Vuex模块化

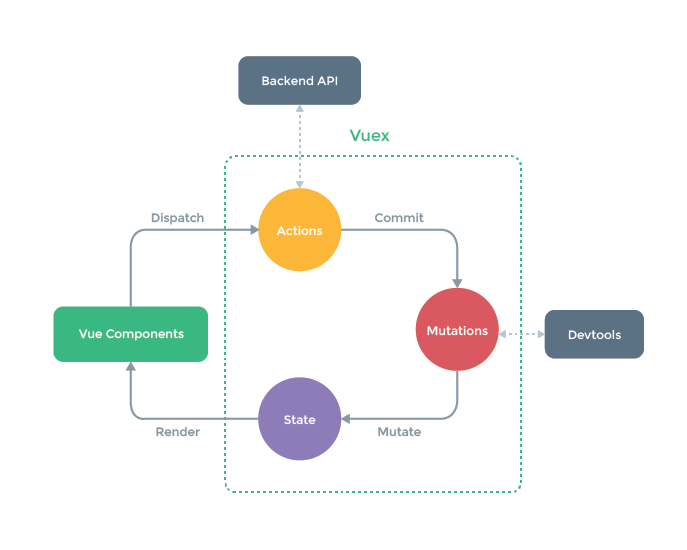
上图是vuex的结构图vuex即 store, 包含State,Action,Mutations, 每一个vue项目都需要使用vuex做组件之间的数据共享
使用场景:
数据最终存放在store的State中, 但是也会面临问题, 比如,login.vue和dept.vue这俩组件都需要使用store在不同的组件之间进行数据的共享, 很明显,将login.vue中得到的用户信息和后续得到的dept信息都放在一个Store.State中时,就会显得很臃肿,这时可以考虑将store模块化了
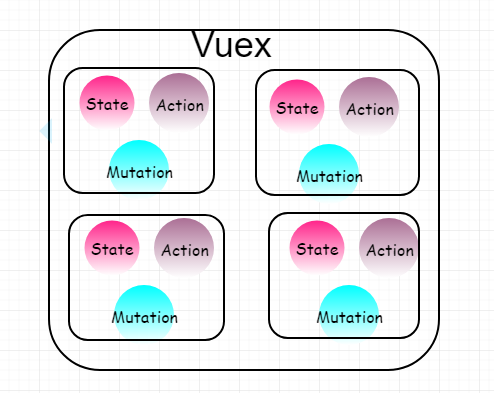
模块化后的 store 大概长这样,如果画的不对,欢迎留言

这样经过模块化的vuex,每个模块维护着不同组件的数据,清晰直观
编码实现
创建store文件夹, 创建index.js 作为vuex的入口js
import Vue from 'vue'
import Vuex from 'vuex'
import app from './modules/app'
import user from './modules/user'
import getters from './getters'
import dept from "./modules/dept";
Vue.use(Vuex)
const store = new Vuex.Store({
modules: {
app,
user,
dept
},
getters
})
export default store
如上图中,将vuex划分成三个模块,每一个模块都拥有自己的action, mutation, state组件
创建vuex的子模块, user.js , 编码如下: 注意点就是要开启命令空间模式, namespaced=true , 因为现在的store被划分成了多模块,每一个模块都有自己的state,所有在mapXXX使用时,需要指定使用的是哪个模块下的state
const user = {
namespaced: true,
state: {
// 用户的属性
},
mutations: {
// todo
AddInfo(state,data){
// todo with state
}
},
actions: {
addInfo({commit},data){
commit('AddInfo',data)
}
// todo
}
}
export default user
多模块vuex的使用:

如图,如果不划分模块,我们有两种方法,可以这样,$store.state.属性 或者 $store.getters取出state中的值使用,划分模块后,推荐使用通过名称空间映射的方式映射出不同模块的State再使用
所以需要再创建getters.js
const getters = {
userId: state => state.user.userId
}
export default getters
- 取值
import store from './store'
let userId = store.getters.userId
- 映射action
指定 模块,映射出方法
import {mapActions} from "vuex";
...mapActions('user', [
'addInfo',
]),


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步