Cypress 自动化环境搭建
1、Cypress 下载:
- 官网下载,下载后直接解压即可,解压后便可单机 exe 文件打开
- Ps:直接打开 exe 是会报错找不到 json文件的,所以还要安装依赖环境
- 运行 cypress 项目前,必须 vue-cli 创建项目,但是 vue 是基于 node 环境的,所以我们还要先安装 node.js
2、安装 node.js
- 官网下载地址:https://nodejs.org/en/download/
- 安装步骤就不说了,傻瓜式一键继续安装
- 查看是否安装成功命令
- node –v:查看 node 版本
- npm –v:查看 npm 版本
- ps:新的 node 安装包已经包换了 npm
3、node 环境配置
- 这里的环境配置主要配置的是 npm 安装的全局模块所在的路径,以及缓存 cache 的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数 -g,g 代表 global 全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占 C 盘空间
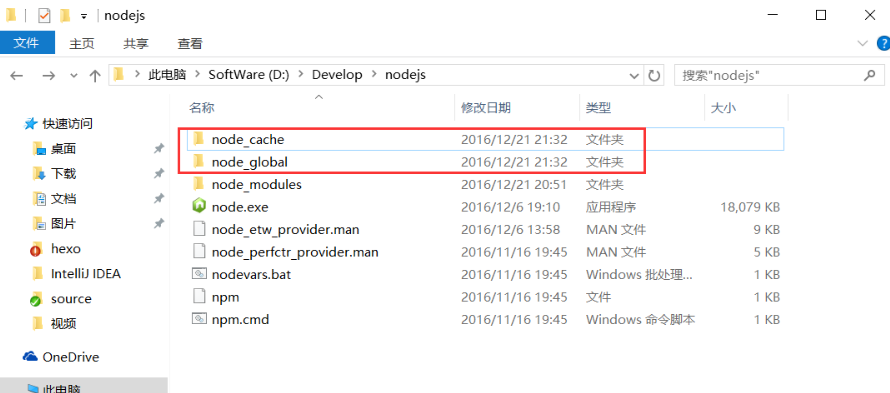
- 例如:我希望将全模块所在路径和缓存路径放在我 node.js 安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

- 创建完两个空文件夹之后,打开 cmd 命令窗口,输入
npm config set prefix "D:\Develop\nodejs\node_global" npm config set cache "D:\Develop\nodejs\node_cache"

- 然后就是设置环境变量了
- 新建 NODE_PATH 输入【D:\Develop\nodejs\node_global\node_modules】
- 然后将【用户变量】下的【Path】修改为【D:\Develop\nodejs\node_global】
- Ps:是用户变量的 path,不是全局的 path
- 测试:
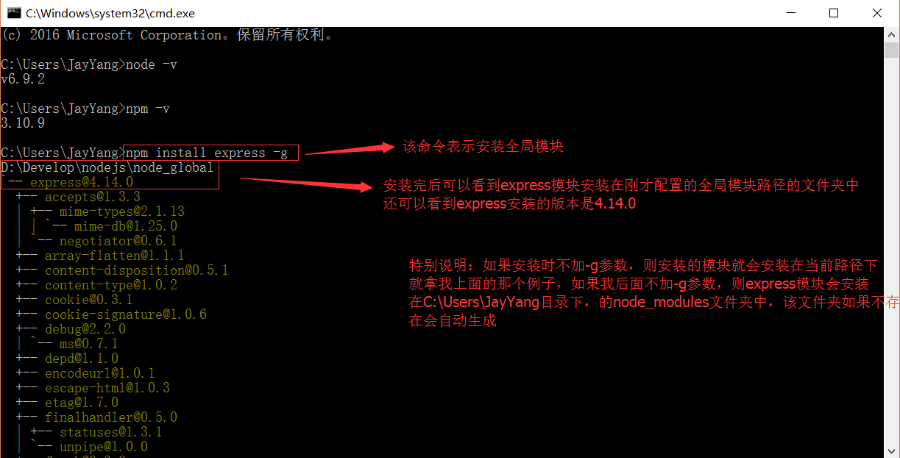
- 配置完后,安装个 module 测试下,我们就安装最常用的 express 模块,打开 cmd 窗口
- 输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思

- Ps:当时安装的时候并未出现 node_golbal 路径,好像也并无关系,反正已经安装好
- 参考文档:https://www.cnblogs.com/zhouyu2017/p/6485265.html
4、vue-cli 创建项目
- 安装 vue-cli
npm install -g vue-cli
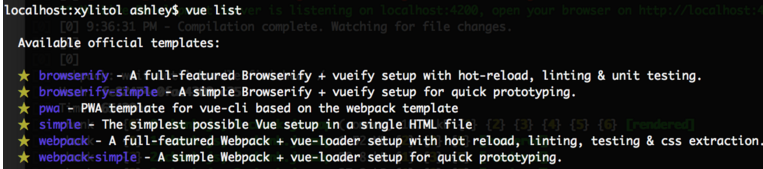
- 之后可以通过 vue list 来查看可以使用哪些模板

- 创建项目
vue init webpack <your project name>
- ps:创建项目后会创建一堆文件
- 进入项目
cd project # 通过 npm 安装依赖 npm install # 安装 cypress 依赖 npm i cypress –save-dev # 安装依赖后,在项目根目录创建 cypress.json 文件并添加以下配置信息 { "baseUrl": "http://localhost:8080", //测试域名 "integrationFolder": "cypress/integration", //测试文件存放目录 "testFiles": "**/*.cypress.spec.js", //根据规则匹配具体测试文件,可修改 "vedio": false, //是否使用录制功能 "viewportHeight": 800, //浏览器高度 "viewportWidth": 1600 //浏览器宽度 }
- Ps:具体配置的时候,把注释去掉,不然会报错
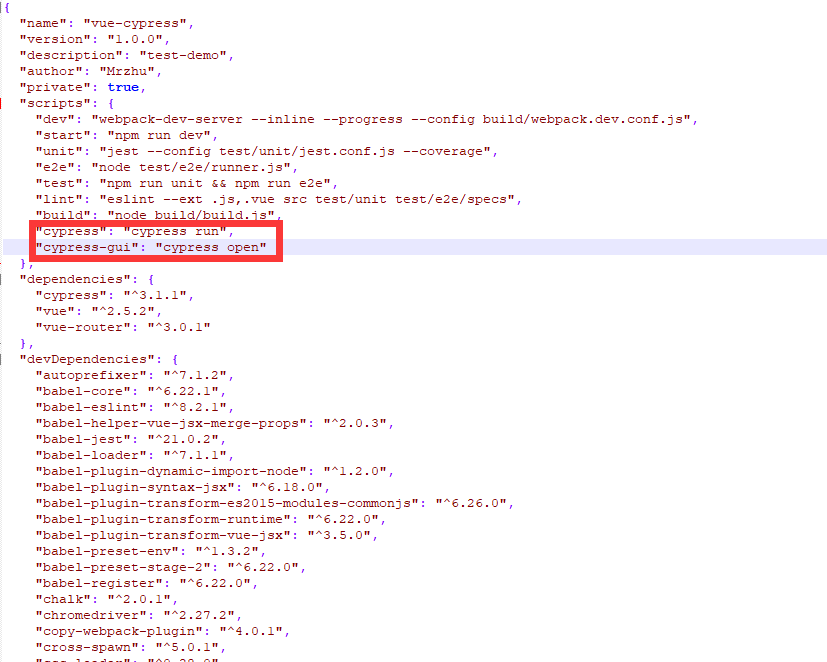
- 修改 package.json 文件,添加 cypress 配置信息,如下
"cypress": "cypress run", "cypress-gui": "cypress open"

- Ps:如果 json 报错,可用在线 json 格式化检测工具检测是否报错
5、启动 cypress
- 到这里,配置就已经差不多了,cmd 运行启动命令
npm run cypress-gui
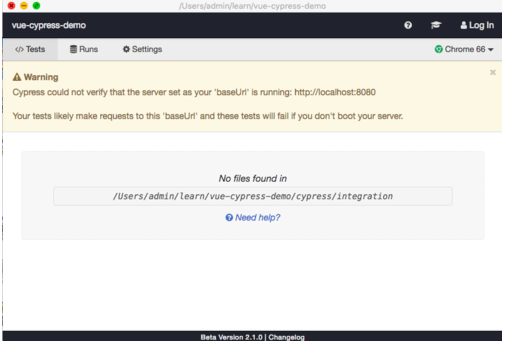
- 没报错的话可以启动 cypress 了

- 未找到测试文件,因为我们还未创建而已,不是报错,下面我们先编写 js 测试文件,先测试打开我们的测试网站
- 在 integration 目录下创建测试文件 test.cypress.spec.js
describe('My First Test', function() { it('Visits the Kitchen Sink', function() { cy.visit('https://sz.ichunt.com') cy.contains('closemz').click() }) })
- Cypress配置参考地址
- 脚本编写参考cypress官方文档:
- 页面打开如下图

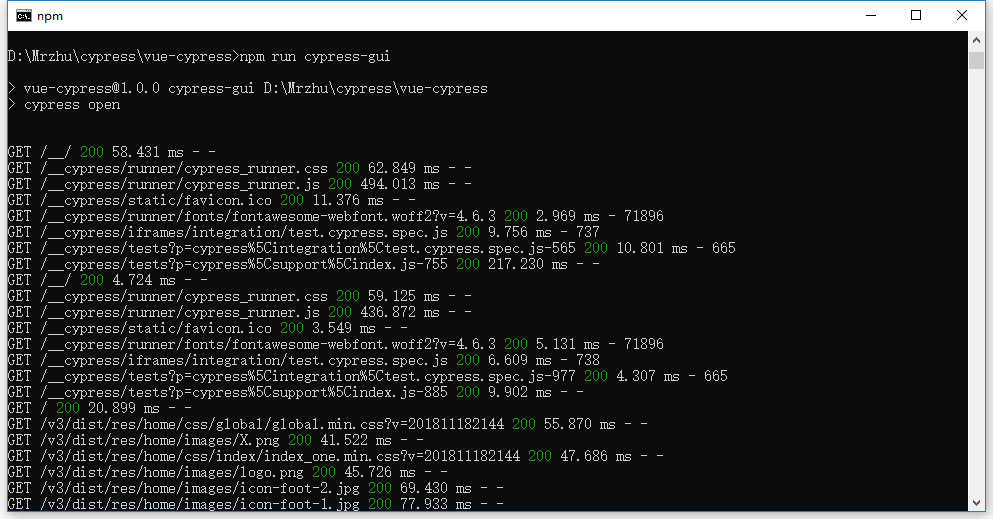
- 同时控制台也会输出相应的操作日子

- 至此环境是已经搭建好了,但是具体使用的话,还要去深入学习一下哦。。。
作者:一个老宅男
微信:ZhengYing8887
出处:https://www.cnblogs.com/ZhengYing0813/
备注:本文版权归作者所有,欢迎转载和添加作者微信探讨技术,但未经作者同意必须在文章页面给出原文链接,否则保留追究法律责任的权利。

