vue构建后台管理系统问题集
问题1: 更改渲染数据值的名称(不会更改数据库上的值,只是更改渲染的值)
查询数据中如何把数据中的值利用vue语句更改其他名称?例如:如果把等级中:首席讲师更改成高级讲师呢?
先看代码: 首席外围<el-table-colun>是表格渲染的数据,内部则是更改以上问题的代码
首先要解释下<el-table-colun> 首先<el-table-colun>是element ui表格渲染工具,后台获取的数据通过表格渲染出来,
而prop对应的则是数据中的具体类,例如 user数据表中有 id,name,location;如果把id放入prop里,那么el-table-column这单个表格会显示id,那么如何把余下都渲染上去? 很简单多添加几个表格,然后把对应的类名放入prop中即可渲染。
<el-table-column prop="level" label="讲师水准" width="100" filter-placement="bottom-end">
<template slot-scope="scope">
<el-tag v-if="scope.row.level == 1"> 首席讲师 </el-tag>
<el-tag v-else> 高级讲师 </el-tag>
</template>
</el-table-column>那么接下来就进入整体,首先我们要在单个表格中,植入一个模板,也就是上面的template。而template中则有两个tag标签,在标签里写入V-if语法进行判断,scope.row.level == 1 那么名称更换为"首席讲师" 相反则变为高级讲师
有两个核心点,首先第一个scope是一个空间,而tag中的 scope.row.level则是具体数值,
逻辑是 首先scope先从单个表格类中获取level的所有值,然后渲染在tag标签。
scope.row.level 拆分来看,row代表列,row.leve 一列leve上的值如果等于1则是首席,不是则是高级;
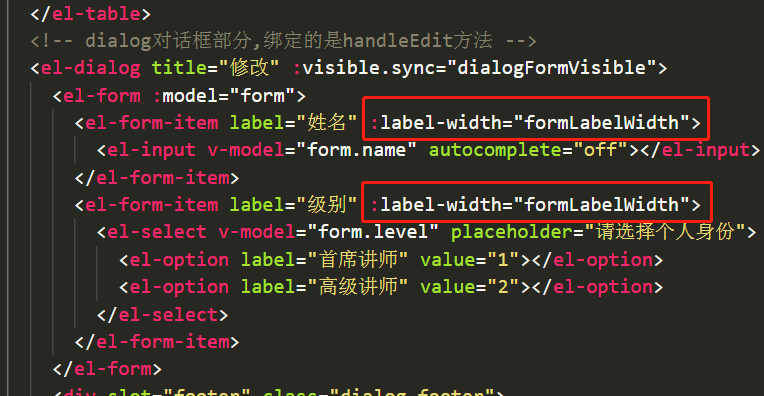
问题2: dialog提示框中label-width报错问题
label-width
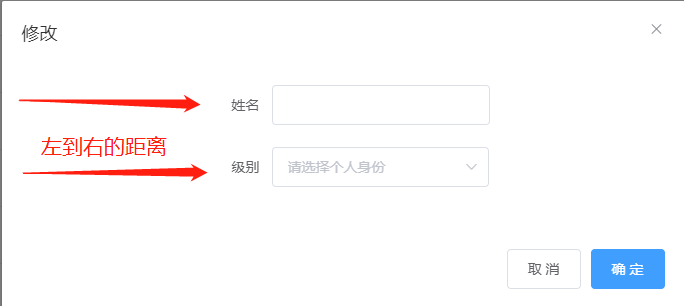
这个主要是为了在input表单前加一个label预留指定宽度的空间, 例如下图

如果不需要label则取消label-width参数的设置,否则就会出现表单前留有空白的情况。如下图:

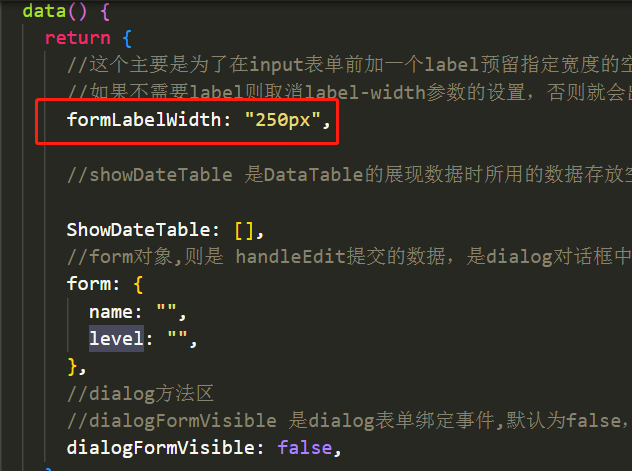
如果需要设置可以在data下指定位置设置:

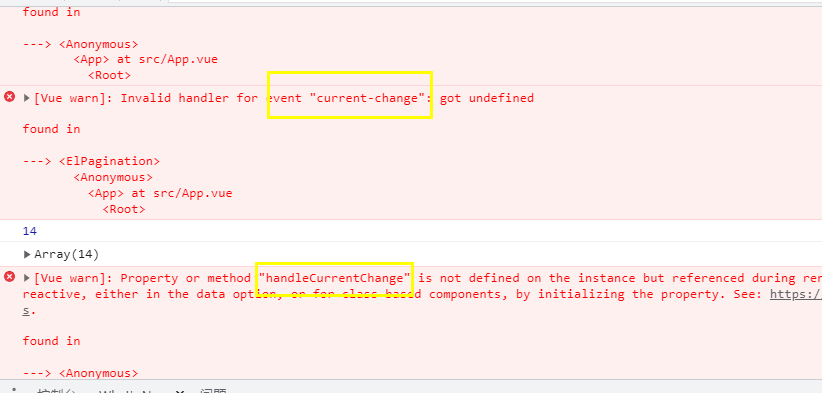
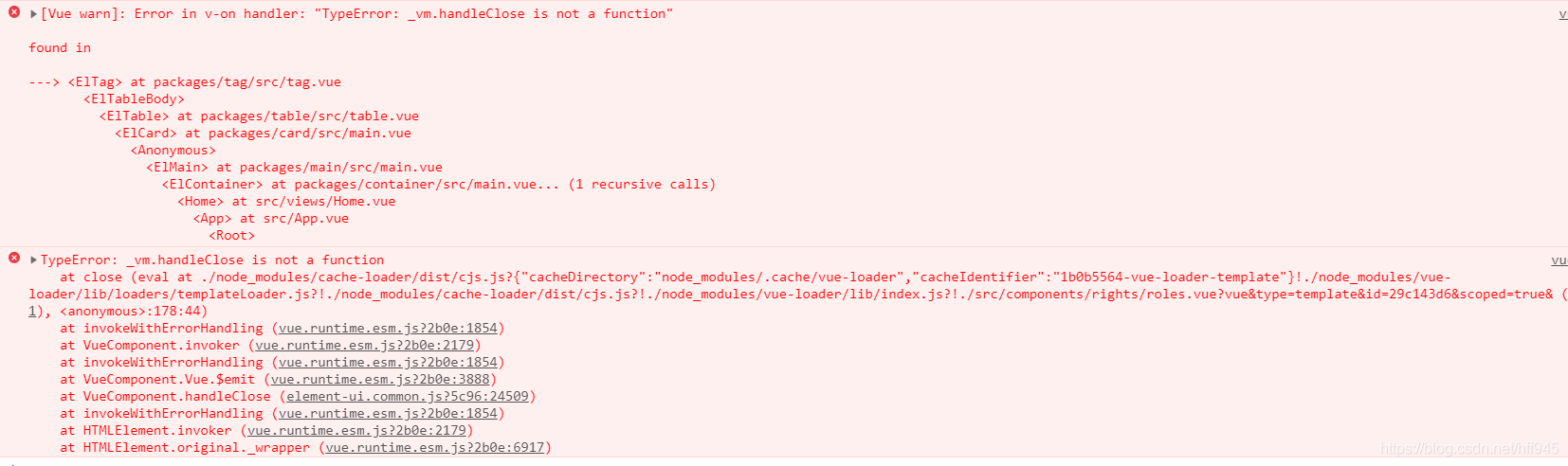
问题3: element ui 分页报错避免方式


首先: 以下三种数切不要用 ""
1、定义的方法名字跟在data里定义的名字重复了;
2、方法写在methods外面,就是没有被methods包裹,所以识别不出是方法。。。一定要细心!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix