Vue的键盘事件
本文转载自 https://blog.csdn.net/qq_37050372/article/details/124247846
作者:爱米酱
1.常见的键盘事件
keydown:按下键盘,不需要抬起来就会触发
keyup:按下键盘,等键盘抬起来才会触发
e.target.value理解
每次触发DOM事件时会产生一个事件对象(也称event对象),此处的参数e接收事件对象。而事件对象也有很多属性和方法,其中target属性是获取触发事件对象的目标,也就是绑定事件的元素,e.target表示该DOM元素,然后在获取其相应的属性值。
2.键盘按下,输出输入框中输入的值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>键盘事件</title>
<!--引入Vue-->
<script type="text/javascript" src="../js/vue.js"></script>
<style>
</style>
</head>
<body>
<!--准备好一个容器-->
<div id="root">
<h2>欢迎学习{{name}}</h2>
<input type="text" placeholder="按下回车提示输入" @keyup="showInfo">
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止Vue在启动时生成生产提示
const vm = new Vue({
el:'#root',
data:{
name:'Vue专栏'
},
methods: {
showInfo(e){
console.log(e.target.value)
}
},
})
</script>
</html>
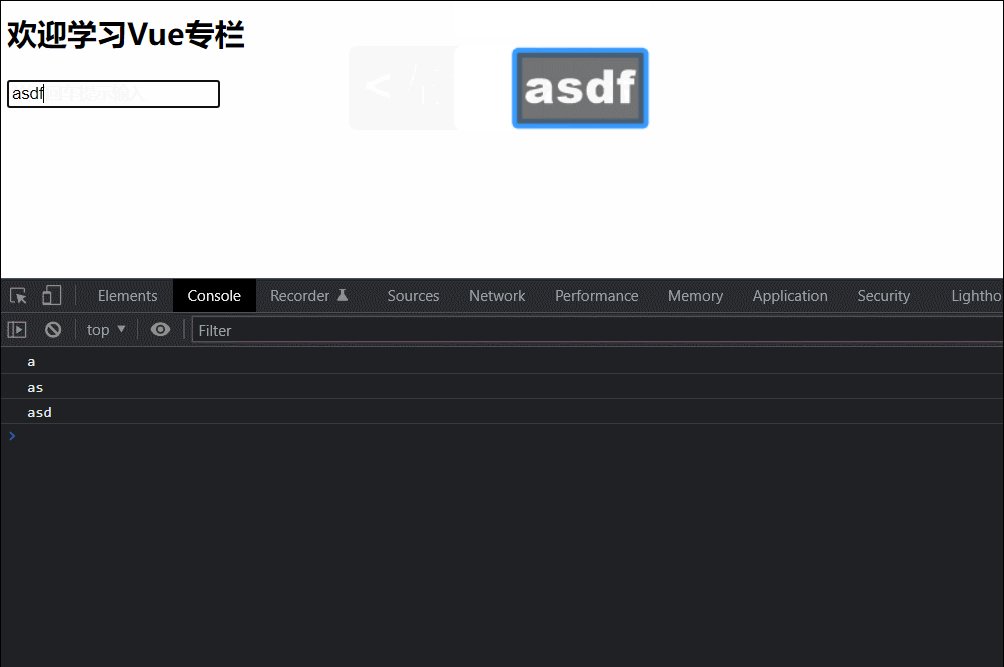
实现效果:

3.(普通方式)只有按下回车的时候,才会输出输入框中输入的值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>键盘事件</title>
<!--引入Vue-->
<script type="text/javascript" src="../js/vue.js"></script>
<style>
</style>
</head>
<body>
<!--准备好一个容器-->
<div id="root">
<h2>欢迎学习{{name}}</h2>
<input type="text" placeholder="按下回车提示输入" @keyup="showInfo">
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止Vue在启动时生成生产提示
const vm = new Vue({
el:'#root',
data:{
name:'Vue专栏'
},
methods: {
showInfo(e){
//keyCode为13代表回车键
if(e.keyCode !== 13) return
console.log(e.target.value)
}
},
})
</script>
</html>
实现效果:

实现效果:

4.(Vue方式)只有按下回车的时候,才会输出输入框中输入的值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>键盘事件</title>
<!--引入Vue-->
<script type="text/javascript" src="../js/vue.js"></script>
<style>
</style>
</head>
<body>
<!--准备好一个容器-->
<div id="root">
<h2>欢迎学习{{name}}</h2>
<input type="text" placeholder="按下回车提示输入" @keyup.enter="showInfo">
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止Vue在启动时生成生产提示
const vm = new Vue({
el:'#root',
data:{
name:'Vue专栏'
},
methods: {
showInfo(e){
console.log(e.target.value)
}
},
})
</script>
</html>
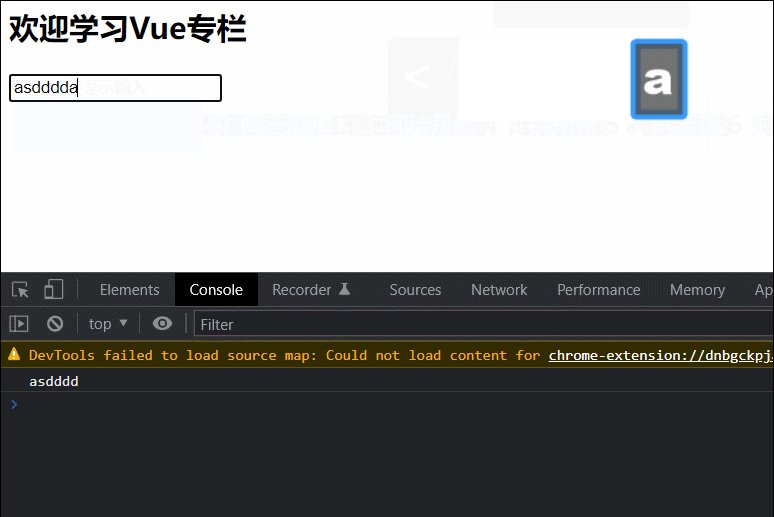
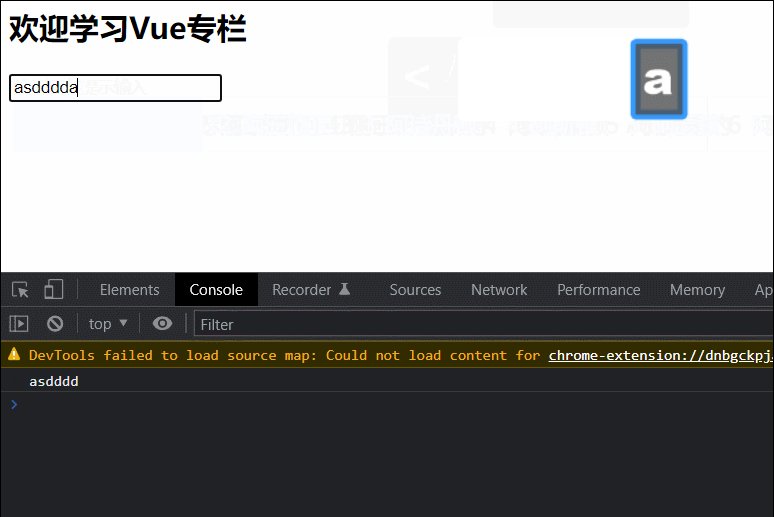
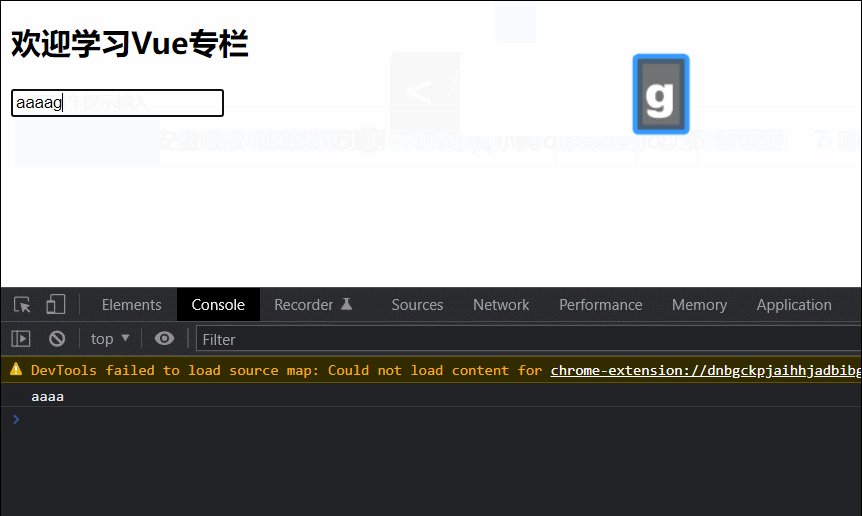
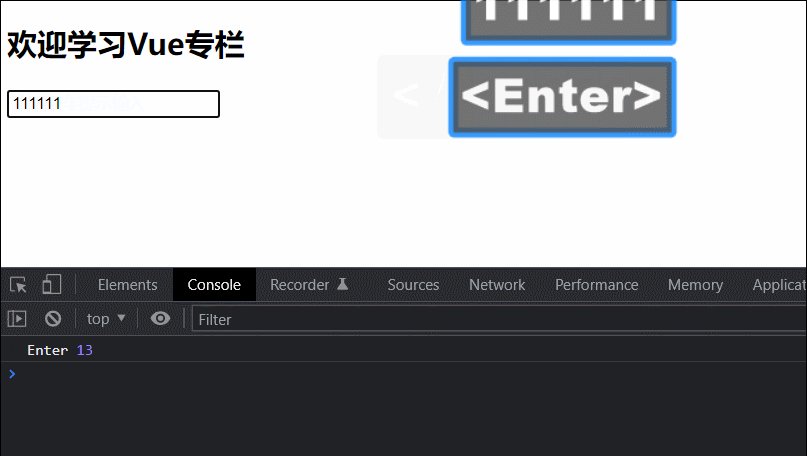
实现效果:

5.Vue中常用的按键别名
上述@keyup.enter来控制键盘事件的方式就是Vue中的按键别名。
那么Vue中常用的按键别名有以下几种:
回车:enter
删除:delete (捕获"删除"和"退格"键)
退出:esc
空格:space
换行:tab(特殊:必须配合keydown使用)
上:up
下:down
左:left
右:right
6.Vue中未提供别名的按键处理
Vue中未提供别名的按键可以使用按键原始的key值取绑定,首先注意
如果按键是多个单词的,则单词和单词之间需要用-相隔,且多个单词都要转小写。
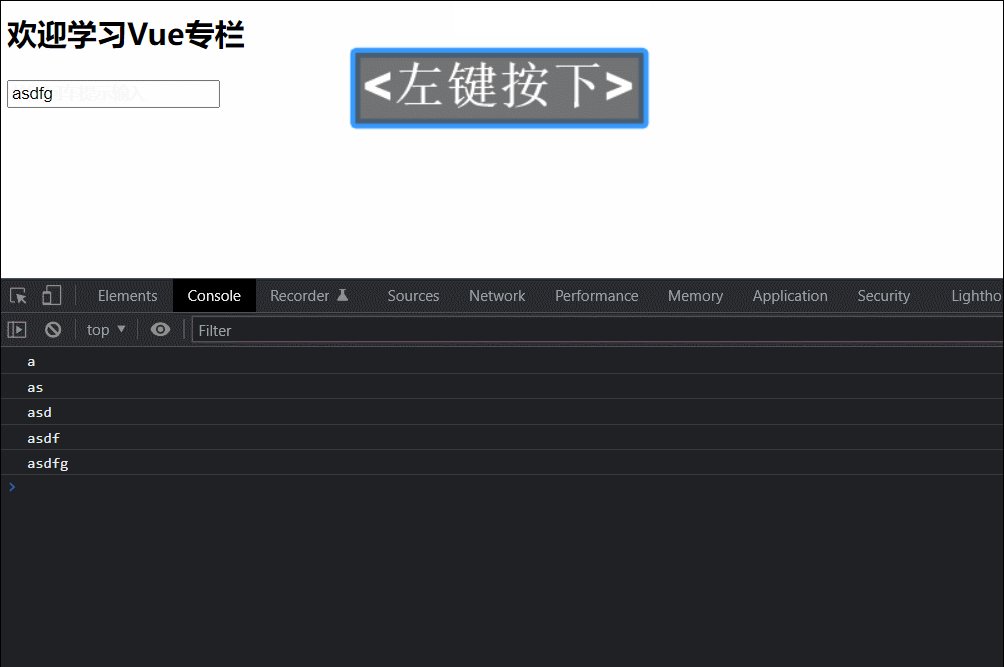
按键key获取方式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>键盘事件</title>
<!--引入Vue-->
<script type="text/javascript" src="../js/vue.js"></script>
<style>
</style>
</head>
<body>
<!--准备好一个容器-->
<div id="root">
<h2>欢迎学习{{name}}</h2>
<input type="text" placeholder="按下回车提示输入" @keyup="showInfo">
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止Vue在启动时生成生产提示
const vm = new Vue({
el:'#root',
data:{
name:'Vue专栏'
},
methods: {
showInfo(e){
console.log(e.key,e.keyCode);
//console.log(e.target.value)
}
},
})
</script>
</html>

以CapsLock来举例,它是两个单词组成的,所以键盘事件需要这样写:
@keyup.caps-lock
7.Vue中用法特殊的系统修饰键:ctrl,alt,shift,meta(window徽标键,4个方块的那个)
(1).配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才会被触发。
(2).配合keydown使用:正常触发事件。
8.使用keyCode指定具体的按键(不推荐)
刚刚我们使用了键名指定,键的别名,其实我们还可以使用键的编码指定
比如enter键的编码是13,那我们就可以使用13去指定按键事件:
————————————————
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>键盘事件</title>
<!--引入Vue-->
<script type="text/javascript" src="../js/vue.js"></script>
<style>
</style>
</head>
<body>
<!--准备好一个容器-->
<div id="root">
<h2>欢迎学习{{name}}</h2>
<input type="text" placeholder="按下回车提示输入" @keyup.13="showInfo">
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止Vue在启动时生成生产提示
const vm = new Vue({
el:'#root',
data:{
name:'Vue专栏'
},
methods: {
showInfo(e){
console.log(e.key,e.keyCode);
//console.log(e.target.value)
}
},
})
</script>
</html>
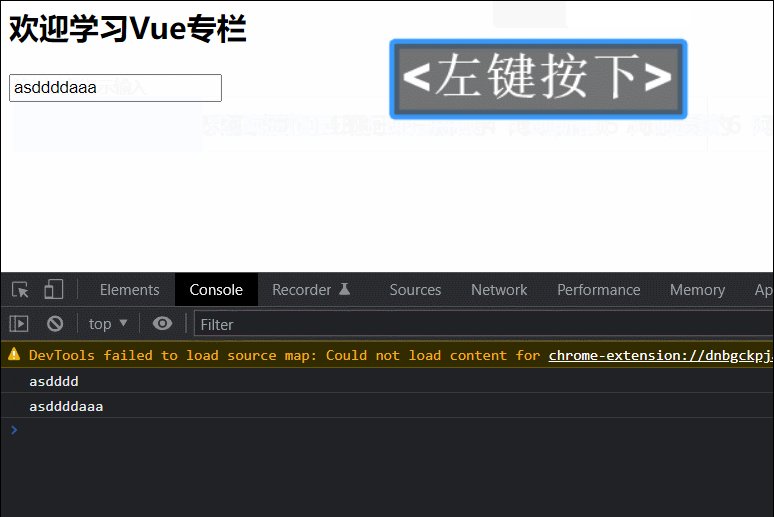
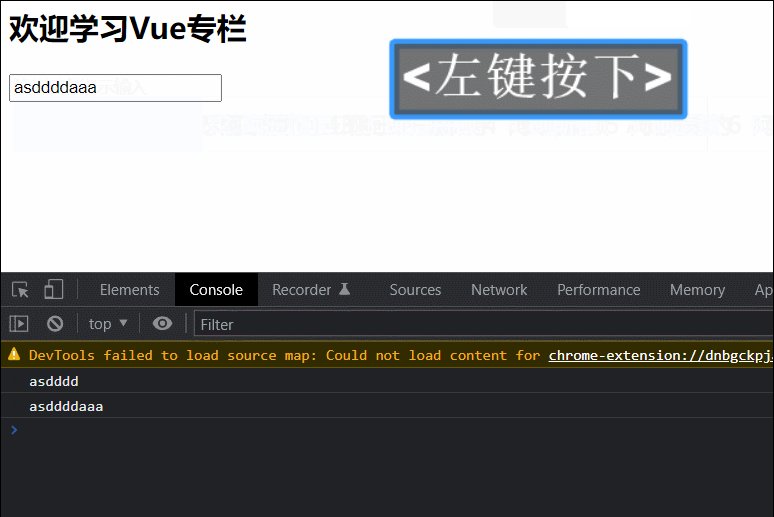
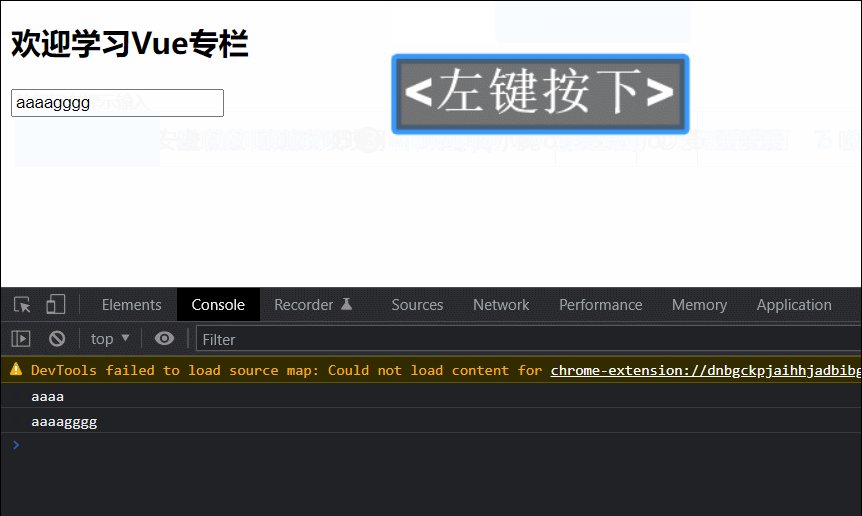
执行效果:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?