【QML image】如何添加图片到项目资源中
1、 借助Qt 的资源系统
1、新建Qt项目
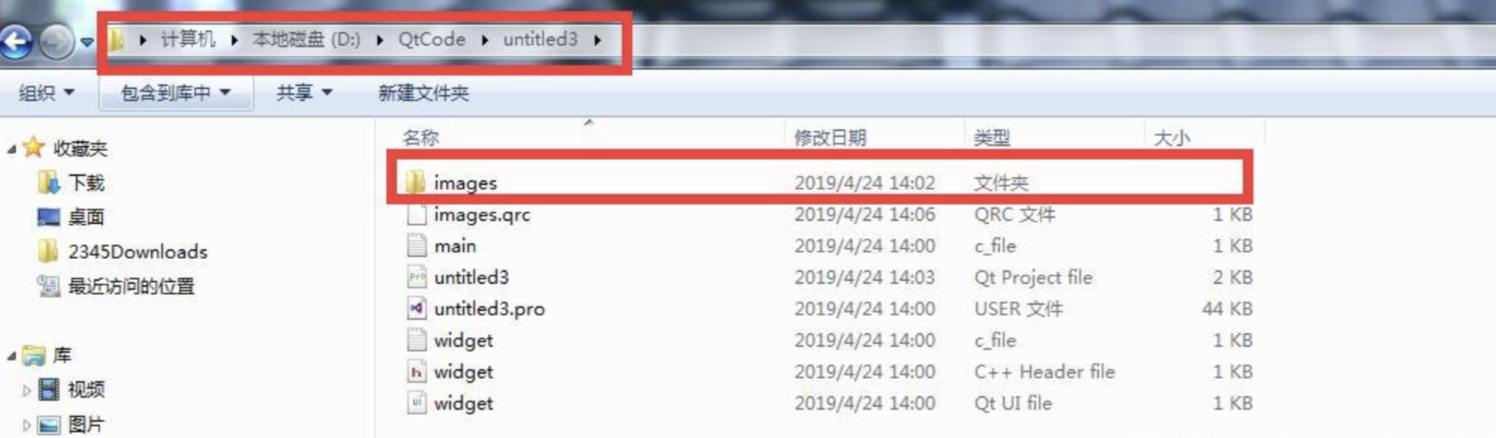
2、把所有图片放在一个文件夹中,将文件夹放在Qt项目目录下

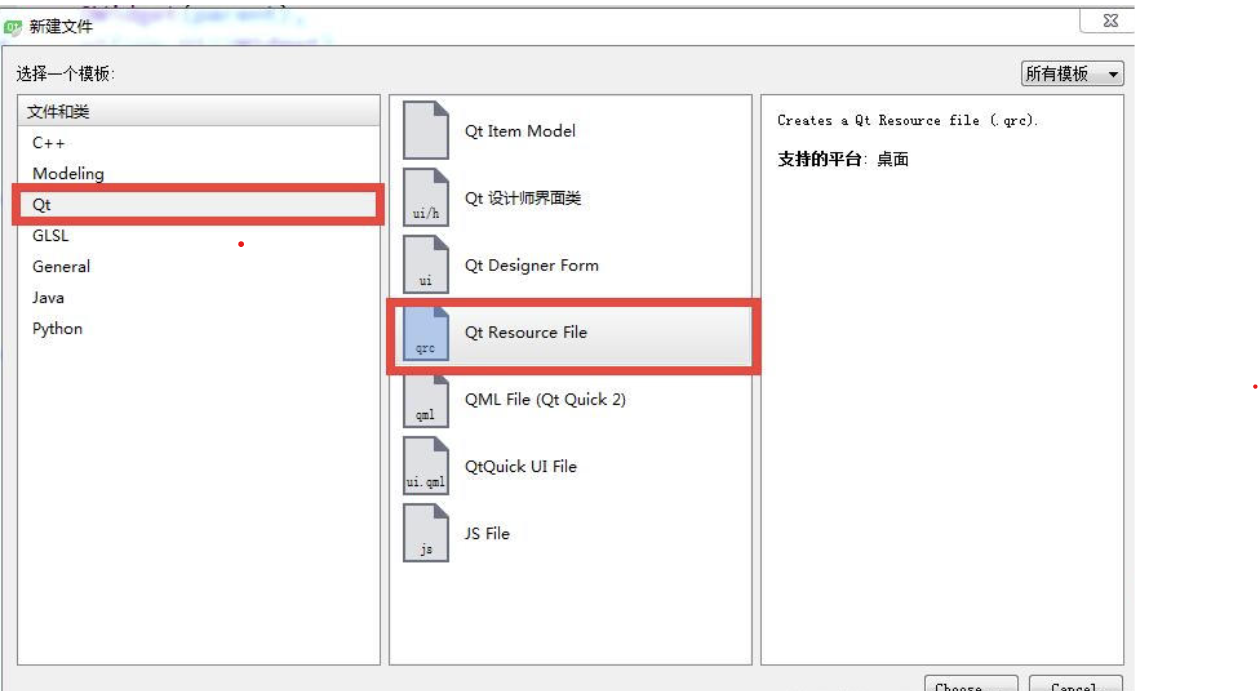
3、选中项目——Add New——Qt——Qt Resource File——choose

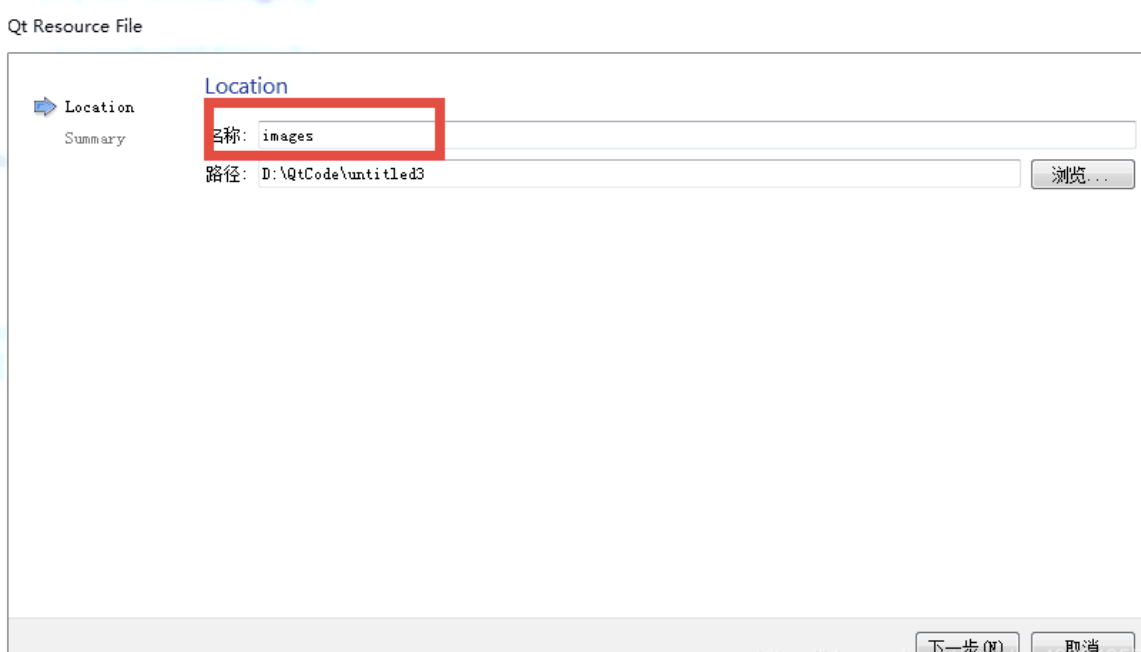
4、输入名称(自己起名字)——下一步

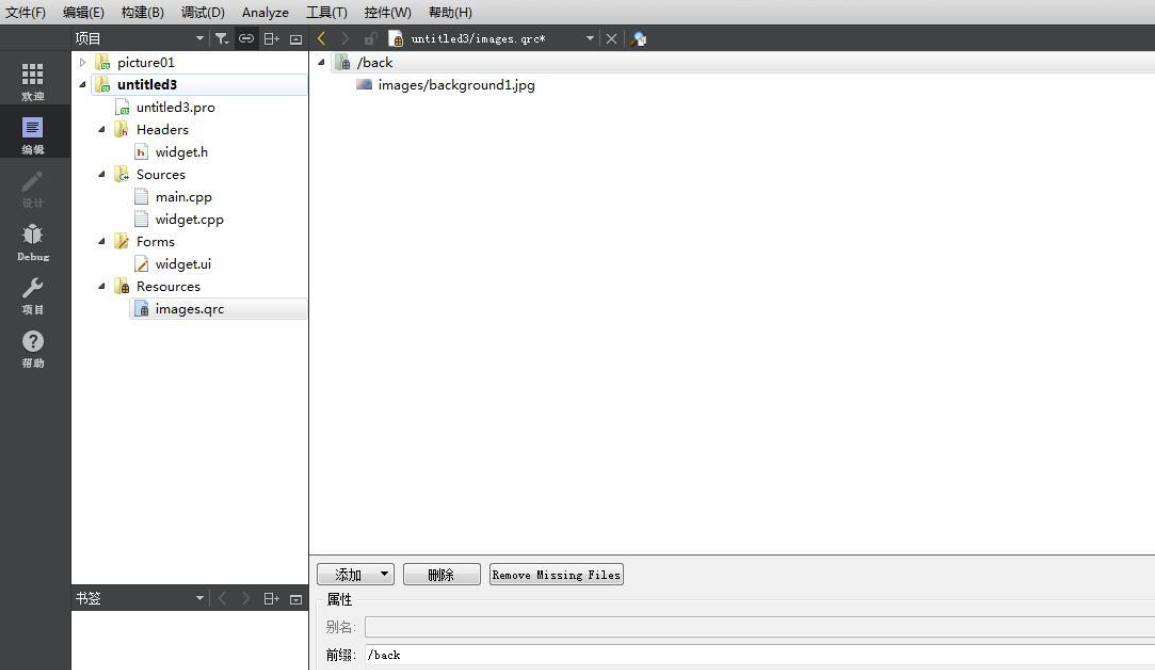
5、添加前缀——把前缀的名字可以自己,我改为了“ /back ”——添加文件——自行添加需要的图片 (Ctr+S 保存)

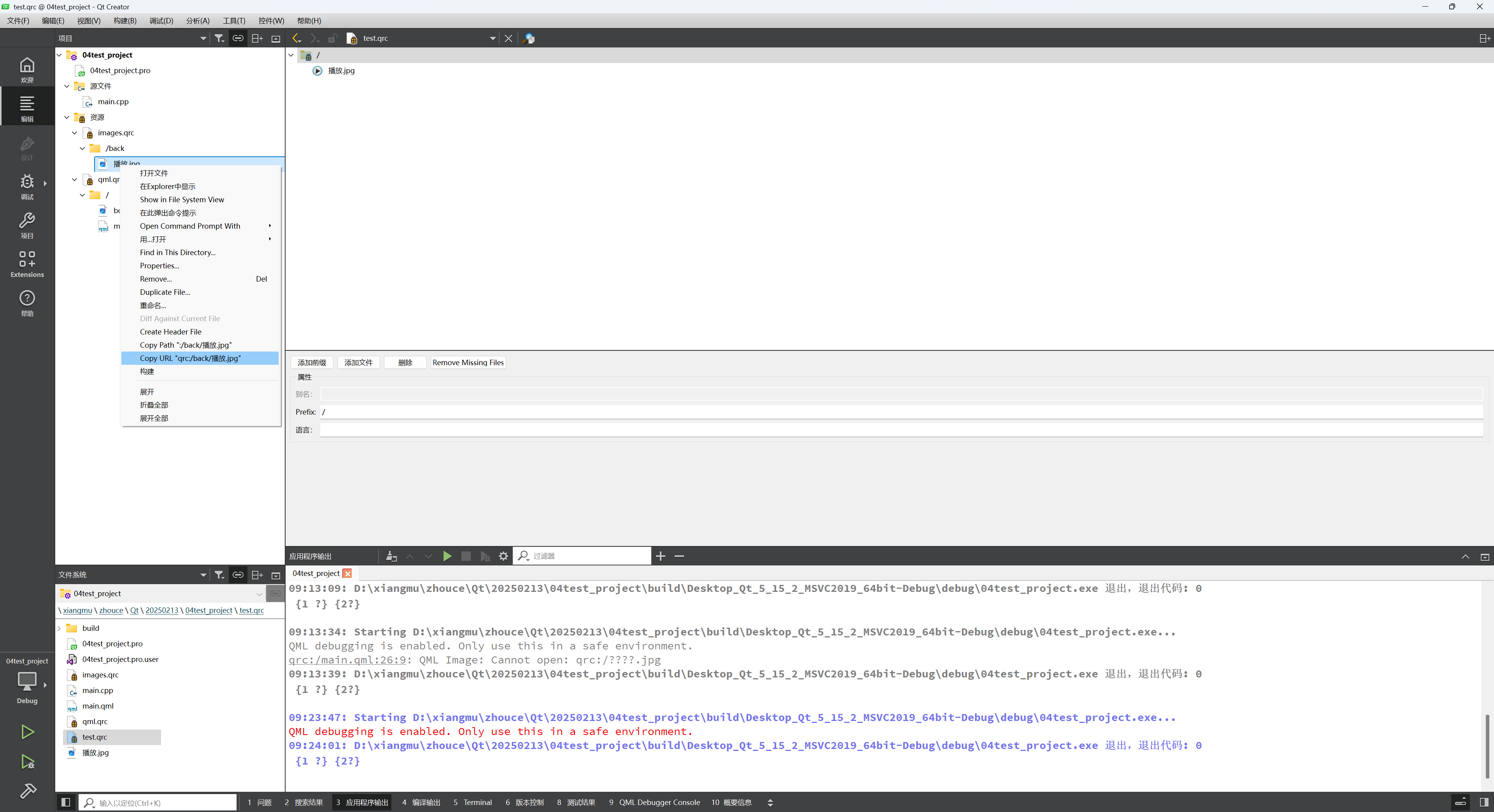
6、点中图片——选择复制资源路径——就可以在代码中进行粘贴使用了

2、直接利用Qml文件建立好的资源文件
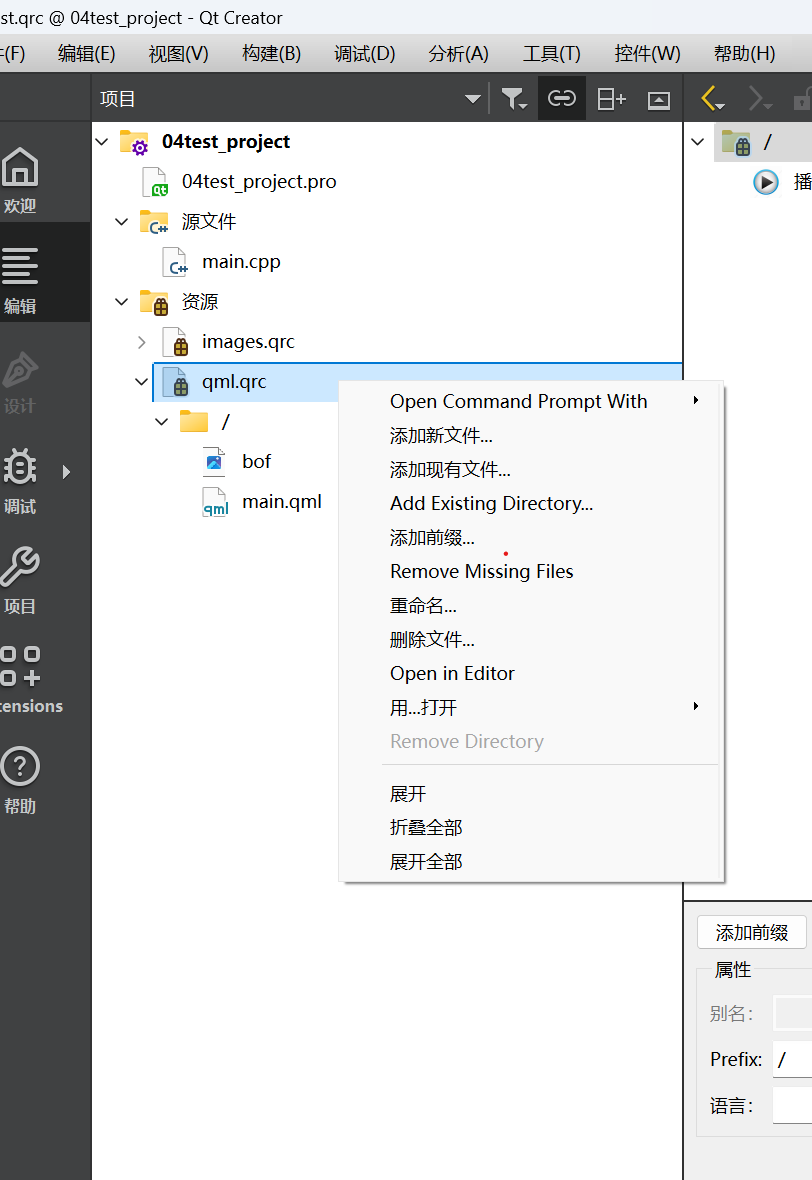
点击qml.qrc,右键点击,选择添加现有文件,点击确定即可

3、image属性了解
- source
类型:string
描述:指定要显示的图像的路径。路径可以是本地文件路径,也可以是 URL 地址,支持绝对路径、相对路径和网络路径。
用法:Image { source: "image.jpg" }
- width 和 height
类型:int
描述:定义图片的显示区域的宽度和高度。如果没有明确设置,这些属性会自动根据图像的原始尺寸进行调整。
用法:Image { width: 200; height: 150 }
- anchors
描述:anchors 属性用于将 Image 元素与其他元素进行对齐,类似于其他 QML 项目的布局系统。
用法:Image { anchors.centerIn: parent }
- fillMode
类型:Image.FillMode
描述:控制图片在 Image 容器中的缩放方式。
Image.PreserveAspectFit:保持图片比例,尽量展示完整的图片(可能有空白区域)。
Image.PreserveAspectCrop:保持比例,裁剪多余部分以适应容器大小。
Image.Stretch:拉伸图片以填满容器。
Image.Tile:将图片平铺,填满容器。
- smooth
类型:bool
描述:控制图片是否平滑显示,尤其在缩放时。设置为 true 时,图像会使用平滑算法处理,效果更好;false 时,图像可能会失真。
用法:Image { source: "image.jpg"; smooth: true }
- asynchronous
类型:bool
描述:控制图片是否异步加载。当设置为 true 时,图像会异步加载,防止在加载过程中界面卡顿,适用于大图或者网络图片。
用法:Image { source: "image.jpg"; asynchronous: true }
- cache
类型:bool
描述:控制是否缓存图像。如果设置为 true,加载后的图像会被缓存,避免重复加载。
用法:Image { source: "image.jpg"; cache: true }
- opacity
类型:real
描述:设置图片的透明度。值范围是从 0 到 1,0 表示完全透明,1 表示完全不透明。
用法:Image { source: "image.jpg"; opacity: 0.5 }
信号
- onStatusChanged
描述:当图片加载状态发生变化时触发此信号。常用来检测图片是否加载成功。
参数:newStatus:表示新状态的枚举值。
- onImageChanged
描述:当 source 属性改变时触发此信号。可以用来检测图像是否发生变化。
- onWidthChanged 和 onHeightChanged
描述:当图像的宽度或高度发生变化时触发这些信号。通常用于根据图像尺寸调整布局。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律