-color: aqua;
width: 100px;
height: 100px;
position: relative;
top: 100px;
}
</style>
</head>
<body>
<div class="dv"></div>
</body>
</html>
最终的效果就是会相对于自己的位置重新定位,在top方向上增加100px

在看下面的示例: 可以看到,使用相对定位,元素虽然会移动,但是元素的原来在标准流中所占的位置不会发生改变。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
.dv1 {
background-color: aqua;
width: 100px;
height: 100px;
position: relative;
top: 50px;
left: 50px;
}
.dv2 {
background-color: skyblue;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="dv1"></div>
<div class="dv2"></div>
</body>
</html>
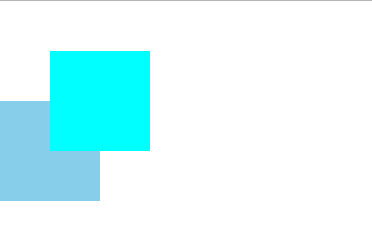
效果图:

绝对定位
如下例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
.dv1 {
background-color: aqua;
width: 100px;
height: 100px;
position: absolute;
}
.dv2 {
background-color: skyblue;
width: 120px;
height: 120px;
}
</style>
</head>
<body>
<div class="dv1"></div>
<div class="dv2"></div>
</body>
</html>
效果图:

给水蓝色的盒子设置定位方式:相对定位,他相对于自己的父元素进行定位,在上面的例子中,就是相对于body,也就是当前的屏幕进行定位。
再看下面这个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
.dv1 {
margin: 50px;
background-color: aqua;
width: 100px;
height: 100px;
}
.dv2 {
background-color: skyblue;
position: absolute;
top: 20px;
left: 20px;
width: 80px;
height: 80px;
}
</style>
</head>
<body>
<div class="dv1">
<div class="dv2">
</div>
</div>
</body>
</html>
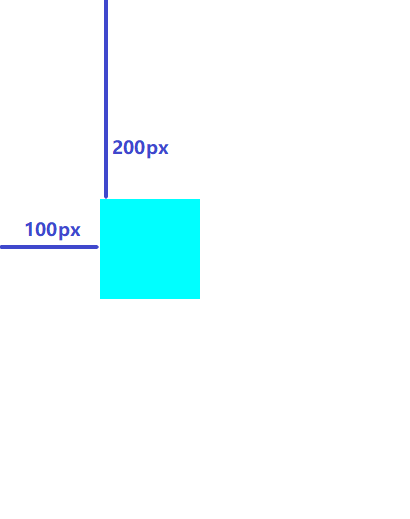
效果图:

通过这个例子看到,当给子盒子添加相对定位时,如果他的直接父盒子并没有添加任何定位,这时子盒子实际上是会相对于body进行定位。
子绝父相
子绝父相说的是啥意思呢?意思就是说,如果我们想实现子元素相对于父元素进行定位时,子元素的定位方式需要设置成绝对定位,父元素的定位方式设置成相对定位才ok
还是上面的例子:像下面这样修改css样式:
<style>
* {
margin: 0;
padding: 0;
}
.dv1 {
margin: 50px;
background-color: aqua;
width: 100px;
height: 100px;
position: absolute;
}
.dv2 {
background-color: skyblue;
position: relative;
top: 10px;
left: 10px;
width: 80px;
height: 80px;
}
</style>
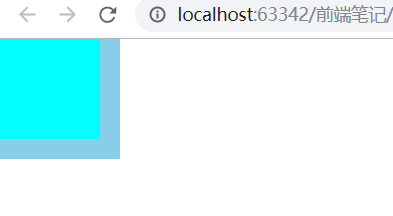
最终实现的效果就是:

加了定位的盒子水平对齐
首先来说,一个盒子只要是添加了定位,盒子就会飘起来,与此同时margin属性也会失效。
那怎么使一个添加了定位的盒子水平对齐呢? 如下:
.dv1 {
background-color: aqua;
width: 100px;
height: 100px;
/*无论什么定位都ok*/
position: absolute;
/*以左上角为基准,移动到父盒子的百分之五十宽度的位置*/
left: 50%;
/*margin值,往左减少50px*/
margin-left: -50px;
}
显示和隐藏
css中与显示和隐藏相关的常见属性有如下几个
display
visiblity
overflow
我们的目的是让其在文档中消失,而不是在源码中将其删除。
- 通过display隐藏元素后,元素原来的位置不再保留
div {
/*隐藏之后,不再保留原位置*/
display: none;
}
div {
/*将元素转换成块级元素,第二层意思就是显示元素*/
display: block;
}
通过visibility控制元素的隐藏,原位置将会被保留
div {
/*对象可见*/
visibility: visible;
}
div {
/*对象隐藏*/
visibility: hidden;
}
通过overflow控制
div {
/*超出的部分依然会显示*/
overflow: visible;
}
div {
/*超出的部分隐藏*/
overflow: hidden;
}
div {
/*内容超出后,会显示滚动条*/
overflow: auto;
}
div {
/*总是显示滚动条*/
overflow: scroll;
}


