CSS关于IOC字体图标的使用
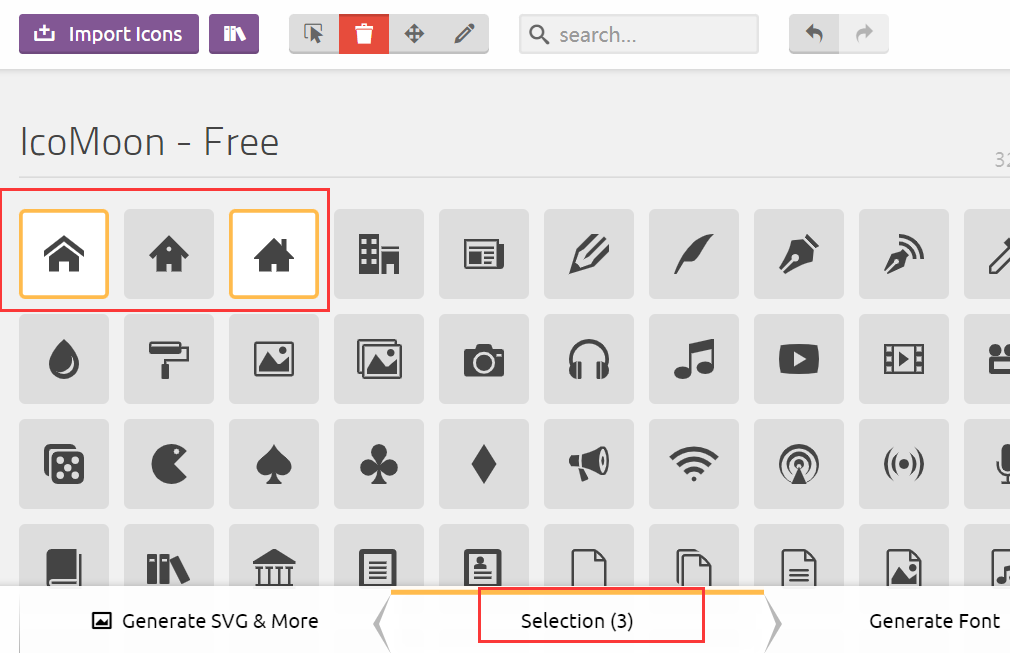
首先去:https://icomoon.io/app/#/select 选择相适应的图标
日文翻译:まず、https://icomoon.io/app/#/select にアクセスして、適切なアイコンを選択します。

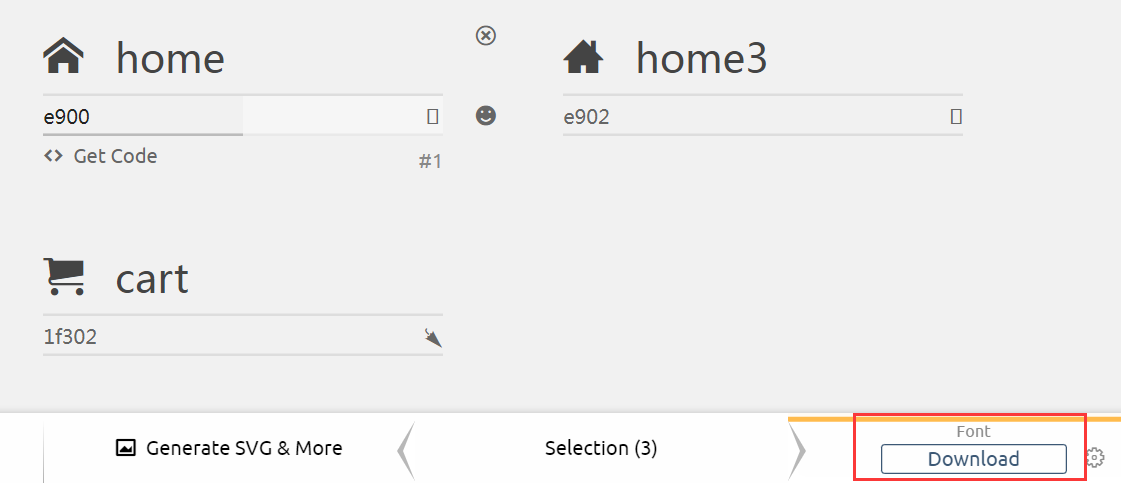
然后点击下载
日文翻译:次に、ダウンロードをクリックします


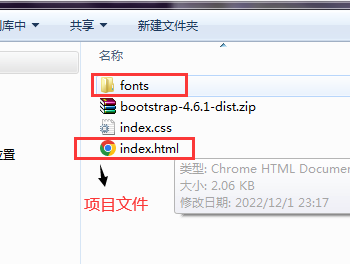
解压至项目文件夹下,之后把icomoon文件中font文件,与主页面html放在一起;
日文翻译:プロジェクトフォルダに解凍し、フォントファイルをメインページのhtmlと一緒にicomoonファイルに入れます

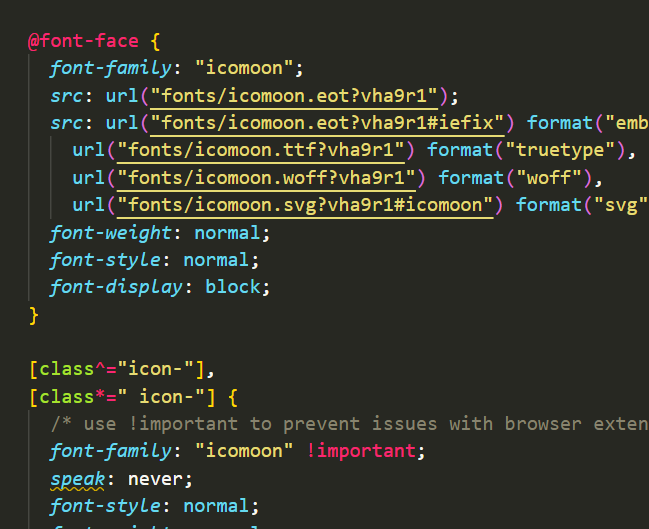
复制icomoon文件里style.css的内容;
日语翻译:icomoon ファイルの style.css の内容をコピーします。

粘贴到项目CSS文件里,
日文翻译:プロジェクトの CSS ファイルに貼り付けます

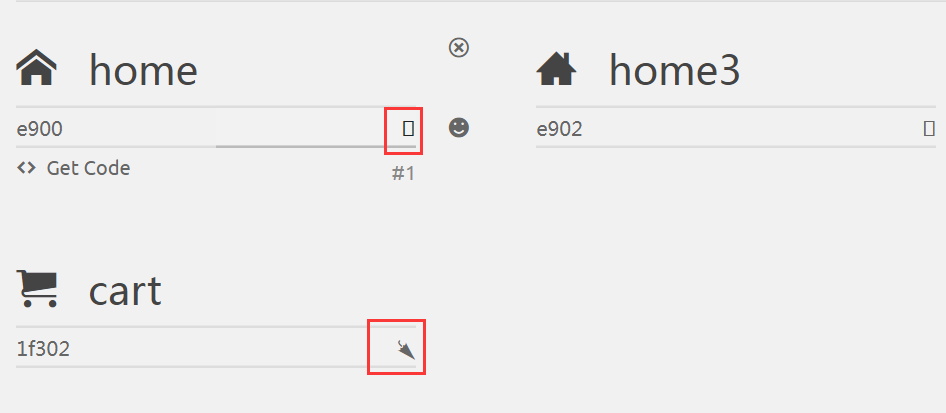
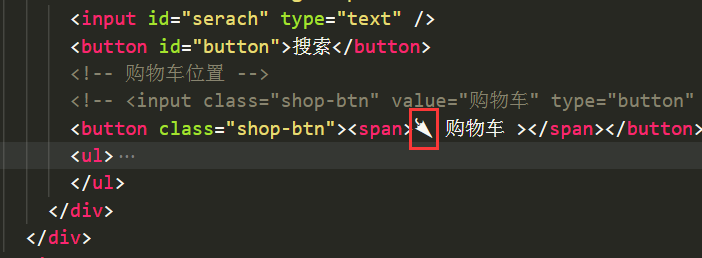
重点:复制以下代码粘贴进需要放入的位置,比如我要放在span标签里; 注意 这里的符号是占位符,绑定的是CSS文件效果,如果没有这个占位符则显示不了;
以下のコードをコピーして入れる場所に貼り付けます。例えば、spanタグに入れます。ここにある記号はプレースホルダーですCSSファイル効果をバインディングしていますこのプレースホルダーがないと表示できません


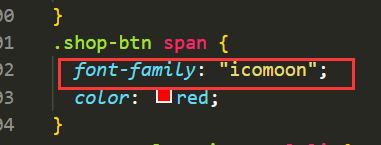
最后给span定义个类选择器,引入icomoon“font-family”字体样式
最後にspanにクラスセレクタを定義し、icomoonのフォントスタイル「font-family」を導入する。

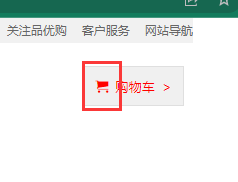
最后即可展现:
最後に見せる

如果实在不理解,可以复制以下链接观看教程:
どうしても理解できない場合は、以下のリンクをコピーしてチュートリアルをご覧ください。
https://www.bilibili.com/video/BV14J4114768/?p=257&spm_id_from=333.1007.top_right_bar_window_history.content.click




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix