Html 基础 二
标签的显示样式
块级标签
div
p
h
ul
ol
li
像h,p这种块级的标签,里面一般都是放文字
往他们里面放块级标签就会问题,比如往p标签里面放置div, 产生的结果如下
<p></p> <div> </div><p></p>
行内元素
a
span
strong
b
em
i
del
s
ins
- 所有的行内元素都在一行上,他的高和宽取决于内容的宽度和高度,我们自定义的高宽无效
- 行内元素中一般放文本或者其他的行内元素
- 可以把行内元素看作是文本
a标签里面不能再放a标签
a里面可以放块级元素,比如一张图片
行内块元素
input
img
td
像上面的input,img,td等标签的可以设置宽高,我们称其为行内块元素
- 默认的宽高就是标签里面内容的宽高,但是我们也可以通过css控制
- 他们可以和相邻的行内元素在一行上,但是彼此之间会通过空格间隔开
- 高度,宽度,内边距,外边距都可以通过css控制
- 可以把行内块元素看作是文本
标签的显示模式相互转换
x{
display:inline
display:block
display:inline-block
}
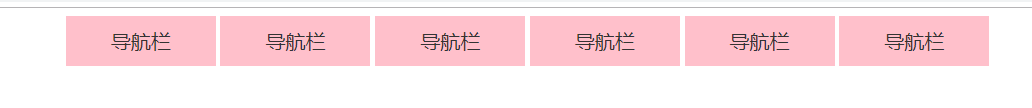
导航栏案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
nav{
text-align: center;
}
a{
font-size: 20px;
color: #333333;
/*行高等于盒子高,可以让文本上下居中*/
line-height: 50px;
text-decoration:none;
text-align:center;
background-color: pink;
width: 150px;
height: 50px;
display: inline-block;
}
a:hover{
background-color:aqua;
}s
</style>
</head>
<body>
<nav id="nav">
<a href="#">导航栏</a>
<a href="#">导航栏</a>
<a href="#">导航栏</a>
<a href="#">导航栏</a>
<a href="#">导航栏</a>
<a href="#">导航栏</a>
</nav>
</body>
</html>

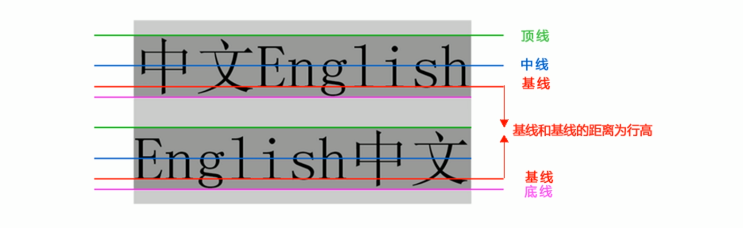
行高问题

基线和基线之间的距离我们成为行高。
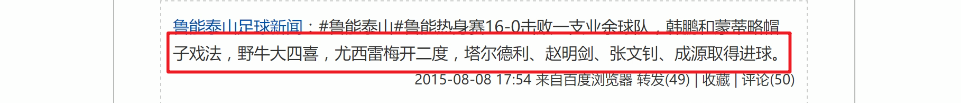
比如红色线圈出来的距离就是行高

如何让一行字在盒子中垂直居中?
做法是: 让行高 = 盒子高 , 例如下
div{
line-height: 10px;
height: 10px
}
CSS的三大特性
层叠样式表
像下面这样,最终a标签中文字的大小是30px,颜色是aqua。 原因如下:
- 多个css样式都修饰同一个标签,那么距离标签距离近的css样式生效
- 层叠时仅仅会层叠掉冲突的样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
a {
color: #000;
font-size: 30px;
}
a {
color: aqua;
}
</style>
</head>
<body>
<nav id="nav">
<a href="#">导航栏</a>
<a href="#">导航栏</a>
</nav>
</body>
</html>
继承性
下面的示例效果是:span标签中的元素被修饰成水蓝色, 这就是发生的css的继承性,span的css样式继承了nav的css样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
nav {
color: aqua;
}
</style>
</head>
<body>
<nav id="nav">
<span>this is span</span>
</nav>
</body>
</html>
优先级
| 方式 | 贡献值 |
|---|---|
| 继承或者是* | 0000 |
| 元素标签 | 0001 |
| 类,伪类 | 0010 |
| ID | 0100 |
| 行内样式 | 1000 |
| !important | 无穷大 |
了解了这个贡献值之后,结合贡献值和继承性看下css生效的法则
span作为标签选择器,他的贡献值是0001
nav span这种子选择器,span会继承到nav的贡献值0001,加上自己的0001,累计得到0002 , 所以颜色最终是 水蓝色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
span {
color: red;
}
nav span{
color: aqua;
}
</style>
</head>
<body>
<nav id="nav">
<span>this is span</span>
</nav>
</body>
</html>
背景
可以像下面这样为html添加背景图片, 但是这种样式会导致,如果图片不够大,就会有n张图片去平铺在html上,很丑。
body {
background-image: url(1.jpg);
}
控制图片是否平铺,以及在哪个方向上平铺
body {
background-image: url(https://img2020.cnblogs.com/blog/1496926/202005/1496926-20200516153748553-546111038.png);
background-repeat: repeat;/*默认值,在横向和纵向上都会产生平铺效果*/
background-repeat: no-repeat;/*无论图片多大,都不会产生平铺*/
background-repeat: repeat-x;/*横向上平铺*/
background-repeat: repeat-y;/*纵向上平铺*/
}
控制图片在盒子中的位置:
background-position: x y;
其中的x y 可以是方位词,如 center,left, right,top,bottom
也可以是 像素值
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
height: 600px;
width: 600px;
background-color: aqua;
background-image: url(1.jpg);
background-repeat: no-repeat;
background-position: center center;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
效果:

设置背景图是否跟着滚动条的滚动而滚动
bady{
background-image: url(https://img2020.cnblogs.com/blog/1496926/202005/1496926-20200516153748553-546111038.png);
/*不会随着滚动条的滚动而发生变化,默认值是scroll,会随着滚动条的滚动而滚走*/
background-attachment: fixed;
}
购物车案例
实现给a标签添加一张背景图片,添加的背景图片默认的属性是: 不平铺,靠左上角对齐,我们要实现的效果就是当鼠标经过a标签时,让图片往上移动,按左下角对齐。来实现动画的效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
a {
height: 208.5px;
width: 500px;
display: block;
background-image: url(./1.jpg);
}
a:hover {
background-position: left bottom;
}
</style>
</head>
<body>
<a href="#"></a>
</body>
</html>
背景半透明
主要使用的是下面的background:rgba()
r: red
g:green
b:blue
000是纯黑色 fff是纯白色
a:alpha 透明度。 取值范围是0~1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
background-color: pink;
}
div {
height: 200px;
width: 200px;
background: rgba(0, 0, 0 ,0.3);
}
</style>
</head>
<body>
<div>
this is div
</div>
</body>
</html>
盒子模型
盒子边框border
通过下面的css可以为盒子添加上边框
div {
width: 200px;
height: 200px;
border: solid;
}
通过border可以为盒子设置边框,有如下的选项
solid: 实线
none: 默认值,没有边框
dashed:边框是虚线
dotted:边框为点线
double:边框为双实线
还可以单独为某一个边设置边框
border-left
border-right
border-top
border-bottom
比如:
border-left: 1px solid red;
表格细线边框
一个表格,默认是会长成下面这样
table{
width: 300px;
height: 300px;
border: 1px solid;
}
td {
border: 1px solid;
text-align: center;
}
table, td {
border-collapse: collapse;
}
盒子内边距
如果盒子中有内容的话,默认的会贴着左上角对齐,如果这时如果我们想改变盒子中的内容在盒子中的位置,可以通过设置盒子的内边距来实现。
盒子的内边距增大后(盒子变厚),盒子中的内容就会被内边距挤动。
div {
/*设置上下左右均为10px*/
padding: 10px;
}
div {
/*设置上下10px,左右20px*/
padding: 10px 20px;
}
div {
/*设置上10px,左右15px ,下20px*/
padding: 10px 15px 20px;
}
div {
/*设置上10px,左15px ,右30px,下20px*/
padding: 10px 15px 30px 20px;
}
当我们为盒子设置padding时,附带的影响就是padding会将盒子撑开
解决的方式:我们添加了多少的padding,对着应必须从width和height中将其减下去。
清除所有的内外边距
默认的body标签会有一个外边距,通过下面的方式可以清除这个外边距,让页面中的元素紧贴在浏览器边框上,显得更加美观。
* {
margin: 0;
padding: 0;
}
案例新闻列表

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background-color: #eee;
}
.article {
width: 378px;
height: 263px;
border: 1px solid #ccc;
margin: 100px;
padding:20px 16px 0;
}
.article h4 {
color: #202026;
font-size: 21px;
border-bottom: 1px solid;
padding-bottom: 2px;
}
.article ul {
margin-top: 12px;
}
.article li {
height: 28px;
line-height: 28px;
list-style:none;
padding: 5px 20px;
border-bottom: 1px dashed #cccccc;
}
.article li a{
text-decoration: none;
font-size: 16px;
color: #333;
}
.article li a:hover{
text-decoration: underline;
}
</style>
</head>
<body>
<div class="article-box">
<div class="article">
<h4 >最新新闻/New Article</h4>
<ul>
<li><a href="#">做一个有上进心的青年。</a></li>
<li><a href="#">做一个有上进心的青年。</a></li>
<li><a href="#">做一个有上进心的青年。</a></li>
<li><a href="#">做一个有上进心的青年。</a></li>
</ul>
</div>
</div>
</body>
</html>
盒子水平居中
-
让盒子中的内容居中对齐
前面说text-aligin样式
div{
/*他可以让div中的 文字,行内元素,行内块元素水平居中对齐*/
text-align: center
}
- 让盒子居中对齐
div {
/*上下0,左右自适应*/
margin: 0 auto;
}
/*或者是这种写法*/
div {
margin: auto;
}
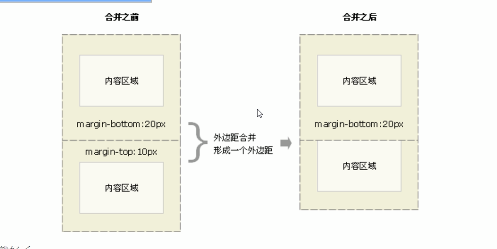
盒子的外边距合并问题
如下图,假设上盒子的下边距是20px,下盒子的上边距是10px, 理论上,上下盒子之间的间距应该是30px,但是浏览器会自动将将盒子之间的间距合并,以大值为准。而不是相加。
这个问题其实是可以直接避免的,比如我们想让两个盒子直接的间距保持在30px,我们直接给上盒子的下边距设置为30px, 或者是将下盒子的上边距离设置成30px就ok。

padding不会撑开盒子的情况
如果一个盒子给定了width,那么我们再设置padding时,就会将盒子撑开,想让盒子保持原来的状态,我们就得再宽高上减去盒子的padding值
但是,下面这种情况下,padding不会撑开盒子, 原因是son并没有指定宽度,他的只会撑满父盒子。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.father {
width:200px;
height: 150px;
background-color: pink;
}
.son {
padding: 20px;
}
</style>
</head>
<body>
<div class="article-box">
<div class="father">
<div class="son">123</div>
</div>
</div>
</body>
</html>
圆角边框
div {
width: 20px;
height: 20px;
border-radius: 50%;
}
圆角练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
background-color: #eee;
}
.dv {
text-align: center;
}
a {
width: 200px;
height: 200px;
display: inline-block;
color: #f40;
font-weight: 700;
font-size: 18px;
border-radius: 50%;
text-decoration: none;
background-color: #fff;
line-height: 200px;
margin: 30px;
}
a:hover {
background-color: #ff4400;
color: #ffffff;
}
</style>
</head>
<body>
<div class="article-box">
<div class="dv">
<a href="#">点我升级</a>
<a href="#">点我升级</a>
<a href="#">点我升级</a>
<a href="#">点我升级</a>
</div>
</div>
</body>
</html>

盒子影子
语法格式:
box-shadow: 水平阴影 垂直阴影 模糊距离 阴影尺寸 阴影颜色 内/外阴影
水平阴影: h-shadow 必须
垂直阴影: v-shadow 必须
模糊距离: blur 可选
阴影尺寸: spread 可选
阴影颜色: color 可选
内/外阴影: inset 可选
例:
div {
box-shadow: 0 15px 30px rgba(0,0,0.4)
}


