Vue router简单配置入门案例
{
注意驼峰命名法,不然会报错
}
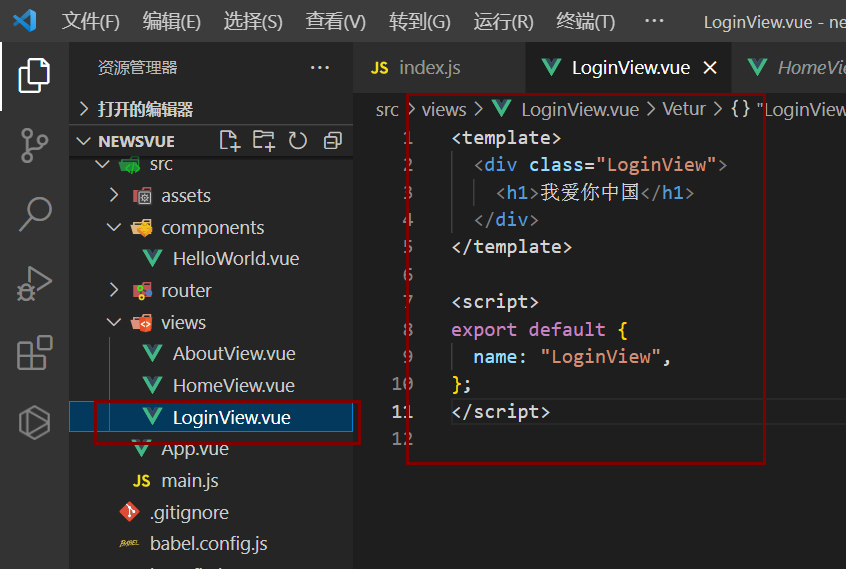
1.在Views文件夹下创建Vue路由文件,例如:
<template> </template> <script> </script> template:表示html结构区域,script表示交互区域,style:表示装饰区域

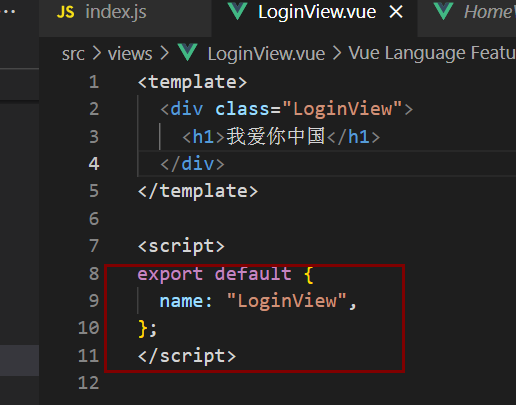
2.完成以后,要把vue文件命名导出,之后好让别人接收他; 注意 最好和class名一致哈!
export default { name: "LoginView", };

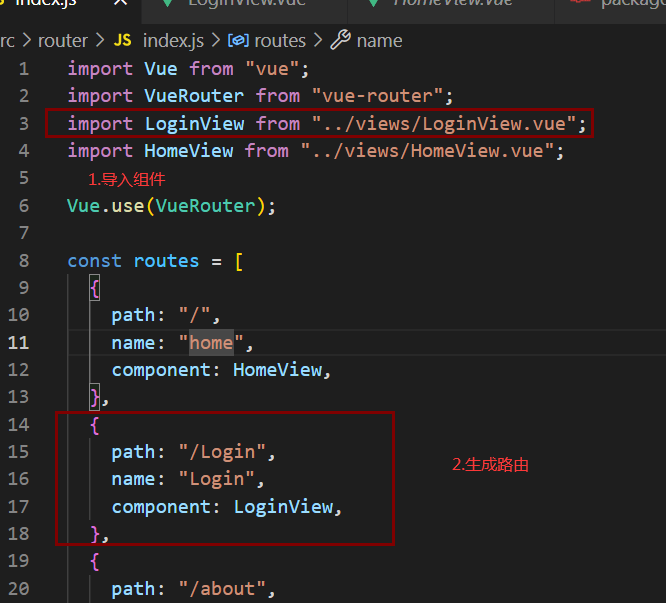
3.之后,vies步骤就完成了,后面去router/index.js配置路由地址;
1.导入组件,2.生成路由

1.导入组件
import LoginView from "../views/LoginView.vue";
2.生成路由
{ path: "/Login", name: "Login", component: LoginView, },
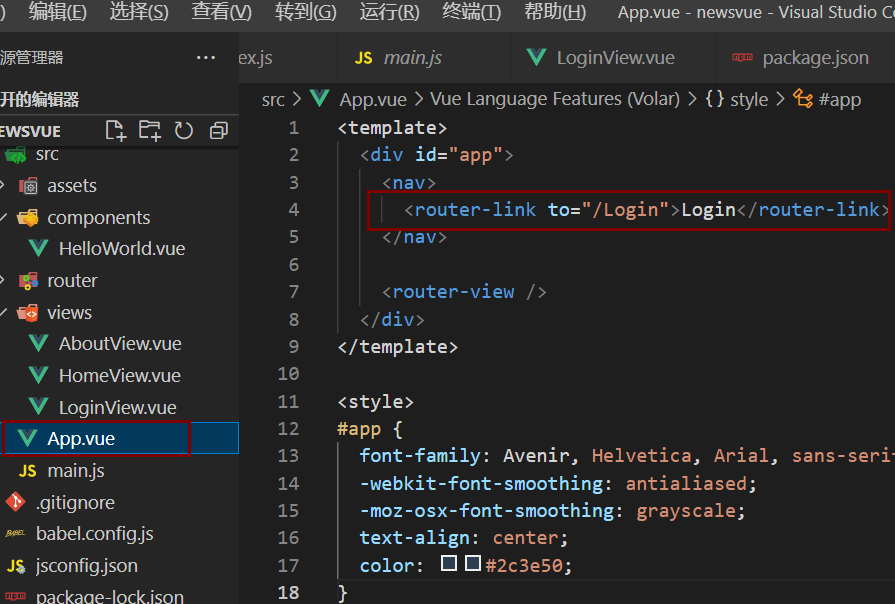
3.最好一步去App.vue主区导入路由

<router-link to="/Login">Login</router-link>
分类:
Vue




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix