Vue-分页查询项目前后端代码
前端代码:



代码部分:
<template>
<div>
<el-button size="small" @click="Select()" type="success">查询</el-button>
<el-table :data="count" style="width: 100%">
<el-table-column prop="id" label="编号" width="180"> </el-table-column>
<el-table-column prop="name" label="名称" width="180"> </el-table-column>
<el-table-column prop="level" label="级别" width="180"> </el-table-column>
<el-table-column prop="career" label="简历" width="180">
</el-table-column>
<el-table-column prop="gmtCreated" label="创建时间" width="180">
</el-table-column>
<el-table-column prop="gmtModiFied" label="更新时间" width="180">
</el-table-column>
</el-table>
<!-- -------------------- -->
<div class="block">
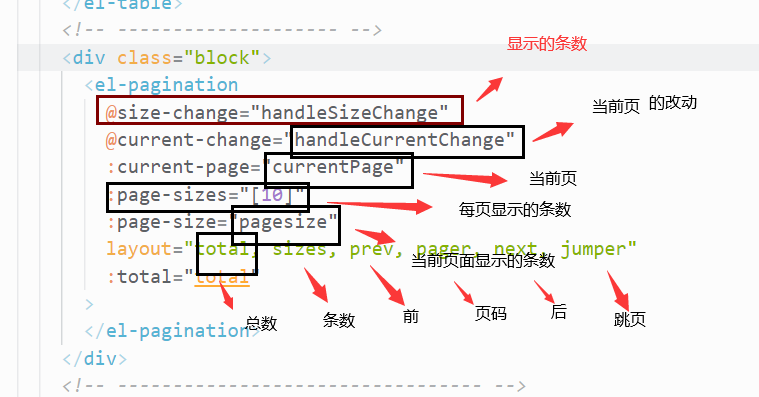
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[10]"
:page-size="pagesize"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
>
</el-pagination>
</div>
<!-- --------------------------------- -->
</div>
</template>
<!-- :page-sizes 是分页的条数 -->
<!-- :page-size="10" 一页显示多少条数据 -->
<!-- total表示总条数 -->
<script>
import axios from "axios";
export default {
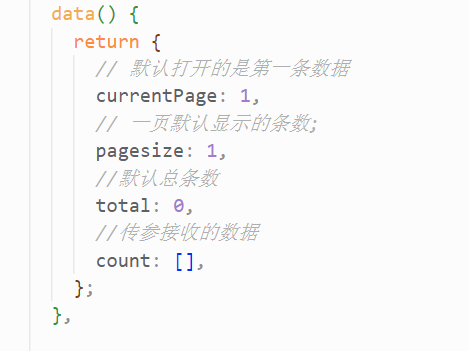
data() {
return {
// 默认打开的是第一条数据
currentPage: 1,
// 一页默认显示的条数;
pagesize: 1,
//默认总条数
total: 0,
//传参接收的数据
count: [],
};
},
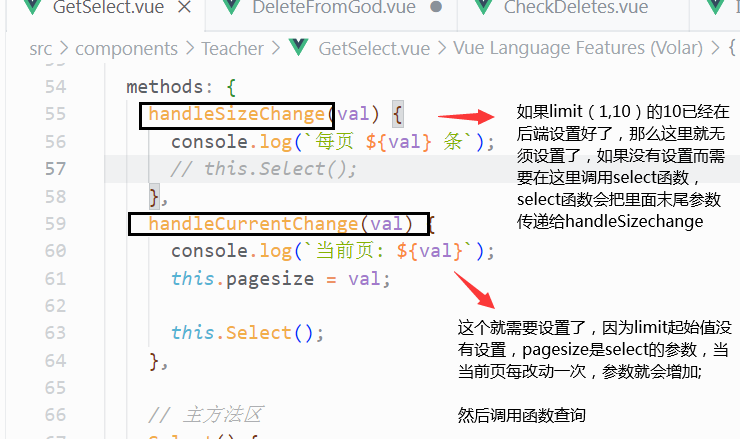
methods: {
handleSizeChange(val) {
console.log(`每页 ${val} 条`);
// this.currentSizeChange = val;
// this.Select();
},
handleCurrentChange(val) {
console.log(`当前页: ${val}`);
this.pagesize = val;
this.Select();
},
// 主方法区
Select() {
axios({
// 请求方式
method: "GET",
// 请求地址
url: `http://localhost:8087/GetSelect`,
// URL中的查询参数
params: {
// pagenum: this.currentPage,
pagesize: this.pagesize,
},
//GET需要params参数;
}).then((result) => {
console.log(result.data);
this.count = result.data;
}),
axios({
// 请求方式
method: "GET",
// 请求地址
url: `http://localhost:8087/SelectAll`,
// URL中的查询参数
//GET需要params参数;
}).then((res) => {
console.log(res.data);
let data = res.data;
console.log(data);
this.total = data;
});
},
},
};
</script>
后端代码:
mapper层:
package com.example.demo;
import java.util.List;
import org.apache.ibatis.annotations.Delete;
import org.apache.ibatis.annotations.Insert;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Param;
import org.apache.ibatis.annotations.Select;
import org.apache.ibatis.annotations.Update;
import org.w3c.dom.ls.LSOutput;
import com.example.demo.gs.Teacher;
@Mapper
public interface TeacherMapper {
@Select("select * from edu_teacher limit #{id},10 ")
List<Teacher>SelectFromWhere(int id);
@Select("select * from edu_teacher")
List<Teacher>SlectFromTeacher();
@Select("select count(*)from edu_teacher ")
int SelectTeacher();
}
Serve层:
package com.example.demo;
import java.util.List;
import org.apache.ibatis.annotations.Param;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;
import com.example.demo.gs.Teacher;
@Service
public interface TeacherService {
List<Teacher>SelectFromService(int id) ;
List<Teacher>ServieFromTeachers() ;
int SelectTeacherSer();
}
package com.example.demo.gs;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;
import com.example.demo.TeacherMapper;
import com.example.demo.TeacherService;
@Service
public class TeacherServiceImple implements TeacherService {
@Autowired
TeacherMapper Mapper;
@Override
@Transactional
public List<Teacher> SelectFromService(int id) {
return this.Mapper.SelectFromWhere((id-1)*10);
}
@Override
public int SelectTeacherSer() {
// TODO Auto-generated method stub
return this.Mapper.SelectTeacher();
}
@Override
public List<Teacher> ServieFromTeachers() {
// TODO Auto-generated method stub
return this.Mapper.SlectFromTeacher();
}
}
Contoller层:
package com.example.demo.gs;
import java.util.List;
import org.apache.ibatis.annotations.Delete;
import org.apache.ibatis.ognl.ASTThisVarRef;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.transaction.annotation.Transactional;
import org.springframework.web.bind.annotation.DeleteMapping;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import com.example.demo.TeacherMapper;
import com.example.demo.TeacherService;
@RestController
public class TeacherContorller {
@Autowired
private TeacherService ServiceMapper;
@GetMapping("/GetSelect")
@ResponseBody
List<Teacher>SelectFromGod(int pagesize){
return this.ServiceMapper.SelectFromService( pagesize );
};
@GetMapping("/SelectFromAll")
@ResponseBody
List<Teacher>SelectServiceFromAll(){
return this.ServiceMapper.ServieFromTeachers();
}
@RequestMapping("/SelectAll")
@ResponseBody
int selectAllFromContorller(){
return this.ServiceMapper.SelectTeacherSer();
}
}
分类:
SpringBoot
, Vue




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix