如何安装 Angular Grid 与配置 Angular Grid
要在 Angular 脚手架项目中安装和配置 Angular Grid,可以按照以下步骤进行操作:
-
在项目根目录下,打开终端或命令提示符。
-
运行以下命令来安装 Angular Grid 包:
npm install ag-grid-angular ag-grid --save这将安装
ag-grid-angular和ag-grid包,并将它们添加到你的项目的package.json文件中。- 打开你的 Angular 应用的模块文件(通常是
app.module.ts),导入AgGridModule:
- 打开你的 Angular 应用的模块文件(通常是
import { AgGridModule } from 'ag-grid-angular';
// 在 @NgModule 的 imports 数组中添加 AgGridModule
@NgModule({
imports: [
// ...
AgGridModule,
// ...
],
// ...
})
export class AppModule { }确保在 imports 数组中添加了 AgGridModule,这样 Angular Grid 所需的必要组件将会被正确地加载。
- 在组件模板中使用 Angular Grid 的组件。例如,在某个组件的 HTML 模板中添加以下代码:
<ag-grid-angular
style="width: 100%; height: 500px;"
class="ag-theme-alpine"
[rowData]="rowData"
[columnDefs]="columnDefs">
</ag-grid-angular>
确保根据你实际的需求修改并定义 rowData 和 columnDefs 来展示数据。
- 在组件的 TypeScript 文件中,定义
rowData和columnDefs的值:
import { Component } from '@angular/core';
@Component({
selector: 'app-my-grid',
templateUrl: './my-grid.component.html',
styleUrls: ['./my-grid.component.css']
})
export class MyGridComponent {
rowData: any[];
columnDefs: any[];
constructor() {
this.rowData = [
// 定义你的数据行
];
this.columnDefs = [
// 定义你的列定义
];
}
}在 rowData 中定义要展示的数据行,通过 columnDefs 定义列定义。
这样,你就可以在 Angular 脚手架项目中安装和配置 Angular Grid。确保根据你的实际需求修改代码,并根据 Angular Grid 文档进一步配置和使用它。

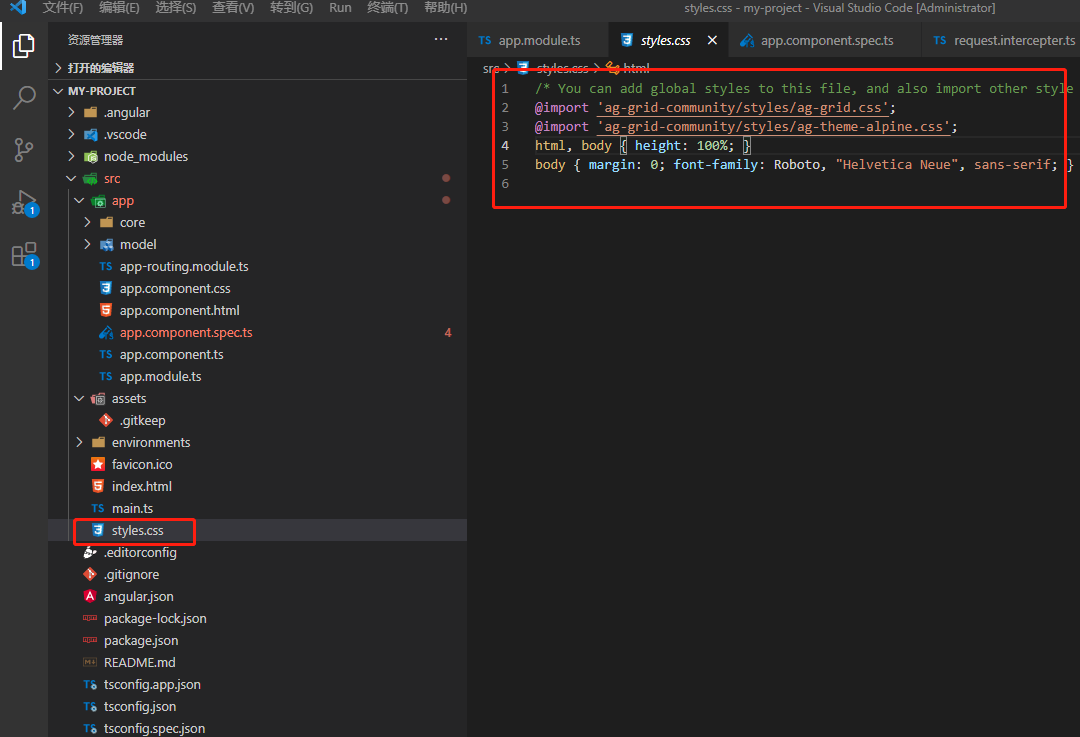
在全局配置文件里,加入以下代码才可以让效果渲染页面
@import 'ag-grid-community/styles/ag-grid.css';
@import 'ag-grid-community/styles/ag-theme-alpine.css';




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix