Html 基础 一
常见的标签
文本格式化标签
- 加粗
<b></b>
<strong></strong>
- 倾斜
<i></i>
<em></em>
- 下划线
<u></u>
<ins></ins>
- 删除线
<s></s>
<del></del>
图像标签
<img src="" />
src: 图片的路径
alt:图片不能显示时替换的文本
title:鼠标放上去时显示的文字
width:像素
height:像素
border:边框
链接标签
就是我们说的a标签,它是anchor缩写
<a href="" target="" > 文本 </a>
作用:
可以打开 诸如外网地址: http://www.baidu.com
也能到开本地的html页面
属性:
href: 目标url
target:打开目标地址的方式
-- 默认self,在当前页面打开
-- 可选:_blank 在新窗口中打开
段落标签
<p>
123
</p>
锚点定位
<a href="#live">点我跳转</a>
...
很长的一段话
...
<span id="live"></span>
base标签
如果网页中所有的a标签打开链接的方式都选择 _blank , 那么base标签可以简化代码
<!DOCTYPE html>
<html lang=“en“>
<head>
<meta charset="utf-8"></meta>
<base target="_blank" />
</head>
</html>
特殊字符
空格:  
大于号:>
小于号:<
和号:&
人民币:¥
版权:©
注册商标:®
摄氏度:°
正负号:±
乘号:×
除号:÷
平方:²
立方:³
列表
- 无序列表
注意点:
ul里面只能放置li标签,li标签中可以存放任意类型的元素
如果我们在ul里面放置其他类型的标签,肯定没有li标签的效果,当然也不报错
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
- 有序列表
注意点和无序列表注意点相似
有序列表会按照li的先后顺序有序的展示出来
<ol>
<li>1</li>
<li>1</li>
<li>1</li>
</ol>
- 自定义列表
<dl>
<dt>名词1</dt>
<dd>名称解释1</dd>
<dd>名称解释1</dd>
<dd>名称解释2</dd>
<dt>名词2</dt>
<dd>名称解释2</dd>
<dd>名称解释2</dd>
<dd>名称解释2</dd>
</dl>
实际的案例如下:

表格
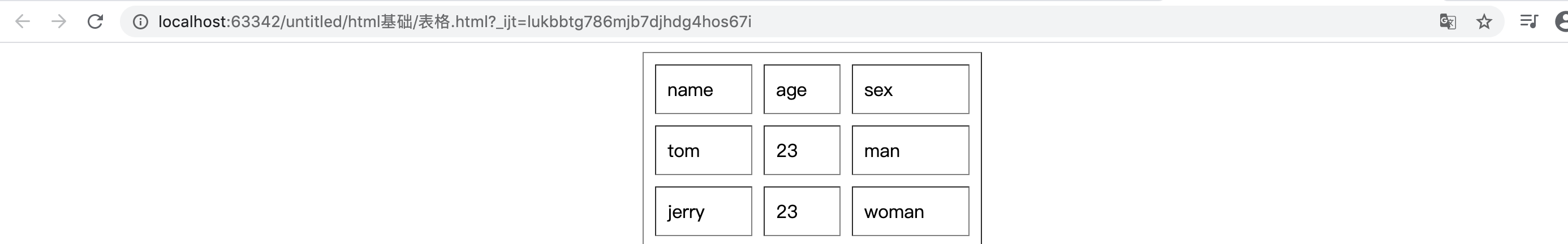
<table width="300px" border="1px" align="center" cellspacing="10px" cellpadding="10px">
<!--行标签,tr-->
<!--单元格,td-->
<tr >
<td>name</td>
<td>age</td>
<td>sex</td>
</tr>
<tr>
<td>tom</td>
<td>23</td>
<td>man</td>
</tr>
<tr>
<td>jerry</td>
<td>23</td>
<td>woman</td>
</tr>
</table>
tr:表示一行
td:表示一列
常见的属性:
width:
border:
对其方式:align="center/left/right"
各个单元格之间的距离:cellspacing
单元格内容与单元格边框之间的距离:cellpadding
效果如下:

- 表头标签
每个表格一般都存在一个表头,使用表头标签<th>表头</th> ,实现的效果就是文字加粗,居中对齐
<table>
<!--行标签,tr-->
<!--单元格,td-->
<tr>
<th>name</th>
<th>age</th>
<th>sex</th>
</tr>
<tr>
<td>tom</td>
<td>23</td>
<td>man</td>
</tr>
</table>
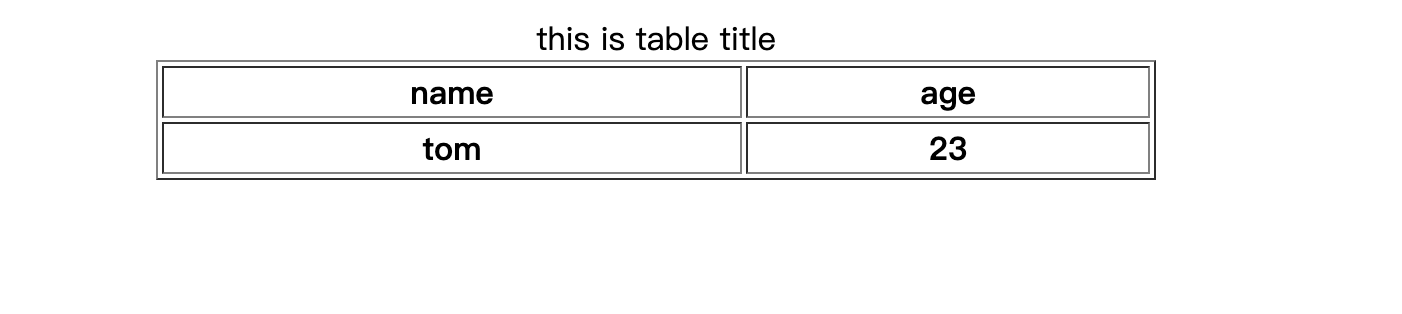
- 表格标题
使用caption标签
<table>
<caption>this is table title</caption>
<tr>
<th>name</th>
<th>age</th>
</tr>
<tr>
<th>tom</th>
<th>23</th>
</tr>
</table>

- 合并单元格
跨行合并:rowspan
跨列合并:colspan
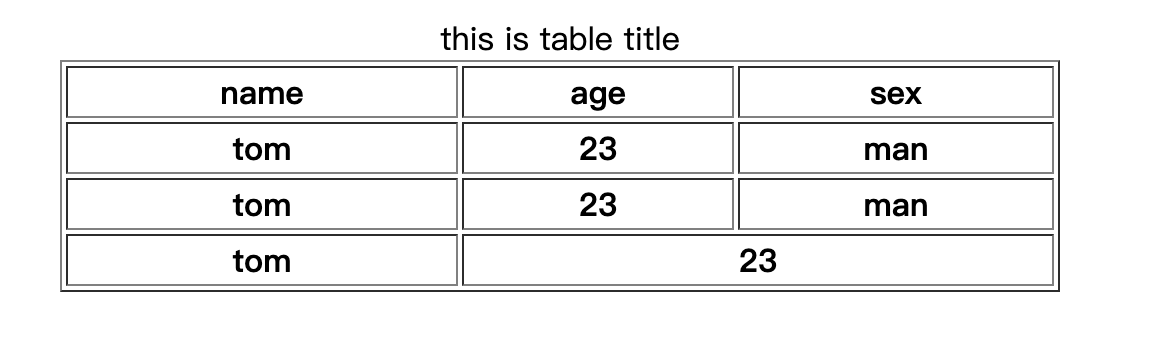
实现如下的效果:

像上面这样,如果想让23合并两个单元格,使用colspan,多出来的部分删除掉,否则会被挤出去
<tr>
<th>tom</th>
<th colspan="2">23</th>
<!-- <th >man</th>-->
</tr>
这个知识点不难,注意一下,多出来的部分删除掉,不然表格会被挤乱。
input标签
input标签也就是我们常见的输入框
它有如下常用属性:
type:(指定表单的类型)
text: 单行文本输入框
password:密码输入框
radio:单选输入框
checkbox:多选框
button:按钮
submit:提交按钮
reset:重置按钮
image:图形格式的提交按钮
file:文件域
name:控件名称
value:input中的默认值
size:input控件在页面中的显示宽度
checked:定义空间中默认被选中的项
maxlength:正整数,控件中允许输入的最大字符数
小案例1:
单选输入框的注意点: 一组单选框要给他们指定相同的名字,不然的话不能实现单选的效果
<tr>
<td>性别</td>
<td>
男:<input type="radio" checked=“checked” name="sex"> <!--checked控制默认被选中的项-->
女:<input type="radio" name="sex">
</td>
</tr>
小案例2:
多选框的注意点:首先type肯定是 checkbox,其次:为了规范我们最好也给他指定name。
<tr>
<td>喜欢吃什么?</td>
<td>
榴莲:<input type="checkbox" name="like">
香蕉:<input type="checkbox" name="like">
</td>
</tr>
小案例3:
高端大气的图像形式的提交按钮
<input type="image" src="xxx.png">
小案例4:
上传文件的按钮
<tr>
<td>上传头像:</td>
<td>
<input type="file">
</td>
</tr>
label标签
label标签可以用于提升用户体验
当用户点击:用户名:时,可以自动的聚焦在input输入框中
<label> 用户名:<input type="text" /> </label>
当label标签中出现多个input标签时,就要像下面这样通过id去指定到底聚焦到哪个input上
<label for="target">
用户名:<input type="text" id=“target” />
密码:<input type="password" />
</label>
textarea控件
textarea就是文本域
如果需要输入大量的信息就需要使用这个标签
当前下面的cols和rows了解即可,后续都是使用css去更改这些样式
<textarea cols="每行中的字符数" rows=“多少行”>
</textarea>
下拉框
一般第一个option填写:请选择
设置默认选中使用属性: selected = “selected”
<table>
<tr>
<td>性别: </td>
<td>
<select name="" id="sex">
<option value="">请选择:</option>
<option value="男">男</option>
<option value="女">女</option>
</select>
</td>
<td>国籍: </td>
<td>
<select name="" id="or">
<option value="男" selected="selected">中国</option>
<option value="女">美国</option>
</select>
</td>
</tr>
</table>
表单域
所谓表单域,就是我们通常所说的form表单
点击表单域中的submit按钮, 用method指定的方式,将表单发送到action指定的后端路径中
reset按钮在表单域中也会生效
<form action="后端的url" method=“get/post” name=“表单名称,却分同一个页面中的不同表单”>
username:<input type="text"/> <br>
password:<input type="text"/> <br>
<input type="submit" value="点击提交">
<input type="reset" value="点击清除">
</form>
样式
行内样式
又称为嵌入样式
<span style="属性1:属性1值;属性2:属性2值"> 行内样式 </span>
比如:常见的修改字体大小,颜色
<span style="color:#ccc;font-size:25px"> 行内样式 </span>
内部样式表
<head>
<style type="text/CSS">
选择器{
属性1:属性1值;
属性2:属性2值;
}
// class选择器使用 .{}
// id 选择器使用 #{}
// 标签选择器 div{}
</style>
</head>
外链式样式
<head>
<link href="" type="text/css" rel="stylesheet">
</head>
选择器
-
id选择器
-
类选择器
-
多类名选择器
div标签可以被多个类选择器选中修饰 <div class="c1 c2"> </div> -
通配符选择器
*{ margin:0; padding:0; }
字体相关的样式
-
font-size:字号大小
谷歌浏览器默认的字体大小16px
-
font-family:字体
可以像下面这样设置
p{ font-family:"微软雅黑"; font-family:"宋体"; font-family:"microsoft yahei",Arial } 注意点: 1. 中文字体名称需要添加引号 2. 英文字体名称不需要添加引号,但是如果有空格,% @ # 等特殊字符,需要添加引号 3. 如果设置了多个字体,靠前等优先生效 -
font-weight:字体加粗
b标签,strong标签都可以实现字体的加粗
{ font-weight:normal; } normal:正常的字体,number为400 bold:粗体,相当于b标签,strong标签,number为700 bolder:特粗 lighter:细体 100~900(100的整数倍) number没有单位 -
font-style:字体风格
比如字体倾斜习惯上都使用:i标签,em标签
也可使用css控制,常见的我们可以用font-style将倾斜的字体改成normal
{ font-style:normal /*正常*/ font-style:italic /*倾斜*/ 等价于:em标签,i标签 } -
设置字体的样式还可以像下面这样简写
<style> /*选择器{font:font-style font-weight font-size font-family}*/ h1{ font: 400 25px "宋体" } </style>
文本的外观样式
-
color : 文本的颜色
-
行间距:一般比字号大7-8像素就可以。
x{ line-height:20px; } -
对齐方式: 让盒子里面的内容水平居中对齐
x{ text-align:center ; /* 比如让div中的文字水平居中对齐 */ text-align:left ; text-align:right; } -
让段落首行缩进两个字
1em 是一个字的距离
p{ text-indent:2em; } -
文本的装饰器
上划线,下划线,中划线
p{ text-decoration:underline; text-decoration:overline; 相当于 ins标签, u标签 text-decoration:line-through; text-decoration:none; }
后代选择器
参照下面的例子:
html:
<div>
<p>1</p>
</div>
<p>2</p>
<div class=“dv”>
<p>1</p>
</div>
<ul>
<li>
<a href="#">a</a>
<div>
<a href="#">b</a>
</div>
</li>
</ul>
css:
<style>
中间使用空格隔开
后代选择器
div p{
color:red;
}
.dv p{
color:blue;
}
后代选择器:li标签中的所有的a标签全部会被选中
ul li a{
}
子代选择器:li的直接子代a标签会被选中
ul li > a{
}
</style>
并集交集选择器
html:
<div>交集选择器</div>
<div>交集选择器</div>
<div class="red">交集选择器</div>
<p>并集选择器</p>
<p>并集选择器</p>
<p class="red">并集选择器</p>
css:
使用交集选择器:唯一的选中第一个class = red的div
div .red{
color: red;
}
使用并集选择器:
div,p{
color:red;
}
伪类选择器
用于给某些特定的选择器添加特殊的效果,比如给链接添加特殊的效果
-
链接伪类选择器
未访问的链接: :link 已访问的链接: :visited 鼠标移动到链接上 :hover 选定的链接 :active注意些的时候,按顺序,lvha
控制a标签的小案例:
<style> /*未被点击*/ a:link{ font-size: 20px; text-decoration: none; } /*鼠标点击之后,还未松开鼠标*/ a:active{ color: aqua; font-size: 40px; text-decoration: none; } /*被点击之后*/ a:visited { color: #333333; font-size: 20px; text-decoration:none; font-weight: bold; } /*鼠标移动上之后*/ a:hover{ color: #f40; } </style>


