vue后台管理系统"批量删除"书写逻辑
先上代码:
首先在整体el-table表格中添加 @selection-change="SelectTableList" 点击事件,这个主要的作用就是当表格被点击时,会调用这个函数;

然后再表格el-table-colum最上方,添加selection选择框,添加之后最左侧就会出现"选择框"
<el-table-column type="selection" width="55"></el-table-column>
然后回到SelectTableList方法上:
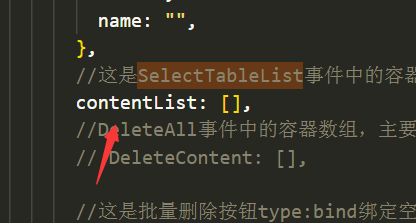
1.首先定义一个数组在data中;
2.给按钮绑定v-bind,当选择框被选择时,按钮会变化内容以及type颜色;
3.用数组接收用户点击选择框里的数据;
4.转移到另一个方法上“按钮”绑定的函数事件;

现在data中定义一个数组,以上图为例:contentList

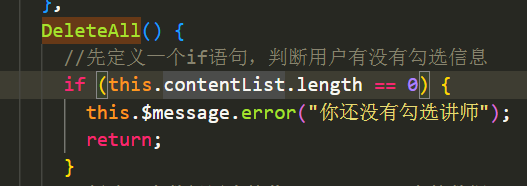
按钮绑定的事件为:DeleteAll
1.首先判断数组是不是为空;
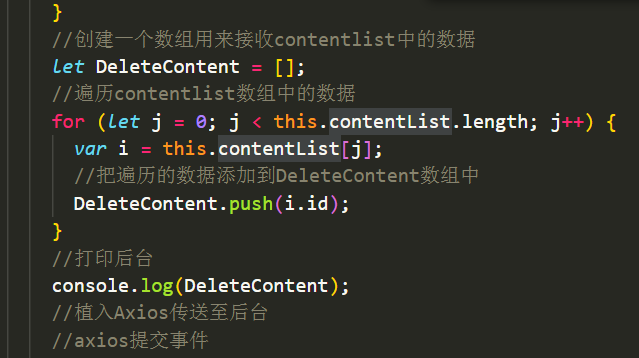
2.在函数里创建一个数组取出,data指定数组中的数据;
3.然后遍历出来赋值给函数里的数组;
4.使用数组添加方法.push添加;
5.然后调用axios.post函数发送后台请求;


代码: 需要直接复制即可;
axios
.post(`http://localhost:8087/admin/DeleteALL/`, DeleteContent)
.then((res) => {
//如果返回值不为null则返回成功提示!
if (res != null) {
this.$message.success("删除成功");
} else {
//不成功便失败
this.$message.error("删除失败");
}
//无论成功与否都会自动重新查询
this.select();
})
.catch((err) => {
console.log(err);
this.$message.error("网络连接失败");
});
后台代码:
首先 controller层,serve层,mapper层,写好代码; 需要注意的事,需要在mapper层接口中使用@params注解更改名称;
返回值使用int类型接收,如果删除成功会返回数值1.然后根据返回的数进行判断,如果小于1,那么就是失败;
另外里面的参数要使用List集合<这里则是对应的类型>

在controller层 ,对应方法下使用@RequestBody接收 post发出的json格式,post必须使用,get可以不使用;

最重要的则是:xxxMapper.xml 文件中的动态Sql语句; 尽可能复制,少部分修改然后粘贴使用;这种东西尽量少写,出错率极高。
代码如下,直接复制:
collection=“”这里的内容是参数类型,这个直接使用@param注解后的名称;
item 是元素,直接与@param绑定;
open 是开头需要拼接的字段;
close 是结尾需要拼接的字段;
separator / ˈsepəreɪtə(r) / n. 分离器;[计] 分隔符 是标点符号;
切记不要打乱顺序,会引发SQL编写错误; 注意标点符号。
<delete id="DeleteAllMapper">
delete from edu_teacher
<where>
<if test="id!=null and id.size>0">
<foreach collection="id" item="id" open="id in(" separator="," close=")">
#{id}
</foreach>
</if>
</where>
</delete>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix