coding自动构建前端项目,推送远程服务器
coding当中有自动构建前端项目,然后推送的腾讯的对象存储上面的模板,这个就不多说了,只需要填写相关参数就可以构建成功了
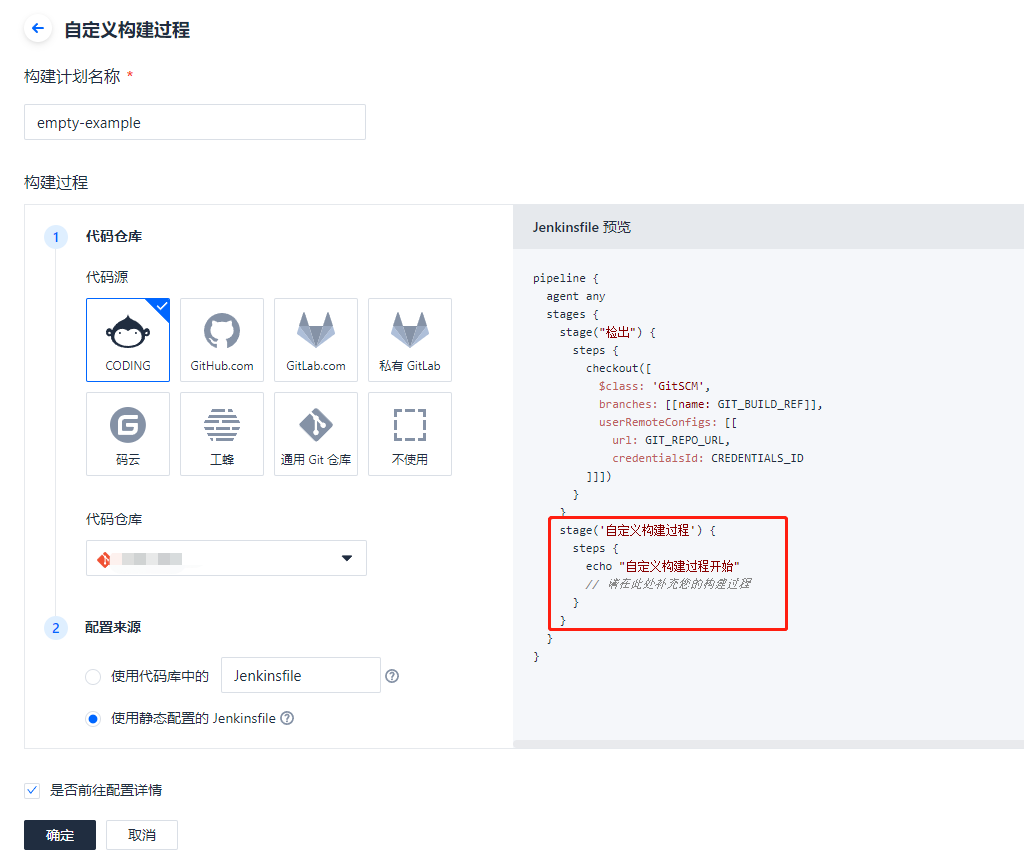
在coding当中,先进入项目,然后左侧菜单里面选择 构建计划 ,最后选择 自定义构建过程 ,然后选择代码仓库
该方式需要服务器先支持ssh访问

看以上截图框起来的地方,这个地方是自定义构建过程的地方
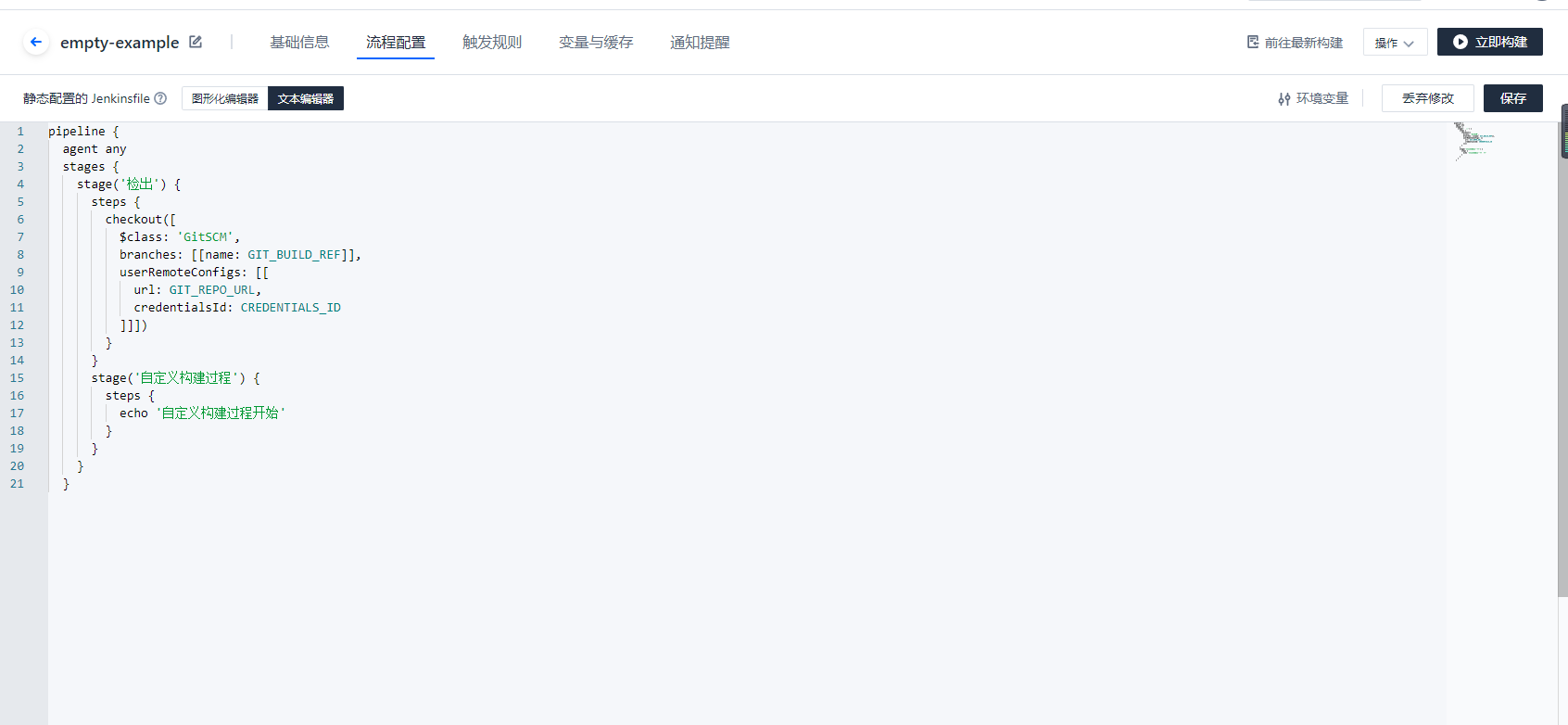
然后进入文本编辑器,如下

然后把stage修改为 ,后面我会解释具体的用法
stage('Node.js') { steps { sh 'rm -rf /usr/lib/node_modules/npm/' dir ('/root/.cache/downloads') { sh 'wget -nc "https://coding-public-generic.pkg.coding.net/public/downloads/node-linux-x64.tar.xz?version=v14.18.2" -O node-v14.18.2-linux-x64.tar.xz | true' sh 'tar -xf node-v14.18.2-linux-x64.tar.xz -C /usr --strip-components 1' } sh 'node -v' } } stage('安装依赖') { steps { sh 'npm install' } } stage('编译') { steps { sh 'npm run build' } } stage('构建') { steps { echo '构建中...' sh 'pwd' sh 'tar -zcf /tmp/tmp.tar.gz -C /root/workspace/mltr .' echo '构建完成.' } } stage('部署') { steps { echo '部署中...' script { def remote = [:] remote.name = 'CenOs' remote.allowAnyHosts = true remote.host = 'xxx.xx.xx.xxx' remote.port = 22 remote.user = 'root' // 把「CODING 凭据管理」中的「凭据 ID」填入 credentialsId,而 id_rsa 无需修改 withCredentials([sshUserPrivateKey(credentialsId: "5ad2bb53-b46c-4e4e-a0a2-6c065453c06d", keyFileVariable: 'id_rsa')]) { remote.identityFile = id_rsa // SSH 上传文件到远端服务器 sshPut remote: remote, from: '/tmp/tmp.tar.gz', into: '/tmp/' // 解压缩 sshCommand remote: remote, sudo: true, command: "mkdir -p /docker/nginx/www/xxx" sshCommand remote: remote, command: "tar -zxf /tmp/tmp.tar.gz -C /docker/nginx/www/xxx" } } echo '部署完成' } }
1、stage nodejs是先设置node版本为前端指定的运行版本,如果不需要可以删除该步骤
如果改版本没有的话可以下载其他版本,具体的可以查看coding使用帮助,或者可以试一下把后面的下载地址和名字都改成node官网的地址,估计也可以不过我没有进行测试
2、至于 安装依赖 和 编译 两步骤就不用多说了,这个就看你自己前端项目的命令了
如果需要使用淘宝进行的话,只需要 添加设置淘宝镜像的命令即可,至于淘宝镜像的命令就自行百度吧
3、最后的构建,其中xxx一般是指build的文件夹,如果npm build之后的文件家是build的话
sh ‘pwd’ //其实是linux命令,显示当前所在的文件夹,用于调试 sh 'tar -zcf /tmp/tmp.tar.gz -C /root/workspace/xxx .' //压缩xxx文件夹下的指定目录的所有文件到tmp压缩包,注意后面有一个点
4、部署中
更改host、port、user为自己服务器的,当然服务器要支持ssh登录,至于 credentialsId 需要在屏幕左下角 项目设置 里面 开发者选项->凭证管理 新建ssh填写自己服务器的秘钥
由于我用的是腾讯云,所以进入控制台-应用服务器-秘钥新建,会让你下载秘钥到本地,然后保存起来后面会有用
进入服务器管理界面,有一个密钥对,添加绑定
在coding里面新建的凭证id粘贴到上面的jenkins命令里面即可。
在使用已上命令时,一定要注意解压的位置,具体要看你想部署到服务器的那个位置
sshCommand remote: remote, sudo: true, command: "mkdir -p /docker/nginx/www/xxx" #在docker/nginx/www下创建xxx目录,由于我的nginx配置到这个目录下,所以就解压到该目录下 sshCommand remote: remote, command: "tar -zxf /tmp/tmp.tar.gz -C /docker/nginx/www/xxx" #然后把tmp压缩文件解压到xxx目录
最后我是通过Xshell客户端然后使用ssh方式登录服务器的,由于服务器绑定了ssh秘钥,所以需要使用刚刚下载的秘钥登录才可以
如果需要docker部署nginx的教程,可以看我其他的帖子





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理